| Section |
|---|
| Column |
|---|
| O ecossistema de digital no Brasil é amplo e diverso, oferece grandes plataformas para todos os tamanhos de lojistas até às focadas em segmentos de nicho. Mas quando o assunto é imagem, as boas práticas são semelhantes por isso vale a pena investir nas fotos dos produtos que irá publicar no Venda Digital. A foto do produto cumpre um papel fundamental nos canais digitais, desde atrair o consumidor online e revelar as características do produto, até influenciar na decisão de compra. Quando falamos das fotos de produtos para o Venda Digital, não é diferente. Neste guia, passamos cada aspecto a ser observado na sua jornada pelas melhores fotos. |
| Column |
|---|
|  
|
|
01. BOAS PRÁTICAS PARA TER FOTOS DE PRODUTOS IDEAIS PARA CANAIS DIGITAIS
01.01 Ter qualidade profissional
Mesmo que a loja faça suas fotos internamente elas precisam ser produzidas com boa iluminação e perspectiva.
Os produtos devem ser fotografados com luz adequada para garantir nitidez e para que o produto siga a cor fielmente.
| Expandir |
|---|
| title | Dicas para garantir uma boa iluminação |
|---|
|
Uma ótima opção é o uso de luz natural, por ser extremamente rica e a que melhor reproduz as cores nas fotografias. Mas, se os dias estiverem nublados, ou se o local utilizado não receber iluminação natural suficiente, não se preocupe! Você pode fazer excelentes imagens usando luz artificial. Nesse caso, é preciso que você consiga duas ou três boas fontes de luz branca, de preferência na temperatura de cor branca neutra, 6500k, para que se aproxime o máximo possível da luz do sol. Posicione essas fontes nas duas diagonais frontais ao objeto, para evitar a formação de sombras indesejadas. Evite usar o flash da câmera: ele produz sombras muito acentuadas. Na maioria dos produtos, essa dramaticidade na iluminação é indesejada, no entanto, depende do efeito que você deseja criar. 
Mesma paisagem, luz diferente. |
| Expandir |
|---|
| title | Dicas para ter imagens com boa nitidez: |
|---|
|
Use um celular que tenha uma câmera com resolução considerável, para melhor captação de detalhes. A resolução de fotos está ligada à quantidade de pixels em uma imagem. Nas telas digitais, as imagens são formadas por diversos pixels. Os pixels são formados pela união de três pontos de cores básicas. Sendo assim, quanto mais pixels existem em uma imagem, mais pontos de cor ela possui e mais definida ela é. 
É expressa como: - Pixels por polegada - PPI: pixels per inch (para tela ou monitor)
- Pontos por polegada - DPI: dots per inch (para impressão)
|
| Informações |
|---|
|
O padrão WEB é de 72 DPI porém o ideal para utilizar em canais digitais são 300 DPI. |
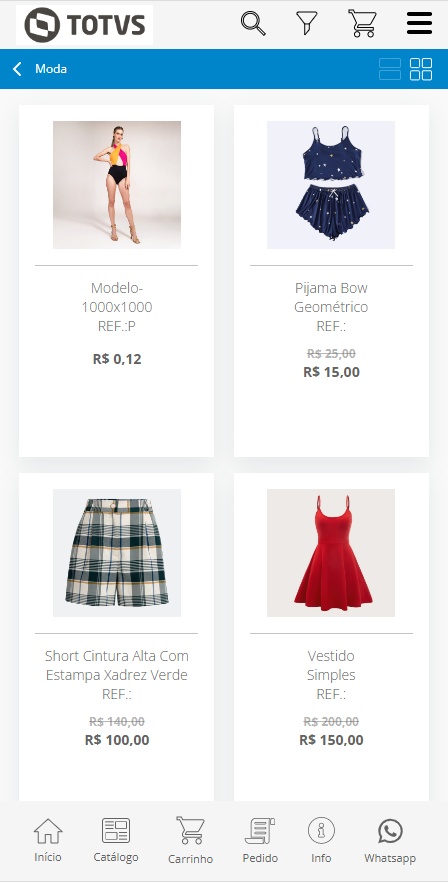
