Histórico da Página
Customização e Parametrização do Novo Portal do Processo Seletivo
...
| id | 1 |
|---|
...
| id | 5 |
|---|---|
| label | Instalação do Portal |
Passo a Passo para realizar a Instalação do Novo Portal do Processo seletivo.
Depois de instalar a Biblioteca RM siga os passos abaixo para instalar com sucesso o Novo Portal do Processo seletivo.
1- O TOTVS RM Portal deve ser instalado via linha de comando, passando um parâmetro específico para instalar o Novo Portal PS, sendo assim, salve o instalador "TOTVS RM Portal - 12.1.XX.msi" em algum diretório de sua preferência.
2- Para realizar a instalação, abra o "Executar" do Windows (Windows+R) insira o seguinte comando e siga a instalação normalmente até o fim:
Exemplo (no caso o instalador está no diretório c:\totvs\CorporeRM):
msiexec /i "C:\totvs\CorporeRM\TOTVS RM Portal - 12.1.16.msi" PORTALPROCESSOSELETIVO=Sim
| Aviso | ||
|---|---|---|
| ||
Os passos do Wizard continuam o mesmo do Portal antigo, portanto avançar como já é realizado pela instituição. |
...
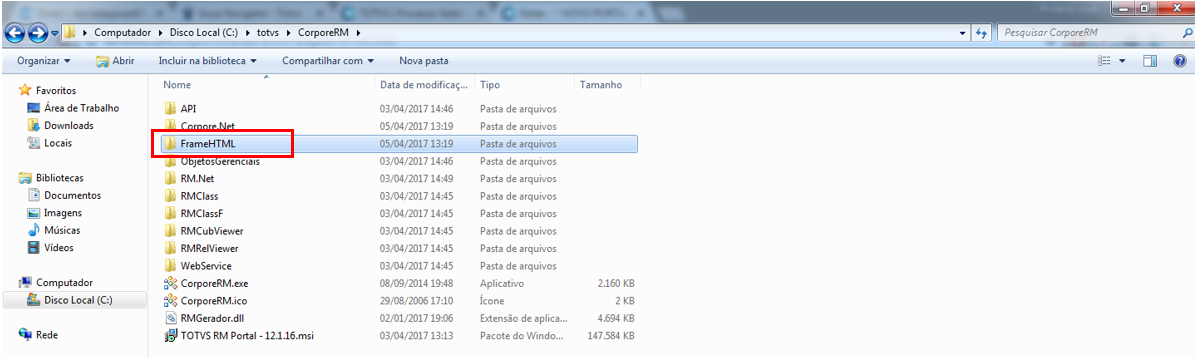
4- A instalação com essa parametrização, irá instalar a estrutura do Corpore.NET e a estrutura da FrameHTML.
5- Acesse o endereço: localhost:8080/web/app/edu/PortalProcessoSeletivo/#/es/informacoes para chamar a página de informações do Portal.
| Dica | ||
