Configurando o Vader Application Server como servidor Web para o SmartClient HTML Protheus/Logix
O Vader NGCL (New Generation Communication Library) é Application Server responde nativamente como um servidor Web que fornece , fornecendo segurança e escalabilidade ao ambiente Cloud do ERP Protheus/Logix.Atua como um gateway entre nossa Aplicação Servidora e o Smartclient HTML.
A seguir demonstraremos a configuração, de fato muito simples, deste ambiente. RequisitosArquivo de configuração do VaderConfigurando o Application Server como servidor WebSendo o administrador do ambiente Protheus/Logix, edite Edite o arquivo de configuração webserverappserver.ini, localizado na pasta de instalação definida pelo usuário, exemplo: C:\Totvs\SCHTML_Vader.
Importante:
Após a configuração do arquivo será necessário reiniciar o Application Server para que a camada Web seja devidamente inicializada.
Três passos são importantes na configuração deste arquivo:
1 - Caminho para aplicação servidora Protheus/Logix
Indica o nome (ou ip) e a porta da máquina onde se encontra a aplicação servidora. | Bloco de código |
|---|
[Vader_ApplicationServer]
ip_address = tec-mansanoservidor_master
port = 5056
|
2 - Caminho para o Smartclient HTML
Indica a porta, o diretório e a página inicial para execução do Smartclient HTML. | Bloco de código |
|---|
[Vader_TERMINAL_HTML]
charset = iso-8859-1
port = 8090
root_DIR = C:\Totvs\SCHTML_Vader\
default_page = index.html
|