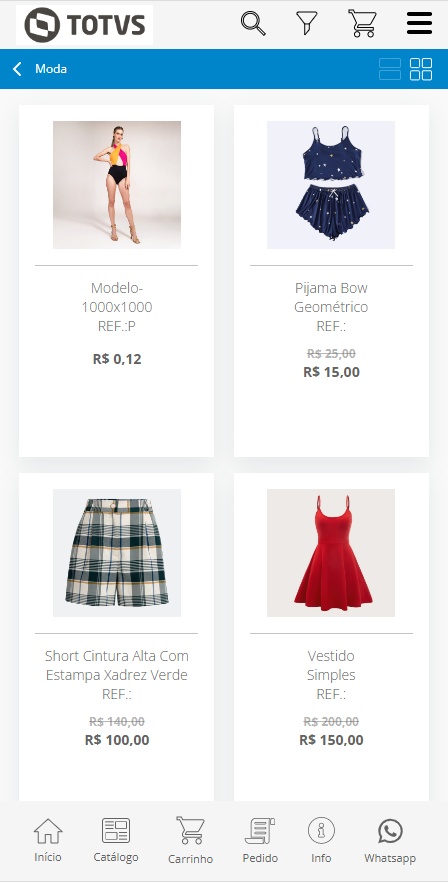
01.02 Demonstrar claramente o que o consumidor irá receber
As fotos dos produtos não devem ter elementos gráficos nem textos sobre as imagens. Todas as informações que sejam relevantes sobre as características do produto, você deve inserir na descrição.
O produto deve ser o destaque, por isso evite usar bordas para que sua imagem fique mais profissional.
Não utilize composições de imagens ou montagens. Prefira enviar as imagens separadamente, pois para o consumidor final fica mais claro como é o produto.
| Expandir |
|---|
| title | Clique aqui para ter exemplo de imagens |
|---|
|


|
As fotos devem apresentar a proporção adequada, que não gere a ilusão de que o objeto tem um tamanho diferente da realidade.
Evite colocar apenas fotos do produto na embalagem, apenas em casos em que o consumidor consiga visualizar o conteúdo.
| Expandir |
|---|
| title | Clique aqui para ter exemplo de imagens |
|---|
|

|
01.03 Fundo Branco
Em muitos Marketplaces é obrigatório o uso de fundo totalmente branco e chapado para as fotos principais dos produtos. No Venda Digital, como é uma digitalização da sua loja, isso é opcional.
| Expandir |
|---|
| title | Clique aqui para ter exemplo de imagens |
|---|
|
 
|
02. TIPOS DE FOTOS
| Section |
|---|
| HTML |
|---|
<figure class="image" style="float:left"><img alt="" height="150" src=" https://tdn.totvs.com/download/thumbnails/736977818/0201024.jpg?version=2&modificationDate=1676918140862&api=v2" width="150" /> <figcaption>FOTO STILL</figcaption> </figure> <h3> </h3> <p style="text-align:justify"><u>Foto Still</u> - Consiste em fotografar objetos inanimados, geralmente em um ambiente controlado, com o objetivo de criar uma imagem que apresente o objeto. Uma das características importantes da fotografia still é o controle cuidadoso da iluminação, que permite criar sombras, contrastes e efeitos especiais para destacar os objetos e criar uma atmosfera adequada para a imagem.</p> |
|
| Section |
|---|
| HTML |
|---|
<figure class="image" style="float:left"><img alt="" height="150" src="https://tdn.totvs.com/download/thumbnails/736977818/0201023_2.jpg?version=1&modificationDate=1676914629685&api=v2" width="150" />
<figcaption>FOTO STILL GHOST</figcaption>
</figure>
<h3> </h3>
<p style="text-align:justify"><u>Foto Still Ghost</u> - Envolve a sobreposição de várias imagens do mesmo objeto, criando um efeito fantasmagórico que dá a sensação de movimento ou de uma presença etérea.</p>
<p> </p> |
|
| Section |
|---|
| HTML |
|---|
<figure class="image" style="float:left"><img alt="" height="150" src="https://tdn.totvs.com/download/thumbnails/736977818/Modelo-150x150.jpg?version=1&modificationDate=1676914851445&api=v2" width="150" />