|---|---|---|
| ||
Validar de forma correta a porta e o nome do servidor caso não for utilizar localhost. |
...
| id | 2 |
|---|---|
| label | Página de Informações |
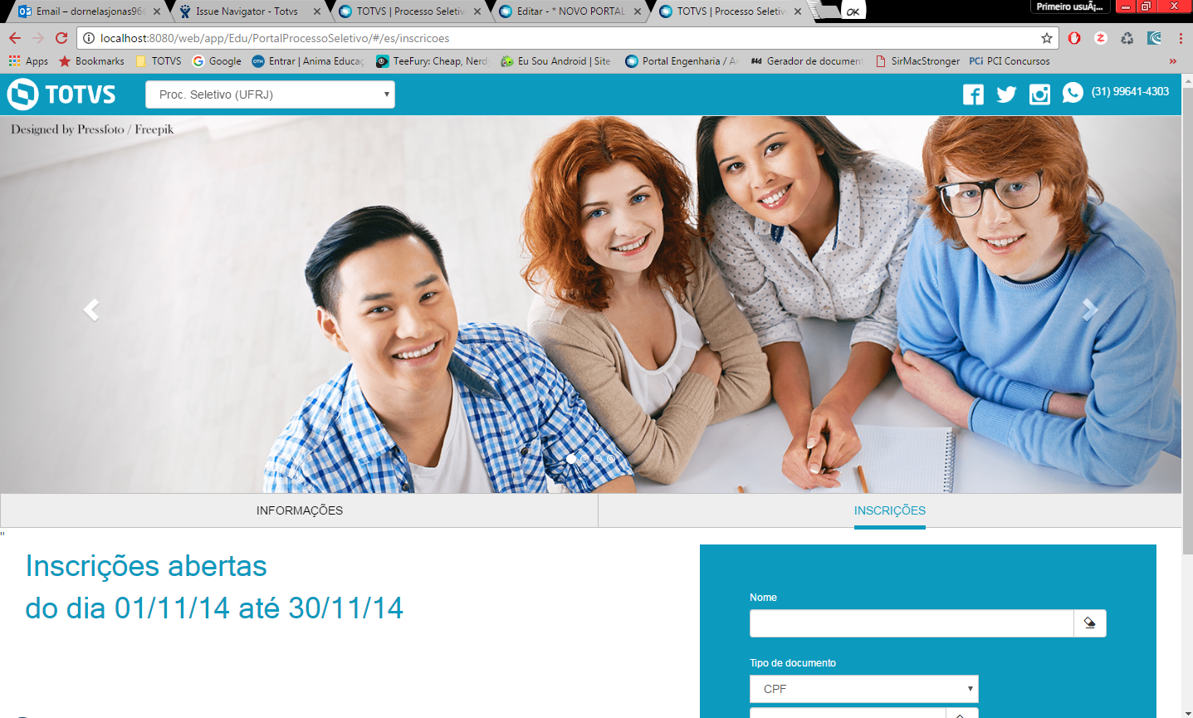
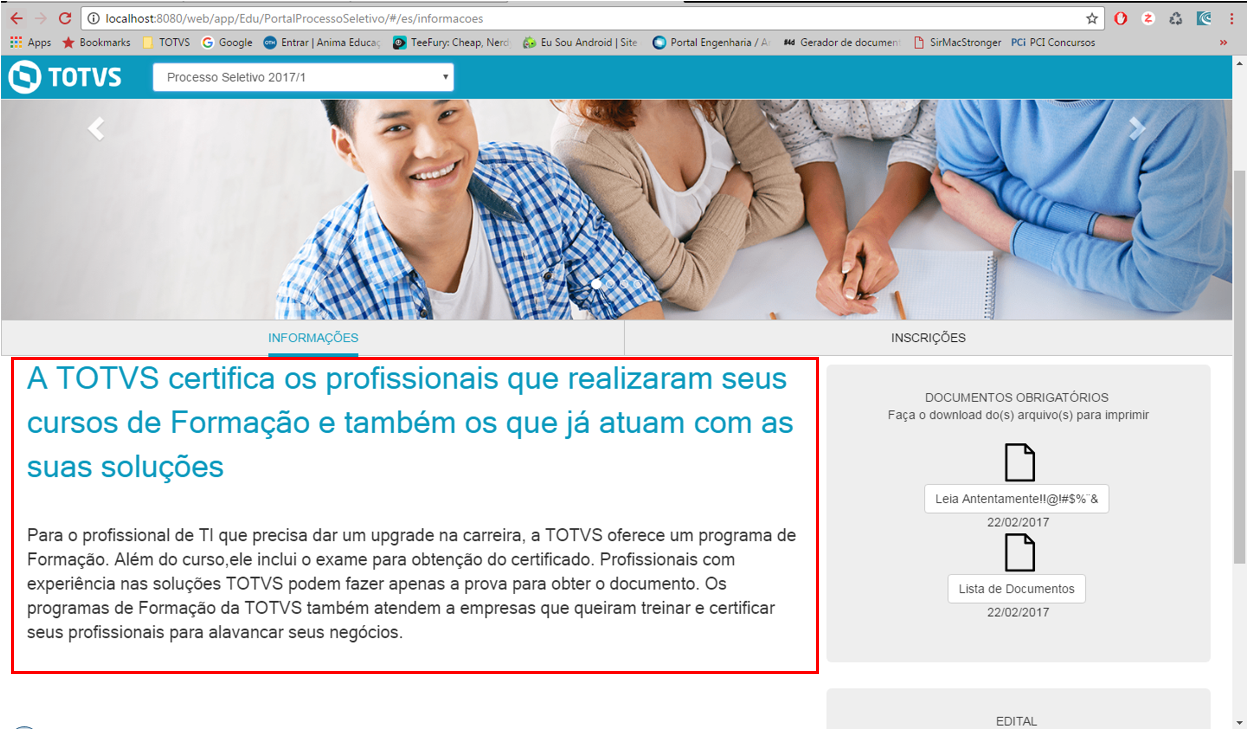
Nesta tela pode conter um texto parametrizado por processo seletivo e os arquivos do tipo 'Informação' vinculados ao processo seletivo selecionado.
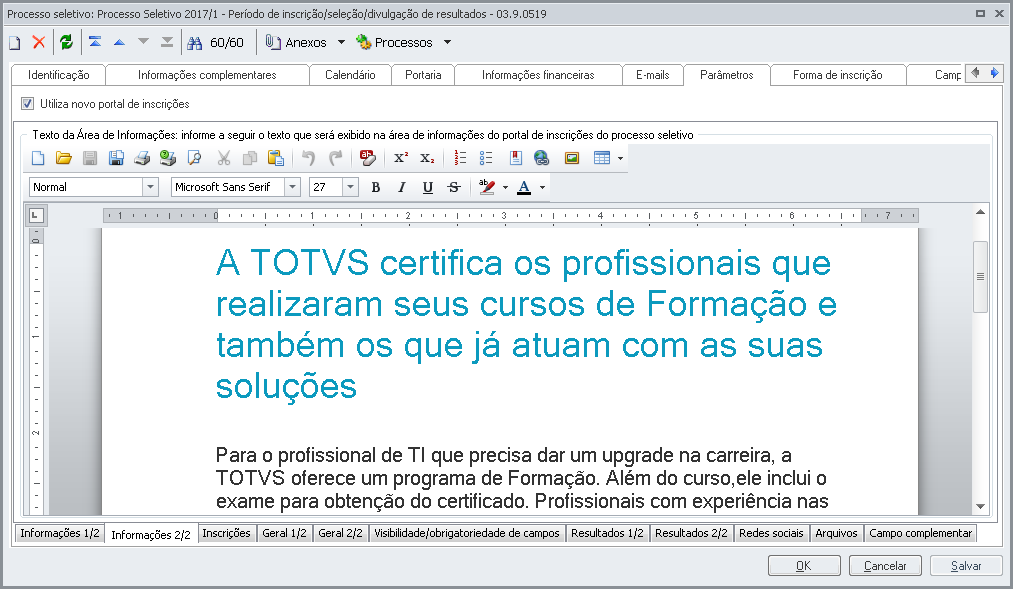
Parametrização do Texto de Informação
1- Acessar o cadastro de Processo seletivo para parametrizar um texto de informação.
TOTVS Processo Seletivo| Cadastros| Processo seletivo| Aba Parâmetros| SubAba Informações 2/2
Parametrização dos Arquivos a serem disponibilizados para download
2- Os arquivos são vinculados em grupos para cada processo seletivo, para isso existe o cadastro 'Grupos de arquivos' que serve para distinguir e separar arquivos de acordo com o calendário do processo seletivo.
"Informação": Quando o calendário do processo seletivo está na fase de 'Inscrições'.
"Resultado": Quando o calendário do processo seletivo está na fase de 'Divulgação de Resultados'.
1- Acesse o cadastro de Processo seletivo para parametrizar as seguintes informações sobre os arquivos que serão disponibilizados para download: onde será salvo, quais extensões são aceitas e o tamanho máximo do arquivo.
