01. DADOS GERAIS
| Linha de Produto: | Datasul |
|---|
| Segmento: | Supply Chain - Backoffice |
|---|
| Módulo: | ACR - Contas a Receber |
|---|
| Função: | Manutenção Comprovantes de Retenção (HTML) |
|---|
| Requisito/Story/Issue (informe o requisito relacionado) : | DMANMI02-10207 DMANMI02-10165 DMANMI02-10166 |
|---|
02. SITUAÇÃO/REQUISITO
Existe a necessidade de conversão da funcionalidade de Manutenção de Comprovantes de Retenção da Localização Equador para HTML5.
03. SOLUÇÃO
Foi realizado o desenvolvimento da nova funcionalidade de Manutenção de Comprovantes de Retenção para a Localização Equador.
| Totvs custom tabs box |
|---|
| tabs | Passo 01, Passo 02 |
|---|
| ids | passo1, passo2 |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | passo1 |
|---|
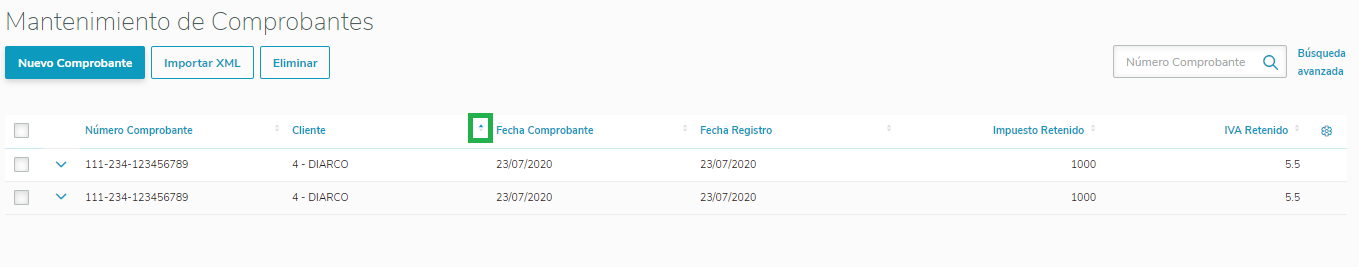
| 1. Na tela principal do programa, é possível visualizar os Comprovantes de Retenção criados. 
2. É possível ordenar os comprovantes através da coluna desejada, basta clicar nas setas ao lado do nome da coluna. A seta para cima indica ordenação do menor para o maior, ou do mais antigo para o mais recente. 
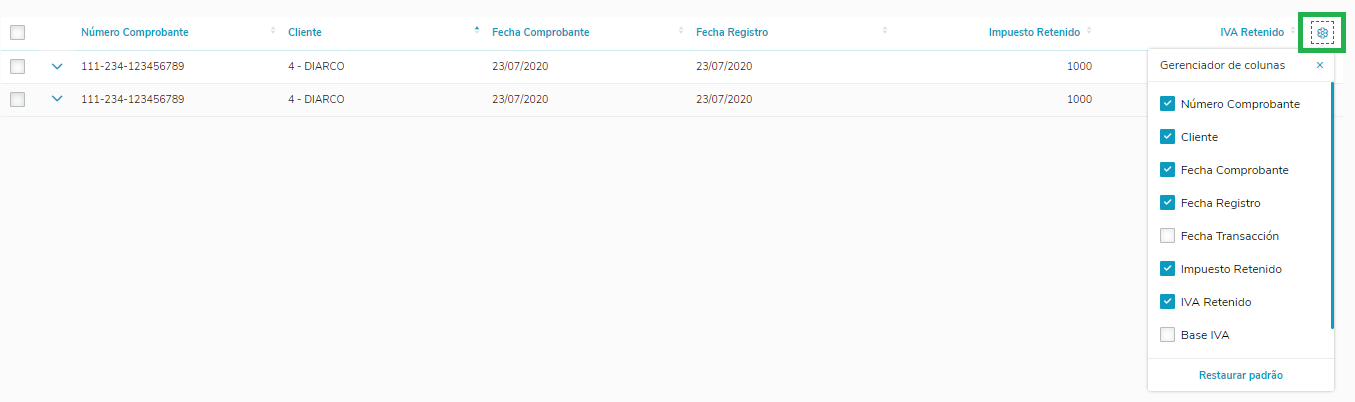
3. Através do ícone de engrenagem localizado na última coluna, é possível fazer o gerenciamento das colunas, mostrando ou ocultando conforme desejado. 
