| Expandir |
|---|
| title | Fluxo Venda Retira Imediata |
|---|
| Fluxo Venda Retira Imediata | Expandir |
|---|
| title | Fluxo Venda Retira Imediata |
|---|
| Fluxo Venda Retira Imediata |
|
| Expandir |
|---|
| title | Fluxo Pedido Retira Posterior |
|---|
| Fluxo Venda R POSTERI | Totvs custom tabs box |
|---|
| tabs | p1,p2,p3 |
|---|
| ids | passo1,passo2,passo3,passo4 |
|---|
| Fluxo Venda R POSTERI
|
|
| Expandir |
|---|
| title | Fluxo de Pedido Entrega/Encomenda |
|---|
| Fluxo Venda ENTREGA ENCOMENDA | Expandir |
|---|
| title | Fluxo de Pedido Entrega/Encomenda |
|---|
| - Fluxo Venda ENTREGA ENCOMENDA
|
|
| Expandir |
|---|
| title | Fluxo de Pedido Múltiplos |
|---|
| MULTIPLOS | Expandir |
|---|
| title | Fluxo de Pedido Múltiplos |
|---|
| O objetivo MULTIPLOS
| Totvs custom tabs box |
|---|
| tabs | Passo 1, Passo 2, Passo 3, Passo 4 |
|---|
| ids | item-int1,item-int2,item-int3,item-int4 |
|---|
| | Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | item-int1 |
|---|
|
ERD |
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | item-int2 |
|---|
| Selec
|
|
|
|
| Expandir |
|---|
| title | Configuração de rotas |
|---|
| | Expandir |
|---|
| title | Cadastro de rotas/serviço |
|---|
| O objetivo é possibilitar o Cadastro de Rotas de busca e envio de dados, independente das API’s de emitente e destinatário.
Desta forma o serviço WSH(Winthor Smart Hub) poderá realizar os processos de integração do produto Winthor, criando uma camada de transformação e intermediação de dados onde será possível realizar integrações com parceiros internos e externos.
Para cadastrar uma nova Rota, realize os procedimentos abaixo:
| Totvs custom tabs box |
|---|
| tabs | Passo 1, Passo 2, Passo 3, Passo 4, Passo 5, Passo 6 |
|---|
| ids | item-rota1,item-rota2,item-rota3,item-rota4,item-rota5,item-rota6 |
|---|
| | Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | item-rota1 |
|---|
| Acesse o WinThor Anywhere, localize/pesquise a rotina 2650 - Winthor Smart Hub
 Image Added Image Added
|
| Totvs custom tabs box-items |
|---|
| default | no |
|---|
| referencia | item-rota2 |
|---|
| Selecione a opção Rotas no Menu;
 Image Added Image Added
|
|
|
|
| Descompactando os arquivos, Editando arquivo de propriedades "app.properties", Parando o servido WTA, Executando jar para finalizar as configurações iniciais | | -box-items |
|---|
| default | no |
|---|
| referencia | item-rota3 |
|---|
| Clique no botão Novo, (será apresentado os dados para Cadastro de Rota/Serviço);
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-rota4 |
|---|
| Cadastro de Rota/Serviço
 Image Added Image Added
Tela destinada ao cadastro de uma nova rota - Código - Campo que apresentará o ID único do cadastro, este campo é gerado automaticamente.
- ID Integração - Deverá ser informado a empresa da rota que executará a ação.
- Descrição da Integração - Ao selecionar o ID da empresa o nome será apresentado conforme cadastrado no banco de dados.
- Status -O status ele define se a própria rota que tá sendo criada vai ser executada ou não. Deverá selecionar uma das opções ATIVO(será executada) / INATIVO(não será executada).
- Autenticador - Deverá selecionar as opções SIM/NÃO. Caso a Rota precise de autenticação antes da execução, este campo deverá ser informado igual a SIM, caso contrário informar NÃO.
- Atualizar Token - Deverá selecionar as opções SIM/NÃO. Caso a Rota precise ATUALIZAR o Token, este campo deverá ser informado igual a SIM, caso contrário informar NÃO.
- Nome do Serviço - É o nome que o usuário pode dar à rota pra identificá-la depois.
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-rota5 |
|---|
| Cadastro de Rota/Serviço
 Image Added Image Added
Tela destinada ao cadastro de uma nova rota - Nome do Serviço / Nome Layout - É o nome que o usuário pode dar ao layout pra identificá-la depois.
- Método HTTP - É o método que será utilizado pelo layout (GET, POST, PUT, DELETE, PATCH).
- URL - A url a qual o layout irá utilizar.
- Query - Query utilizada no layout para realizar as consultas necessárias conforme configurações desejadas.
- Body - Irá preencher o bodyraw do JSON
- Parâmetros de Header - Permite adicionar novos parâmetros ao JSON do layut
- Layout de Comunicação - Campo destinado a inserção do Layout que faça comunicação com o serviço, deve-se indicar o tipo de requisição e parâmetros necessários para que a ação seja executada, conforme o exemplo abaixo:
| Bloco de código |
|---|
| language | js |
|---|
| title | Exemplo Comunicação |
|---|
| {
"name": "",
"request": {
"method": "",
"header": [],
"url": {
"raw": "",
"query": ""
},
"bodyraw": ""
},
"response": []
} |
Ao finalizar o Cadastro de layout de comunicação de Rota/Serviço, será apresentado o botão "Próximo" que levará ao segundo passo de configuração, Layout de Transformação.
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-rota6 |
|---|
| - O layout de transformação é dividido em 4 partes que são:
- JSON de entrada - Campo destinado a adição de como receber a informação.
 Image Added Image Added
- JSON de Saída - Campo destinado a informação de como deve ficar o JSON final do processo.
 Image Added Image Added
- Mapear JSON - está no centro das informações JSON de entrada e JSON de Saída, este campo é responsável por configurar o que liga os campos de entrada e saída para gerar o JSON de transformação do processo.
 Image Added Image Added
- Layout de Transformação - Campo destinado a inserção do Layout que faça transformação dos dados recebidos de forma que o ERP Winthor consiga integrar. Ao clicar no botão "Gerar Layout" será gerado dinamicamente após preenchimento das informações JSON entrada/saída e mapeamento dos campos,
| Bloco de código |
|---|
| language | js |
|---|
| title | Exemplo Transformação |
|---|
| [
{
"operation": "shift",
"spec": {
"id": "idExterno[0]",
"shipment": { "logistic_type": "ignorarImportacaoDiferente(regra)" }
}
}
]
|
- Botão Salvar - Salva os dados adicionados.
|
|
|
|
| Expandir |
|---|
| title | Configuração de Parâmetros |
|---|
| | Expandir |
|---|
| title | Cadastro de parâmetros |
|---|
| O objetivo é possibilitar o Cadastro de parâmetros no Winthor Smart Hub.
Para cadastrar um novo Parâmetro, devemos acessar as configurações de parâmetros através da rotina 2650 do WSH.
| Expandir |
|---|
| title | Cadastro de parâmetros |
|---|
|
|
| Totvs custom tabs box |
|---|
| tabs | Passo 1, Passo 2, Passo 3 |
|---|
| ids | item-param1,item-param2,item-param3 |
|---|
| | Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | item-param1 |
|---|
| No WSH, acessar o item 3 da rotina 2650, que é a configuração de parâmetros;
 Image Added Image Added
|
|
|
|
| ids | passo1,passo2,passo3,passo4| Totvs custom tabs box items |
|---|
|
|
|
| yes | passo1 | | Clique no botão Novo, (será apresentado os dados para Cadastro de parâmetro);
 Image Added Image Added
|
|
|
jhyyhh| Totvs custom tabs box items |
|---|
|
|
|
| passo2 | | Cadastro de Parâmetro
 Image Added Image Added
Tela destinada ao cadastro de um novo parâmetro; - Código - Campo que apresentará o ID único do cadastro, este campo é gerado automaticamente.
- ID Rota Serviço- Deverá ser informado o ID da rota para qual o parâmetro será vinculado.
- Global- Ao selecionar o checkbox Global, será utilizado a rota global ao invés de alguma outra selecionada (Ao selecionar a Global, a seleção de ID Rota Serviço fica desabilitada).
- Tipo Chave - Deverá selecionar o tipo da chave que será utilizada, se vai ser um parâmetro de BODY, PARAMS ou HEADER.
- Chave - Será o nome do parâmetro.
- Tipo Valor - Informação que identifica de qual natureza é o valor, pode ser uma STRING pura, um SELECT no banco ou um ENCRYPTED, um valor que armazena codificado.
- Valor - Deverá informar o valor referente ao campo.
- Botão Salvar - Salva os dados adicionados.
Abaixo um exemplo de cadastro:
 Image Added Image Added
|
|
|
|
| Expandir |
|---|
| title | Configuração de fluxos |
|---|
| | Expandir |
|---|
| O objetivo é possibilitar o Cadastro de fluxos no Winthor Smart Hub. Os fluxo basicamente são os passos que devem ser feitos para que os dados sejam trafegados da maneira adequada no winthor. É basicamente um conjunto de rotas configuradas para serem executadas em uma ordem específica Para cadastrar um novo Fluxo, devemos acessar as configurações de parâmetros através da rotina 2650 do WSH.
| Totvs custom tabs box |
|---|
| tabs | Passo 1, Passo 2, Passo 3, Passo 4, Passo 5, Passo 6 |
|---|
| ids | item-fluxo1,item-fluxo2,item-fluxo3,item-fluxo4,item-fluxo5,item-fluxo6 |
|---|
| | Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | item-fluxo1 |
|---|
| Já no WSH, acessar o item 4 da rotina 2650, que é a configuração de fluxos;
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-fluxo2 |
|---|
| Clique no botão Novo, (será apresentado os dados para Cadastro de fluxos);
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-fluxo3 |
|---|
| Cadastro de fluxos
 Image Added Image Added
Nesta tela deverá ser informado o nome(descrição) do fluxo a ser criado e selecionar uma integração; |
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-fluxo4 |
|---|
| Cadastro de fluxos
 Image Added Image Added
Nesta dela, podemos montar os fluxos de acordo com o necessário simplesmente selecionando no lado esquerdo o fluxo necessário e arrastando para a tela em branco da direita.
Caso tenham vários fluxos já adicionados, e a ordem não esteja de acordo com o esperado, podemos mover os fluxos já adicionados entre eles, também arrastando os mesmos com o mouse.