TOTVS Processo Seletivo| Cadastros| Processo seletivo| Aba Parâmetros| SubAba Arquivos
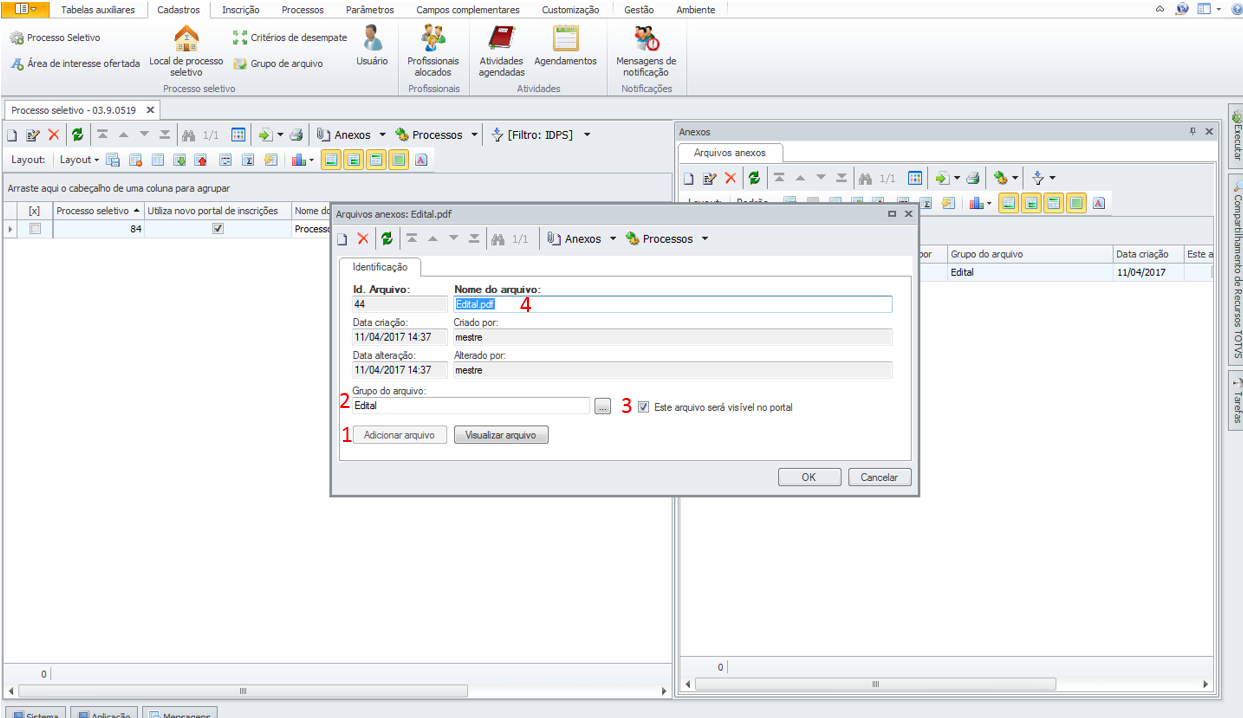
2- Acesse nos anexos do processo seletivo a guia 'Arquivos anexos' para vincular os arquivos de acordo com o parametrizado.
TOTVS Processo Seletivo| Cadastros| Processo seletivo| Anexos| Arquivos anexos
1 - 'Adicionar arquivo' - Botão para selecionar o arquivo que será disponibilizado para download no portal.
2 - 'Grupo do arquivo' - Lookup para selecionar em qual grupo o arquivo será visualizado no portal. Caso essa lookup seja deixada em branco, este arquivo estará visível em um grupo default.
| Card | ||||
|---|---|---|---|---|
| ||||
teste 2 |
...
| id | 4 |
|---|---|
| label | * Customização * |
É possível realizar customizações nas páginas do Novo Portal do processo seletivo através dos arquivos HTML. Pode ser realizado mudanças em todas as páginas para que o portal fique com a cara da instituição.
É possível customizar: os layouts de cada página / O CSS global do portal / Imagens. Cada grupo de arquivos encontra-se em suas respectivas pastas:
- Layouts de Página: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\js\templates";
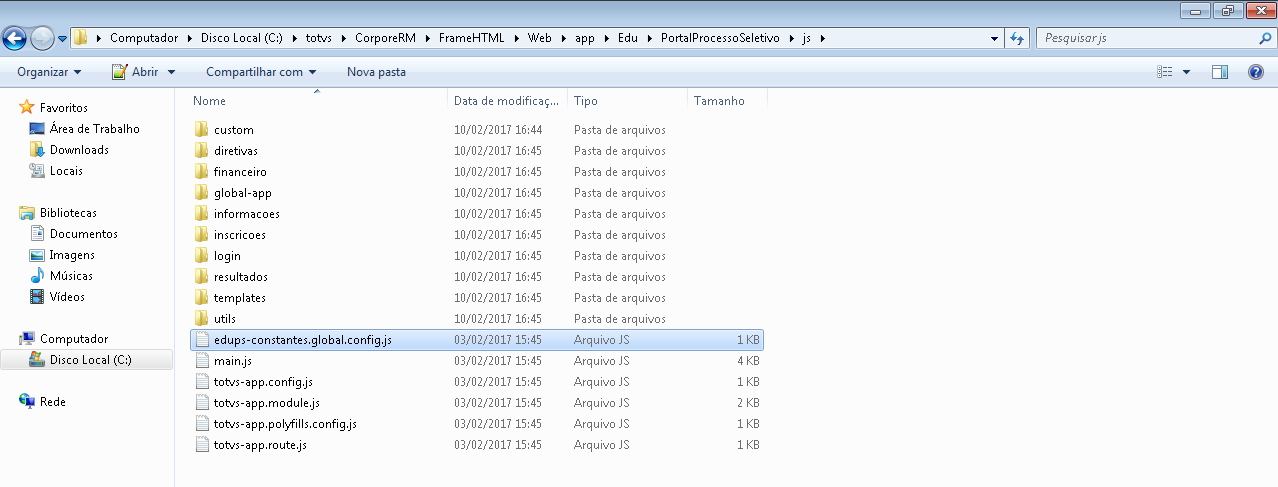
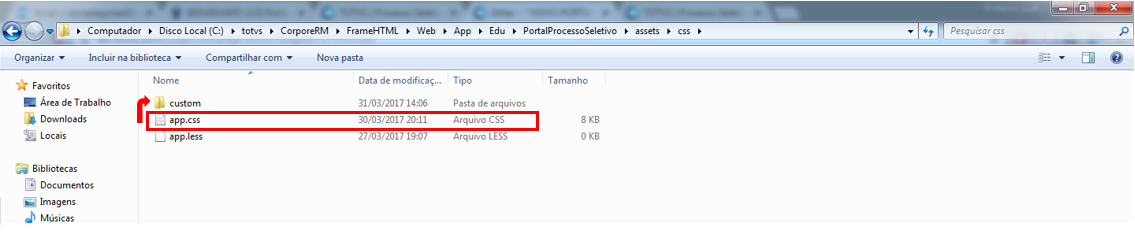
- CSS global: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\assets\css";
- Imagens: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\assets\img".
