Histórico da Página
Manual Gestão de Conteúdo - Portal WEB
Produto: | Framework | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Versões: | 11.XX; 12.1.XX | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Ocorrência: | Manual Gestão de Conteúdo - Portal WEB | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Ambiente: | Portal WEB - Gestão de Conteúdos | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
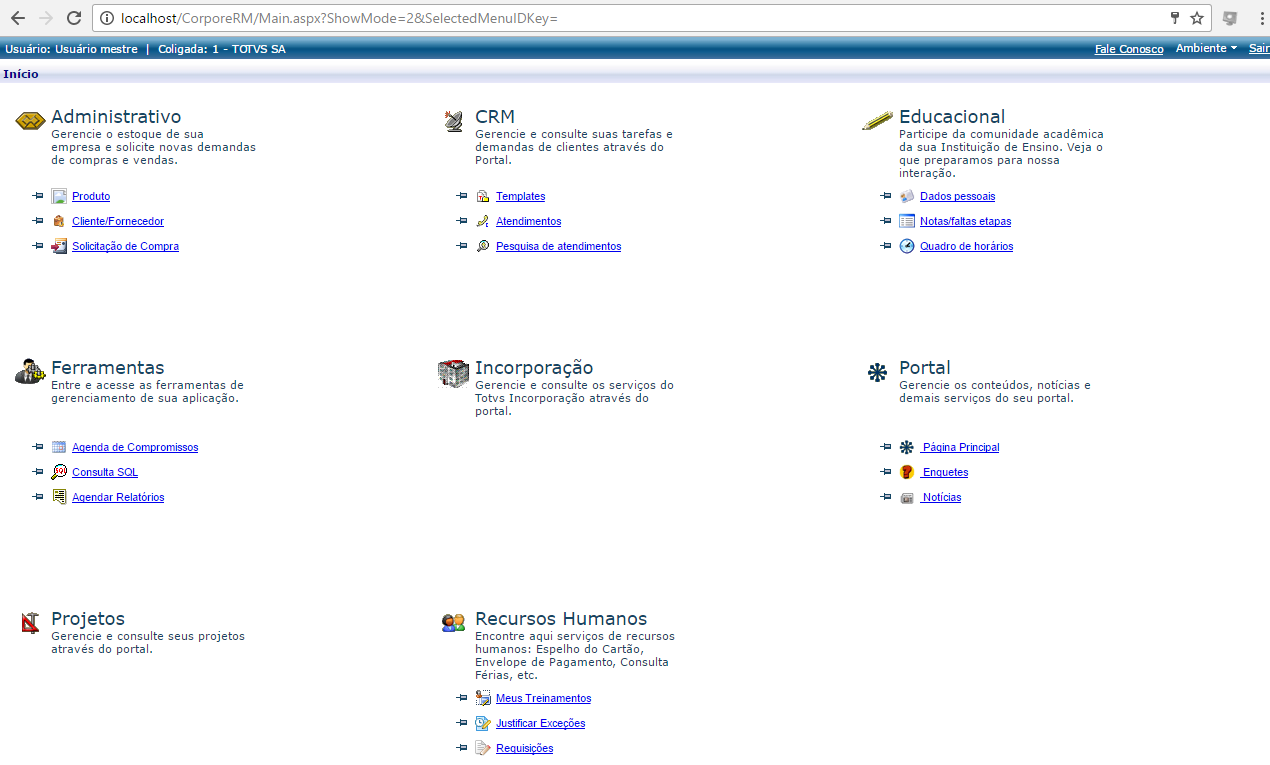
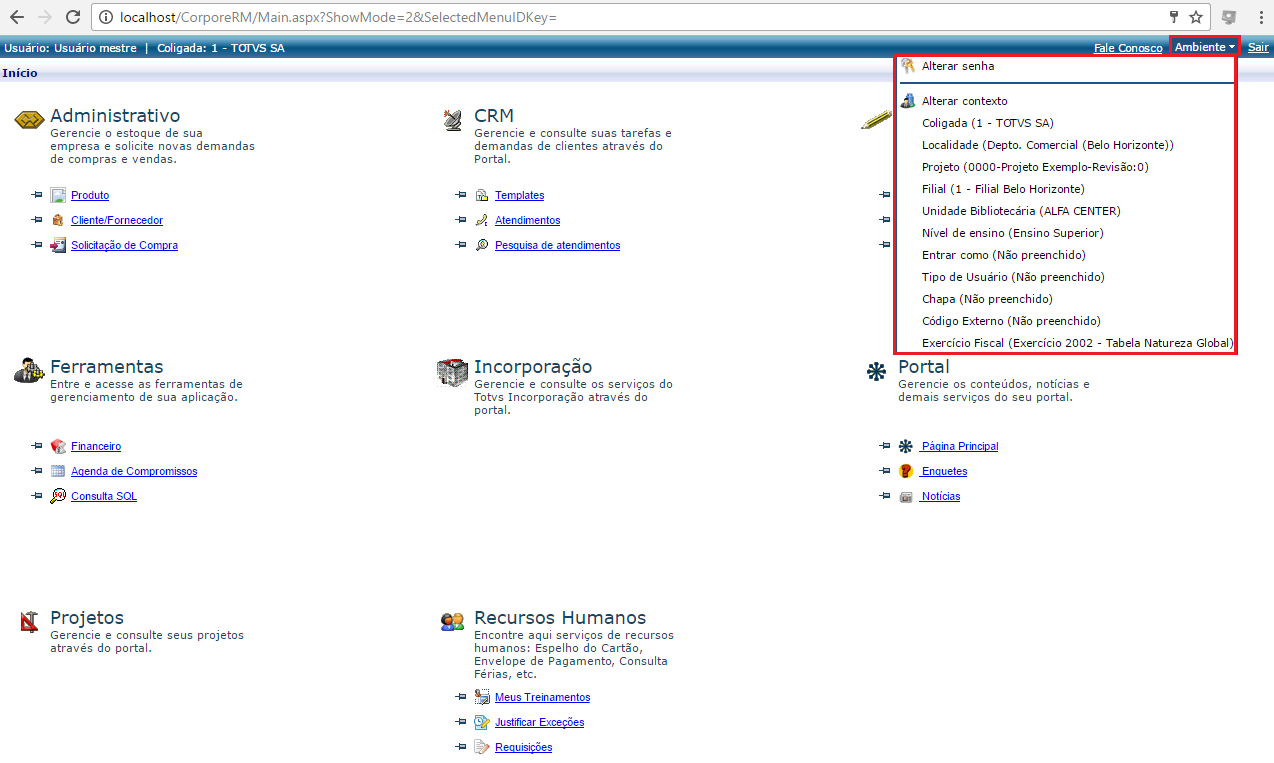
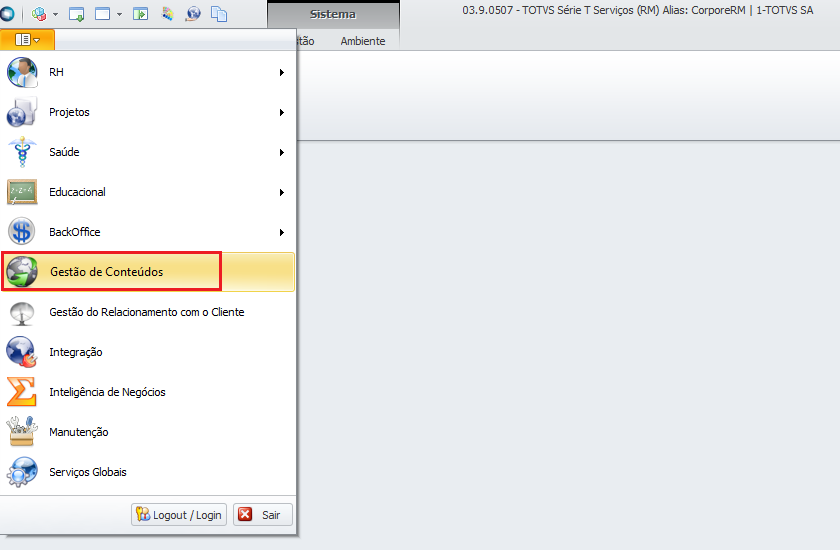
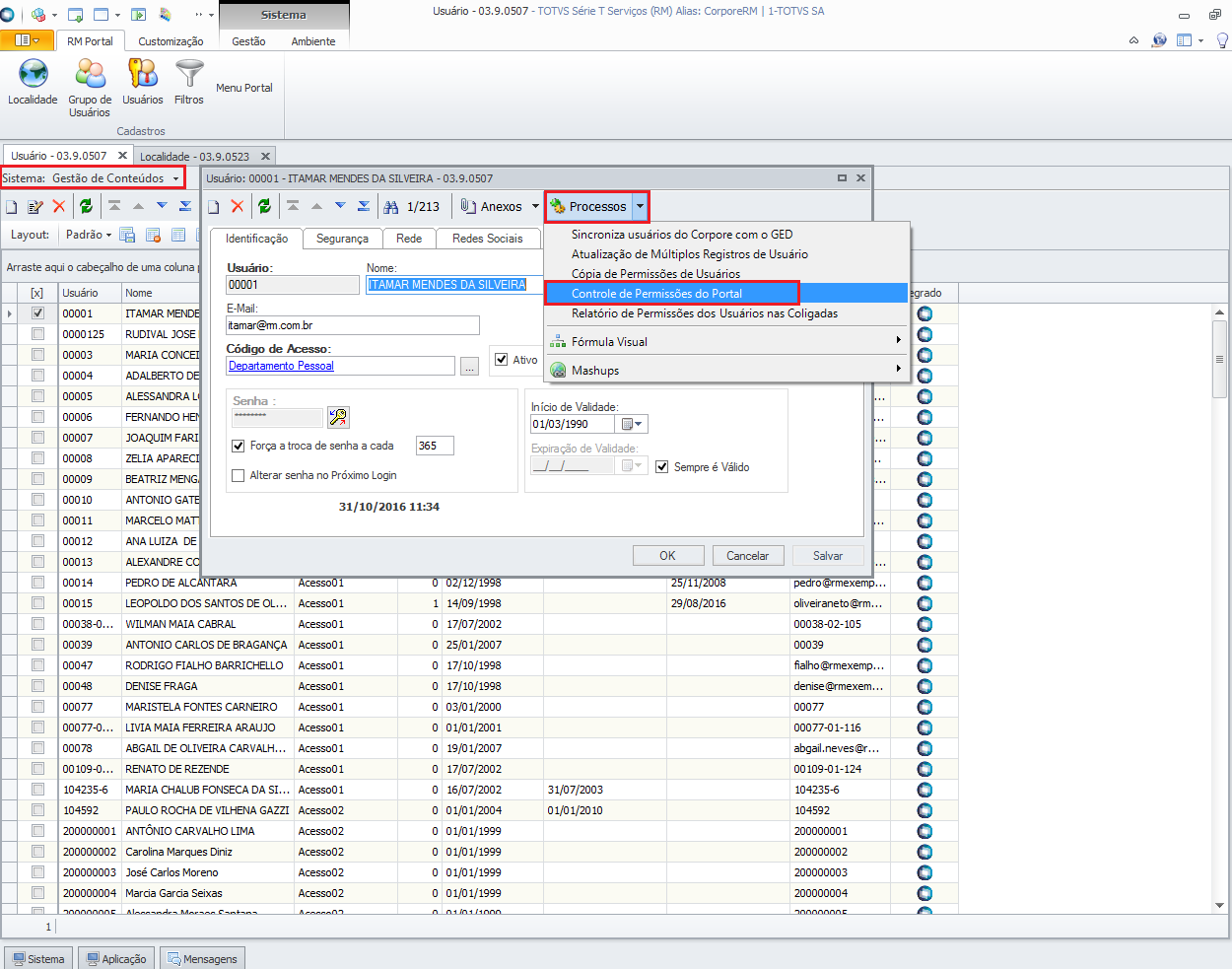
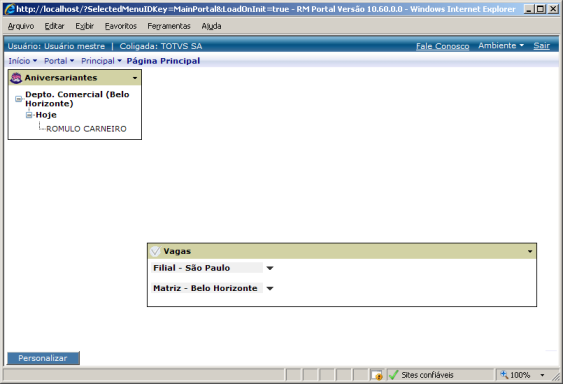
Passo a passo: | 1. Acessando o Portal:
a. Para continuar, deve-se informar um usuário cadastrado nos sistemas RM. b. A senha é a mesma utilizada para logar em qualquer sistema RM. c. O campo Alias configurado, fica no arquivo Alias.dat na pasta RM.NET. 1.2. Remoção de Menu
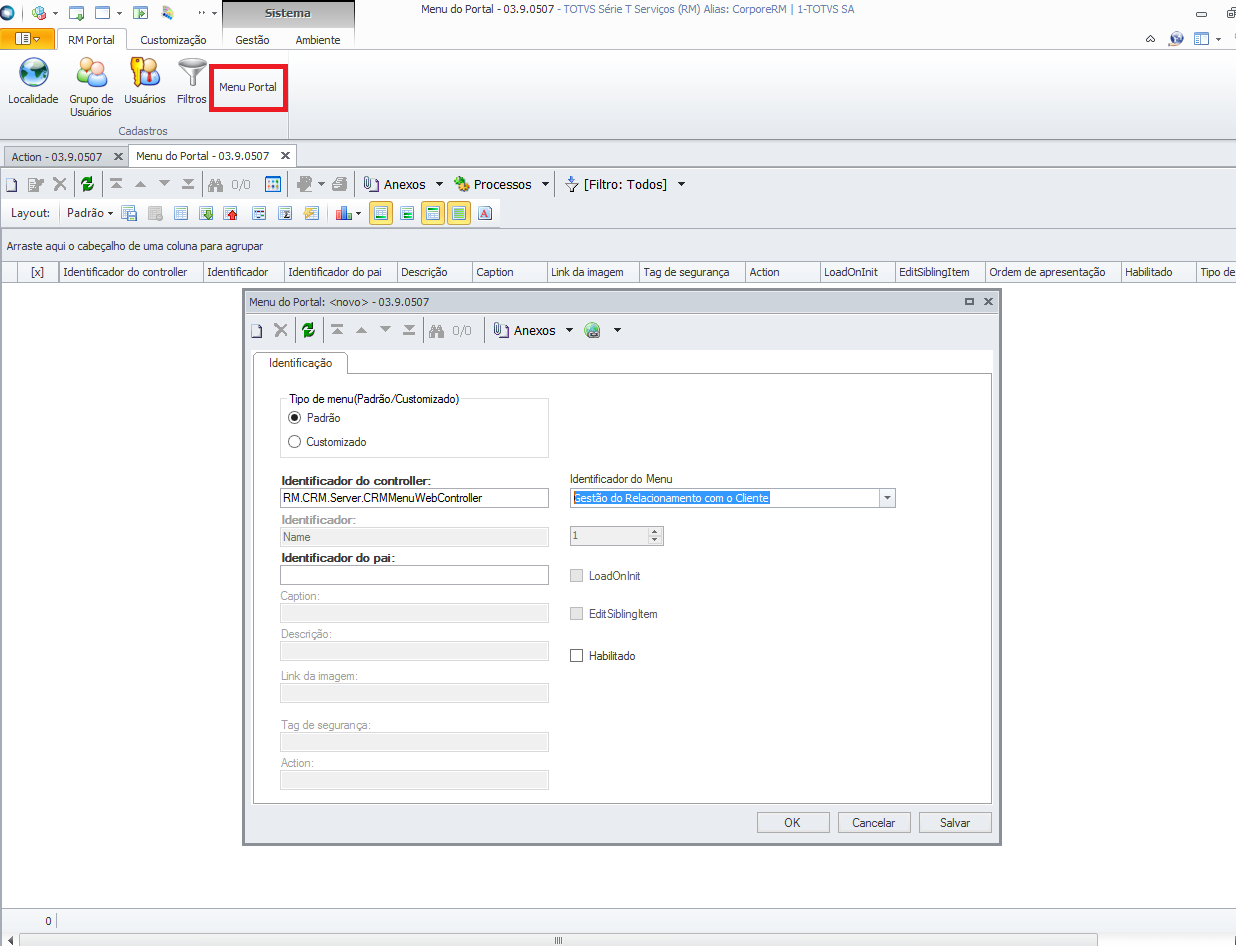
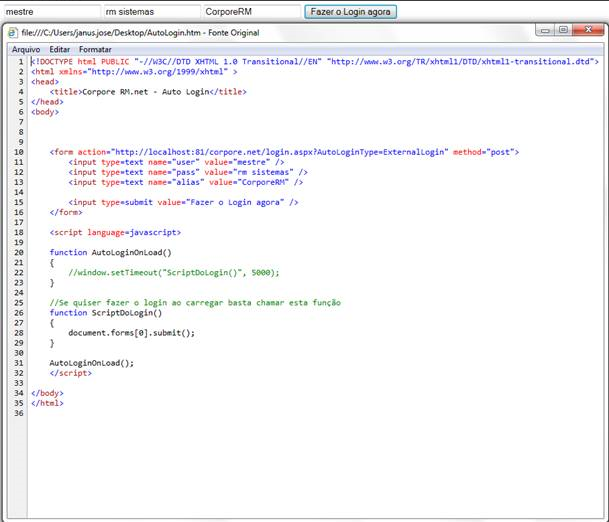
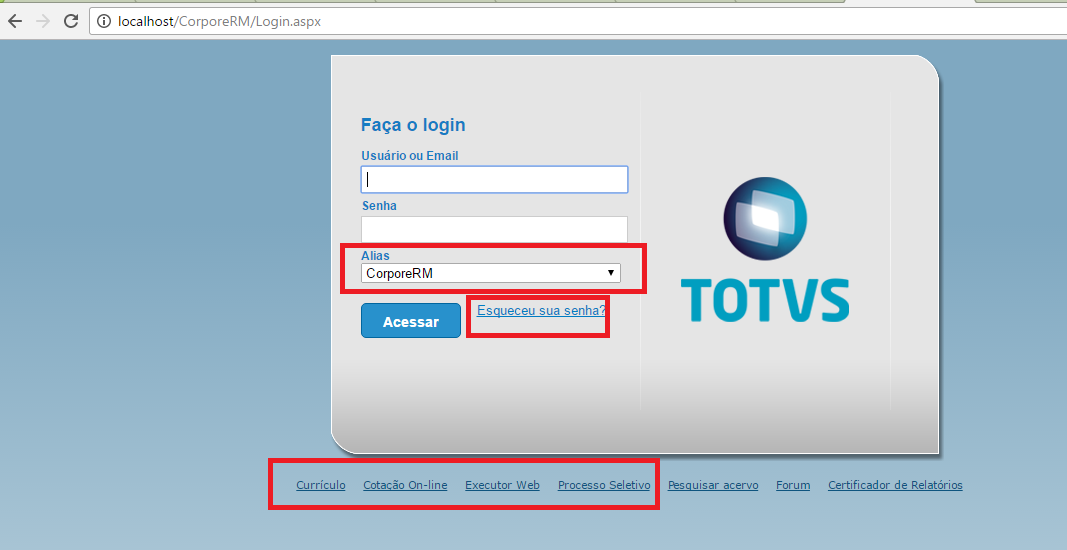
