É possível realizar customizações nas páginas do Novo Portal do processo seletivo através dos arquivos HTML. Pode ser realizado mudanças em todas as páginas para que o portal fique com a cara da instituição. Pode ser customizado É possível customizar: os layouts de cada página , o / O CSS global do portal e por último as imagens, cada arquivo HTML se encontra / Imagens. Cada grupo de arquivos encontra-se em suas respectivas pastas: - Layouts de Página: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\js\templates";
- CSS global: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\assets\css";
- Imagens: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\assets\img".
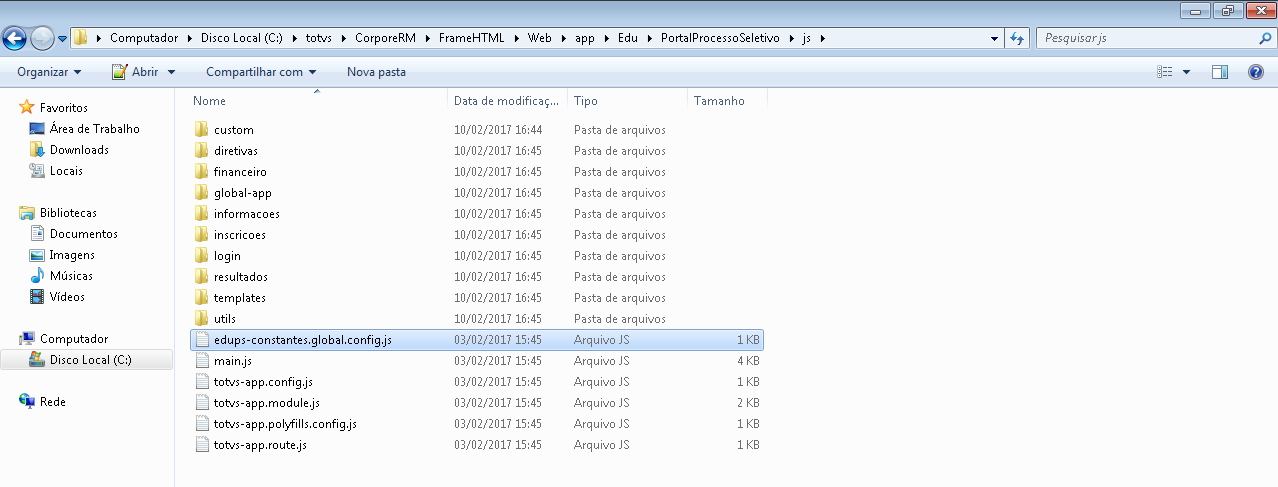
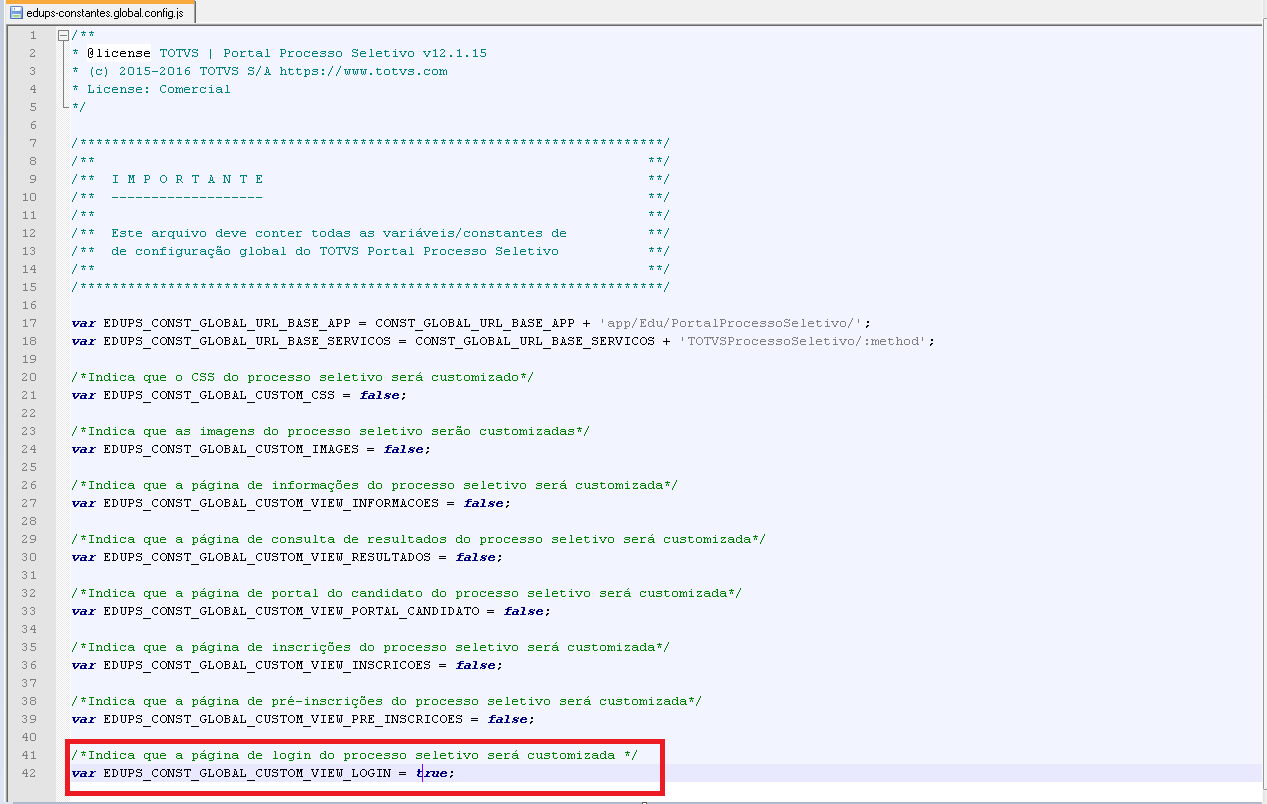
Foi criado Foram criadas variáveis para verificar se o portal irá utilizar as páginas default ou páginas páginas customizadas. Essas variáveis estão salvas no arquivo "edups-constantes.global.config.js" que está disponível no caminho - "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\js". Dentro deste arquivo existe uma variável para cada página do portal, tão como CSS global e Imagens, as variáveis vem com o valor default de "false", ou seja, está usando as o Portal irá utilizar as páginas criadas pela TOTVS. Para realizar a customização, primeiro deverá ser alterado primeiramente devemos alterar o valor da variável referente a página que será customizada para "true". Ex: /*Indica que a página de inscrições do processo seletivo será customizada*/
