Cria um objeto do tipo botão. SButton(): Create ( [ oWnd], [ nTop], [ nLeft], [ nType], [ bAction], [ alEnable], [ cMsg], [ bWhen] ) --> oObjeto | Nome | Tipo | Descrição | Obrigatório | Referência | | oWnd | Objeto | Indica a janela ou controle visual onde o botão será criado. | | | | nTop | Numérico | Indica a coordenada vertical em pixels ou caracteres. | | | | nLeft | Numérico | Indica a coordenada horizontal em pixels ou caracteres. | | | | nType | Numérico | Indica a imagem do tipo (Exemplo: 1=OK e 2=Cancelar) de botão que será utilizado. Observação: Essas imagens estão carregadas no TOTVS Smart Client. Para obter o número de cada tipo de botão, consulte a tabela disponível na área "Observações". | | | | bAction | Bloco de código | Indica o bloco de código que será executado quando clicar, com o botão esquerdo do mouse, sobre o botão. | | | | alEnable | Lógico | Indica se habilita(.T.)/desabilita(.F.) o botão. | | | | cMsg | Caracter | Indica a mensagem, do tipo dica de contexto (tooltip/hint), ao posicionar o ponteiro do mouse sobre o botão. | | | | bWhen | Bloco de código | Indica o bloco de código que será executado quando a mudança de foco da entrada de dados, na janela em que o controle foi criado, estiver sendo efetuada. Observação: O bloco de código retornará verdadeiro (.T.), se o controle permanecer habilitado; caso contrário, retornará falso (.F.). | | |
oObjeto(objeto)- Retorna o objeto criado.
Veja a seguir, os tipos de botões, carregados no TOTVS Smart Client, que podem ser definidos no parâmetro . | Tipo | Nome da imagem |
|---|
| 1 | OK | | 2 | Cancelar | | 3 | Excluir | | 4 | Incluir | | 5 | Parâmetros | | 6 | Imprimir | | 7 | Susp. Impr. | | 8 | Cancelar Impressão | | 9 | Ordem | | 10 | Prioridade | | 11 | Editar | | 12 | Ouvir | | 13 | Salvar | | 14 | Abrir | | 15 | Visualizar | | 16 | Cond. Neg. | | 17 | Filtrar | | 18 | Financ. | | 19 | Avançar | | 20 | Voltar | | 21 | Avançar | | 22 | Voltar | | 23 | Gráfico |
oSButton := SButton():Create(oDlg, 81, 01, 5, {||Alert('SButton 05')}, .T., 'Msg', {||.T.})SButton(): New ( [ nTop], [ nLeft], [ nType], [ bAction], [ oWnd], [ lEnable], [ cMsg], [ bWhen] ) --> oObjeto | Nome | Tipo | Descrição | Obrigatório | Referência | | nTop | Numérico | Indica a coordenada vertical em pixels ou caracteres. | | | | nLeft | Numérico | Indica a coordenada horizontal em pixels ou caracteres. | | | | nType | Numérico | Indica a imagem do tipo (Exemplo: 1=OK e 2=Cancelar) de botão que será utilizado. Observação: Estas imagens estão carregadas no Smart Client. Para obter o número de cada tipo de botão, consulte a tabela disponível na área "Observações". | | | | bAction | Bloco de código | Indica o bloco de código que será executado quando clicar, com o botão esquerdo do mouse, sobre o botão. | | | | oWnd | Objeto | Indica a janela ou controle visual onde o botão será criado. | | | | lEnable | Lógico | Indica se habilita(.T.)/desabilita(.F.) o botão. | | | | cMsg | Caracter | Indica a mensagem, do tipo dica de contexto (tooltip/hint), ao posicionar o ponteiro do mouse sobre o botão. | | | | bWhen | Bloco de código | Indica o bloco de código que será executado quando a mudança de foco da entrada de dados, na janela em que o controle foi criado, estiver sendo efetuada. Observação: O bloco de código retornará verdadeiro (.T.), se o controle permanecer habilitado; caso contrário, retornará falso (.F.). | | |
oObjeto(objeto)- Retorna o objeto criado.