<figcaption>FOTO COM MODELO</figcaption>
</figure>
<h3> </h3>
<p style="text-align:justify"><u>Foto com Modelo</u> - Uma modelo é fotografada em diferentes poses para mostrar como a roupa se ajusta e se adapta ao corpo. Permite que os clientes vejam como a roupa fica no corpo real, permitindo avaliar melhor o tamanho, caimento e outros detalhes importantes na hora da compra. Além disso, essa técnica também pode ajudar a criar uma conexão emocional com o cliente, permitindo que ele se imagine vestindo a roupa e se identificando com o estilo apresentado.</p>
<p> </p> |
|
| Section |
|---|
| HTML |
|---|
<figure class="image" style="float:left"><img alt="" height="150" src="https://tdn.totvs.com/download/attachments/736977818/BADEN%20BADEN%20AMBIENTADA%20HORIZONTAL%20%282%29%20%281%29.jpg?version=1&modificationDate=1676914644350&api=v2" width="250" />
<figcaption>FOTO AMBIENTADA</figcaption>
</figure>
<h3> </h3>
<p style="text-align:justify"><u>Foto de produto Ambientado</u> - Essa abordagem envolve fotografar o produto em um ambiente que ajuda a contar uma história ou mostrar como o produto pode ser usado. Por exemplo, uma câmera fotográfica pode ser fotografada em um ambiente ao ar livre para mostrar como ela pode ser usada para tirar fotos ao ar livre. Mais utilizada em catálogos e banners.</p>
|
|
| Section |
|---|
| HTML |
|---|
<figure class="image" style="float:left"><img alt="" height="150" src="https://tdn.totvs.com/download/thumbnails/736977818/0201023_4.jpg?version=1&modificationDate=1676914629187&api=v2" width="150" />
<figcaption>FOTO DETALHE</figcaption>
</figure>
<h3> </h3>
<p style="text-align:justify"><u>Foto de Detalhe</u> - Nessa abordagem, o produto é fotografado em close-up para mostrar os detalhes e a textura do material. Isso é especialmente útil para produtos que possuem detalhes intrincados, como joias ou roupas com padrões únicos.</p>
<p> </p> |
|
| Section |
|---|
| HTML |
|---|
<figure class="image" style="float:left"><img alt="" height="150" src="https://tdn.totvs.com/download/thumbnails/736977818/ALEXANDRE-BIRMAN-_-FOTOPONTOCOM.gif?version=1&modificationDate=1676915039374&api=v2" width="150" />
<figcaption>FOTO 360°</figcaption>
</figure>
<h3> </h3>
<p style="text-align:justify"><u>Fotografia 360 graus</u> - Essa abordagem envolve tirar uma série de fotos do produto em diferentes ângulos e, em seguida, combiná-las em uma visualização 360 graus. Isso permite que os clientes vejam o produto de todos os ângulos possíveis, ajudando a avaliar melhor o produto.</p>
<p style="text-align:justify"><span style="color:#FF0000"><u><span style="background-color:#D3D3D3">IMPORTANTE</span></u></span></p>