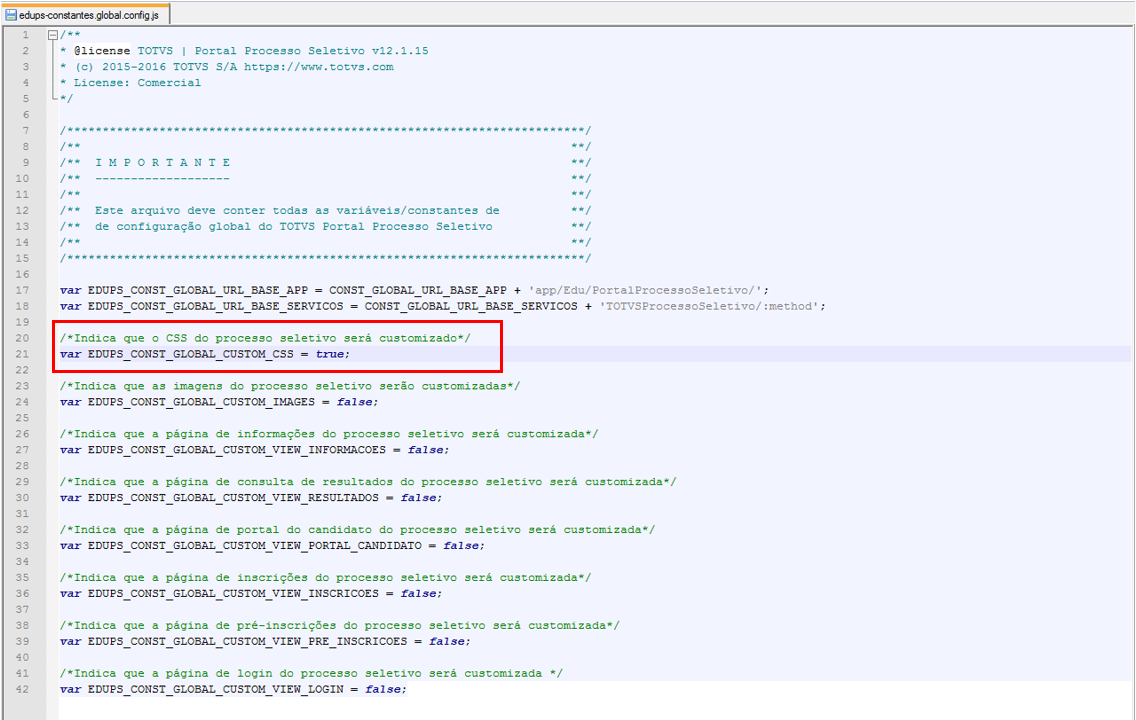
Foram criadas variáveis para verificar se o portal irá utilizar páginas default ou páginas customizadas. Essas variáveis estão salvas no arquivo "edups-constantes.global.config.js" que está disponível no caminho - "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\js". Dentro deste arquivo existe uma variável para cada página do portal, as variáveis vem com o valor default de "false", ou seja, o Portal irá utilizar as páginas criadas pela TOTVS. Para realizar a customização, primeiramente devemos alterar o valor da variável referente a página que será customizada para "true".
Ex:
/*Indica que a página de inscrições do processo seletivo será customizada*/
var EDUPS_CONST_GLOBAL_CUSTOM_VIEW_INSCRICOES = false;
Após a alteração a linha de comando deverá ficar assim:
var EDUPS_CONST_GLOBAL_CUSTOM_VIEW_INSCRICOES = true;
...
| id | 4 |
|---|
...
| id | 1 |
|---|---|
| label | Cores |
Customização de Cores
Após Instalar o TOTVS RM Portal deverá ser realizado os passos abaixo:
1º- Edite o arquivo "edups-constantes.global.config.js" com algum editor de sua preferência e altere o valor da variável referente ao CSS global do portal para true.
2º - Acesse o caminho: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\assets\css". Crie uma pasta com o nome "custom" e faça uma cópia do arquivo "app.css" para a pasta criada.