Veja a seguir, os tipos de botões, carregados no Smart Client, que podem ser definidos no parâmetro . | Tipo | Nome da imagem |
|---|
| 1 | OK | | 2 | Cancelar | | 3 | Excluir | | 4 | Incluir | | 5 | Parâmetros | | 6 | Imprimir | | 7 | Susp. Impr. | | 8 | Cancelar Impressão | | 9 | Ordem | | 10 | Prioridade | | 11 | Editar | | 12 | Ouvir | | 13 | Salvar | | 14 | Abrir | | 15 | Visualizar | | 16 | Cond. Neg. | | 17 | Filtrar | | 18 | Financ. | | 19 | Avançar | | 20 | Voltar | | 21 | Avançar | | 22 | Voltar | | 23 | Gráfico |
oSButton := SButton():New( 01,01,1,{||Alert('SButton 01')},oDlg,.T.,,) | Propriedade | Descrição | Tipo | | bAction | Indica o bloco de código que será executado quando clicar, com o botão esquerdo do mouse, sobre o botão. | Bloco de código |
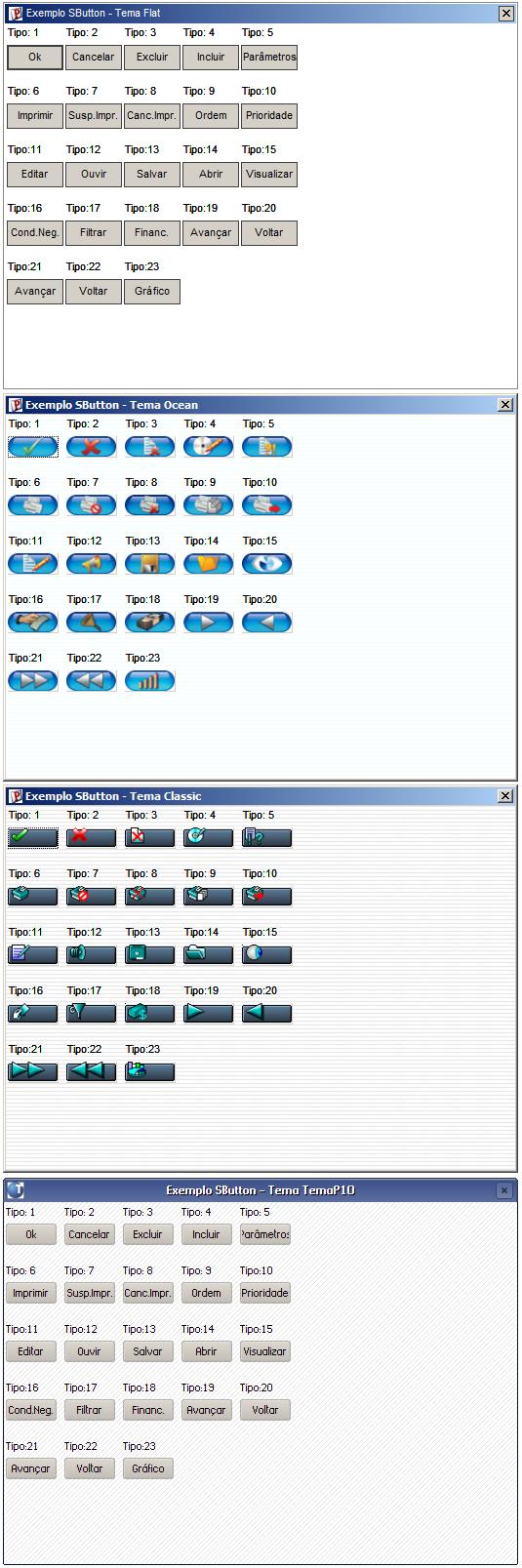
A aparência deste objeto depende do tema (Flat, Ocean, Classic, TemaP10) que estiver em uso. #include "TOTVS.CH"
User Function SButton()
DEFINE DIALOG oDlg TITLE "Exemplo SButton - Tema TemaP10" FROM 180,180 TO 550,700 PIXEL
// Cria relação de botões
@ 01,001 SAY 'Tipo: 1' OF oDlg PIXEL
@ 01,031 SAY 'Tipo: 2' OF oDlg PIXEL
@ 01,061 SAY 'Tipo: 3' OF oDlg PIXEL
@ 01,091 SAY 'Tipo: 4' OF oDlg PIXEL
@ 01,121 SAY 'Tipo: 5' OF oDlg PIXEL
SButton():New( 11,001,01,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 11,031,02,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 11,061,03,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 11,091,04,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 11,121,05,{||Alert('SButton')},oDlg,.T.,,)
@ 31,001 SAY 'Tipo: 6' OF oDlg PIXEL
@ 31,031 SAY 'Tipo: 7' OF oDlg PIXEL
@ 31,061 SAY 'Tipo: 8' OF oDlg PIXEL
@ 31,091 SAY 'Tipo: 9' OF oDlg PIXEL
@ 31,121 SAY 'Tipo:10' OF oDlg PIXEL
SButton():New( 41,001,06,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 41,031,07,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 41,061,08,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 41,091,09,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 41,121,10,{||Alert('SButton')},oDlg,.T.,,)
@ 61,001 SAY 'Tipo:11' OF oDlg PIXEL
@ 61,031 SAY 'Tipo:12' OF oDlg PIXEL
@ 61,061 SAY 'Tipo:13' OF oDlg PIXEL
@ 61,091 SAY 'Tipo:14' OF oDlg PIXEL
@ 61,121 SAY 'Tipo:15' OF oDlg PIXEL
SButton():New( 71,001,11,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 71,031,12,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 71,061,13,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 71,091,14,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 71,121,15,{||Alert('SButton')},oDlg,.T.,,)
@ 91,001 SAY 'Tipo:16' OF oDlg PIXEL
@ 91,031 SAY 'Tipo:17' OF oDlg PIXEL
@ 91,061 SAY 'Tipo:18' OF oDlg PIXEL
@ 91,091 SAY 'Tipo:19' OF oDlg PIXEL
@ 91,121 SAY 'Tipo:20' OF oDlg PIXEL
SButton():New( 101,001,16,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 101,031,17,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 101,061,18,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 101,091,19,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 101,121,20,{||Alert('SButton')},oDlg,.T.,,)
@ 121,001 SAY 'Tipo:21' OF oDlg PIXEL
@ 121,031 SAY 'Tipo:22' OF oDlg PIXEL
@ 121,061 SAY 'Tipo:23' OF oDlg PIXEL
SButton():New( 131,001,21,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 131,031,22,{||Alert('SButton')},oDlg,.T.,,)
SButton():New( 131,061,23,{||Alert('SButton')},oDlg,.T.,,)
ACTIVATE DIALOG oDlg CENTERED
Return Exemplo da classe SButton  Microsiga Protheus 8.11 , Microsiga Protheus 11 , Protheus 10 , TOTVS Application Server 10 , ByYou Application Server |