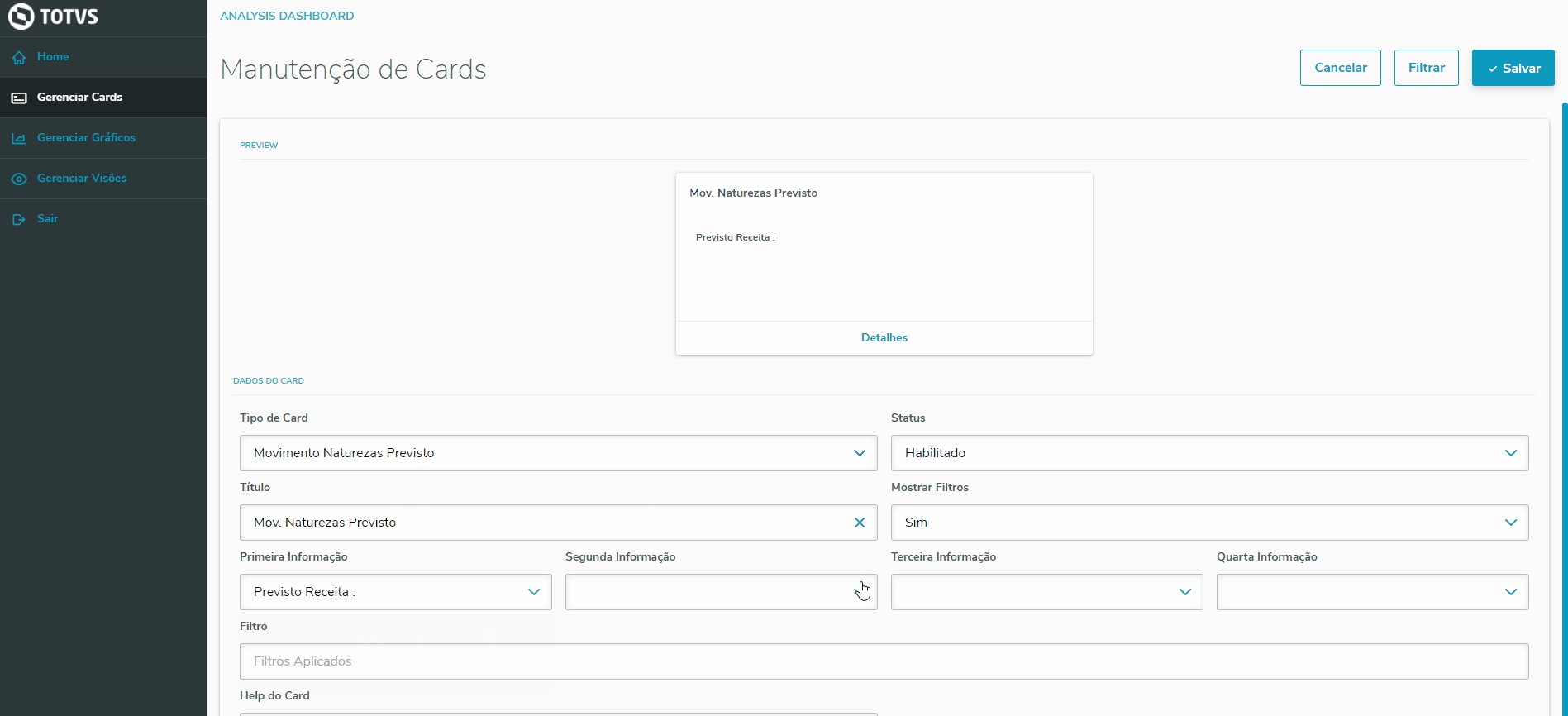
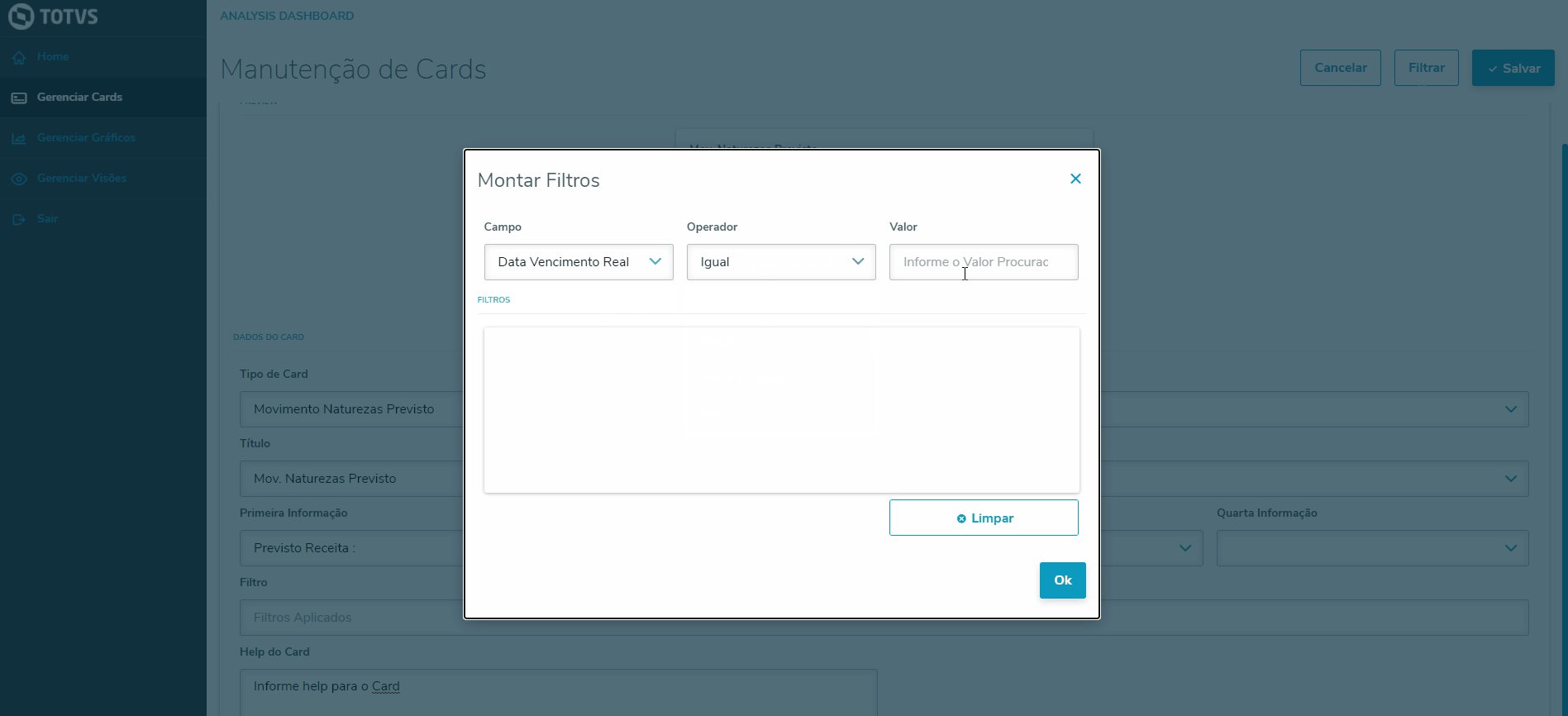
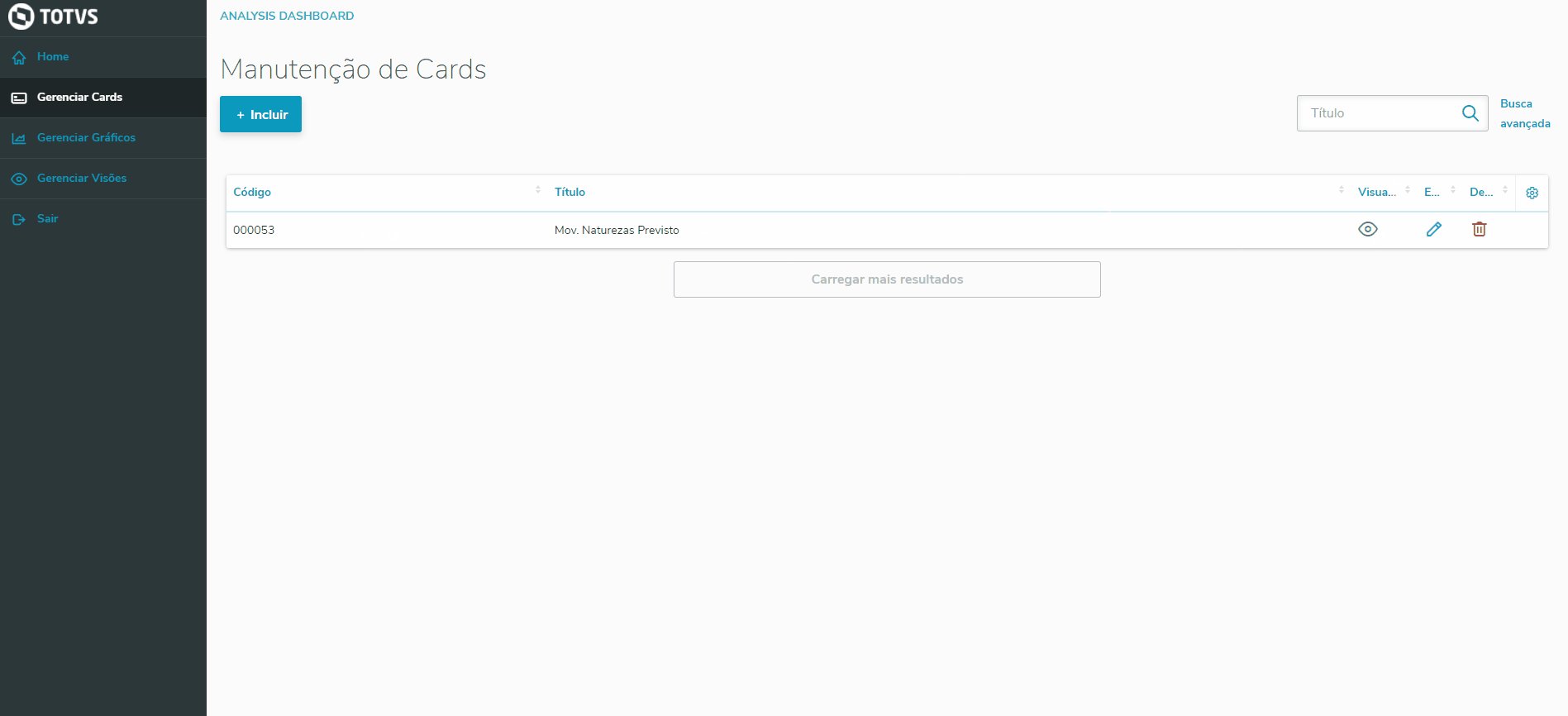
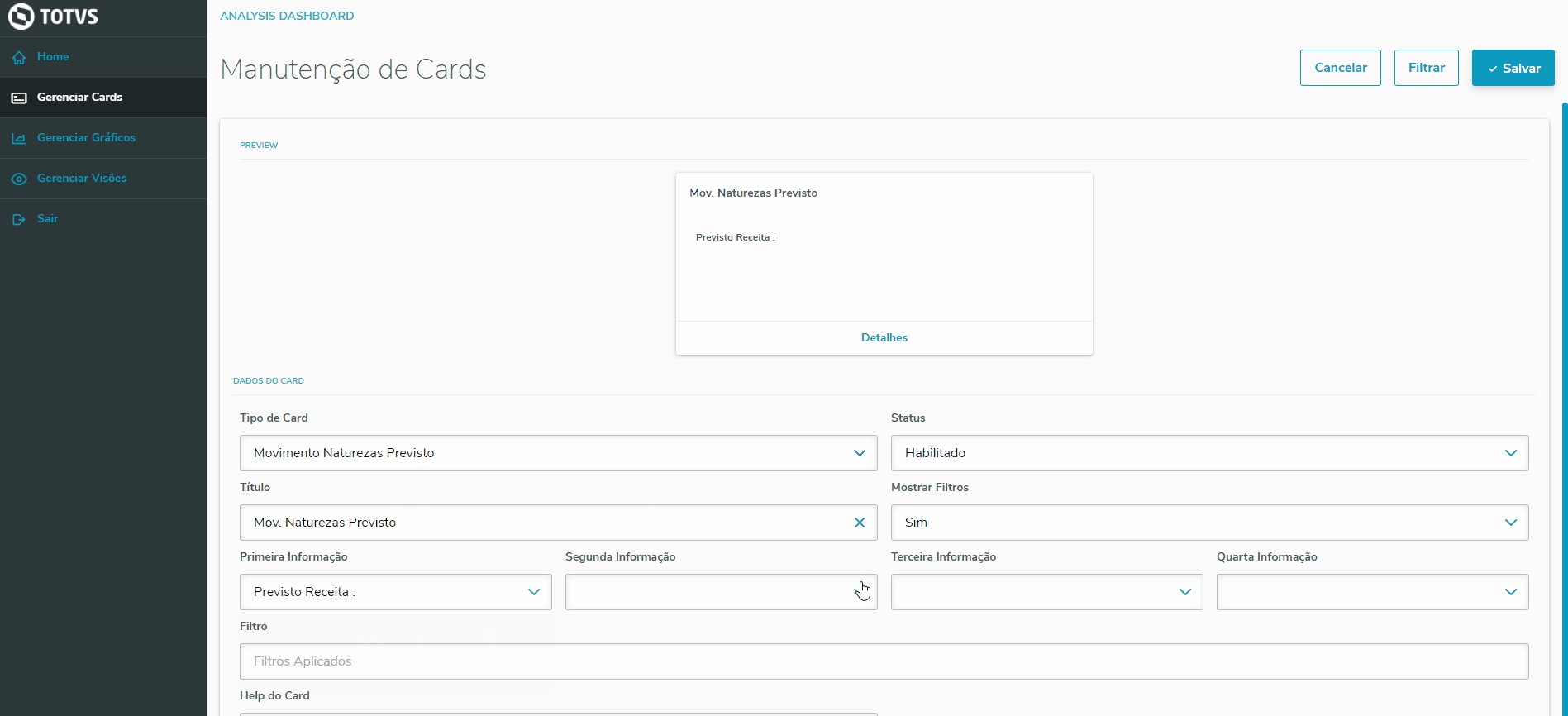
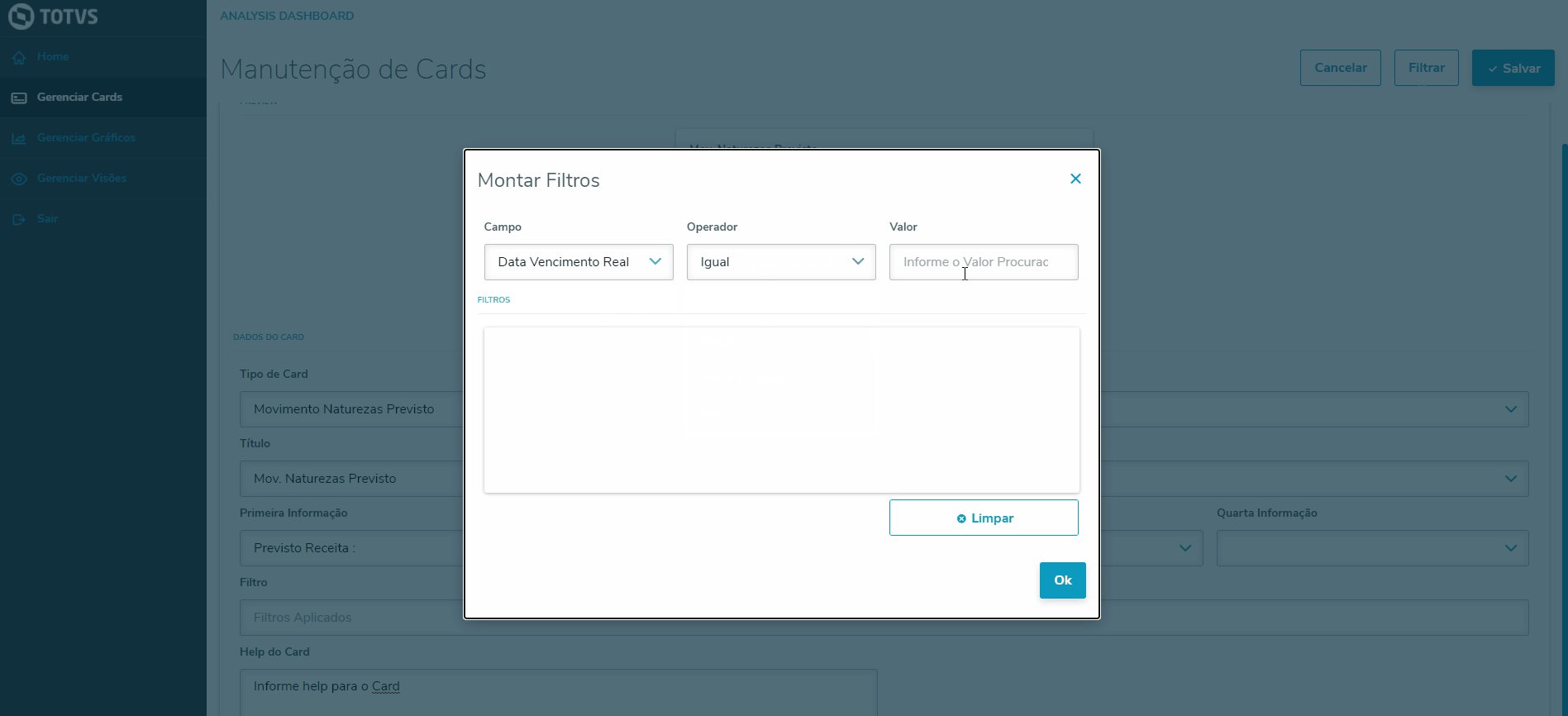
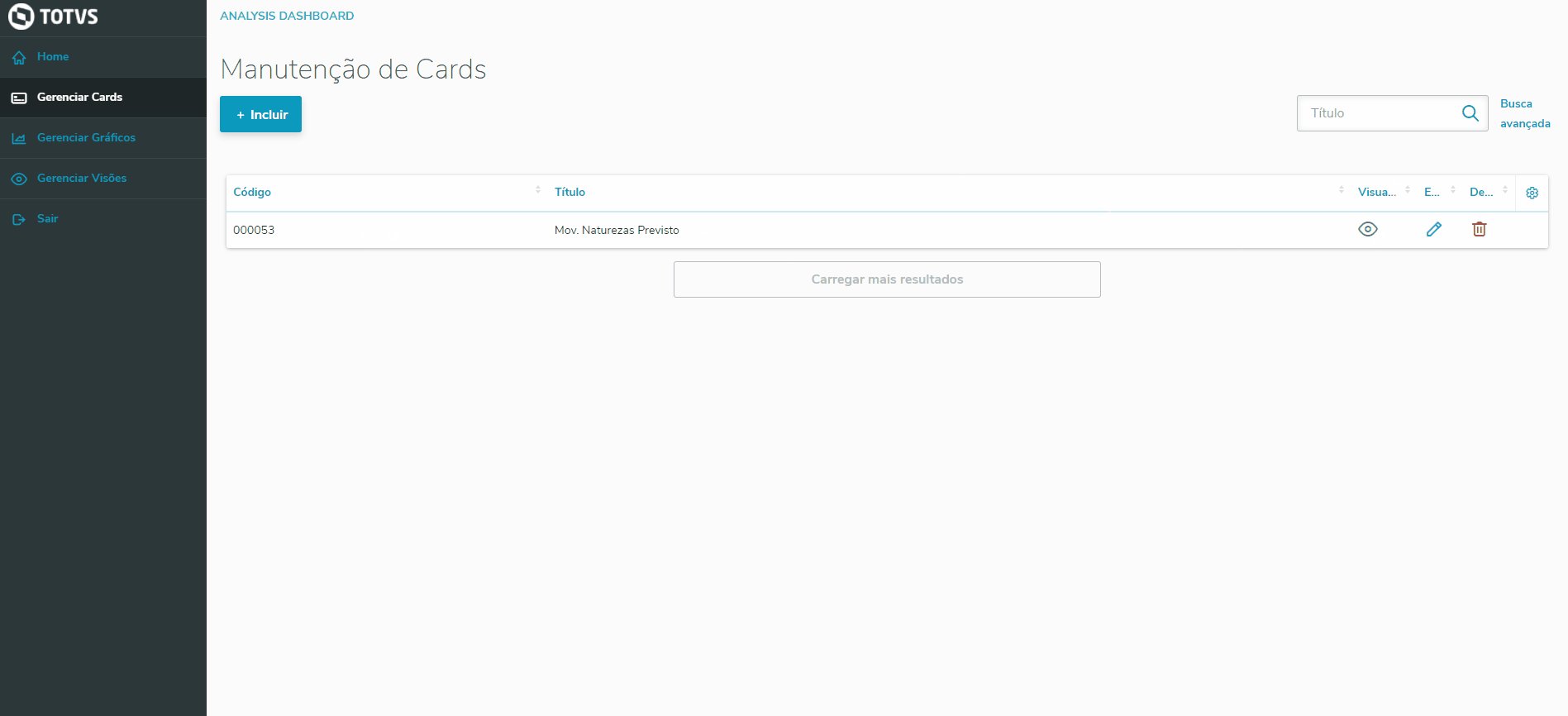
Para incluir um novo Card: 1) Clicar no menu Gerenciar Cards; 2) Clicar no botão +Incluir; 3) Informar os campos conforme sequência: a) Tipo de Card: Selecionar no combo o tipo de card Card desejado; b) Status: Indica se o card Card está desabilitado ou habilitado para visualização; c) Título: Informar um título para o Card; d) Mostrar Filtros: Selecionar o card Card irá permitir ou não o uso de filtro; e) Primeira Informação até Quarta Informação: Selecionar os itens que deseja exibir, como por exemplo: Pedido, Produto ou QuantidadeRealizado Receita, Realizado Despesas; f) Filtro: É possível filtrar as informações do card como por exemplo por um único Pedido ou Produto específico;por Data de Vencimento Real; Obs.: O filtro de Card terá como base o mês informado no campo Valor. É necessário informar a data completa, com o formato DD/MM/AAAA. g) Help do Card: Esta funcionalidade permite informar uma descrição de help para o cardCard; h) Clicar no botão Salvar para concluir a operação:  Image Removed Image Removed Image Added Image Added
|