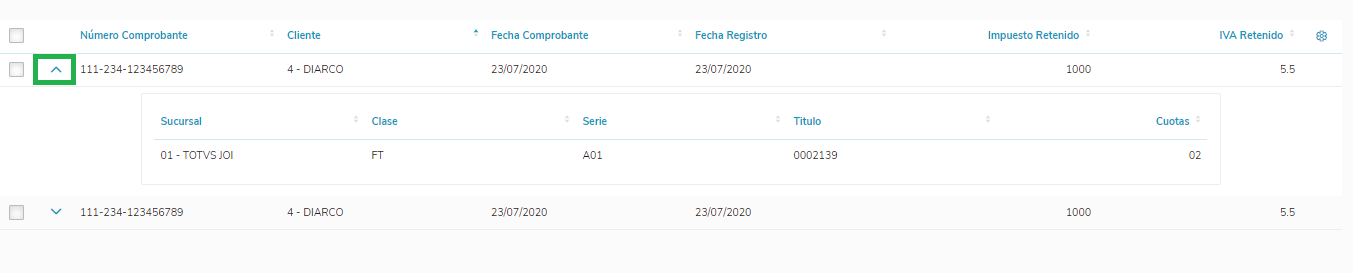
4. Ao expandir um comprovante (por meio da seta localizada no canto esquerdo de cada registro), as informações do título relacionado ao comprovante serão apresentadas. 
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | passo2 |
|---|
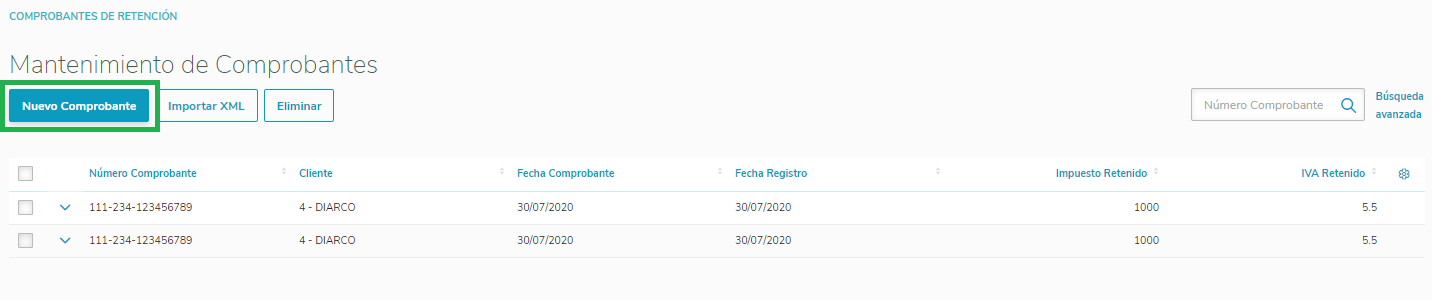
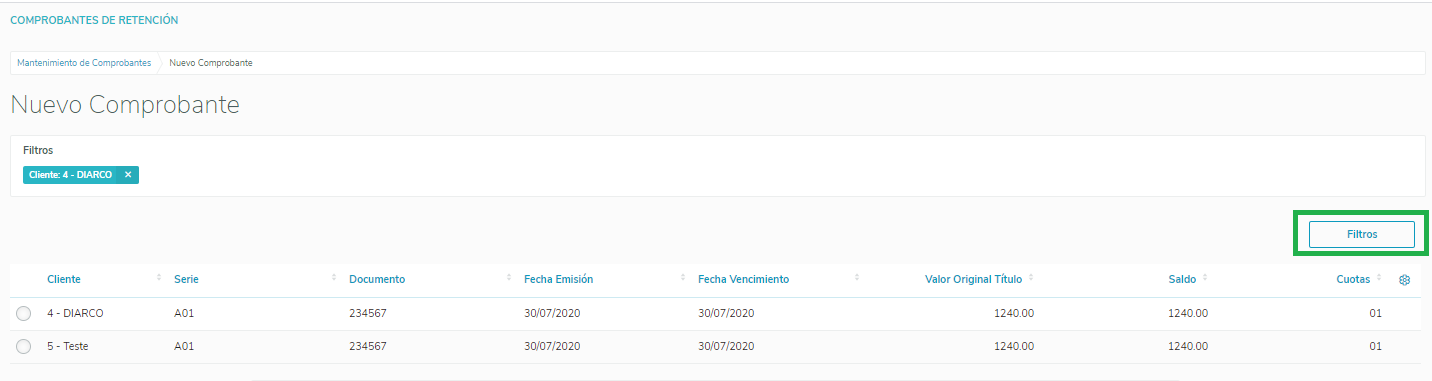
| 1. Através do botão Novo Comprovante, localizado na tela principal, é possível fazer a inclusão de um novo comprovante. 