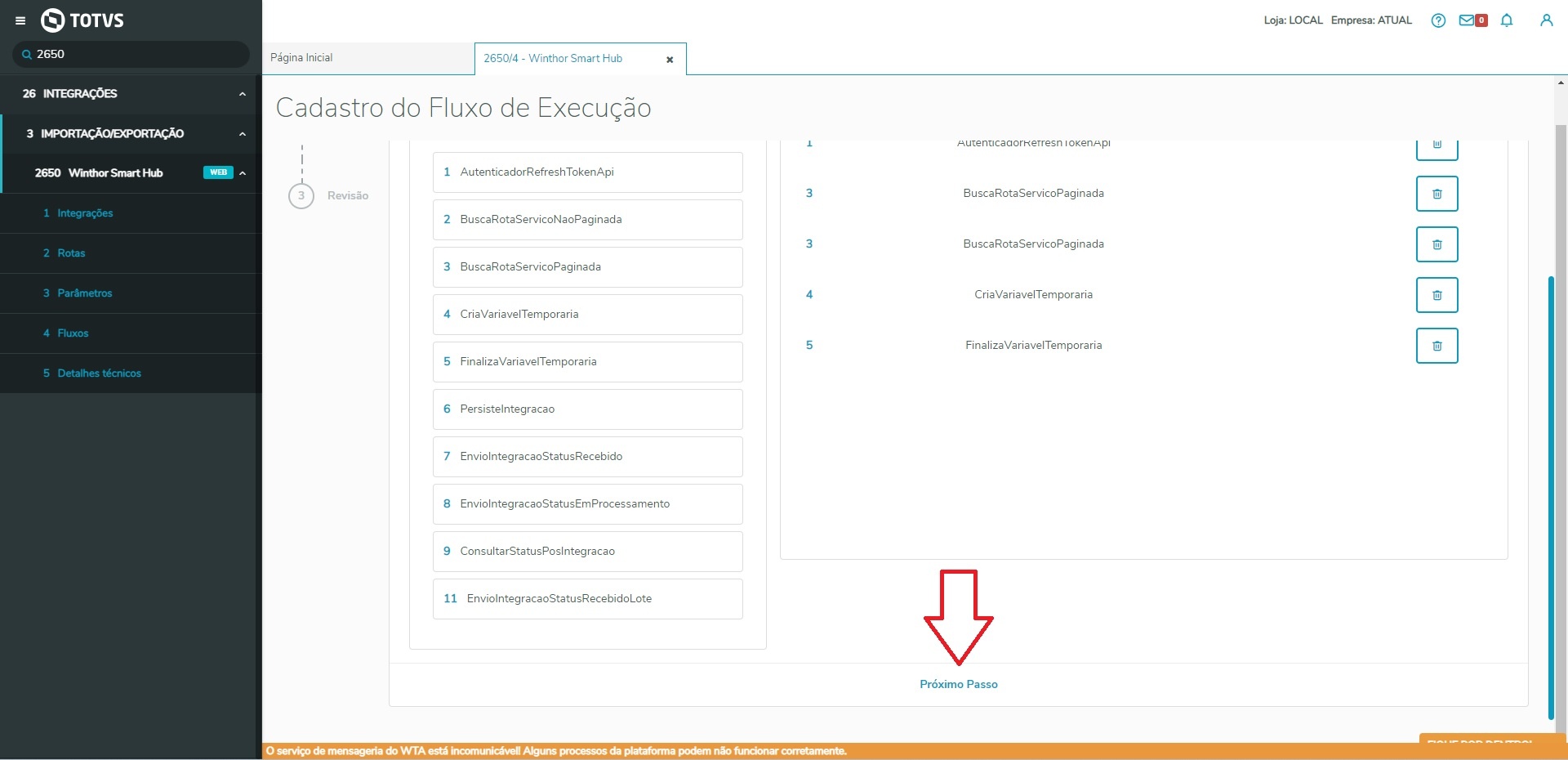
Temos uma lista com vários recursos que podem ser utilizados:
AutenticadorRefreshTokenApi = BuscaRotaServicoNaoPaginada = BuscaRotaServicoPaginada = CriaVariavelTemporaria = FinalizaVariavelTemporaria = PersisteIntegracao = EnvioIntegracaoStatusRecebido = EnvioIntegracaoStatusEmProcessamento = ConsultarStatusPosIntegracao = EnvioIntegracaoStatusRecebidoLote =
Após adicionar os itens que forem necessários, podemos ir para a Seleção de rotas clicando em próximo passo;
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-fluxo5 |
|---|
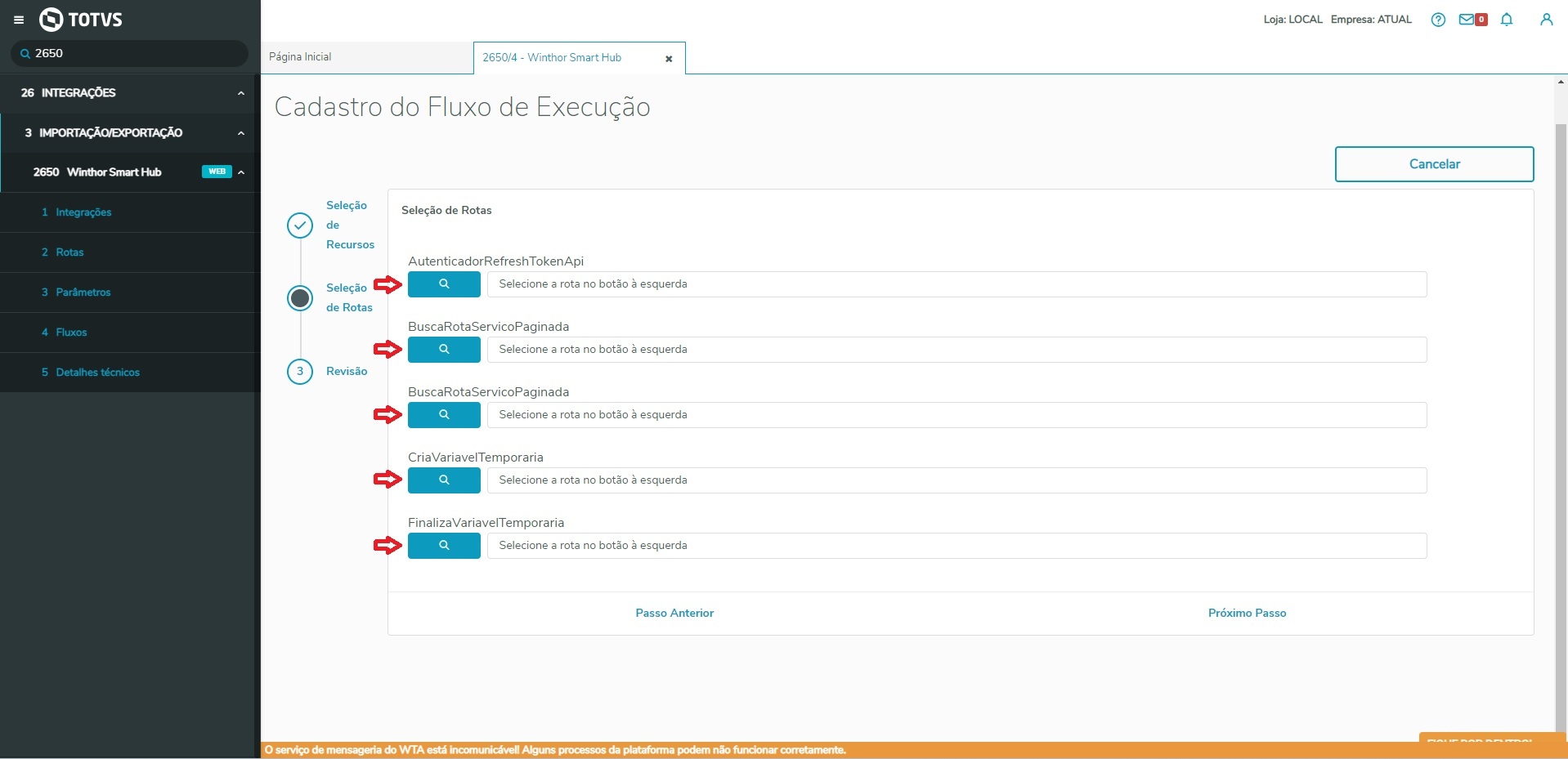
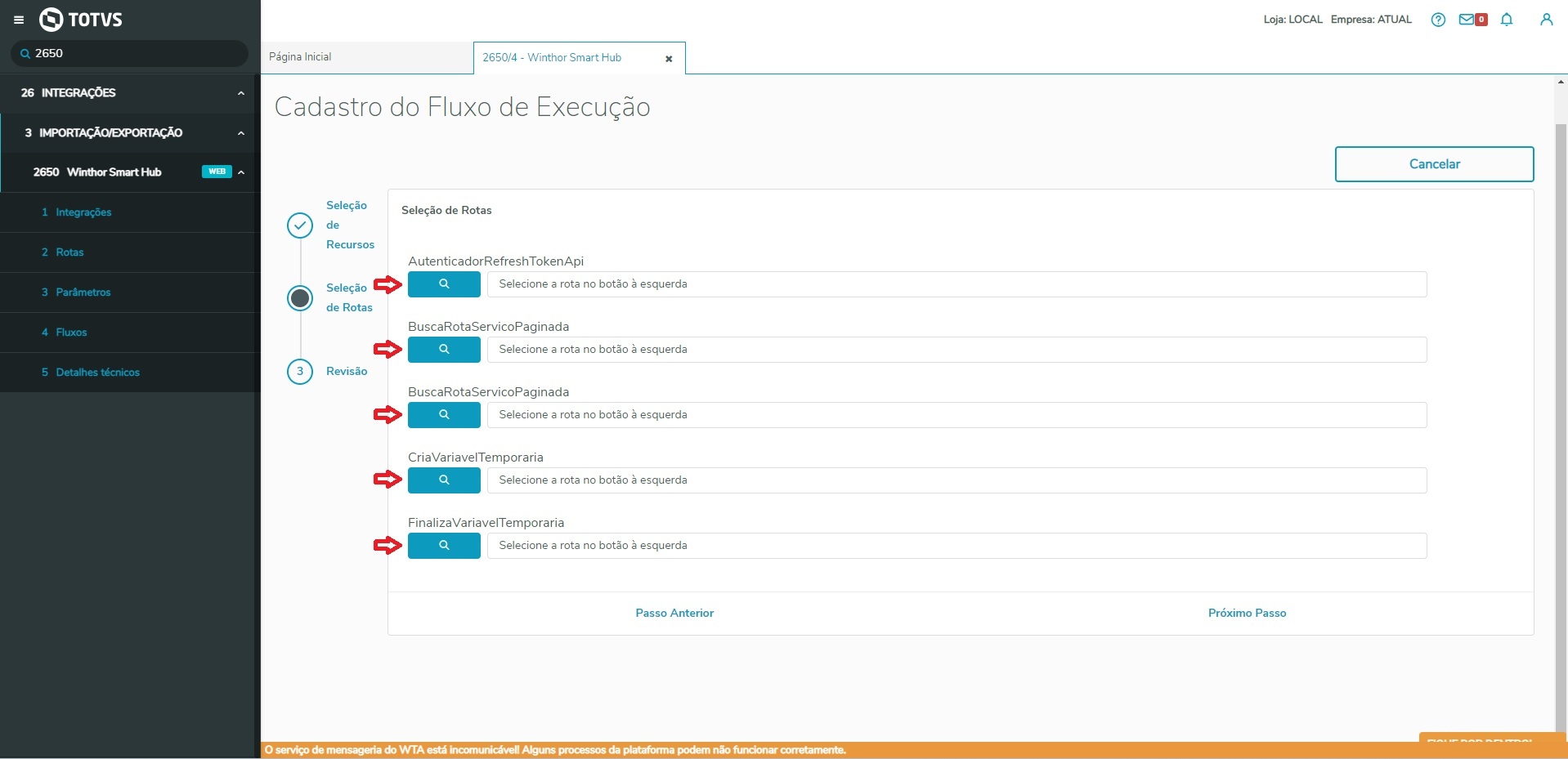
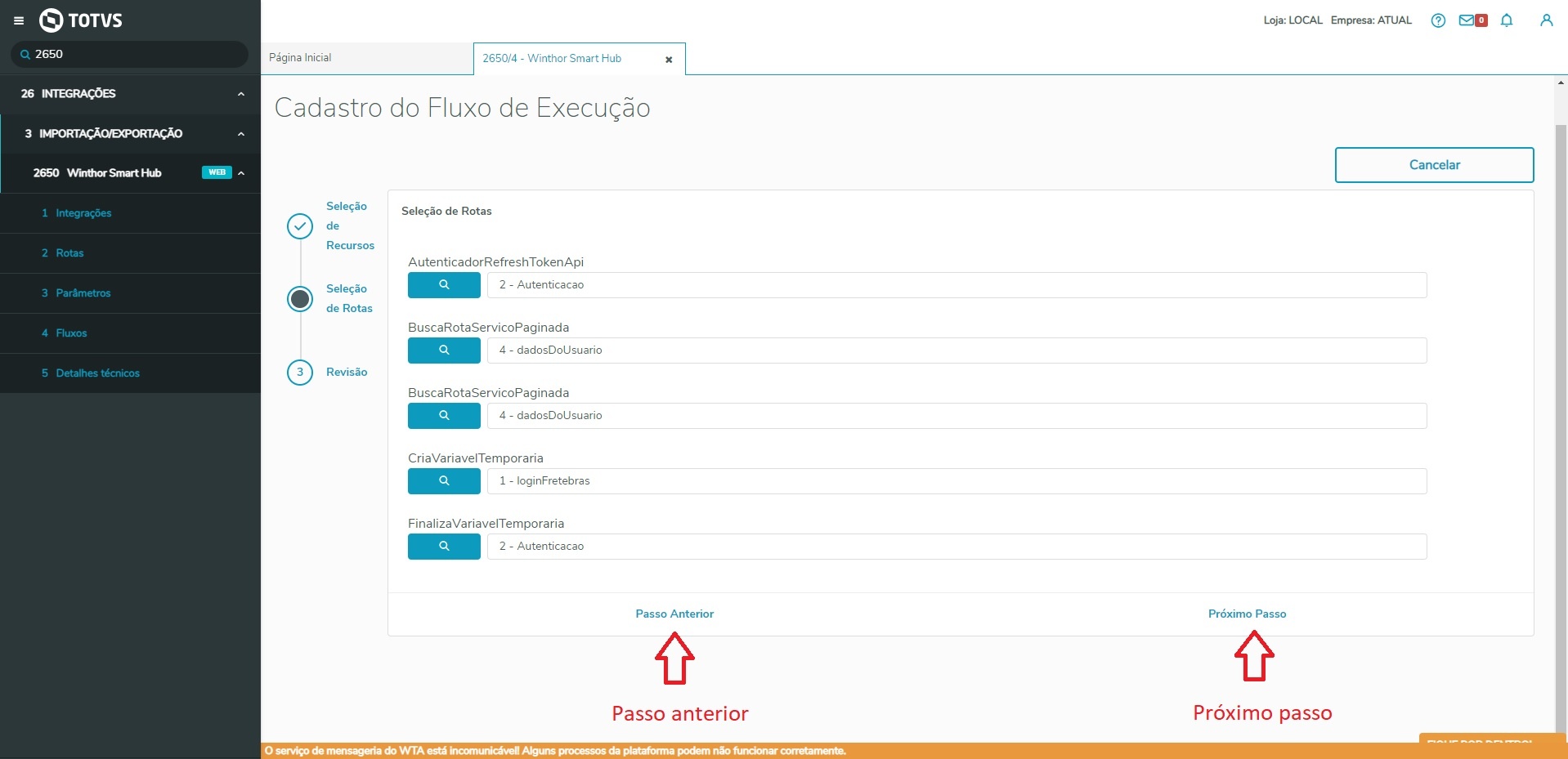
| Neste passo, devemos vincular as rotas em cada fluxo que foi adicionar, clicando na lupa para realizar a busca da rota;  Image Added Image Added
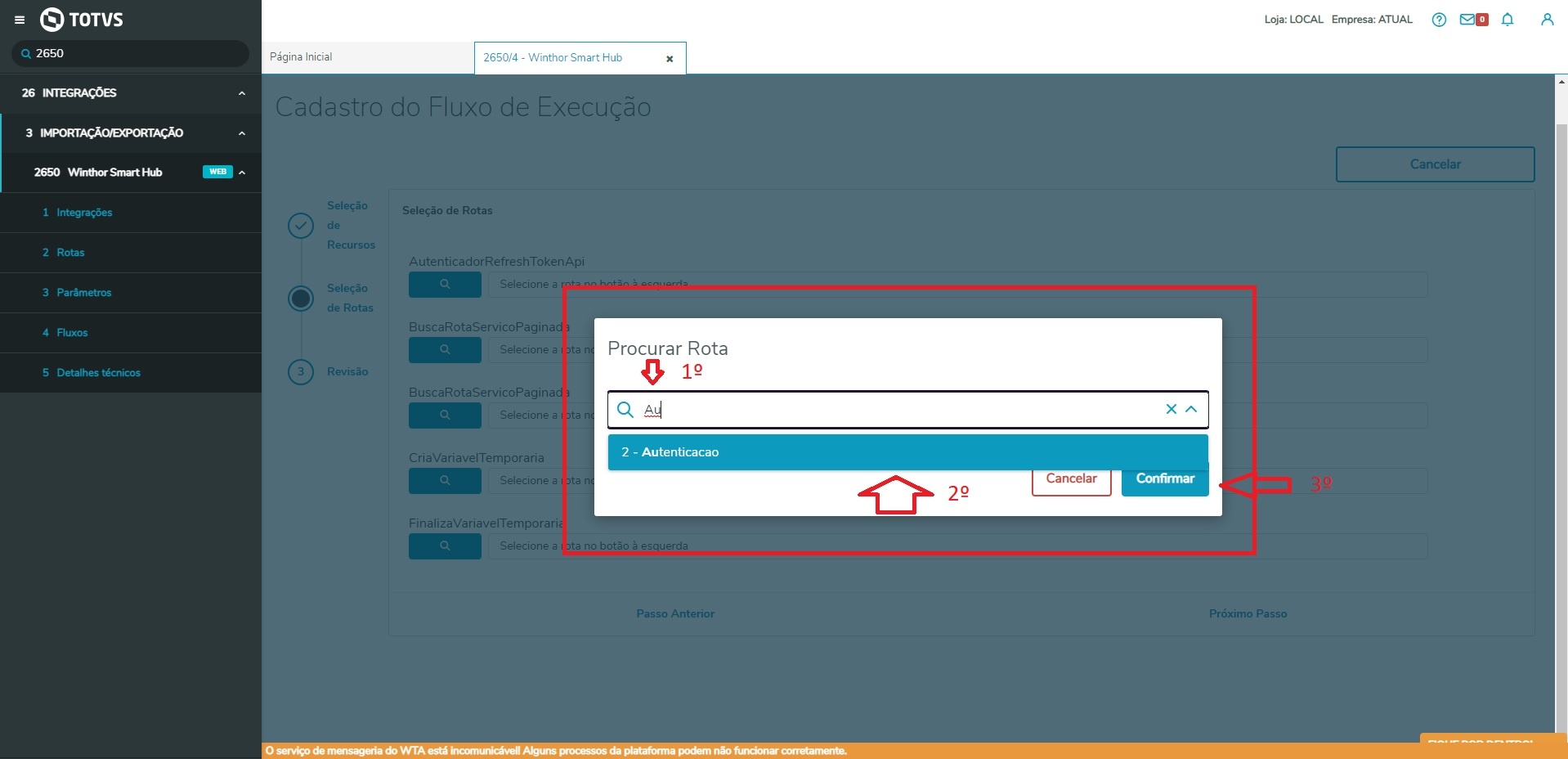
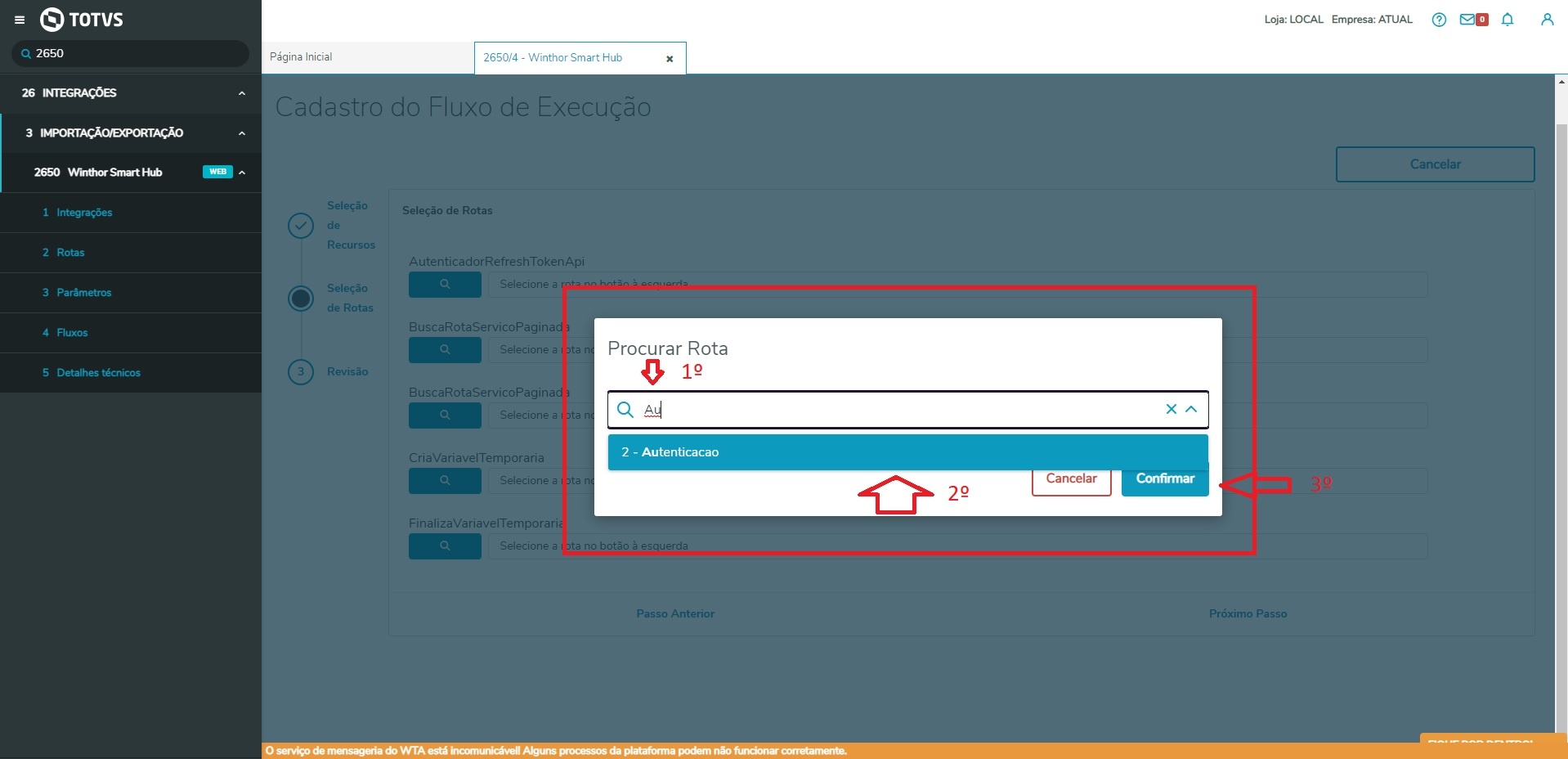