| Aviso | ||
|---|---|---|
| ||
|
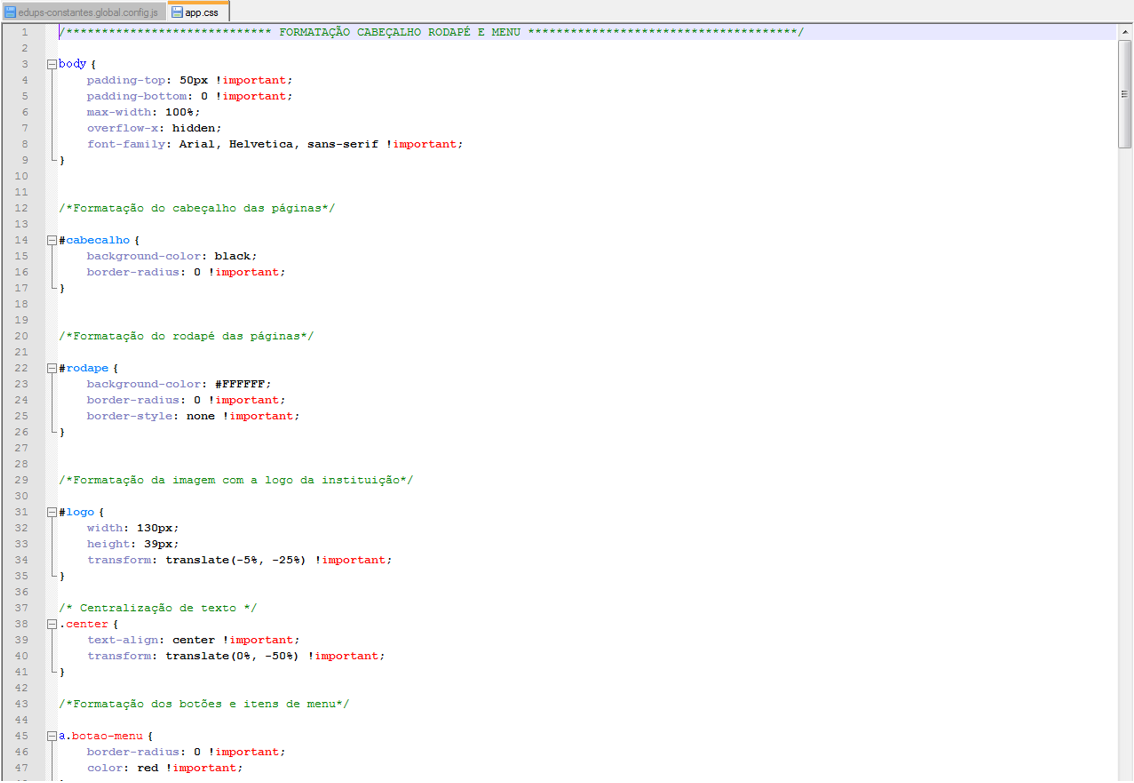
3º Edite o arquivo na pasta "custom" e realize as alterações de acordo com a sua preferência. Este arquivo está em linguagem HTML.
| Dica | ||
|---|---|---|
| ||
Após realizar a customização, pode ser necessário limpar o cache do navegador que for utilizar para visualizar as alterações. |
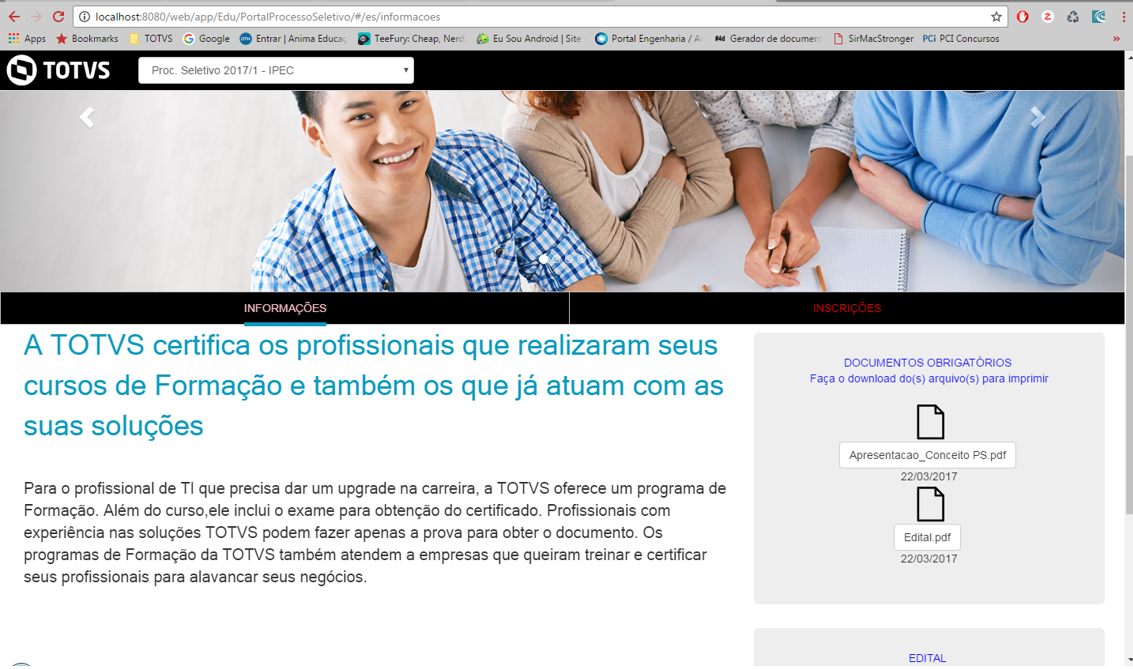
Tela Original:
Tela Customizada:
| Card | |||||
|---|---|---|---|---|---|
| |||||
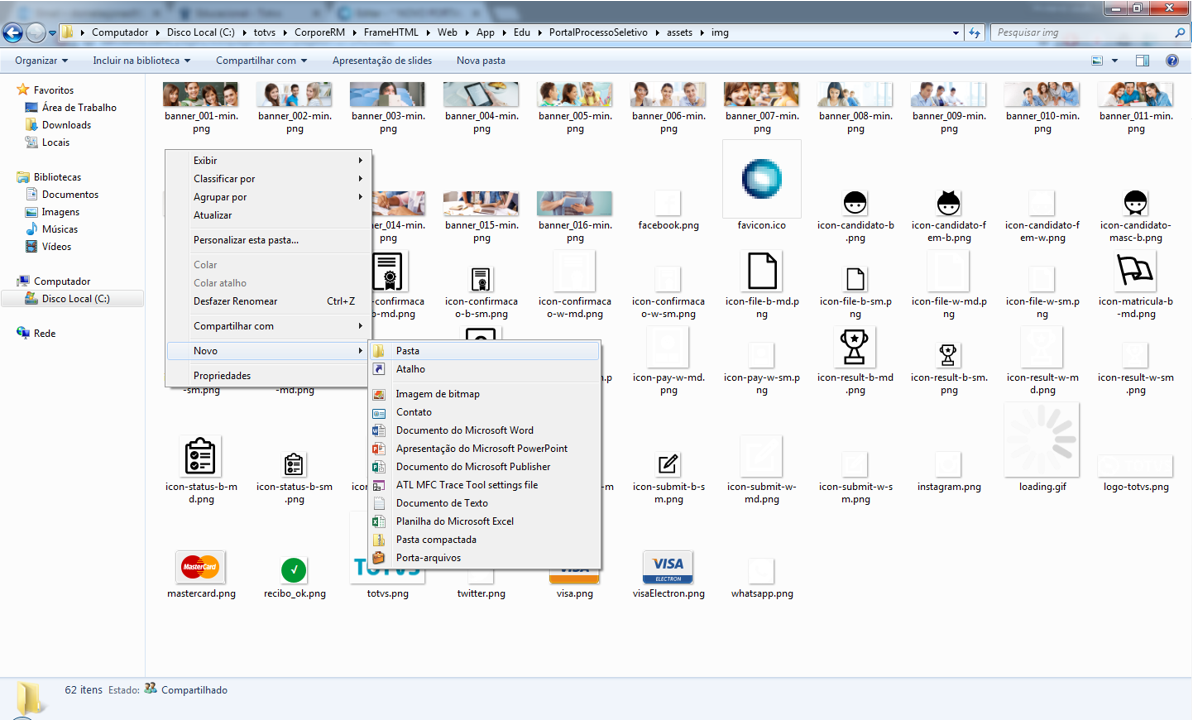
Customização de Imagens Após Instalar o TOTVS RM Portal deverá ser realizado os passos abaixo: 1º- Edite o