Histórico da Página
...
| borderColor | #BAD0F0 |
|---|---|
| bgColor | #BADBFF |
| borderStyle | solid |
...
| Aviso |
|---|
Nesta documentação não será exibido qualquer dado sensivel sobre a aplicação. Qualquer acesso deverá ser solicitado para a equipe Squad Mobile ([email protected]). |
...
| effectDuration | 0.5 |
|---|---|
| id | cabecalho |
| effectType | slide |
...
| default | true |
|---|---|
| effectDuration | 0.5 |
| id | applinker |
| label | AppLinker |
| title | Applinker |
| effectType | slide |
...
| effectDuration | 0.5 |
|---|---|
| id | vertentes |
...
| id | introducao |
|---|---|
| label | Introdução |
| title | Introdução |
...
| width | 80% |
|---|
Propósito
O AppLinker é uma ferramenta
...
Determinados aplicativos necessitam realizar integração com o intermediador (gateway), também conhecido como Mingle, para conexão com os servers.
Isso se faz necessário para que a URL do servidor não fique exposta ou disponível para todos. Trazendo assim estabilidade e segurança para o ambiente.
Os aplicativos móveis a seguir necessitam de Alias:
- Legal Process
- Legal Task
- Meu Posto de Trabalho
- Meu Protheus
- Minha Prestação de Contas
- Meus Ativos Fixos
- Meus Contratos
- Minha Gestão de Postos
que permite a integração entre os Aplicativos móveis da linha Backoffice e o Protheus local do usuário, e também permite a visualização de LOGS para fins de suporte.
Observação: O AppLinker deve ser utilizado somente para fins de demonstrações e suporte.
Para utilizar, acesse https://applinker.engpro.totvs.com.br/
Para efetuar o login é necessário ter um usuário cadastrado e aprovado.
Caso não possua um usuário basta cadastrar clicando no botão NOVO REGISTRO
| Nota | ||
|---|---|---|
| ||
O modelo de autenticação foi alterado a partir do dia 06/11/2020, sendo necessário fazer um novo cadastro para utilização do APPLINKER. |
Preencher os campos solicitados e clicar no botão CADASTRAR
O cadastro será realizado e ficará PENDENTE aprovação, o processo de aprovação pode levar até 24 horas, em caso de dúvidas entrar em contato com e-mail [email protected]
Após receber o e-mail do cadastro aprovado o seu usuário está pronto para uso.
Para a geração de um ALIAS temporário seguir os passos abaixo:
1 - REST PROTHEUS
...
| effectDuration | 0.5 |
|---|---|
| id | funcionalidades-interfaces |
| label | Funcionalidades e Interfaces |
| title | Funcionalidades e Interfaces |
...
| effectDuration | 0.5 |
|---|---|
| id | aplicacao |
| Card | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
Primeiro LoginPara acessar o AppLinker, é necessário ter um usuário liberado. Informe os dados de "Usuário" e "Senha" e clique em "Acessar sistema".
|
| Card | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
Solicitando Nova CredencialPara criar um novo usuário clique em "Novo Registro" em seguida informe os dados necessários de "E-mail" e "Senha".
|
| Card | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
Resgatar Palavra ChavePara recuperar as credenciais de acesso, informe o seu "E-mail", confirme no seu e-mail a troca de senha e altere sua senha.
|
...
| effectDuration | 0.5 |
|---|---|
| id | conexao-server |
| label | Conexão com o Server |
| title | Conexão com o Server |
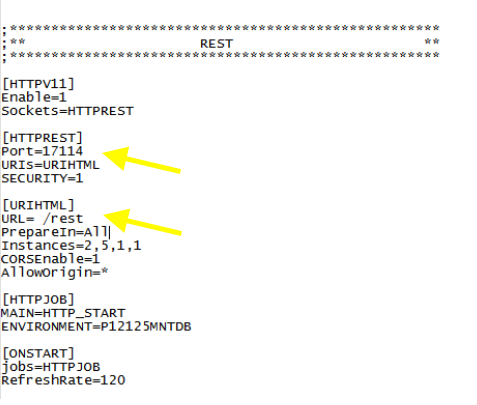
Rest Protheus
Preencher as informações de configuração do REST de seu Protheus local.
Porta
...
- Porta que o
...
REST
...
está configurado.
URL
...
-
...
path
...
onde o
...
REST
...
irá subir
| Painel | ||
|---|---|---|
| ||
...
Os campos acima devem ser preenchidos de acordo com o seu
...
appserver.ini,
exemplo:
| Painel |
|---|
...
| effectDuration | 0.5 |
|---|---|
| id | escolher-aplicativo |
| label | Escolher aplicativo |
| title | Escolher aplicativo |
Aplicativo
Para mais informações sobre o como configurar o REST.
acesse: https://tdn.totvs.com/x/fEn6Hg
2 - APP Linker
Após clicar em conectar, se a conexão for bem sucedida você será redirecionado a seguinte
...
pagina.