Após clicar na lupa, devemos procurar a rota necessária de acordo com o fluxo, como no exemplo abaixo, buscamos a rota de autenticação para o fluxo de AutenticadorRefreshTokenApi;
1º Buscando a rota digitando pelo nome, ou listando as mesmas sem a necessidade de digitar; 2º Clicar sobre a rota para selecionar a mesma; 3º Confirmar a rota selecionada.
 Image Added Image Added
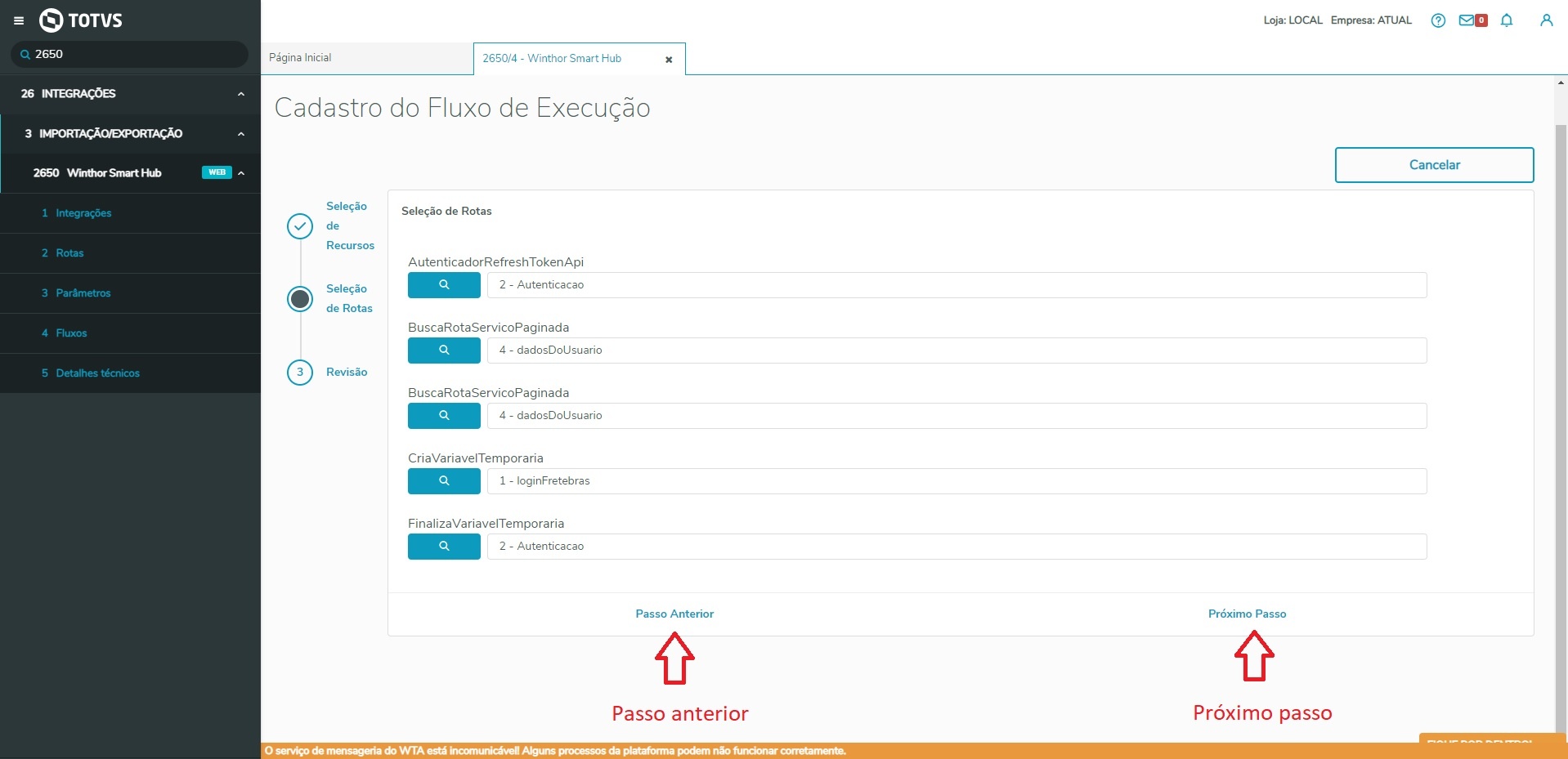
Após selecionar as rotas para cada fluxo podemos ir para a revisão dos dados ou em caso de necessidade, podemos voltar um passo para selecionar ou remover outro item no fluxo voltando a página anterior;
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-fluxo6 |
|---|
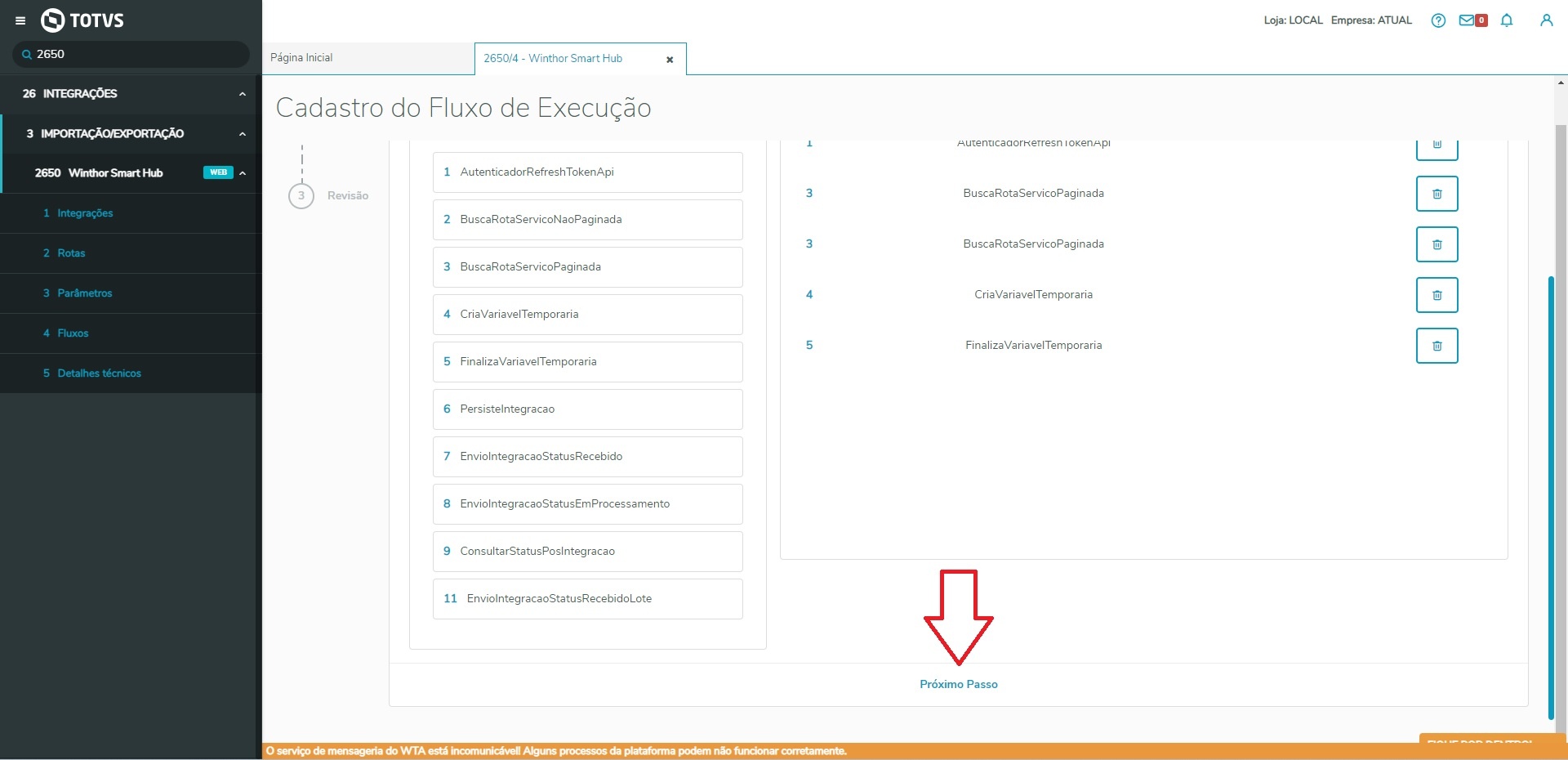
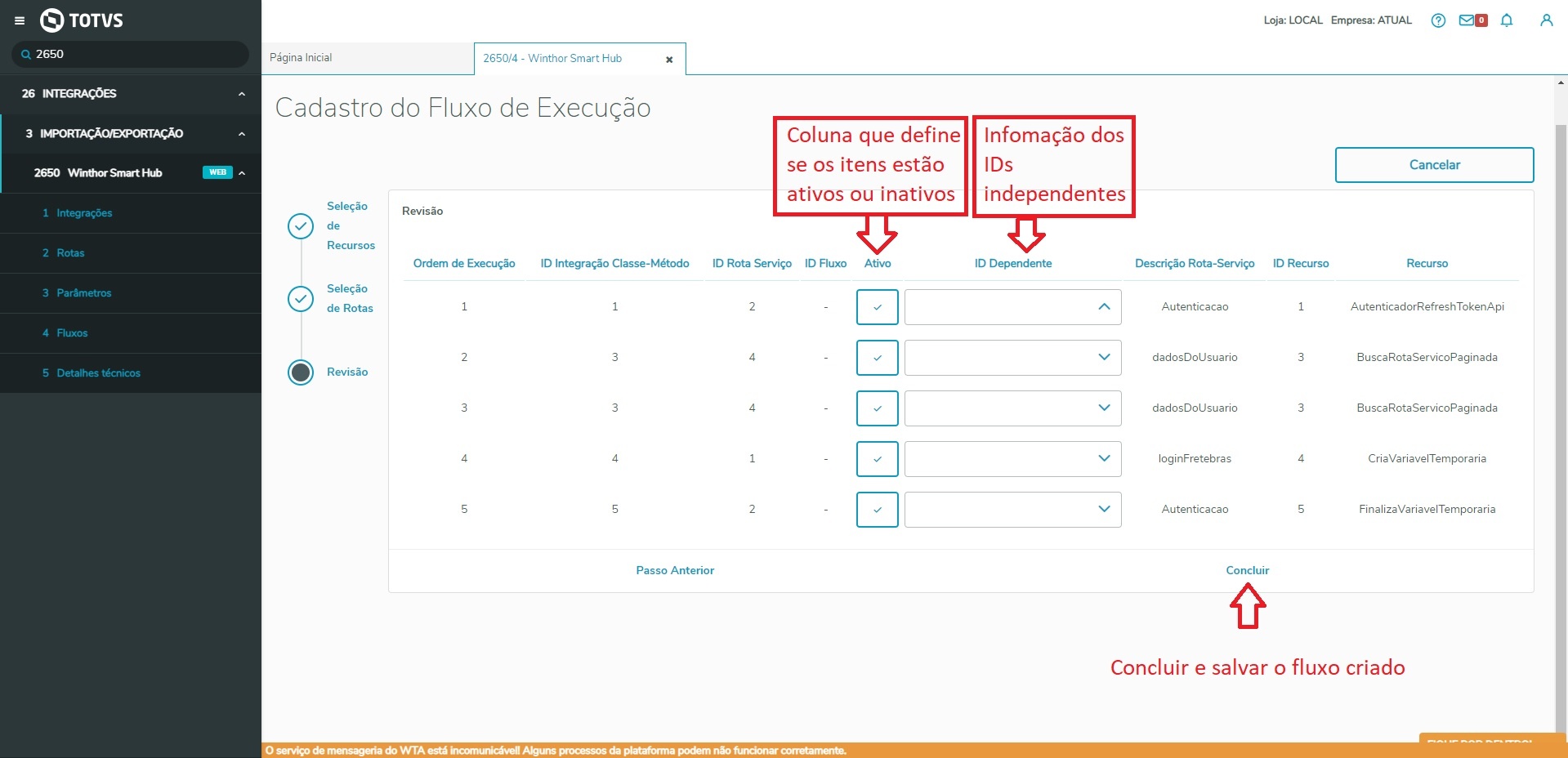
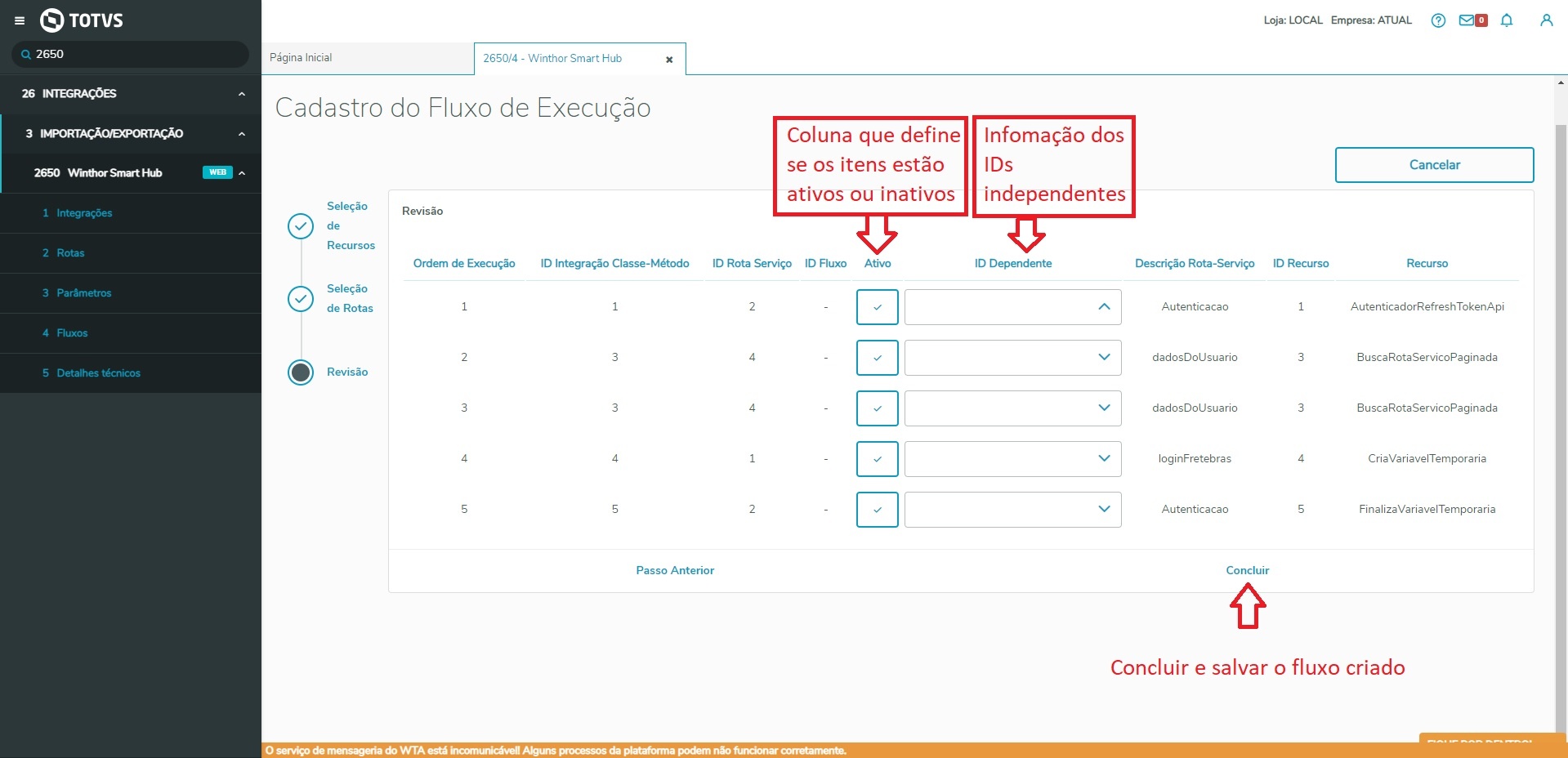
| Ao chegar no último passo, o passo de revisão, podemos ficará ativo ou não, também definir IDs independentes e também podemos alterar novamente a ordem de cada item arrastando os mesmos para cima e para baixo.