3 - Configuração do ambiente HTTPS (camada de segurança)
Caso o cliente opte por utilizar conexões HTTP seguras, é necessário a instalação e configuração dos certificados. Importante:
Existe uma diferença na configuração dos certificados entre os sistemas operacionais LINUX e Windows, veja a seguir.
Utilizando o LINUX
Ao utilizar o Vader em um sistema operacional LINUX bastará indicar o caminho para o arquivo de certificado, exemplo .PEM.
| Bloco de código |
|---|
[Vader_SSL]
ssl_method = TLSv1.2
ssl_certificate = /etc/ssl/wildcard.pem
ssl_read_buffer_size = 32768
ssl_write_buffer_size = 1000000
|
Utilizando o Windows
Utilizando o Windows, o certificado precisará ser devidamente instalado e ao invés do caminho será necessário indicar o nome do mesmo.
| Bloco de código |
|---|
[Vader_SSL]
ssl_method = TLSv1.2
ssl_certificate = TOTVS S/A.
ssl_read_buffer_size = 32768
ssl_write_buffer_size = 1000000
|
Preview Lista de arquivosNeste exemplo os arquivos de Vader (webserver.exe) e do Smartclient HTML estão localizados na mesma pasta (C:\Totvs\SCHTML_Vader), sendo que a configuração pode ser facilmente alterada.  Image Removed Image Removed
Inicialização do Vader Execute o arquivo webserver.exe, será exibida a tela a seguir.  Image Removed Image Removed
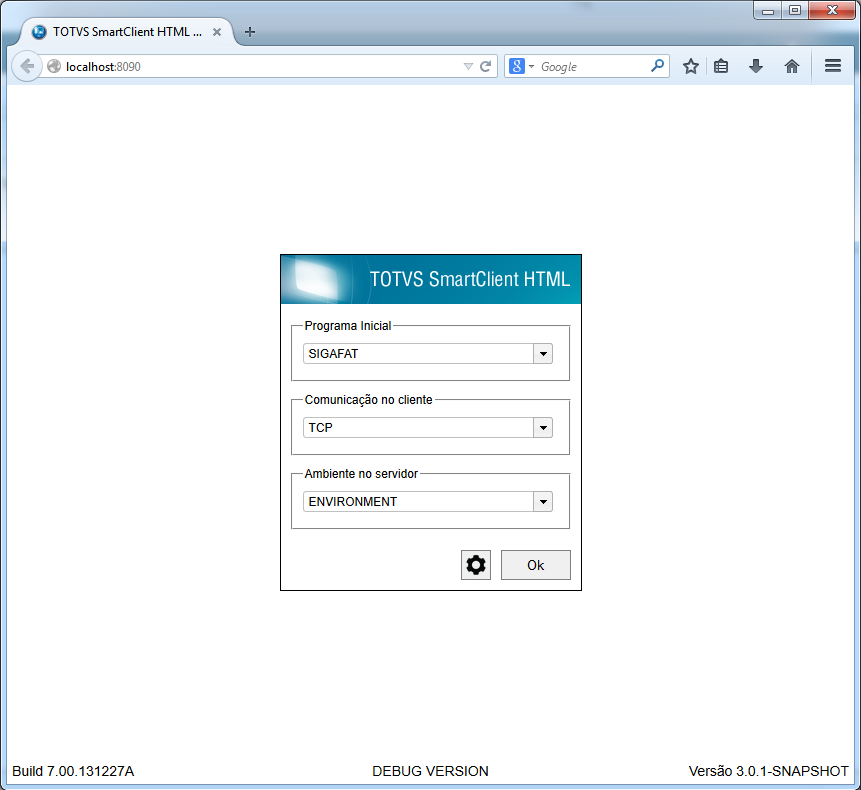
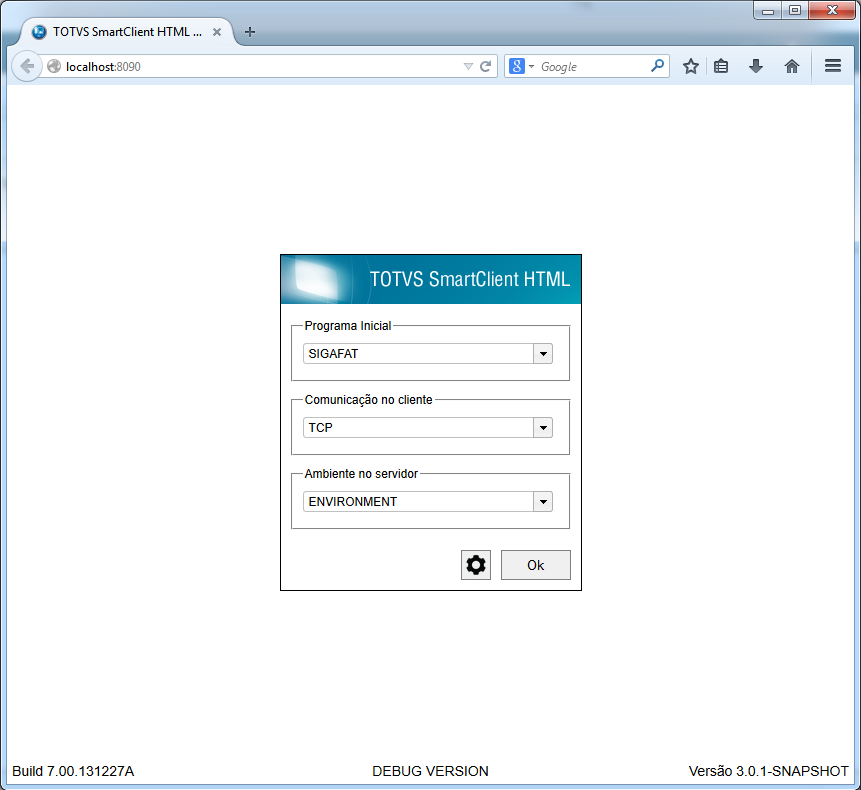
Tela de parâmetros do Smartclient HTML Ao exibir corretamente a página de parâmetros, o ambiente já estará devidamente configurado. 
