Histórico da Página
| Section | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
CONTEÚDO
| Índice | ||
|---|---|---|
|
01. FORMATO, TAMANHO E DIMENSÕES DA FOTO
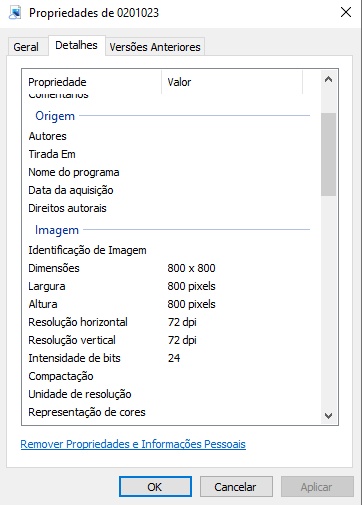
Para saber os dados de uma imagem, basta clicar com o botão direito do mouse sobre ela. Depois, é só selecionar a opção “Propriedades”. Em seguida, uma janela será aberta automaticamente, e na aba “Detalhes” você consegue acessar as informações de tipo de imagem, largura e altura.
| Expandir | ||
|---|---|---|
| ||
|
| Informações | ||
|---|---|---|
| ||
1º Para "Produtos" : 640x640 2º Para "Categorias" : 448x176 (modelo paisagem) ou 168x168 (modelo quadrado) 3º Para "Subcategorias": 448x176 (modelo paisagem) ou 168x168 (modelo quadrado) 4º Para "Background" : 450x1000 5º Para "Logo": 164x164 6º Para "Icone": 105x40 7º Para "Destaques": 448x176 Para as imagens a resolução de 72dpi é o suficiente As imagens podem ser menores ou maiores porem devem seguir esse padrão de proporção |
- Dimensões da foto: medido em pixels.
As dimensões ideais de imagens para web variam dependendo de onde as fotos serão exibidas e do seu propósito. No entanto, aqui estão alguns tamanhos comuns de páginas da web como exemplo:
A largura típica de uma página de site desktop responsiva pode variar de cerca de 1024 pixels a 1200 pixels, já para dispositivos com tela estreita (como smartphones em orientação retrato): 320 a 480 pixels de largura.
- Tipo de arquivo: para a Internet os melhores são o JPG e PNG.
Apesar das semelhanças e do uso amplo dos dois, existem muitas diferenças entre os arquivos JPEG e PNG. Em virtude dos processos de compactação distintos, os JPEGs têm menos dados que os PNGs e, portanto, costumam ser menores. Por outro lado, o formato JPG usa um esquema de compressão com perdas, que pode eliminar algumas informações de cores para reduzir o tamanho do arquivo. Portanto, se você precisa de uma foto com uma ampla gama de cores e detalhes precisos, o formato PNG é geralmente uma escolha melhor do que o JPG.
- Tamanho da foto: medido em Bytes (normalmente em KB).
O tamanho do arquivo é um fator importante na velocidade de carregamento da página da web. Portanto, é importante manter o tamanho do arquivo o mais baixo possível sem comprometer a qualidade da foto. Para imagens em páginas da web, como é o caso do Venda Digital, geralmente é recomendado manter o tamanho do arquivo abaixo de 100KB.
- Proporção de aspecto: É importante usar a proporção de aspecto correta para suas fotos, para evitar que elas sejam distorcidas ou cortadas. A proporção de aspecto mais comum para foto de produtos em canais digitais é de 1:1 (quadrado).
02. BOAS PRÁTICAS PARA TER FOTOS DE PRODUTOS IDEAIS PARA CANAIS DIGITAIS
02.01
- Ter qualidade profissional
Mesmo que a loja faça suas fotos internamente elas precisam ser produzidas com boa iluminação e perspectiva.
Os produtos devem ser fotografados com luz adequada para garantir nitidez e para que o produto siga a cor fielmente.