Obs: No caso de alterar a ordem, podemos verificar que o primeiro item da tabela, "Ordem de execução" também irá alterar, respeitando a ordem de cima para baixo.
 Image Added Image Added
Ativar ou desativar o fluxo, irá definir se o fluxo vai ficar operante ou não; A informação do ID independente serve para informar se uma rota depende da execução de outra para funcionar. Ex: Se for necessário enviar uma requisição pro WTA, vai precisar fazer o login antes, então a rota que comunica com o WTA é dependente de uma rota de login que o usuário precisa definir no cadastro do fluxo
Ao clicar em concluir o fluxo é salvo. |
|
|
|
| Expandir |
|---|
| title | Configuração de detalhes técnicos |
|---|
| | Expandir |
|---|
| O objetivo é possibilitar o acesso aos detalhes técnicos do Winthor Smart Hub. Para consultar os detalhes técnicos, devemos acessar a rotina 2650 do WSH.
| Totvs custom tabs box |
|---|
| tabs | Passo 1, Passo 2 |
|---|
| ids | item-detalhes1,item-detalhes2,item-detalhes3 |
|---|
| | Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | item-detalhes1 |
|---|
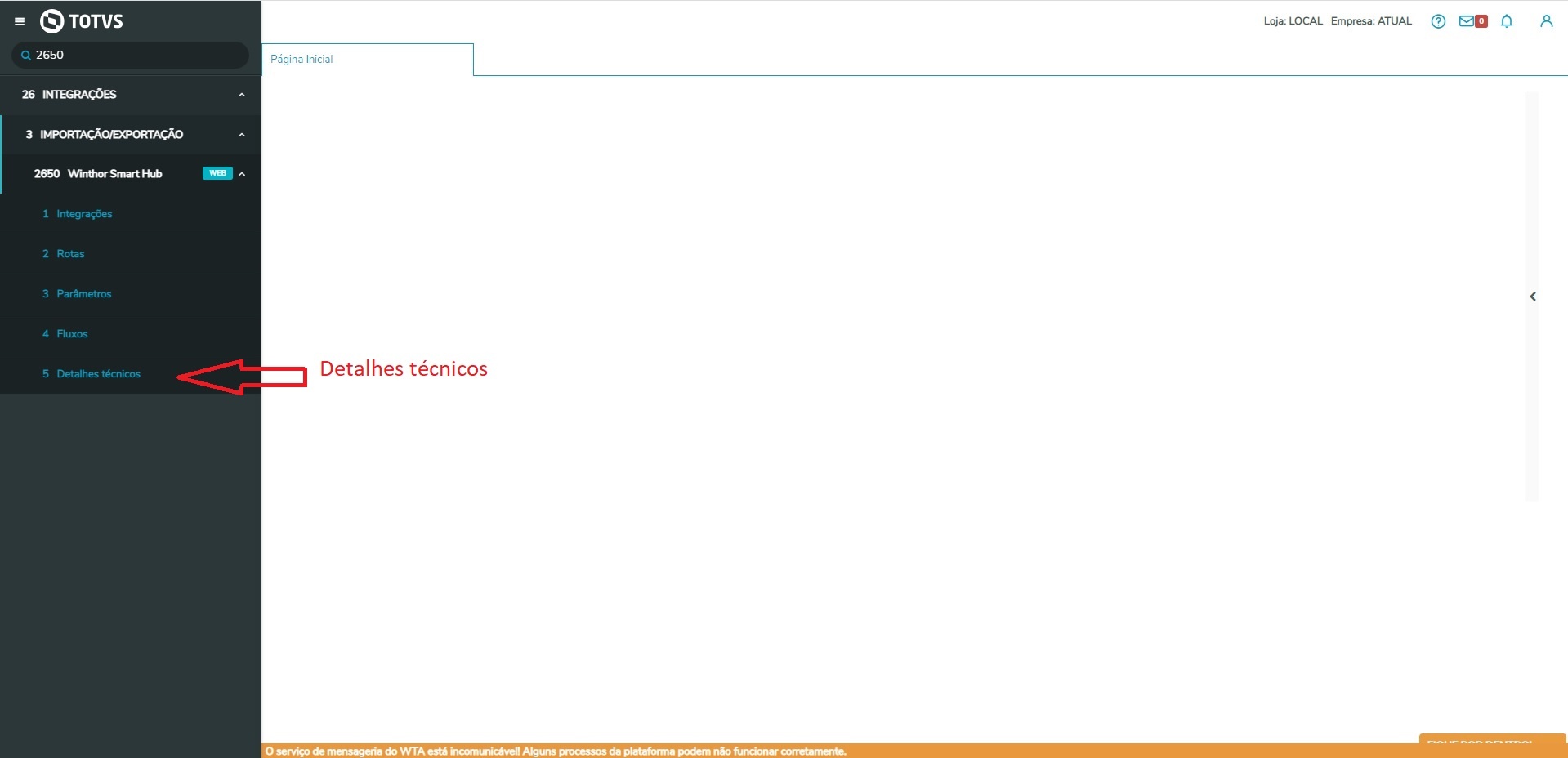
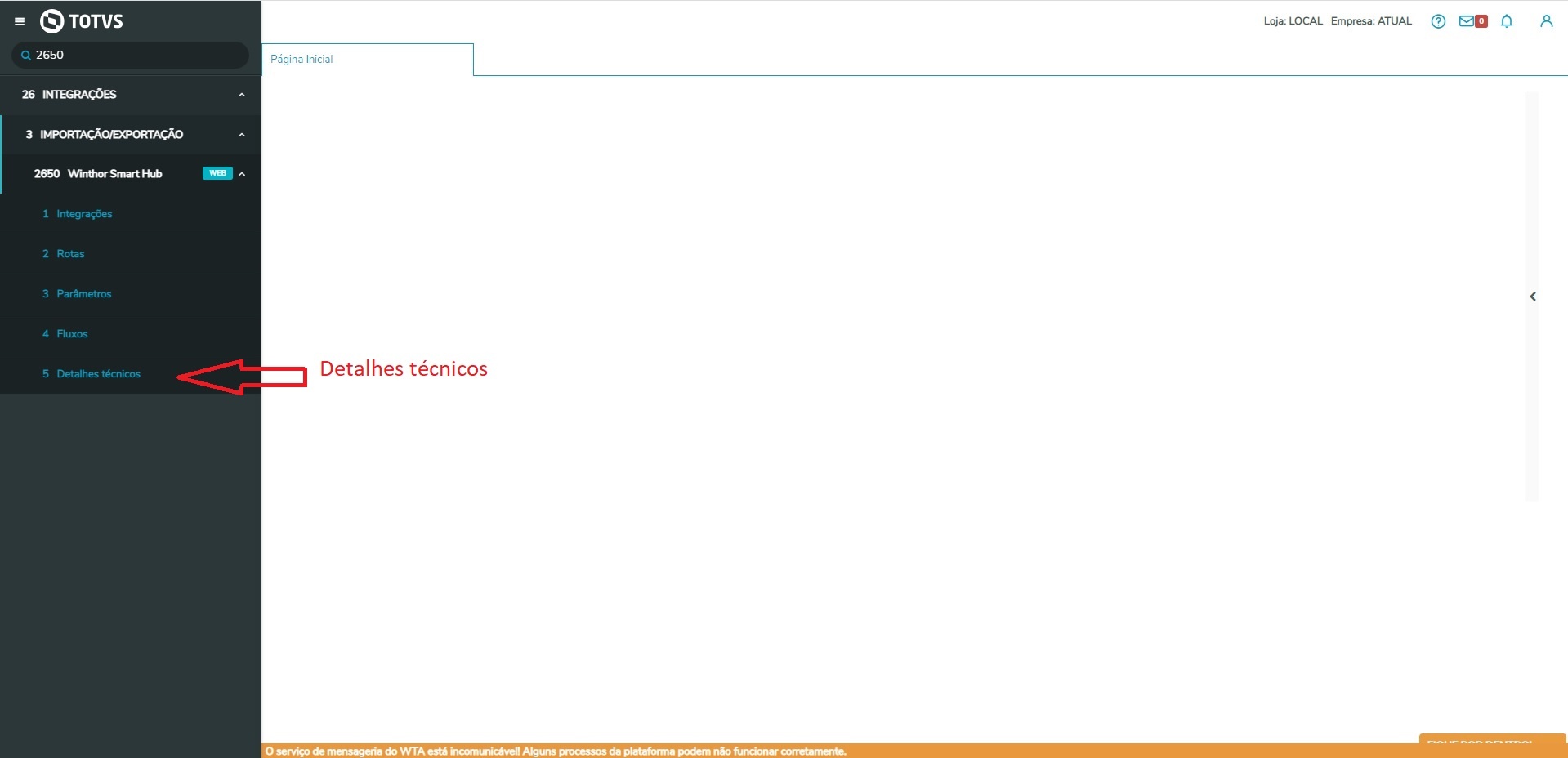
| Já no WSH, acessar o item 5 da rotina 2650, que é a configuração de detalhes técnicos;
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-detalhes2 |
|---|
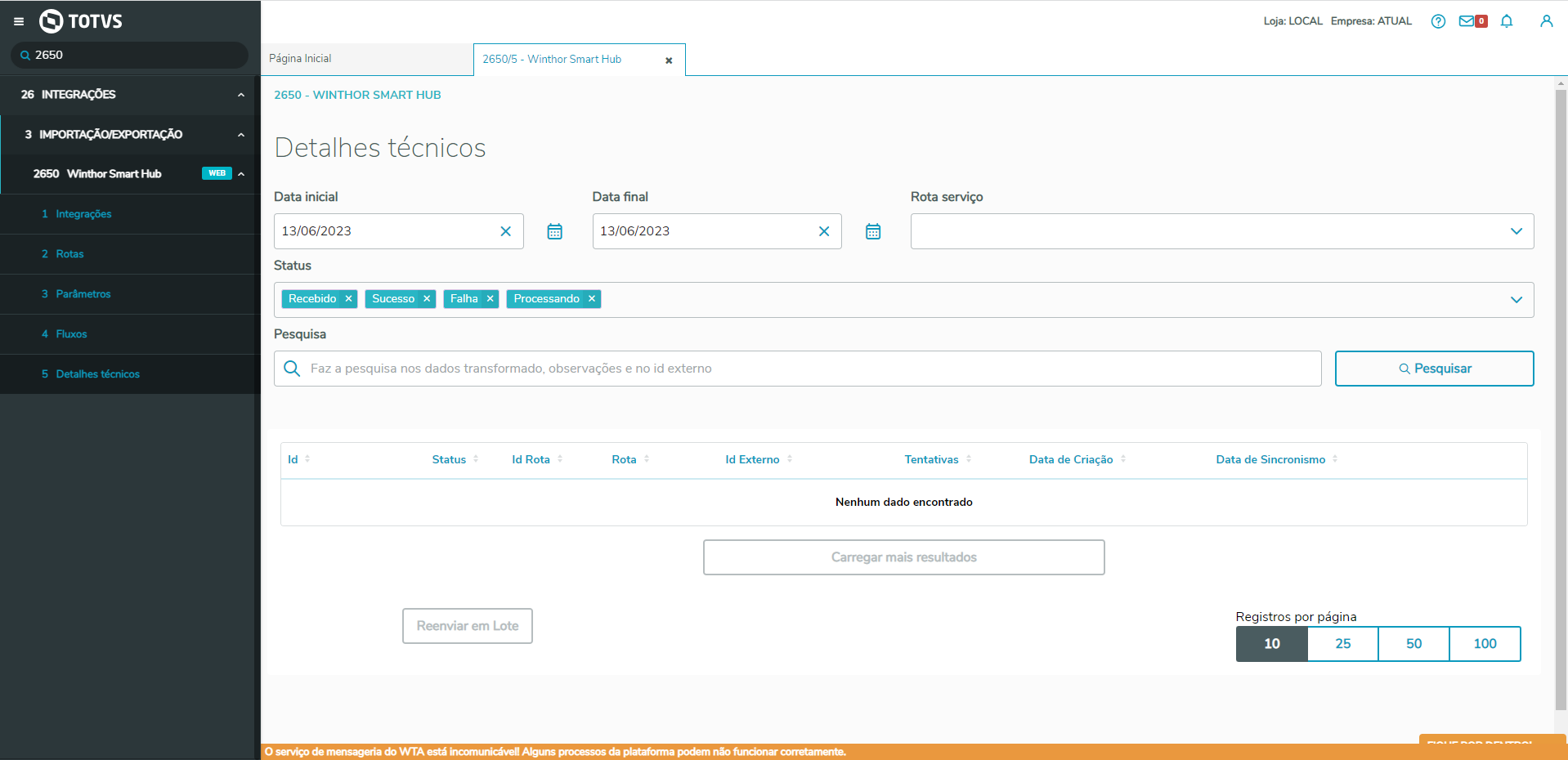
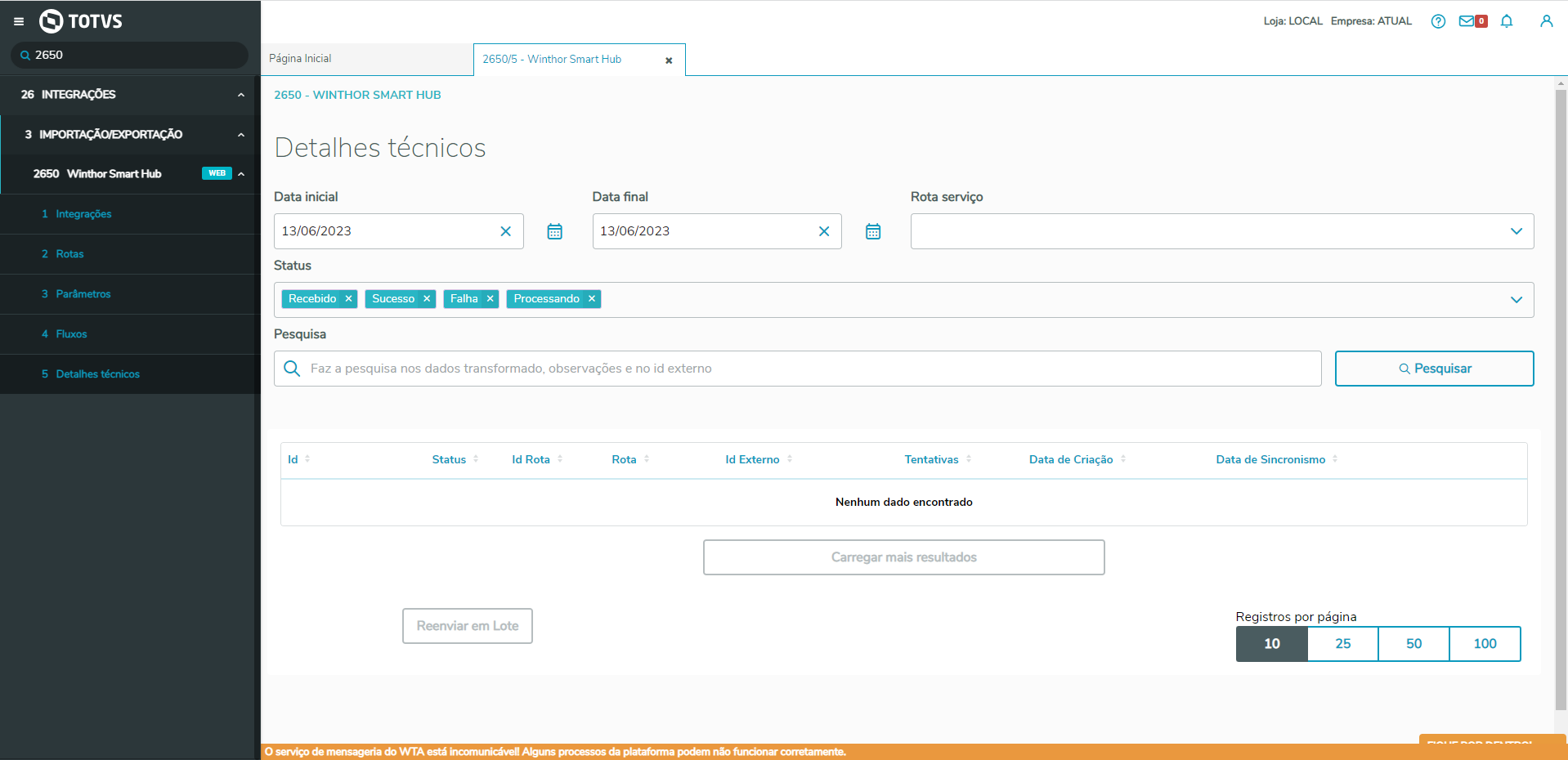
| Na tela dos detalhes técnicos, podemos realizar as devidas consultas podendo filtrar as mesmas por período de data, por rota, por status sendo esses apenas um ou múltiplos e também controlar a quantidade itens exibidos por página.
 Image Added Image Added
|
|
|
|
| Expandir |
|---|
| title | Cadastro e consulta de DE/PARA |
|---|
| | Expandir |
|---|
| O objetivo é possibilitar o acesso aos dados de DE/PARA do Winthor Smart Hub. Para consultar editar ou cadastrar um novo dado, devemos acessar a rotina 2650 do WSH.