Nesta pagina será necessário escolher o
...
APP
...
que serão
...
realizado os testes.
De acordo com o
...
APP
...
selecionado, exibirá campos personalizados, como por exemplo, empresa e filial, que são campos
obrigatórios.
| Nota | |||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||
Por meio desta ferramenta (APPLINKER) o uso do aplicativo | Aplicativo - AppLinker | ||||||||||||||||||||||||||||||||
| Nota | |||||||||||||||||||||||||||||||||
| Card | |||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||
| Painel | |||||||||||||||||||||||||||||||||
|
| Painel | ||
|---|---|---|
| ||
| effectDuration | 0.5 |
|---|---|
| id | configuracao-instrucoes-tecnicas |
| label | Configuração e Instruções Técnicas |
| title | Configuração e Instruções Técnicas |
| startHidden | false |
|---|---|
| effectDuration | 0.5 |
| id | desenvolvimento-producao |
| id | projeto |
|---|---|
| label | Projeto |
| title | Projeto |
| effectDuration | 0.5 |
|---|---|
| id | documentos-tecnicos |
| Card | ||||||
|---|---|---|---|---|---|---|
| ||||||
Funcionalidades do UsuárioA seguir você irá visualizar os requisitos de usuário.
|
| id | fluxo-usuario |
|---|---|
| label | Fluxo do Usuário |
| title | Fluxo do Usuário |
Diagrama de Uso
A seguir você irá visualizar um passo a passo de como funciona a aplicação e todas as entidades presentes.
| Painel | ||
|---|---|---|
| ||
| Card | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
DiagramasA modelagem de dados do AppLinker é bem "simples". É composta apenas por uma tabela de "Usuários", que guarda o "e-mail", "senha", "permissão" e "data do registro".
|
| effectDuration | 0.5 |
|---|---|
| id | produção |
| label | Produção |
| title | Produção |
| effectDuration | 0.5 |
|---|---|
| id | ambiente-producao |
| effectDuration | 0.5 |
|---|---|
| id | banco-dados |
| label | Banco de Dados |
| title | Banco de Dados |
| effectDuration | 0.5 |
|---|---|
| id | database |
| Card | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||
Persistência de DadosQuery para a criação da tabela de usuários:
|
| effectDuration | 0.5 |
|---|---|
| id | acesso |
| label | Acesso |
| title | Acesso |
Conexão em Produção
Para acessar a página de administração do banco de dados acesse o PGADMIN.
Acesse usando o usuário administrador do banco.
Para encontrar a tabela vá em Servers → Applinker → Databases → AppLinker → Schemas → Public → Tables → tb_users
| title | Acessando as tabelas |
|---|
| effectDuration | 0.5 |
|---|---|
| id | usuarios |
| label | Usuários |
| title | Usuários |
Permissões de Usuários
Após aberta a tabela você poderá clicar com o botão direito do mouse, clicar sobre Query Tool, e em seguida será aberta uma tela para que possa ser criado querys SQL na tabela.
| Aviso |
|---|
Caso o serviço de verificação de e-mails esteja instável ou fora do ar, será necessário alterar a permissão por uma query. |
O campo "enable" é que diz se o usuário têm ou não permissão para entrar no Applinker.
Para alterar a permissão do usuário execute:
UPDATE tb_users SET enable = true WHERE email = 'email_do_usuario@totvs.com.br';
| effectDuration | 0.5 |
|---|---|
| id | administracao-usuarios |
| label | Administração de Usuários |
| title | Administração de Usuários |
Serviço de E-mails
O AppLinker possui um mecanismo para criação de novos usuários e recuperação de senha.
O processo para criação de novos usuários se resume em:
O processo para recuperação de senha:
- Usuário informa o e-mail para recuperação de senha pelo AppLinker.
- O AppLinker envia um e-mail com o link para recuperação de senha.
- Usuário informa a nova senha e envia as alterações.
O server do AppLinker é responsável por todo esse provisionamento do serviço de e-mails.
As informações do cadastro do serviço de e-mails com autenticação de dois fatores está no Google Cloud.
| Aviso |
|---|
Por motivos de segurança não será posto nenhum gif do processo para acessar as informações presentes no Google Cloud. |
Para acessar as informações selecione o time "Google Play Android Developer".
Na seção "IDs do Cliente OAuth 2.0" clique sobre "App Linker Emails".
Neste painel você terá acesso as informações presentes no server do AppLinker, no arquivo smtp.js.
| Card | |||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||
|
| effectDuration | 0.5 |
|---|---|
| id | desenvolvimento |
| label | Desenvolvimento |
| title | Desenvolvimento |
| startHidden | false |
|---|---|
| effectDuration | 0.5 |
| id | configuracao-tecnica |
| Card | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||
Clone dos ProjetosO AppLinker possui dois repositórios. Um contém o projeto Frontend e o outro o Backend.