Mais detalhes sobre as customizações utilizando o Menu Portal, acesse o link abaixo: Customização Portal Corpore RM - Menu Portal 1.3. Criação doAutoLogin O Portal WEB, não utiliza o Login Unificado, como é feito nas outras aplicações. Porém é possível criar um autologin para que um mesmo usuário autentique no portal. Para que o cliente não precise informar sempre o usuário e senha no RM Portal, o mesmo pode integrar o RM com o AD e utilizar a opção de AutoLogin. Segue abaixo o arquivo AutoLogin como exemplo: Para remoção do Link Currículo: <!--Informa se o link para o currículo está visível na página de login--> <add key="LoginCurriculoVisible" value="true"/> Para remoção do Link Cotação On-line: <!--Informa se o link para a cotação está visível na página de login--> <add key="LoginCotacaoVisible" value="true"/> Para remoção do Link Executor Web: <!--Informa se o link para o executor está visível na página de login--> <add key="LoginExecutorVisible" value="true"/> Para remoção do Link Processo Seletivo: <!--Informa se o link para processo seletivo está visível na página de login--> <add key="LoginProcSeletivoVisible" value="true"/> Para remoção do Link Esqueceu sua senha?: <add key="RecoverPassVisible" value="true"/> <!--Informa se o controle "Esqueceu sua senha" estará visivel na página de login.–>
1.5.Customização da página inicial A partir da versão 12.1.22 foi alterada a forma de customização da página inicial do Portal RM. 1.5.1 - Alteração do Logo na página inicial É possível customizar a aparência da tela de login alterando somente a logo da empresa. Para alterar somente a logo do Portal, siga os passos abaixo:
Exemplo da página de inicial após as alterações:
1.5.2 - Alteração da página de inicial através de CSS: Com as melhorias lançadas no release 12.1.22, agora é possível realizar alterações na tela de inicial do Portal RM através de configuração de estilos (css). Para manipular a página de inicial através de CSS siga os passos abaixo:
Segue exemplo de alteração possível através do customizeLogin.css: Exemplo de alteração do logo:
Exemplo alteração de todo o card de login:
|
Alterações a Partir da versão 12.1.32:
