Passo a Passo para realizar a Instalação do Novo Portal do Processo seletivo. Depois de instalar a Biblioteca RM siga os passos abaixo para instalar com sucesso o Novo Portal do Processo seletivo. 1- O TOTVS RM Portal deve ser instalado via linha de comando, passando um parâmetro específico para instalar o Novo Portal PS, sendo assim, salve o instalador "TOTVS RM Portal - 12.1.XX.msi" em algum diretório de sua preferência. 
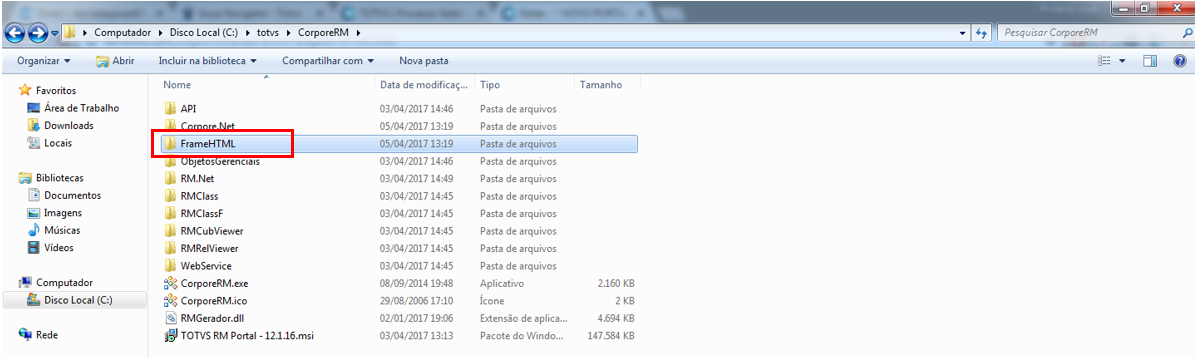
2- Para realizar a instalação, abra o "Executar" do Windows (Windows+R) insira o seguinte comando e siga a instalação normalmente até o fim: Exemplo (no caso o instalador está no diretório c:\totvs\CorporeRM): msiexec /i "C:\totvs\CorporeRM\TOTVS RM Portal - 12.1.16.msi" PORTALPROCESSOSELETIVO=Sim | Aviso |
|---|
| Os passos do Wizard continuam o mesmo do Portal antigo, portanto avançar como já é realizado pela instituição. |


4- A instalação com essa parametrização, irá instalar a estrutura do Corpore.NET e a estrutura da FrameHTML. 
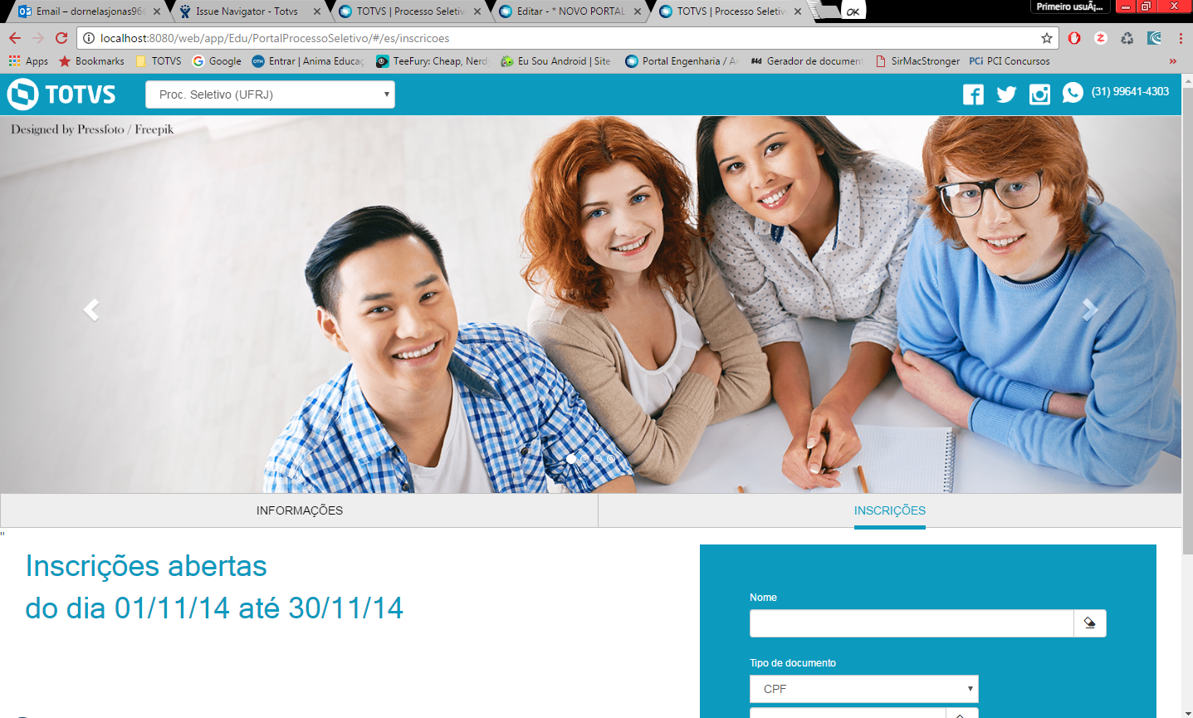
5- Acesse o endereço: localhost:8080/web/app/edu/PortalProcessoSeletivo/#/es/informacoes para chamar a página de informações do Portal. | Dica |
|---|
| Validar de forma correta a porta e o nome do servidor caso não for utilizar localhost. |

|