var EDUPS_CONST_GLOBAL_CUSTOM_VIEW_INSCRICOES = false; Após a alteração a linha de comando deverá ficar assim: var EDUPS_CONST_GLOBAL_CUSTOM_VIEW_INSCRICOES = true;
Passo a passo para customização Após Instalar o TOTVS RM Portal deve realizar os passos abaixo: | Dica |
|---|
| Esse passo a passo é válido para customizar as páginas, o CSS global e as imagens, porem cada um se encontra em pastas diferentes como já foi citado anteriormente. |
1- No exemplo abaixo, vamos customizar a página de Login. Editar o arquivo "edups-constantes.global.config.js" com algum editor de preferência e alterar o valor da variável referente ao Login para true. 

2- O template default se encontra no caminho: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\js\templates". Gerar uma cópia do template referente a página que será customizada para a pasta "custom" que está no mesmo caminho. | Aviso |
|---|
| - Os arquivos que serão customizados que ficarão contidos nas pastas CUSTOM devem ter o mesmo nome do arquivo original.
- Alterações nos arquivos da pasta CUSTOM não são de responsabilidade da TOTVS, pois estão ligadas à customização realizada pelo cliente.
|


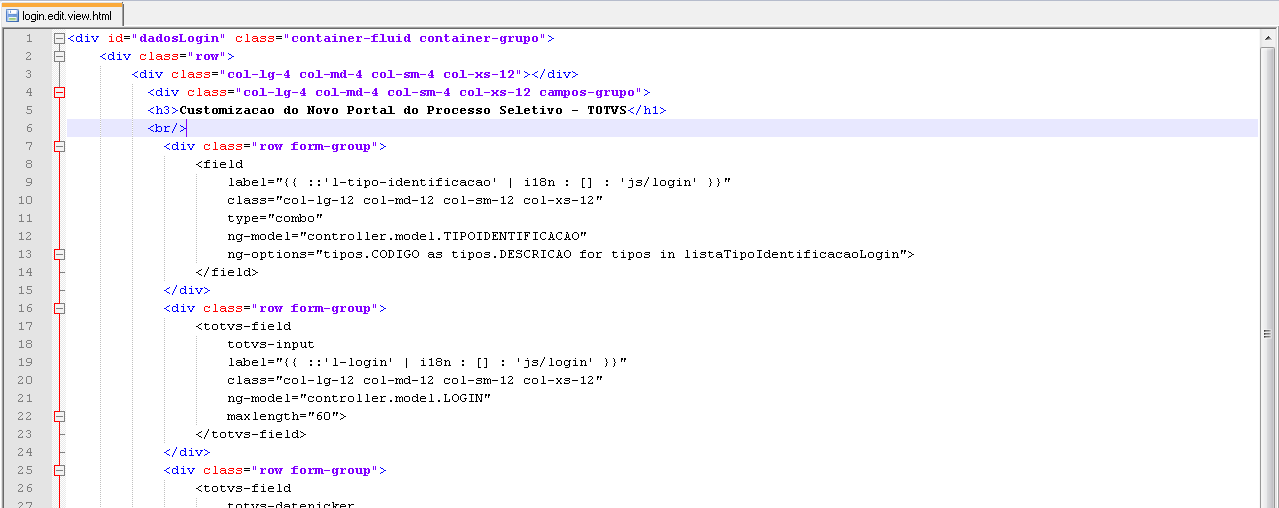
3- Editar o arquivo na pasta CUSTOM e realizar as alterações de acordo com sua preferência. O arquivo está em linguagem HTML. 