A partir da versão 12.1.32 a pagina de login do Portal Corpore.Net foi alterada, com isto para a alteração se deve realizar novas alterações para a customização da tela de login.
Segue abaixo as orientações para realizar a alteração do plano de fundo:
Na pasta C:\TOTVS\CorporeRM\Corpore.Net\Nova_Tela_Login\img foi adicionada a imagem de fundo com que possamos a configurar na nova tela.Crie o arquivo customizaLogin.css na pasta C:\TOTVS\CorporeRM\Corpore.Net\Nova_Tela_Login\css para que neste seja realizado todas as alterações necessárias.
Neste arquivo CSS realize a edição para adicionar as personalizações conforme necessita.
Como exemplo segue a alteração do logo de fundo:
| Bloco de código | ||
|---|---|---|
| ||
:root {
background: url(../Img/fundo.png) no-repeat center; /* imagem escolhida */
background-size: contain;
} |
Salve o arquivo .css;
A imagem será exibida ao fundo, para remover a cor que esta na frente da imagem edite o arquivo site.all.min.css da pasta C:\TOTVS\CorporeRM\Corpore.Net\Nova_Tela_Login\css, comentando o seguinte código do :root.
Localize a tag abaixo dentro de :root e a comente com /*--neutral-light-98:#ffffff */
| Bloco de código | ||
|---|---|---|
| ||
:root{--primary-light-80:#ceeaf2;--primary:#0c9abe;--primary-dark-20:#097b98;--primary-dark-40:#075c72;--secondary:#0d729c;--secondary-dark-60:#052d3e;--tertiary:#29b6c5;--white:#fff;/* --neutral-light-98:#ffffff */;--neutral-light-90:#eceeee;--neutral-light-80:#dadedf;--neutral-light-60:#b6bdbf;--neutral-light-40:#9da7a9;--neutral:#4a5c60;--neutral-dark-40:#2c3739;--neutral-dark-60:#1d2426;--black:#000;--success:#00b28e;--warning:#ea9b3e;--danger:#c64840;--primary-light-95:#f3fafc;--black-10:rgba(0,0,0,.1)}@font-face{font-family:'NunitoSans';src:url(../fonts/NunitoSans-Regular.ttf);font-weight:normal;... |
Salve o arquivo CSS.
Recarregue a pagina com o Ctrl+F5 e valide a nova customização.
Estas alterações podem ser realizadas diretamente do arquivo site.all.min.css, para a realização destas customizações mas recomendamos que realize um backup do arquivo antes de qualquer alteração e que este seja personalizado por um programador web.