| Totvs custom tabs box |
|---|
| tabs | Passo 1, Passo 2, Passo 3, Passo 4, ´Passo 5 |
|---|
| ids | item-depara1,item-depara2,item-depara3,item-depara4,item-depara5 |
|---|
| | Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | item-depara1 |
|---|
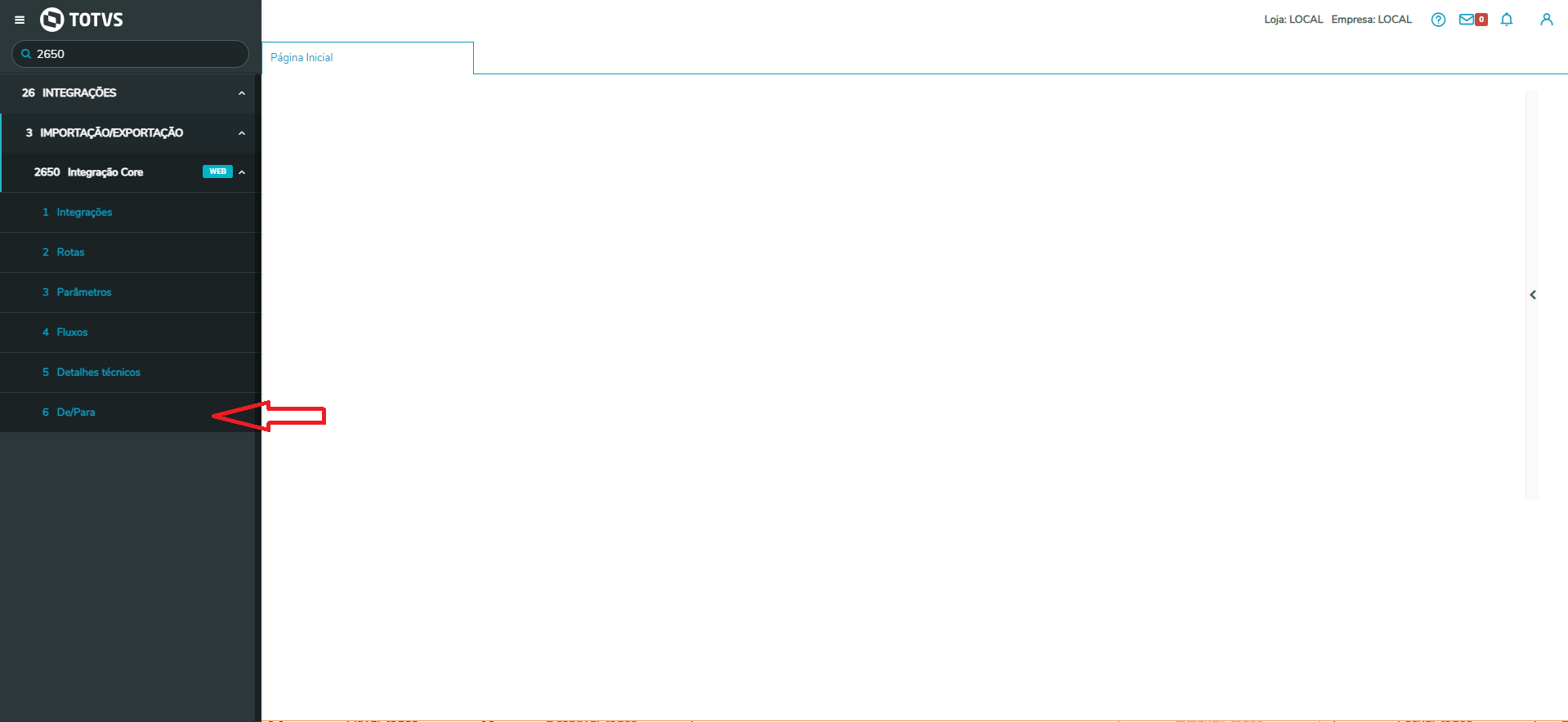
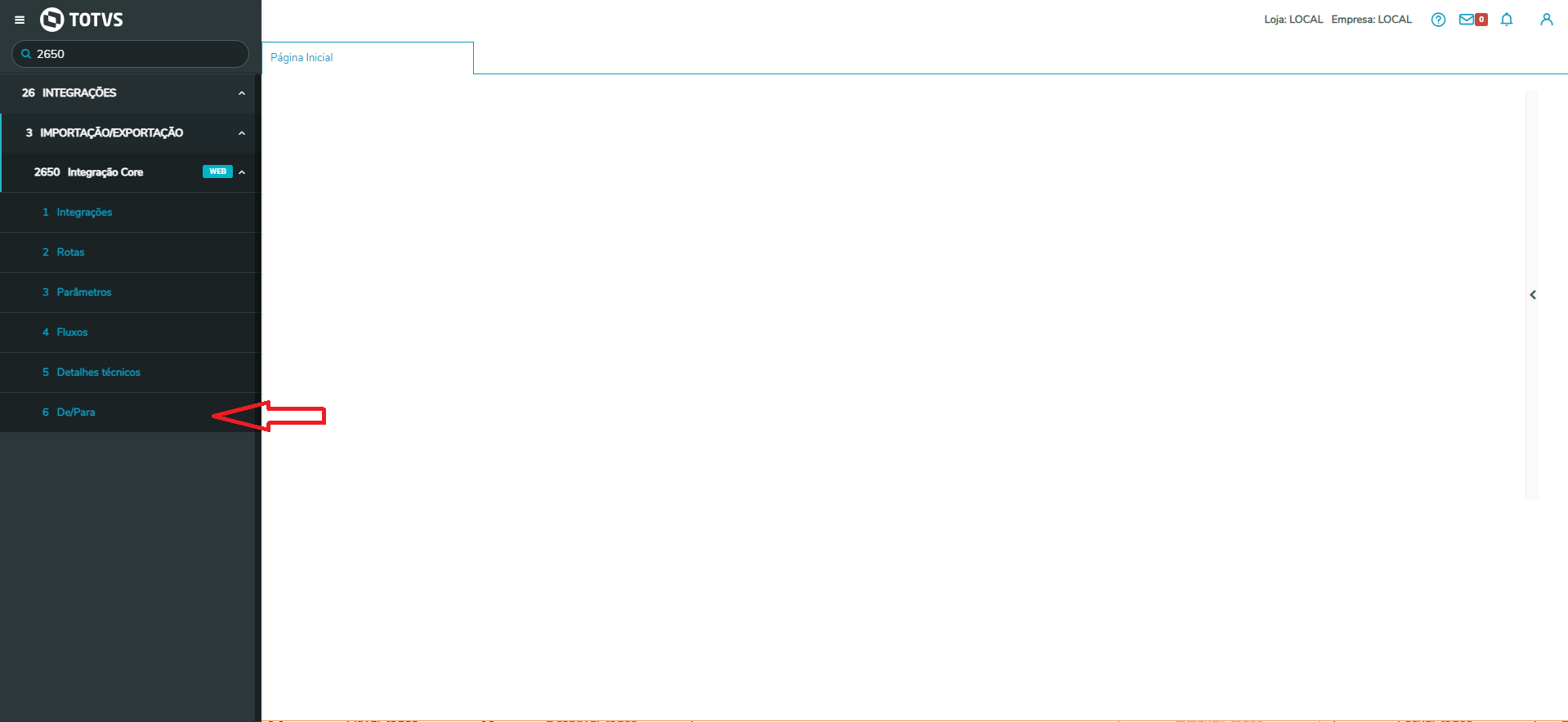
| Já no WSH, acessar o item 6 da rotina 2650, que é a configuração de DE/PARA;
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-depara2 |
|---|
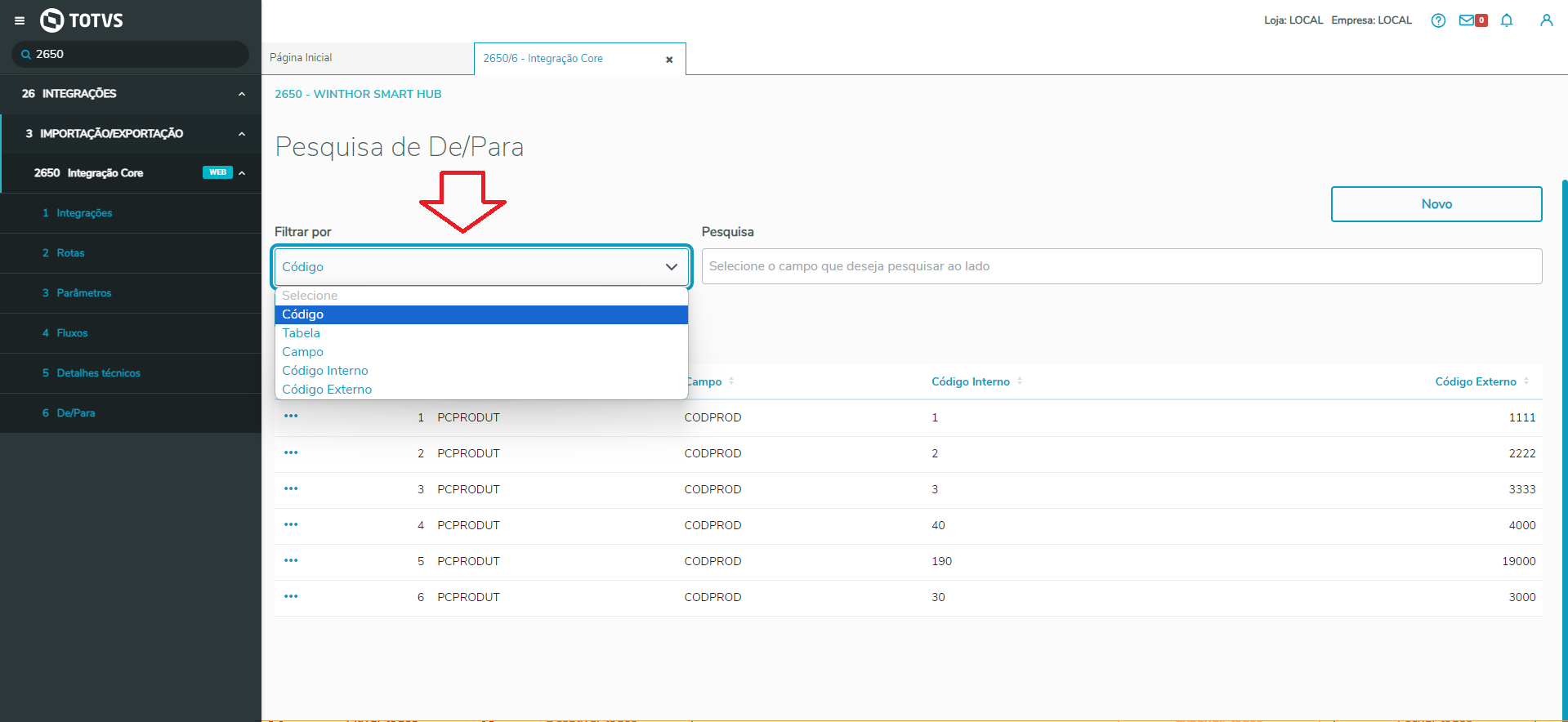
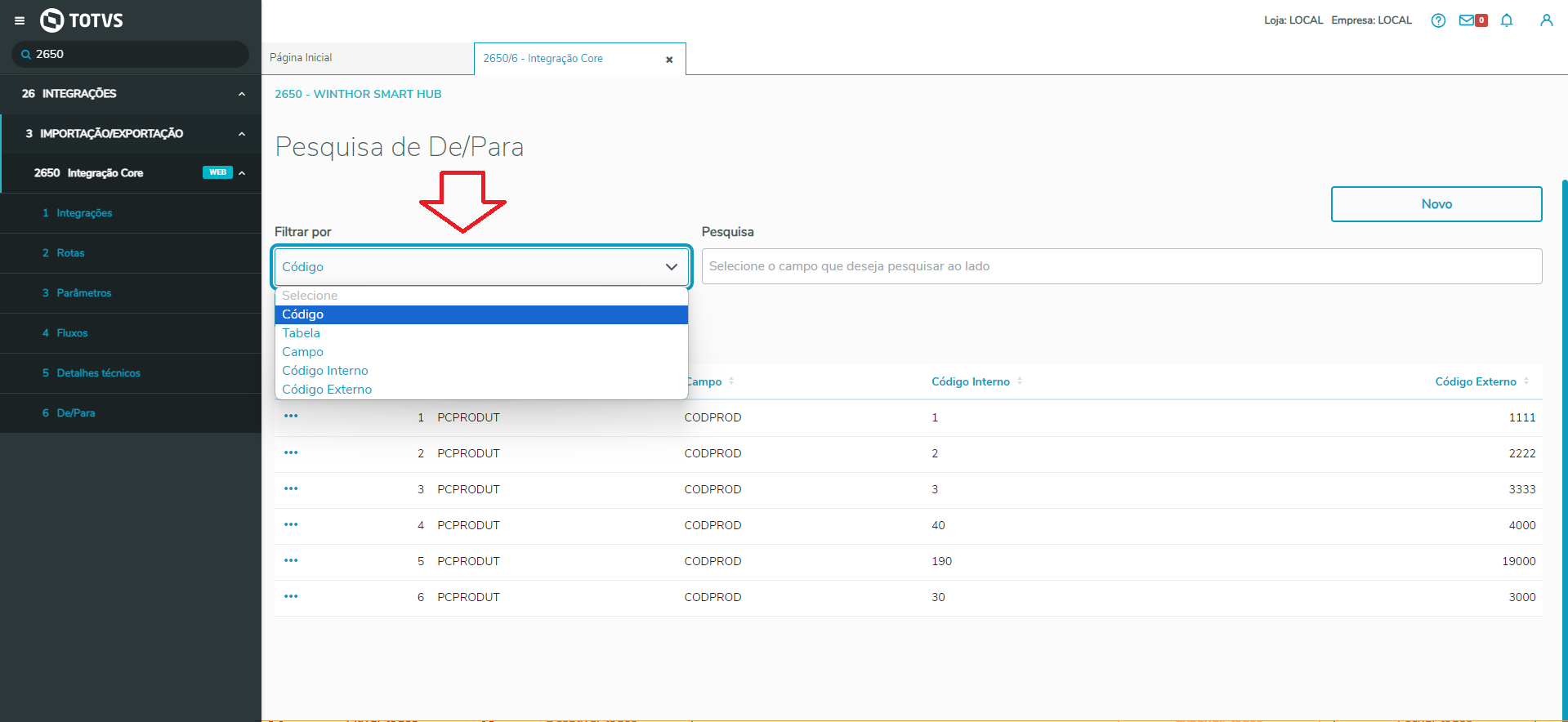
| Na tela inicial do cadastro de de/para, temos uma visualização geral dos itens já cadastrados, e também podemos utilizar os filtros para uma melhor visualização dos dados de interesse.