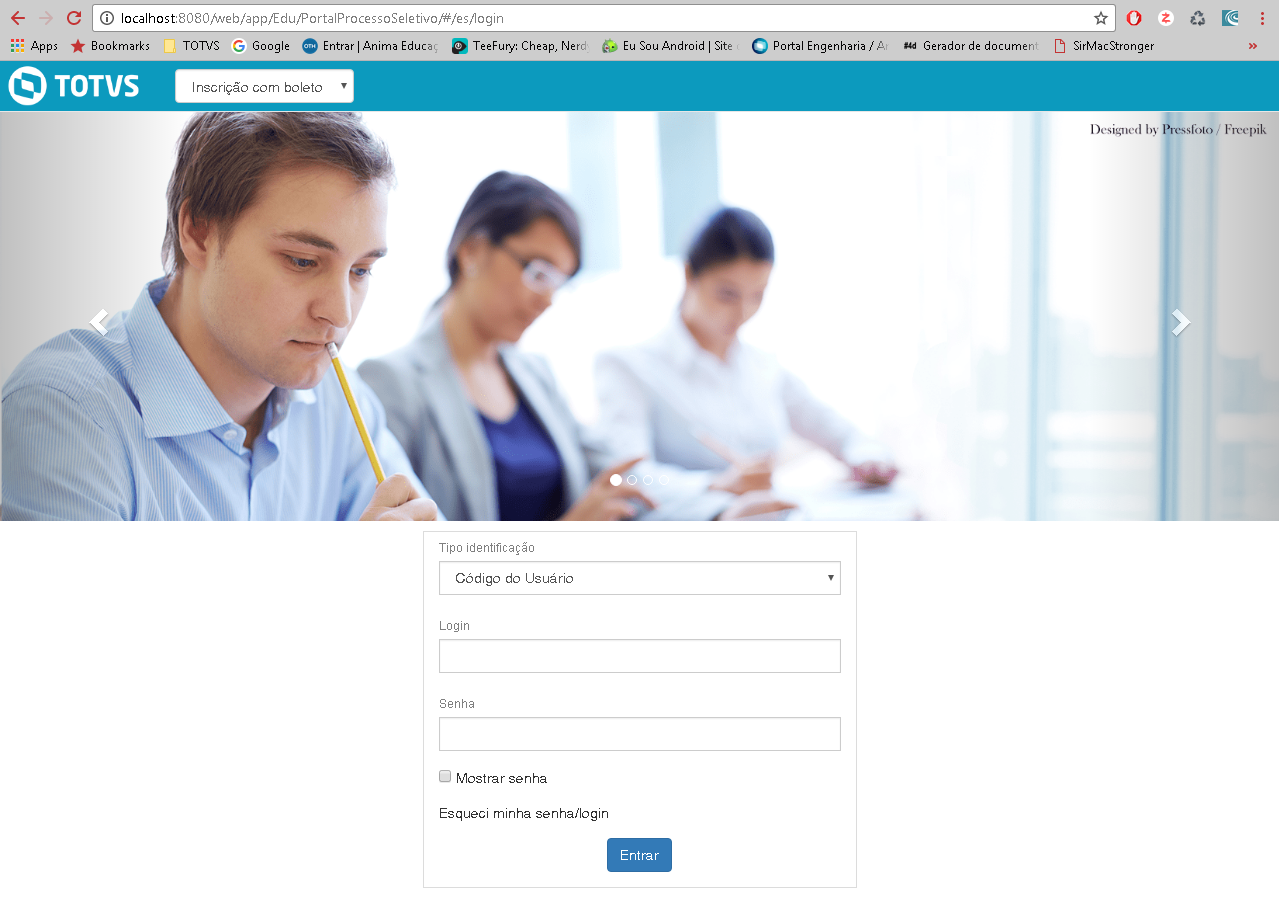
Tela Original: 
Tela Customizada: 
|