arquivo "edups-constantes.global.config.js" com algum editor de sua preferência e altere o valor da variável referente as Imagens do portal para true. 2º - Acesse o caminho: "C:\totvs\CorporeRM\FrameHTML\Web\App\Edu\PortalProcessoSeletivo\assets\img". Crie uma pasta com o nome "custom" e faça uma cópia de TODAS imagens para a pasta criada.
3º Altere as imagens de acordo com o desejado lembrando sempre que as novas imagens devem possuir o mesmo nome das imagens antigas. Tela Original Tela Customizada
|
| Card | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Customização Avançada Após Instalar o TOTVS RM Portal deverá ser realizado os passos abaixo:
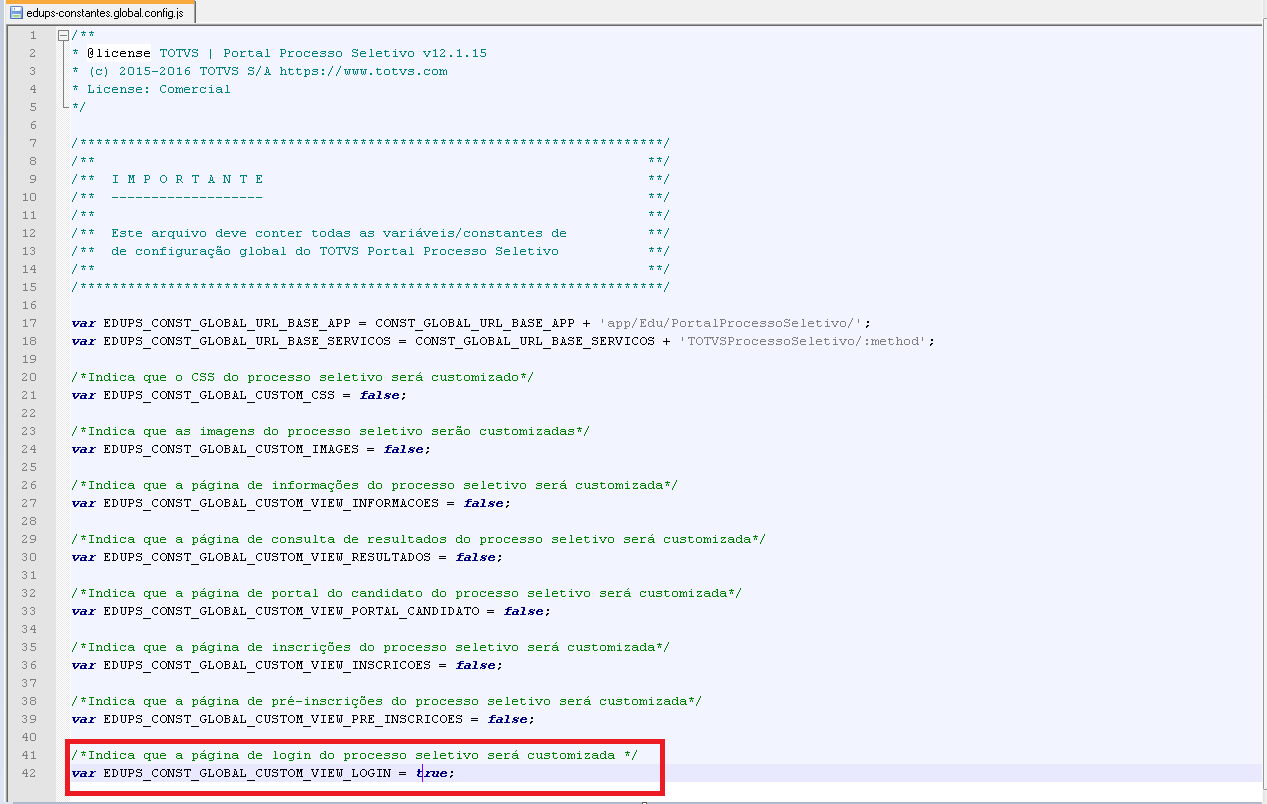
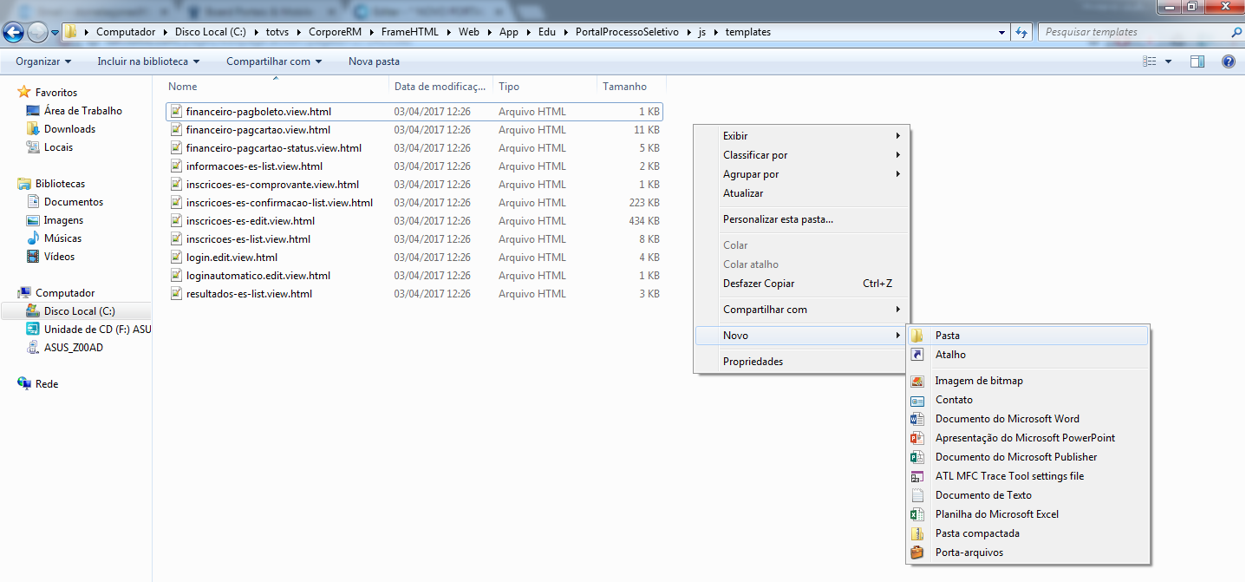
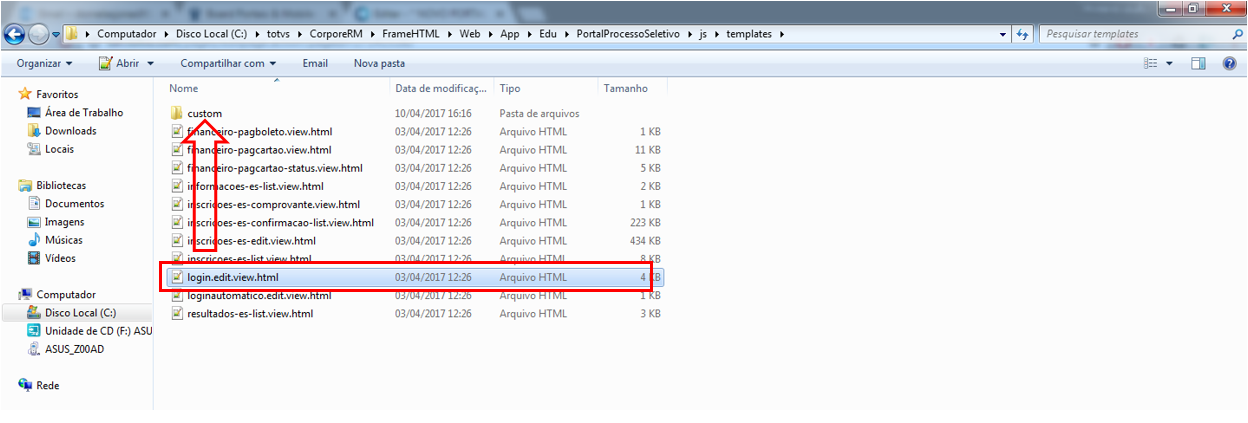
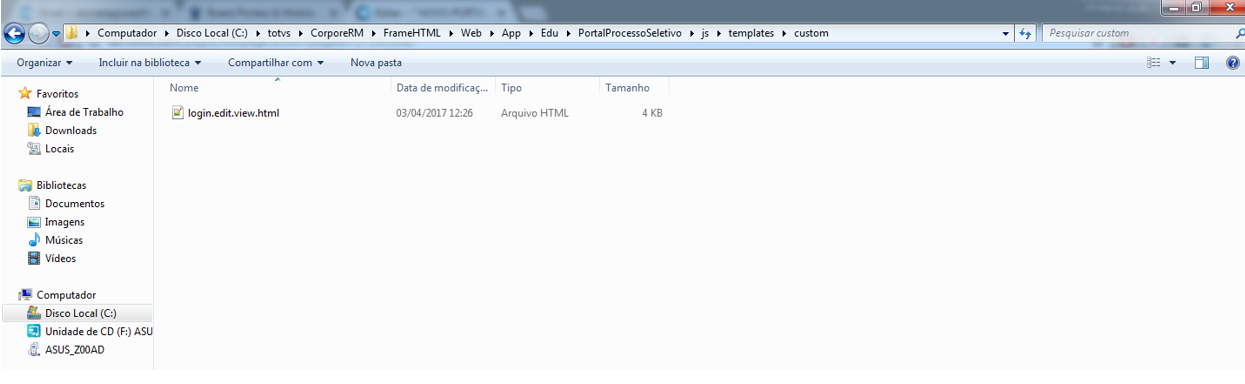
No exemplo abaixo, vamos customizar a página de Login. 1º- Edite o arquivo "edups-constantes.global.config.js" com algum editor de sua preferência e altere o valor da variável referente ao Login para true. 2º O template default se encontra no caminho: "C:\totvs\CorporeRM\FrameHTML\Web\app\Edu\PortalProcessoSeletivo\js\templates". Crie uma pasta com o nome "custom" e faça uma cópia do template referente a página que será customizada para a pasta criada.