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-depara3 |
|---|
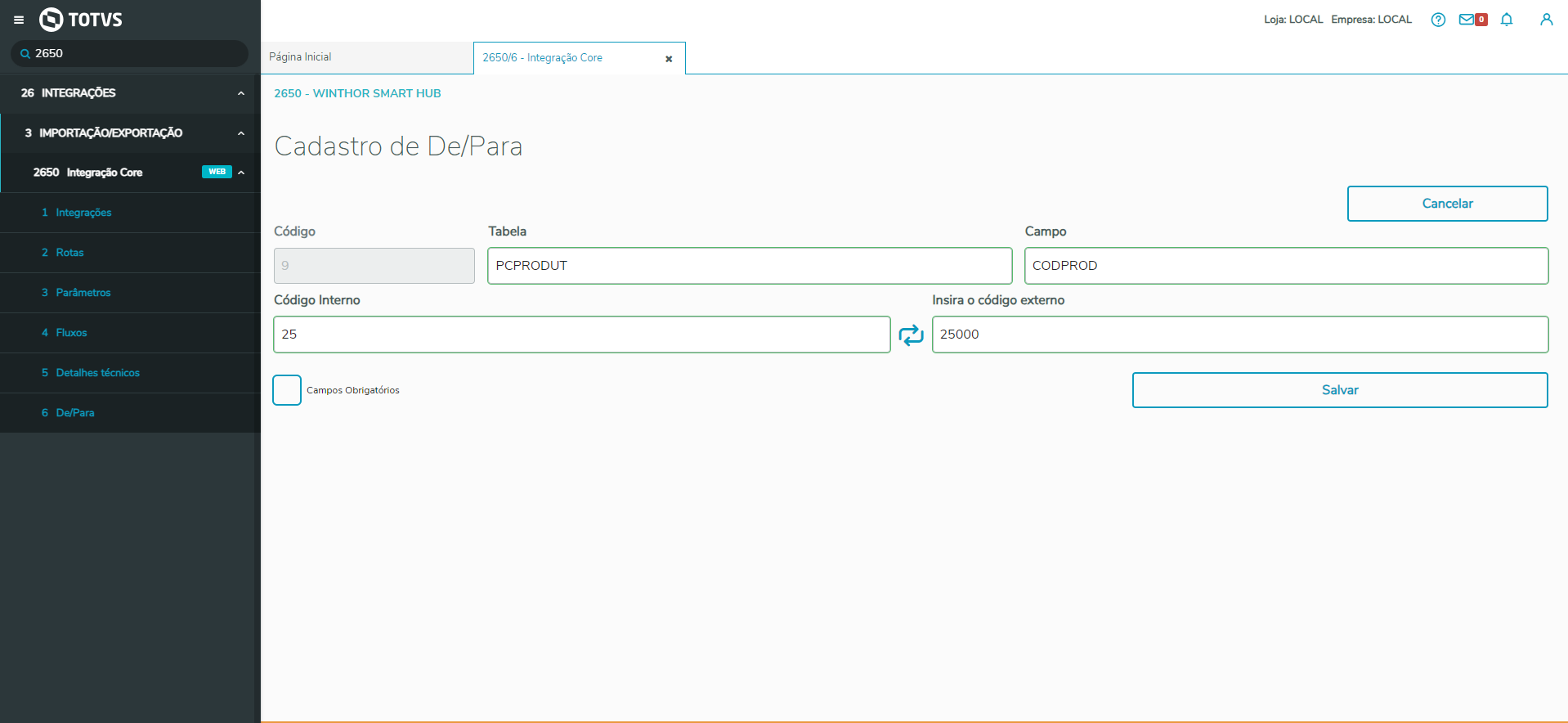
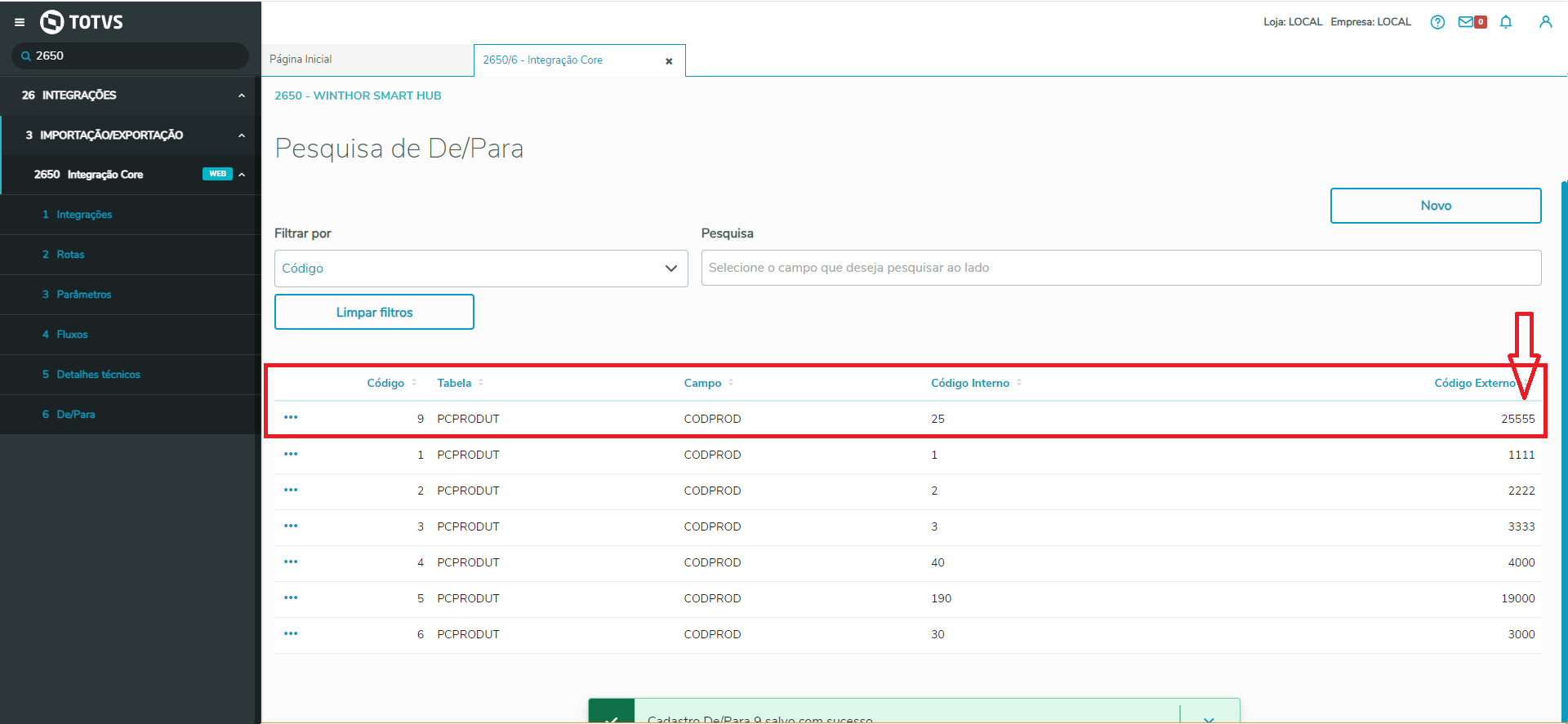
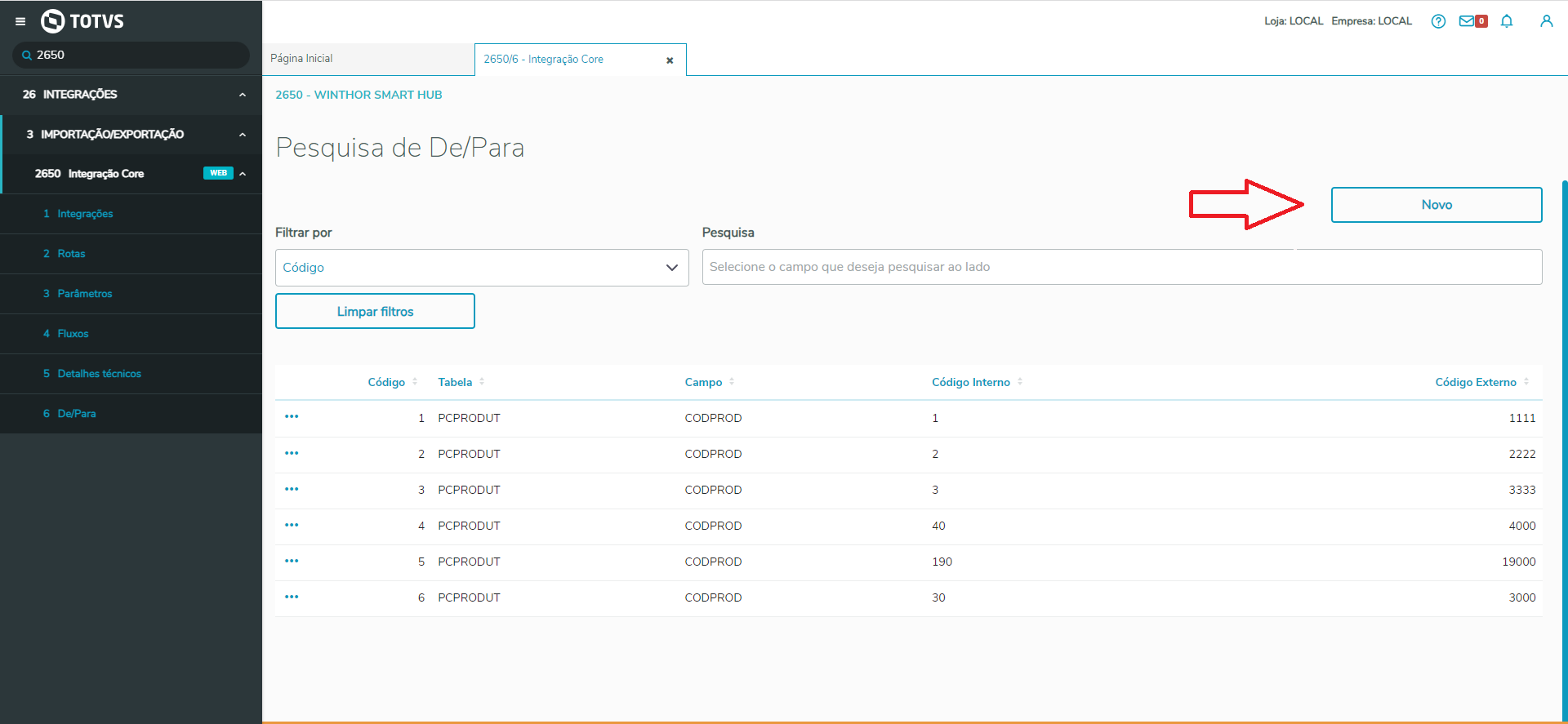
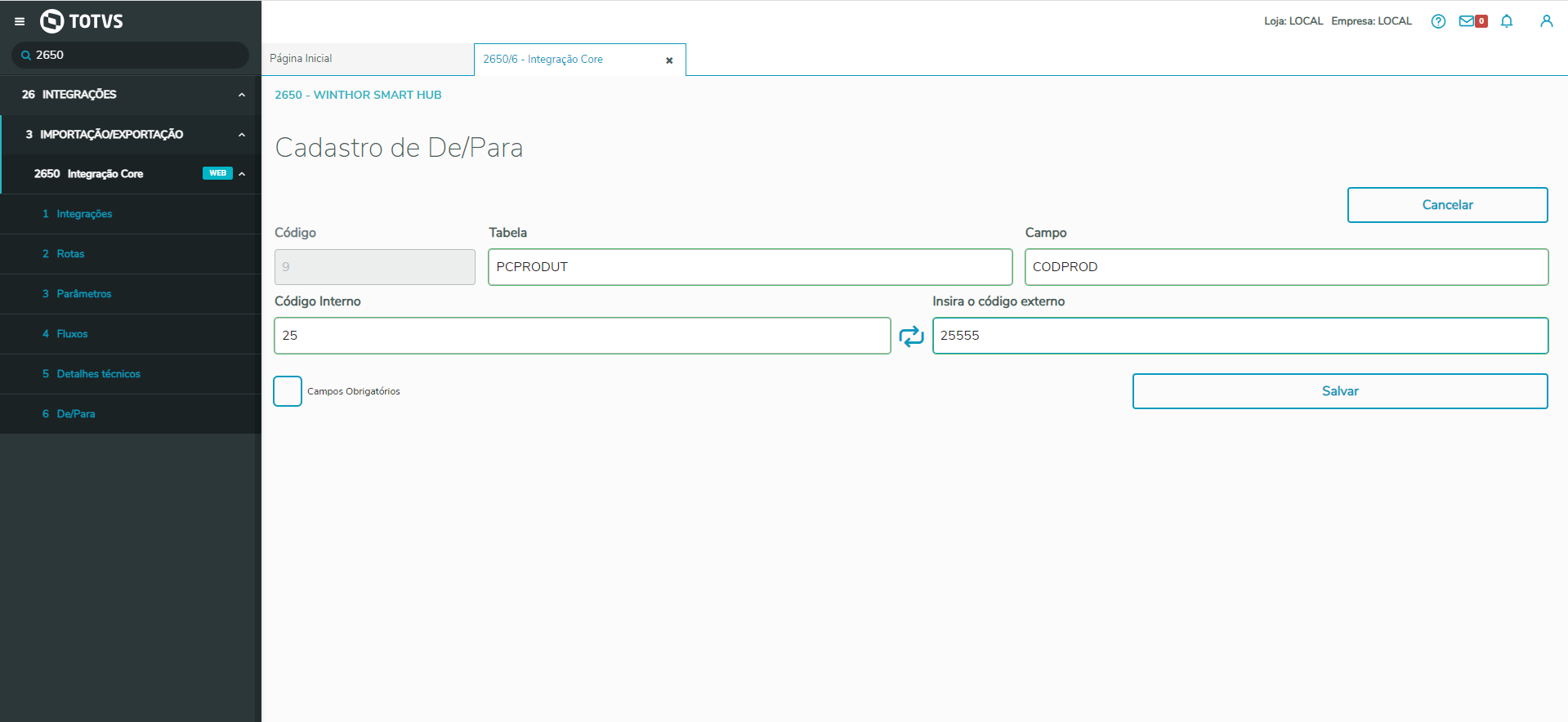
| Cadastro de novo item
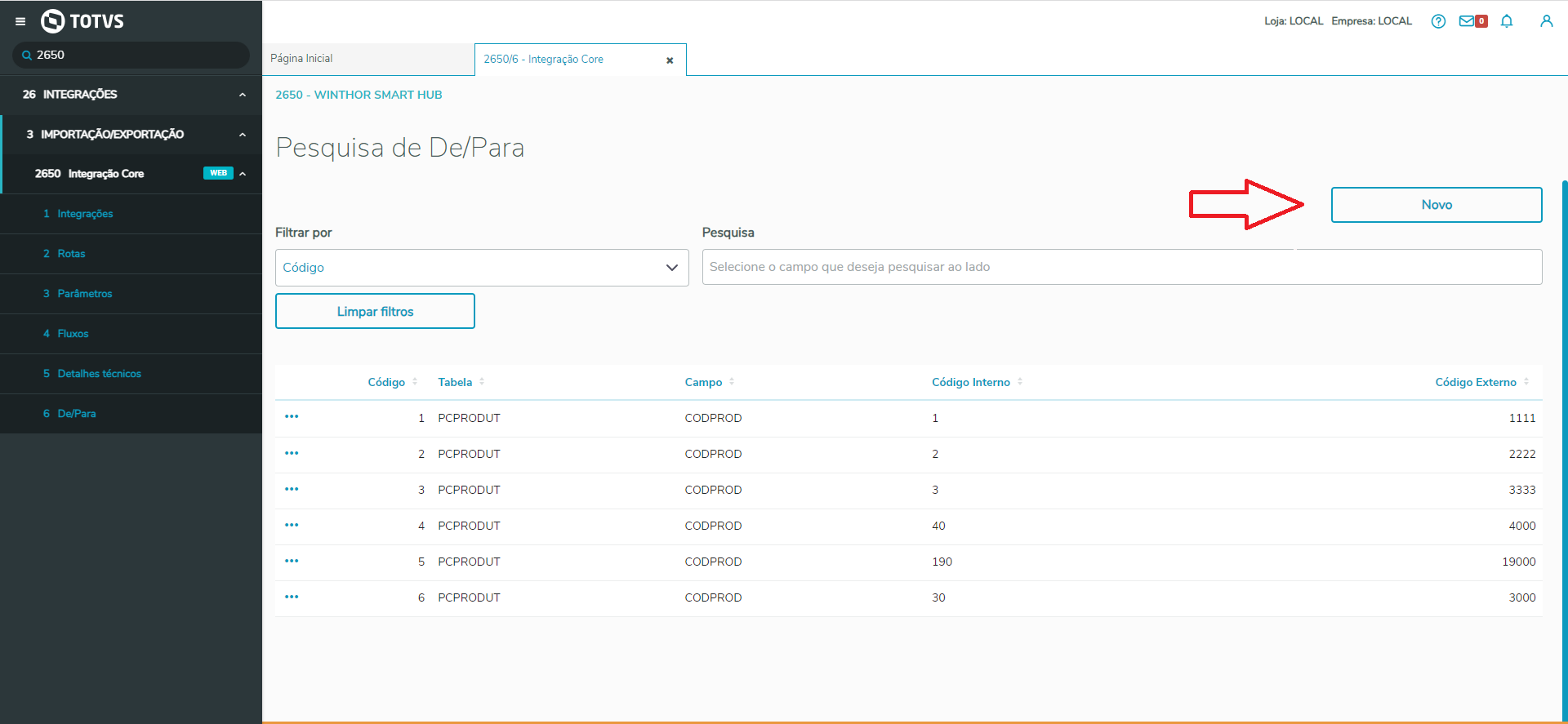