1.5.2 - Retornar ao modelo antigo:
Resultado: Para versões anteriores a 12.1.22 Em versões anteriores a 12.1.22 o card de login possui uma imagem de background que pode ser alterada substituindo o arquivo da imagem. Para alteração na imagem de fundo do RM Portal, acesse o arquivo 'C:\totvs\CorporeRM\Corpore.Net\Images\login\fwlgn_bg_web.png' Após fazer um back-up da Imagem, faça a alteração nesse arquivo colocando a nova imagem desejada. Exemplo: Após a alteração, reinicie o Serviço do Host, o IIS e limpe o Histórico de Navegação no Browser. Para versões anteriores a 11.82.35.118 O caminho para alteração da imagem do RM Portal é: C:\totvs\CorporeRM\Corpore.Net\Images\login Arquivo: LoginBG.JPG Após a alteração, reinicie o Serviço do Host, o IIS e limpe o Histórico de Navegação no Browser. 1.6. Outras configurações do WEB.CONFIG
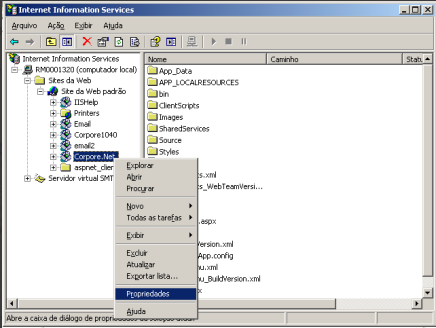
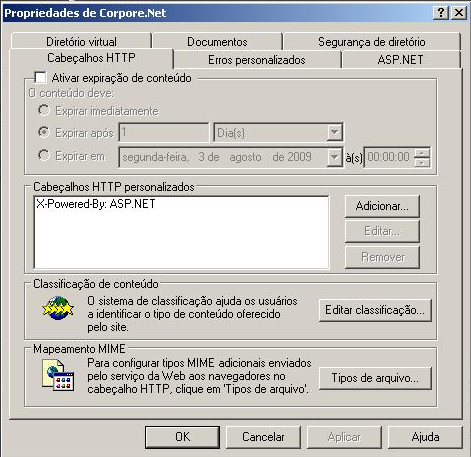
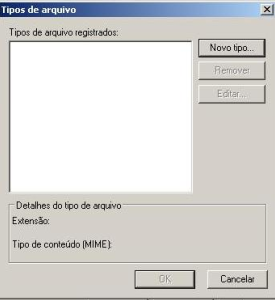
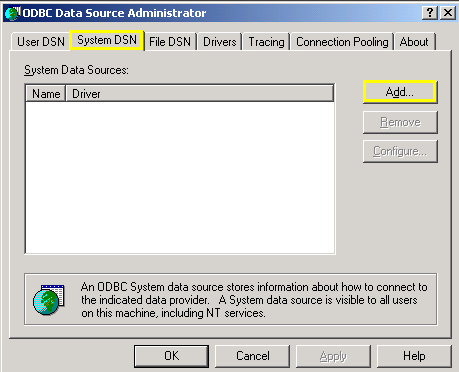
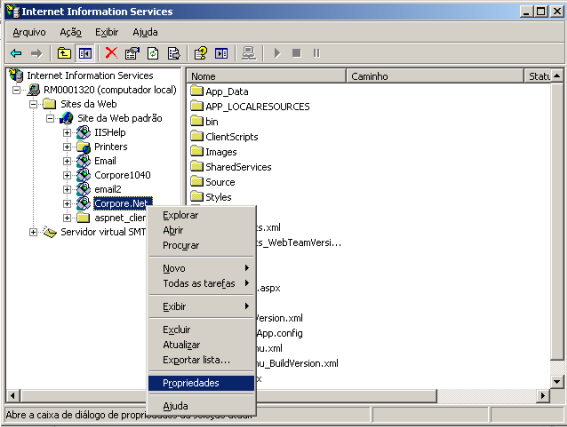
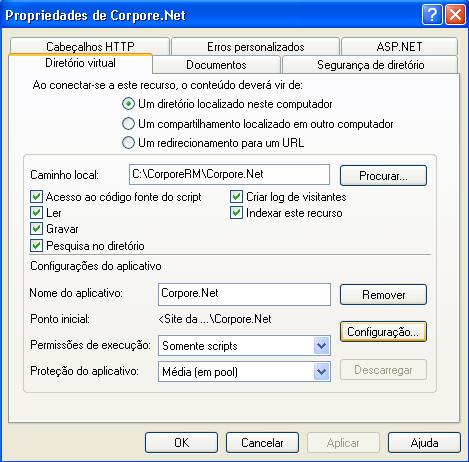
Nas propriedades do Corpore.NET, diretório virtual do Portal RM, acesse a aba Cabeçalhos HTTP;
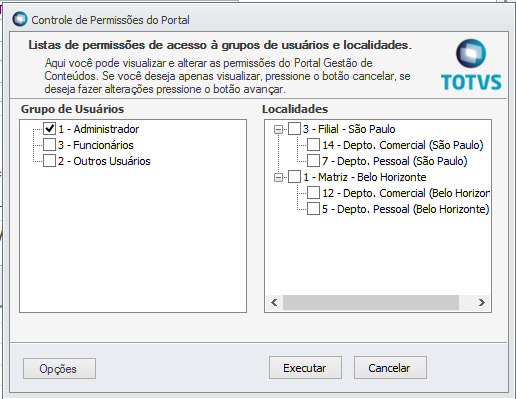
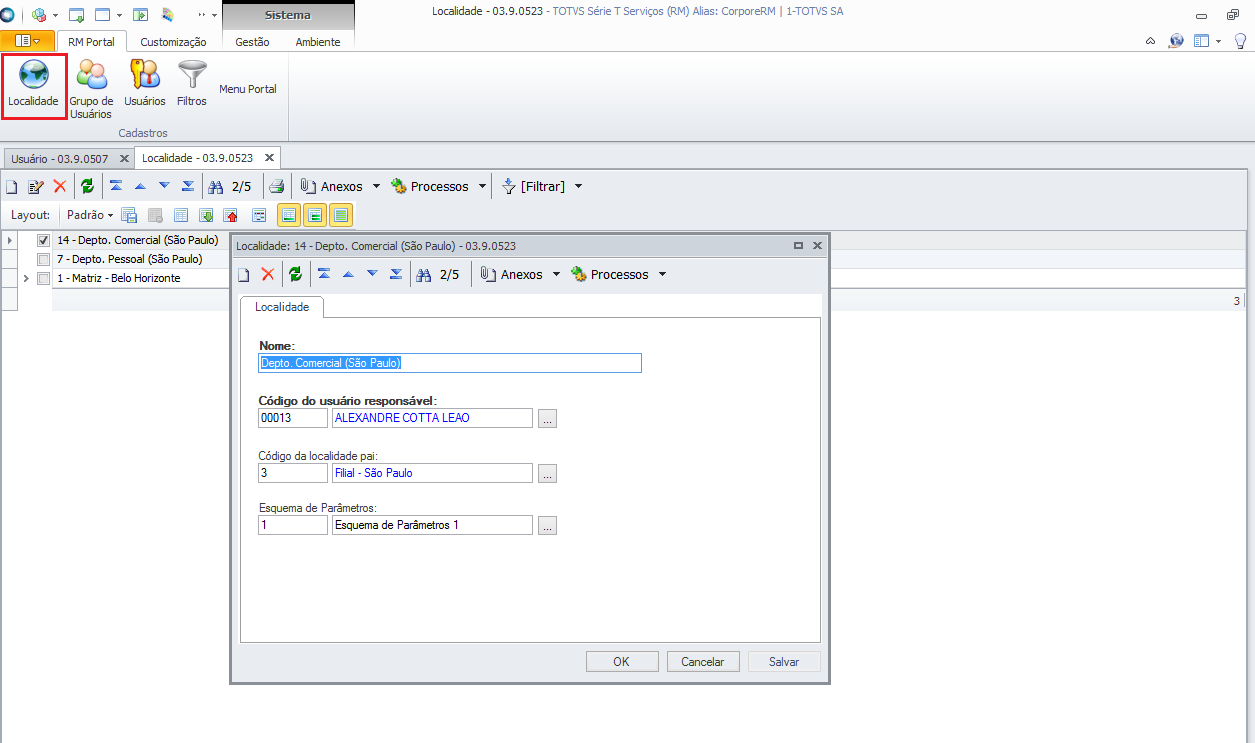
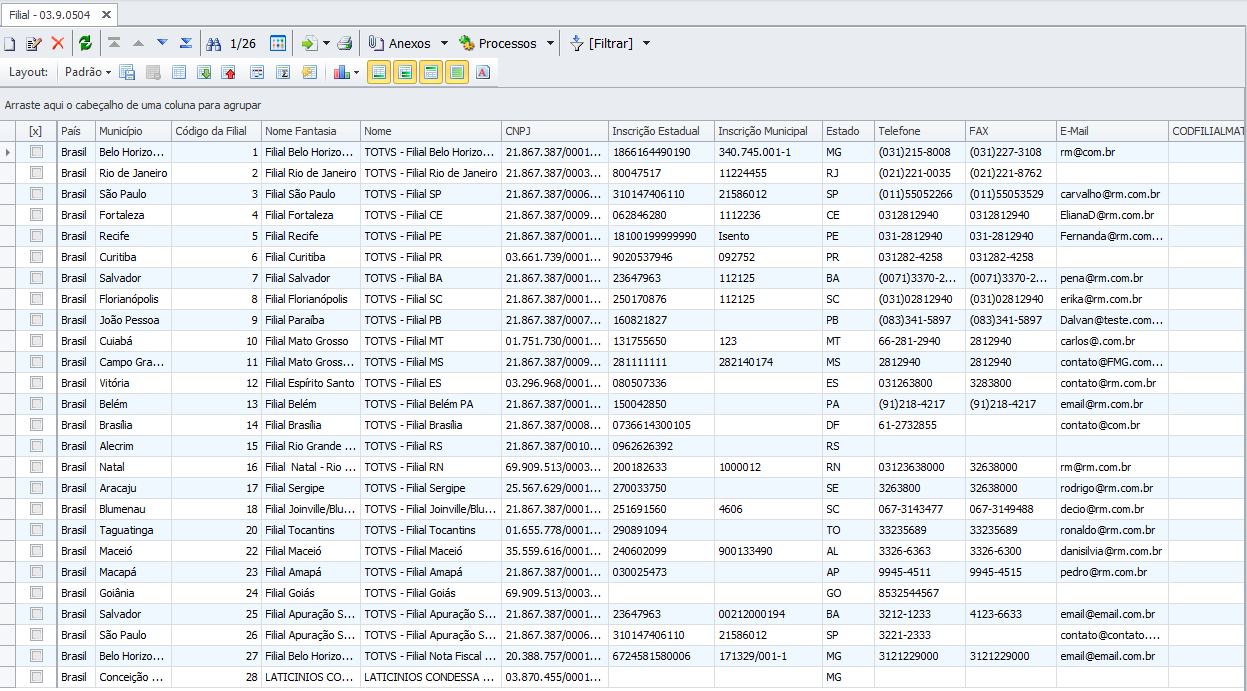
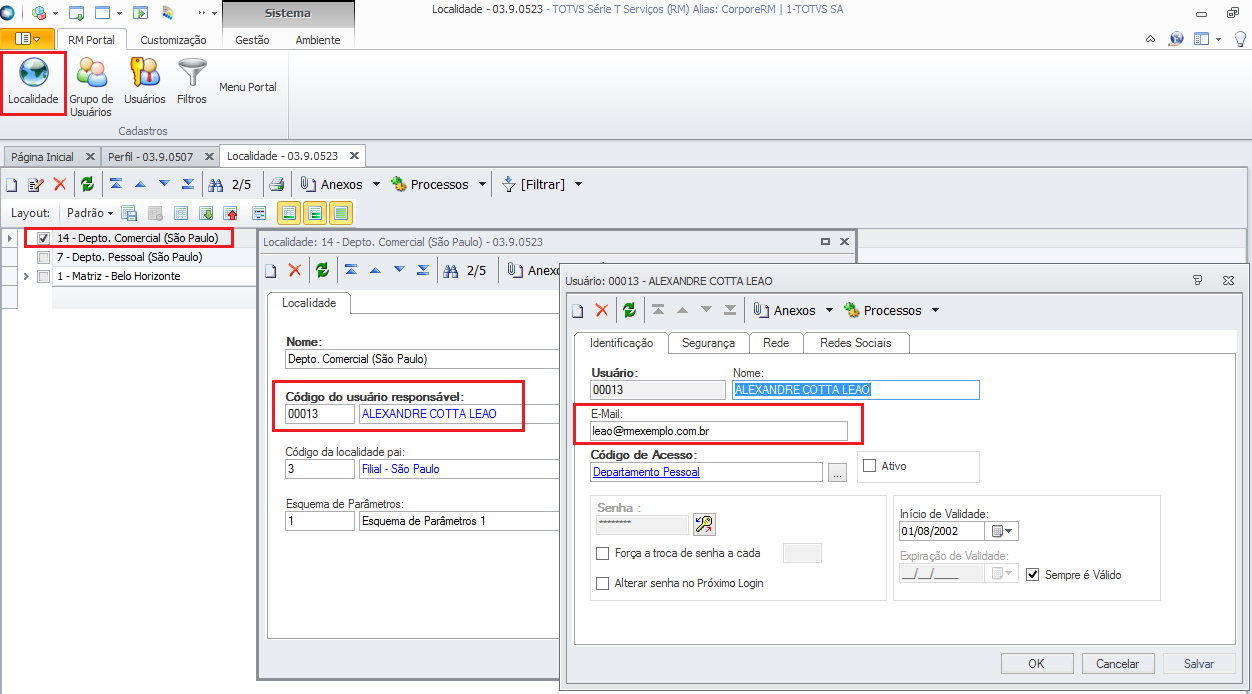
5. Fale Conosco No arquivo Web.config (C:\totvs\CorporeRM\Corpore.Net) no bloco <!--Configurações do link "Fale Conosco": Poderá definir um e-mail para o qual serão enviadas as notificações do Fale Conosco: Em ContactAddress é definido o endereço que será enviado o e-mail. Caso este parâmetro esteja vazio o e-mail é enviado para o responsável pela localidade. --> <add key="EnableCallUs" value="true"/> <add key="ContactAddress" value="informeaquioemail"/> Para incluir ou alterar os dados do responsável pela localidade, acesse o RM Gestão de Conteúdos (RMPortal.exe), menu Cadastros -> Localidades -> edite a localidade desejada, no campo “Código do Usuário Responsável”. Selecione esse usuário, será apresentada a tela de cadastro de usuários, confirme e /ou altere o campo e-mail. | |||||||
Observações: |