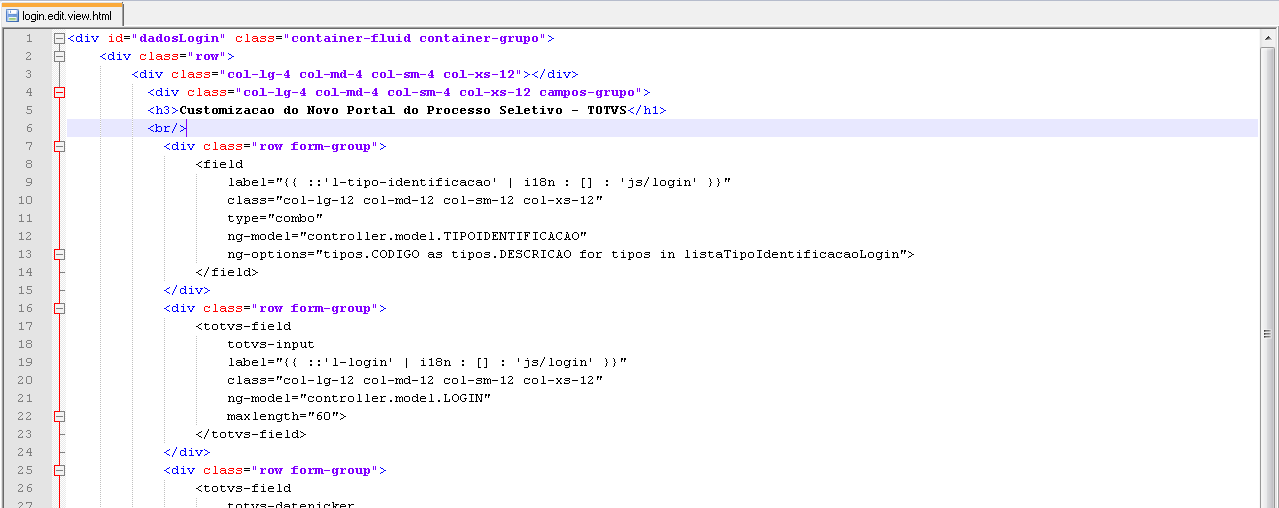
3º Edite o arquivo na pasta CUSTOM e realize as alterações de acordo com a sua preferência. Este arquivo está em linguagem HTML.
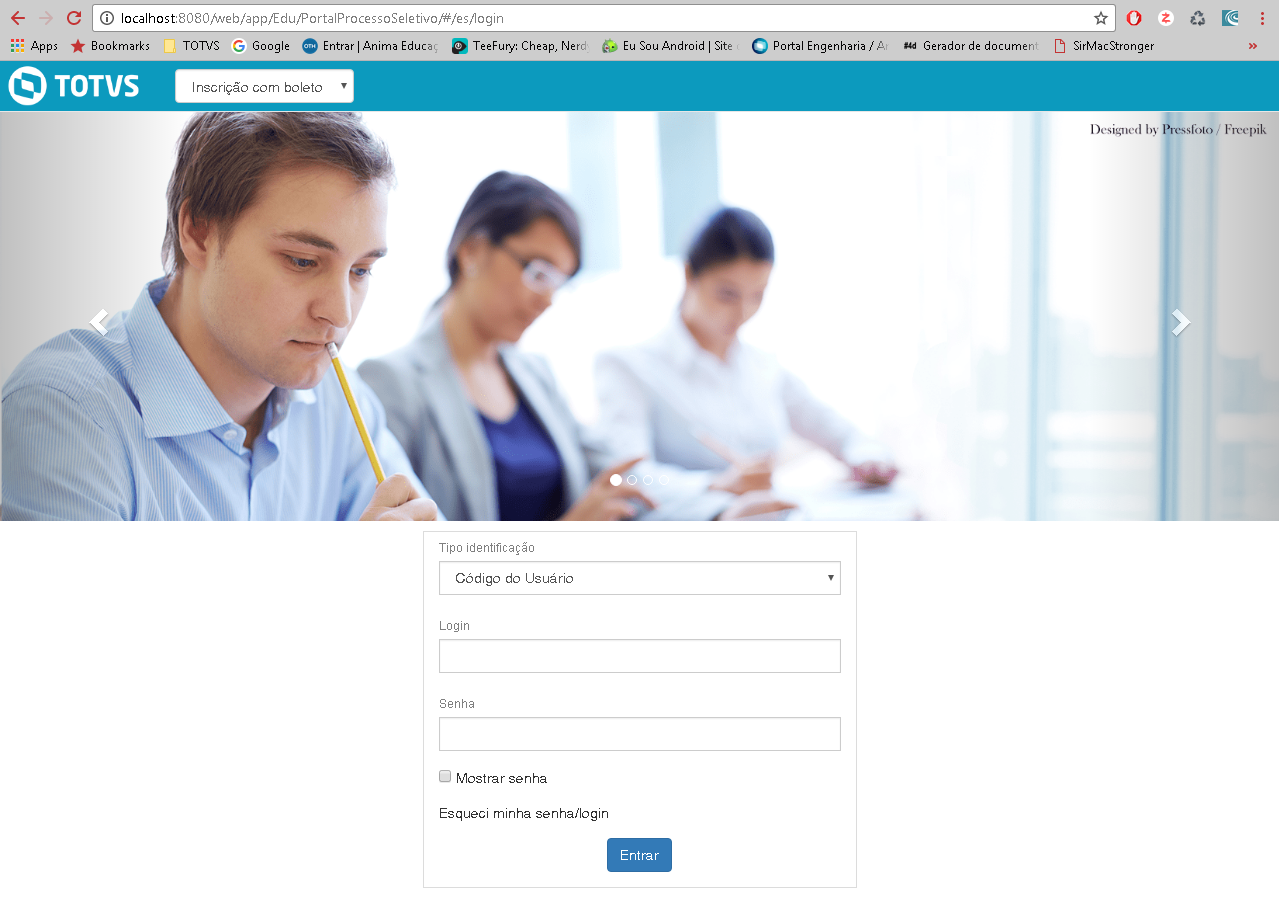
Tela Original: Tela Customizada: |