Segue os links para os repositórios:
|
| Card | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
Configurar MáquinaPara subir o client e o server do AppLinker em uma máquina para fins de desenvolvimento, é necessário instalar algumas dependencias. Segue uma lista de tecnologias que devem estar presentes. Para subir o client: Para subir o server: Instale o Banco de Dados Postgree para testes locais. As branchs para iniciar o desenvolvimento de qualquer feature devem ser feitas a partir da "develop" (tanto client como server). |
| effectDuration | 0.5 |
|---|---|
| id | aponte-local |
| label | Aponte para Local |
| title | Aponte para Local |
| effectDuration | 0.5 |
|---|---|
| id | arquivos |
| effectDuration | 0.5 |
|---|---|
| id | frontend |
| label | Frontend |
| title | Frontend |
Alterando arquivos
| Aviso |
|---|
Todas as requisições são feitas para ambiente de produção. Altere os arquivos que apontam para o ambiente de produção para que eles sejam direcionadas para localhost. |
Note a seguir que o client faz todas as suas requisições usando um provider HttpService.
Neste HttpService usamos uma constante que possui a URL para onde estamos apontar, se localhost ou produção.
| Painel | ||
|---|---|---|
| ||
Altere o valor do objeto de:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
export const environment = {
production: true,
api: 'https://applinkerserver.applinker.engpro.totvs.com.br'
}; |
para:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
export const environment = {
production: false,
api: 'http://localhost:3000'
}; |
em:
AppLinkerClient/app/src/environments/environment.ts
| Painel | ||
|---|---|---|
| ||
| title | Environment |
|---|
| effectDuration | 0.5 |
|---|---|
| id | backend |
| label | Backend |
| title | Backend |
| Aviso |
|---|
As tabelas do banco NÃO são criadas de forma automática. Será necessário realizar uma cópia da base de dados de produção e importar ela para a local. |
| Card | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||
|
| default | true |
|---|---|
| effectDuration | 0.5 |
| id | suporte |
| label | Suporte |
| title | Suporte |
| effectType | slide |
Perguntas frequentes (FAQs)
| Expandir | ||
|---|---|---|
| ||
| Expandir | ||
|---|---|---|
| ||
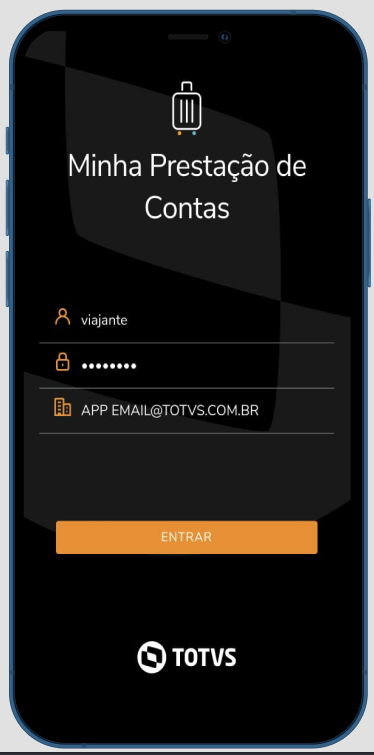
Na escolha do APP MINHA PRESTAÇÃO DE CONTAS, exibirá os campos disponíveis para serem preenchidos, no caso,
empresa e filial.
Possuindo tudo configurado, aperte o botão "Conectar".
3- START
Será apresentando a seguinte tela, onde exibirá o ALIAS, que será: APP + seu email.
| Nota | ||
|---|---|---|
| ||
Ao fechar o navegador é encerrado a conexão, sendo necessário estar com o navegador aberto enquanto estiver utilizando o ALIAS no aplicativo. |
Após as etapas, na tela do aplicativo, você utiliza o usuário e a senha do Protheus configurado no REST
e o ALIAS gerado no applinker.
Demais documentações
Documentação Aplicativos Móveis
| Expandir | ||
|---|---|---|
| ||
Documentação de aplicativos WEB (Somente para TOTVERS)
...
| title | Aplicativos na Web |
|---|
https://tdn.totvs.com/x/RXXjIg
...
| title | Criar Alias pelo Assistente de Configuração Mobile |
|---|
Solicitar Alias
TOTVS Mingle https://
...
...
...
| HTML |
|---|
<!-- esconder o menu --> <style> div.theme-default .ia-splitter #main { margin-left: 0px; } .ia-fixed-sidebar, .ia-splitter-left { display: none; } #main { padding-left: 10px; padding-right: 10px; overflow-x: hidden; } .aui-header-primary .aui-nav, .aui-page-panel { margin-left: 0px !important; } .aui-header-primary .aui-nav { margin-left: 0px !important; } </style> |
| HTML |
|---|
<style>
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a, .aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a:link, .aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a:visited, .aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a:focus, .aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a:hover, .aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a:active {
color: white;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: white; !important} |
...
...