2. Uma nova tela será apresentada, com informações dos títulos disponíveis. 2.1. É possível filtrar os títulos através do botão Filtros. 
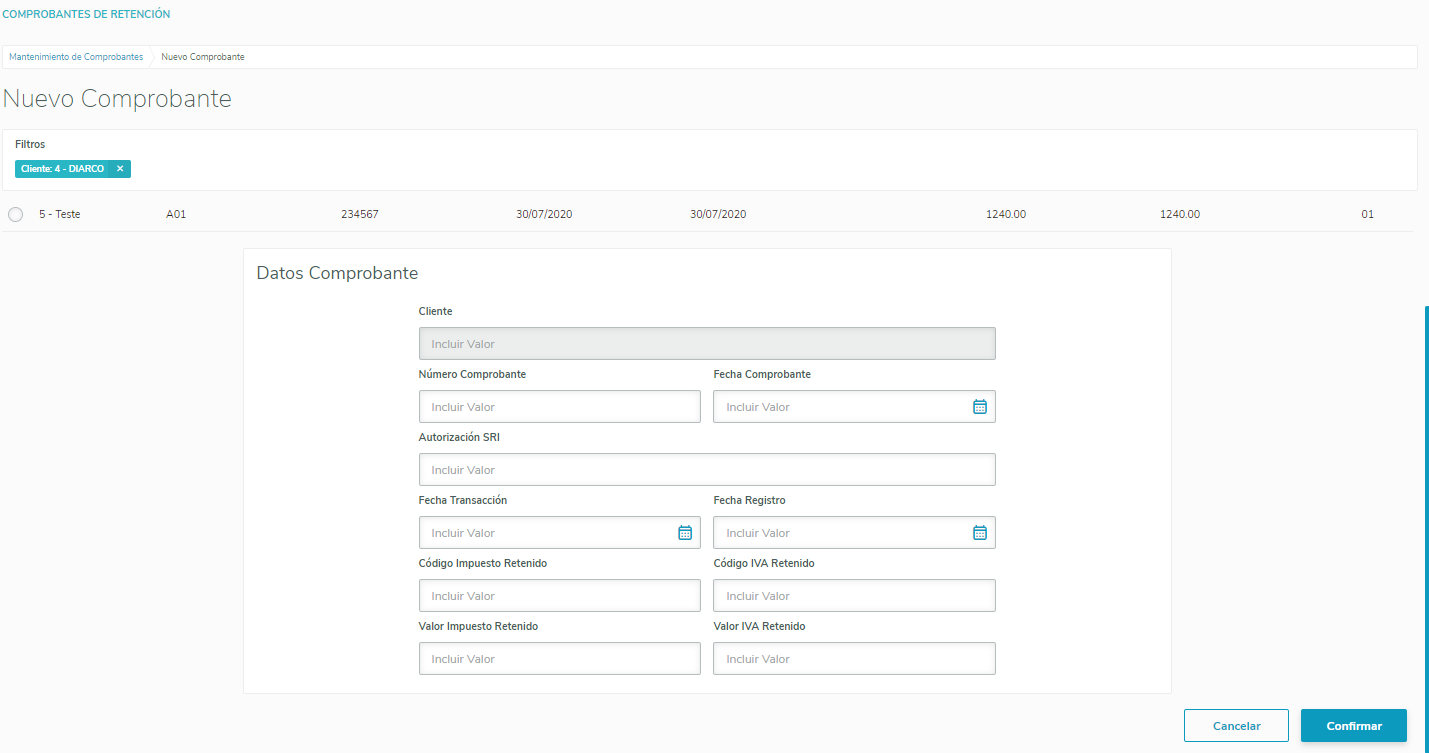
2.2. É necessário selecionar apenas um registro para relacionar ao comprovante. 3. Mais abaixo são apresentados os campos para inclusão dos dados do comprovante. 3.1. O campo Cliente será preenchido automaticamente conforme o título selecionado. 
|
|
04. ASSUNTOS RELACIONADOS
Manutenção Comprovantes de Retenção (HTML)
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|