| Expandir | ||
|---|---|---|
| ||
Uma ótima opção é o uso de luz natural, por ser extremamente rica e a que melhor reproduz as cores nas fotografias. Mas, se os dias estiverem nublados, ou se o local utilizado não receber iluminação natural suficiente, não se preocupe! Você pode fazer excelentes imagens usando luz artificial. Nesse caso, é preciso que você consiga duas ou três boas fontes de luz branca, de preferência na temperatura de cor branca neutra, 6500k, para que se aproxime o máximo possível da luz do sol. Posicione essas fontes nas duas diagonais frontais ao objeto, para evitar a formação de sombras indesejadas. Evite usar o flash da câmera: ele produz sombras muito acentuadas. Na maioria dos produtos, essa dramaticidade na iluminação é indesejada, no entanto, depende do efeito que você deseja criar. Mesma paisagem, luz diferente. |
| Expandir | ||
|---|---|---|
| ||
Use um celular que tenha uma câmera com resolução considerável, para melhor captação de detalhes. A resolução de fotos está ligada à quantidade de pixels em uma imagem. Nas telas digitais, as imagens são formadas por diversos pixels. Os pixels são formados pela união de três pontos de cores básicas. Sendo assim, quanto mais pixels existem em uma imagem, mais pontos de cor ela possui e mais definida ela é. É expressa como:
|
| Informações | ||
|---|---|---|
| ||
O padrão WEB é de 72 DPI porém o ideal para utilizar em canais digitais são 300 DPI. |
02.02
- Demonstrar claramente o que o consumidor irá receber
As fotos dos produtos não devem ter elementos gráficos nem textos sobre as imagens. Todas as informações que sejam relevantes sobre as características do produto, você deve inserir na descrição.
| Expandir | ||
|---|---|---|
| ||
CERTO X ERRADO CERTO X ERRADO |
O produto deve ser o destaque, por isso evite usar bordas para que sua imagem fique mais profissional.
Não utilize composições de imagens ou montagens. Prefira enviar as imagens separadamente, pois para o consumidor final fica mais claro como é o produto.
| Expandir | ||
|---|---|---|
| ||
As fotos devem apresentar a proporção adequada, que não gere a ilusão de que o objeto tem um tamanho diferente da realidade.
Evite colocar apenas fotos do produto na embalagem, apenas em casos em que o consumidor consiga visualizar o conteúdo.
| Expandir | ||
|---|---|---|
| ||
02.03
- Fundo Branco
Em muitos Marketplaces é obrigatório o uso de fundo totalmente branco e chapado para as fotos principais dos produtos. No Venda Digital, como é uma digitalização da sua loja, isso é opcional.
| Expandir | ||
|---|---|---|
| ||
|
03. TIPOS DE FOTOS
| Section | ||
|---|---|---|
|
| Section | ||
|---|---|---|
|
| Section | ||
|---|---|---|
|
| Section | ||
|---|---|---|
|
| Section | ||
|---|---|---|
|
| Section | ||
|---|---|---|
|
Para saber os dados de uma imagem, basta clicar com o botão direito do mouse sobre ela. Depois, é só selecionar a opção “Propriedades”. Em seguida, uma janela será aberta automaticamente, e na aba “Detalhes” você consegue acessar as informações de tipo de imagem, largura e altura.
| title | Clique aqui para mais detalhes |
|---|
| Painel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Painel | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
|
| Painel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Painel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Painel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
| Painel | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
|
Tipo de arquivo: para a Internet os melhores são o JPG e PNG.
Apesar das semelhanças e do uso amplo dos dois, existem muitas diferenças entre os arquivos JPEG e PNG. Em virtude dos processos de compactação distintos, os JPEGs têm menos dados que os PNGs e, portanto, costumam ser menores. Por outro lado, o formato JPG usa um esquema de compressão com perdas, que pode eliminar algumas informações de cores para reduzir o tamanho do arquivo. Portanto, se você precisa de uma foto com uma ampla gama de cores e detalhes precisos, o formato PNG é geralmente uma escolha melhor do que o JPG.
Dimensões da foto: medido em pixels.
As dimensões ideais de imagens para web variam dependendo de onde as fotos serão exibidas e do seu propósito. No entanto, aqui estão alguns tamanhos comuns de páginas da web como exemplo:
A largura típica de uma página de site desktop responsiva pode variar de cerca de 1024 pixels a 1200 pixels, já para dispositivos com tela estreita (como smartphones em orientação retrato): 320 a 480 pixels de largura.
Tamanho da foto: medido em Bytes (normalmente em KB).
O tamanho do arquivo é um fator importante na velocidade de carregamento da página da web. Portanto, é importante manter o tamanho do arquivo o mais baixo possível sem comprometer a qualidade da foto. Para imagens em páginas da web, como é o caso do Venda Digital, geralmente é recomendado manter o tamanho do arquivo abaixo de 100KB.
Proporção de aspecto: É importante usar a proporção de aspecto correta para suas fotos, para evitar que elas sejam distorcidas ou cortadas. A proporção de aspecto mais comum para foto de produtos em canais digitais é de 1:1 (quadrado).
| Informações | ||
|---|---|---|
| ||
Tipo de arquivo: JPG ou PNG Dimensões da Foto: 1º Para "Categorias" : 448x176 (modelo paisagem) ou 168x168 (modelo quadrado) As imagens podem ser menores ou maiores porem devem seguir esse padrão de proporção |
CONTEÚDO