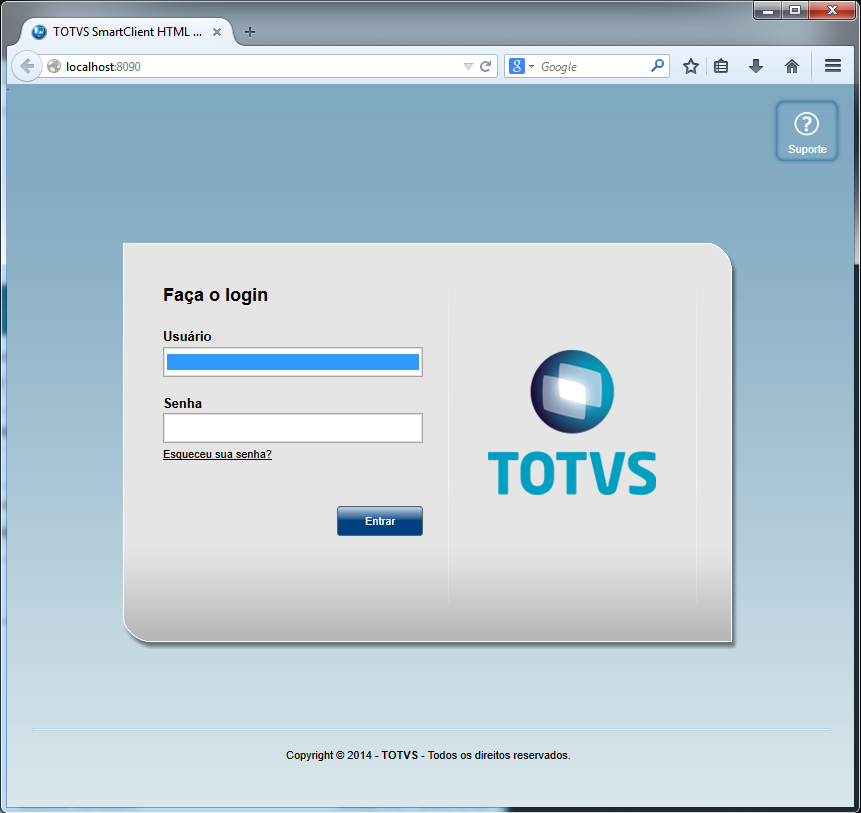
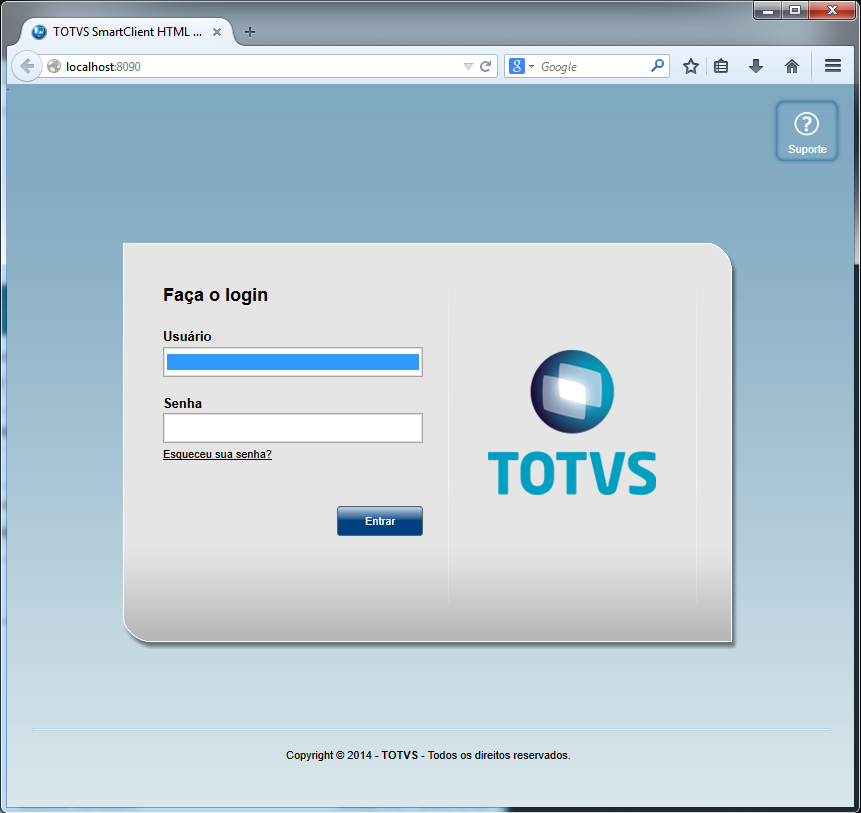
Tela de login do Smartclient HTML 
|