<p style="text-align:justify"><span style="color:#000000"><span style="background-color:#D3D3D3">O VENDA DIGITAL NÃO ACEITA ESTE TIPO DE IMAGEM</span></span></p>
<p> </p> |
|
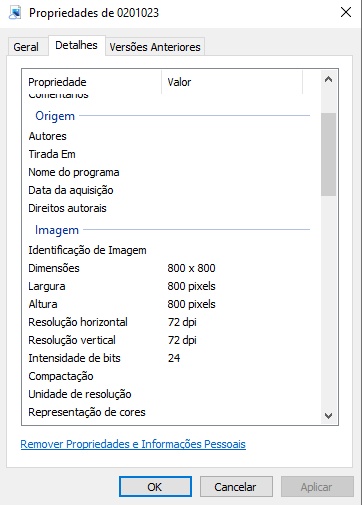
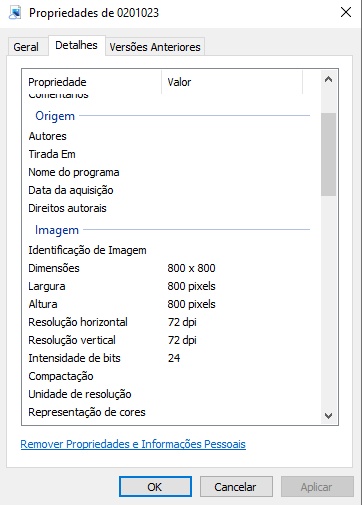
Para saber os dados de uma imagem, basta clicar com o botão direito do mouse sobre ela. Depois, é só selecionar a opção “Propriedades”. Em seguida, uma janela será aberta automaticamente, e na aba “Detalhes” você consegue acessar as informações de tipo de imagem, largura e altura.
| Expandir |
|---|
| title | Clique aqui para mais detalhes |
|---|
|
 
|
Tipo de arquivo: para a Internet os melhores são o JPG e PNG.
Apesar das semelhanças e do uso amplo dos dois, existem muitas diferenças entre os arquivos JPEG e PNG. Em virtude dos processos de compactação distintos, os JPEGs têm menos dados que os PNGs e, portanto, costumam ser menores. Por outro lado, o formato JPG usa um esquema de compressão com perdas, que pode eliminar algumas informações de cores para reduzir o tamanho do arquivo. Portanto, se você precisa de uma foto com uma ampla gama de cores e detalhes precisos, o formato PNG é geralmente uma escolha melhor do que o JPG.
Dimensões da foto: medido em pixels.
As dimensões ideais de imagens para web variam dependendo de onde as fotos serão exibidas e do seu propósito. No entanto, aqui estão alguns tamanhos comuns de páginas da web como exemplo:
A largura típica de uma página de site desktop responsiva pode variar de cerca de 1024 pixels a 1200 pixels, já para dispositivos com tela estreita (como smartphones em orientação retrato): 320 a 480 pixels de largura.
Tamanho da foto: medido em Bytes (normalmente em KB).
O tamanho do arquivo é um fator importante na velocidade de carregamento da página da web. Portanto, é importante manter o tamanho do arquivo o mais baixo possível sem comprometer a qualidade da foto. Para imagens em páginas da web, como é o caso do Venda Digital, geralmente é recomendado manter o tamanho do arquivo abaixo de 100KB.
Proporção de aspecto: É importante usar a proporção de aspecto correta para suas fotos, para evitar que elas sejam distorcidas ou cortadas. A proporção de aspecto mais comum para foto de produtos em canais digitais é de 1:1 (quadrado).
| Informações |
|---|
| title | PARA O VENDA DIGITAL RECOMENDAMOS: |
|---|
|
Tipo de arquivo: JPG ou PNG Dimensões da Foto: 1º Para "Categorias" : 448x176 (modelo paisagem) ou 168x168 (modelo quadrado)
2º Para "Subcategorias": 448x176 (modelo paisagem) ou 168x168 (modelo quadrado)
3º Para "Background" : 450x1000
4º Para "Logo": 164x164
5º Para "Icone": 105x40
6º Para "Destaques": 448x176
Para as imagens a resolução de 72dpi é o suficiente As imagens podem ser menores ou maiores porem devem seguir esse padrão de proporção |