Para cadastrar um novo item de de/para, basta clicar em novo e informar os campos solicitados:
 Image Added Image Added
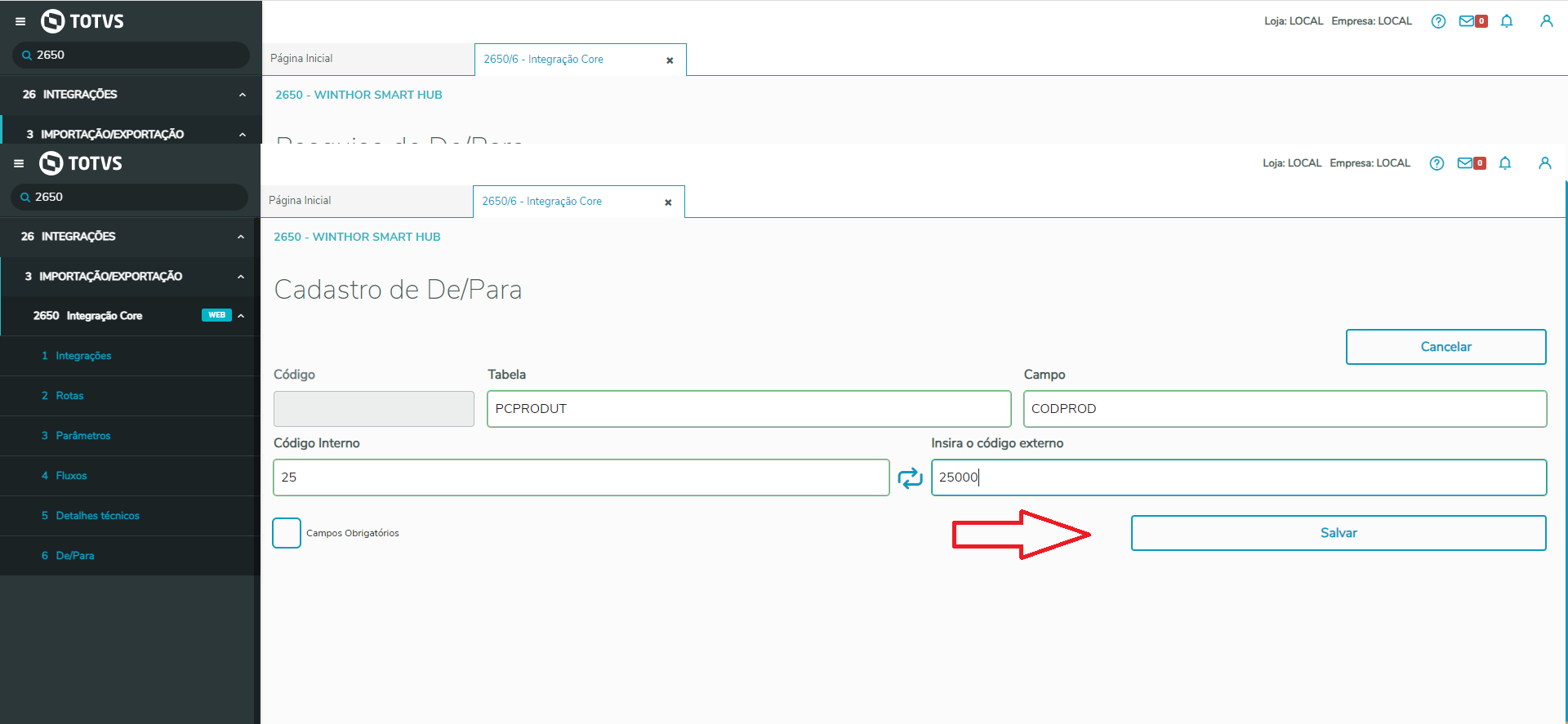
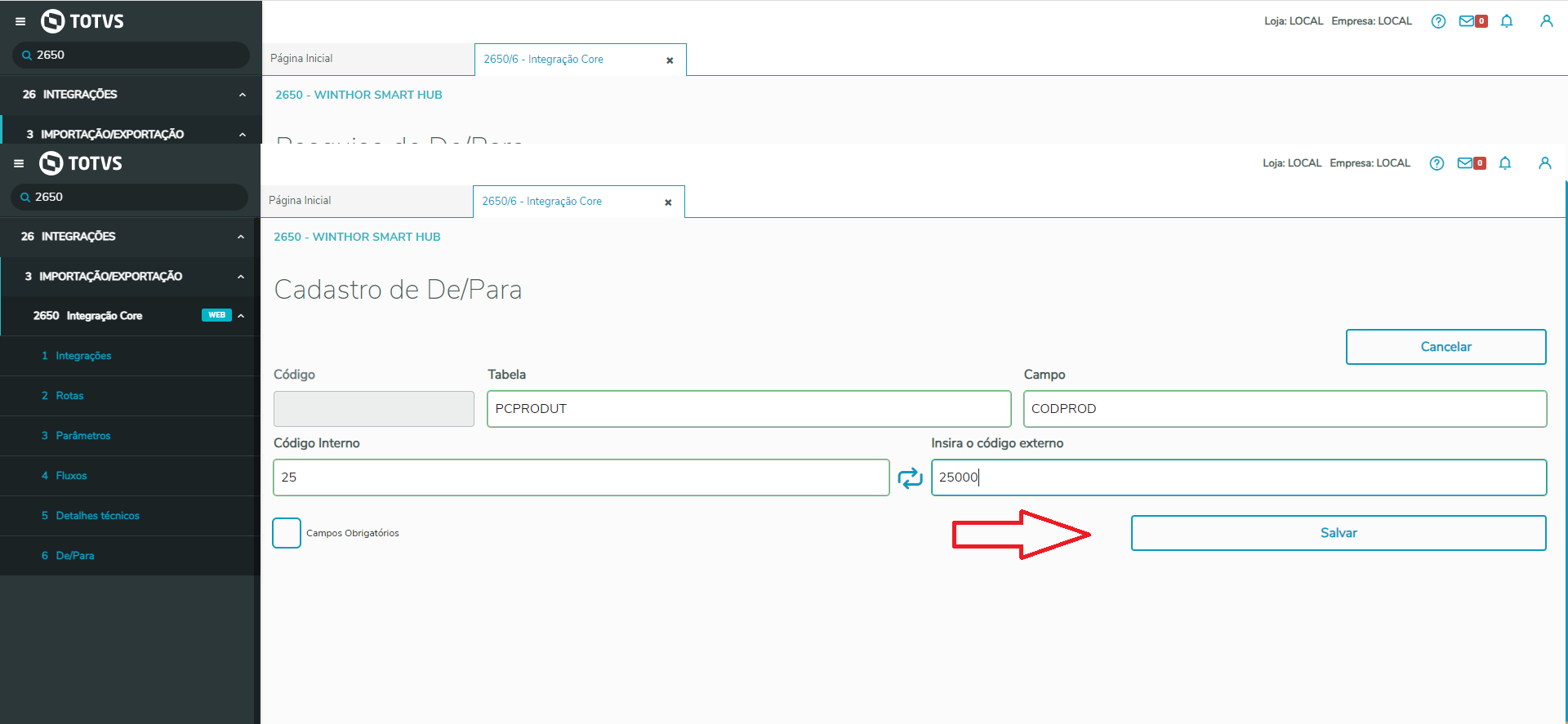
Neste exemplo usamos a tabela de produtos(PCPRODUT) para cadastrar um código alternativo para um produto:
 Image Added Image Added
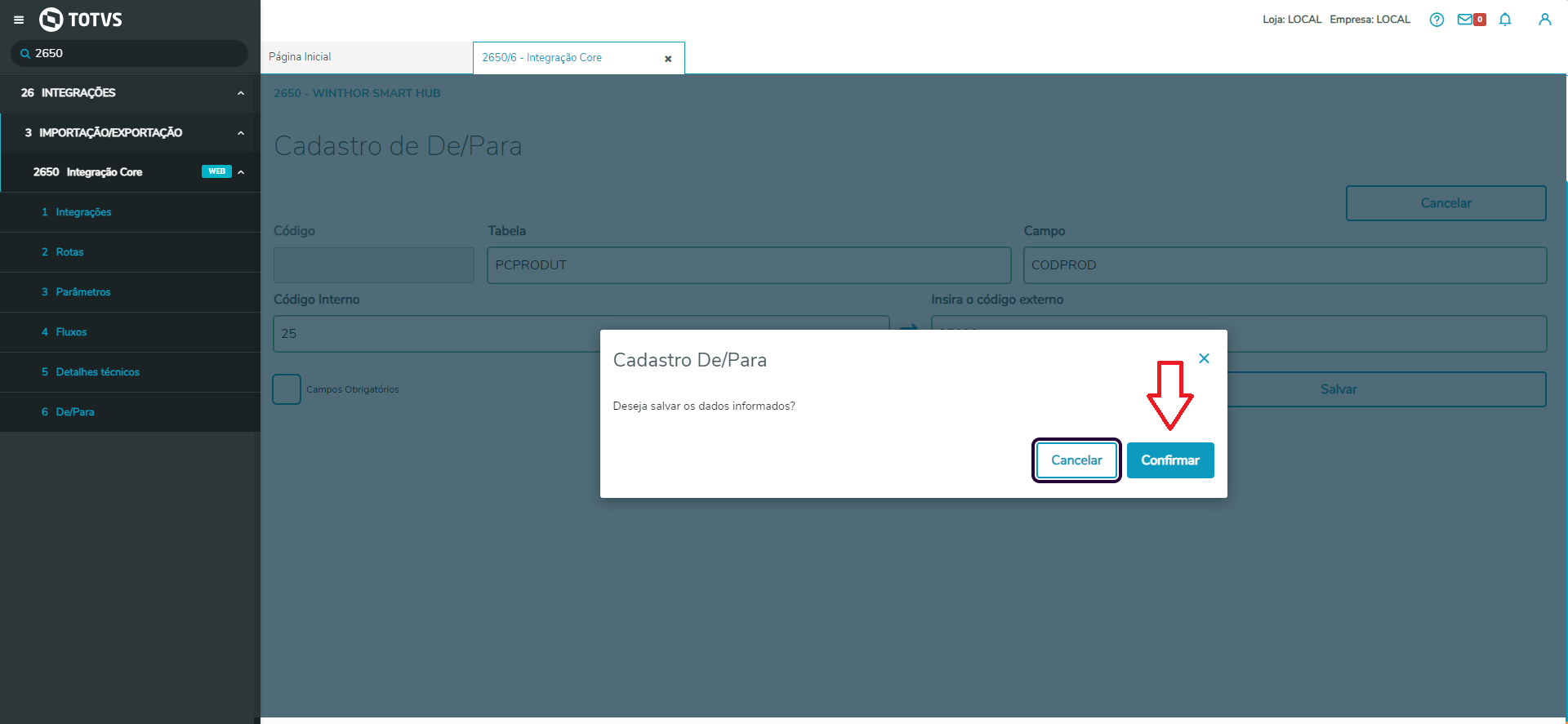
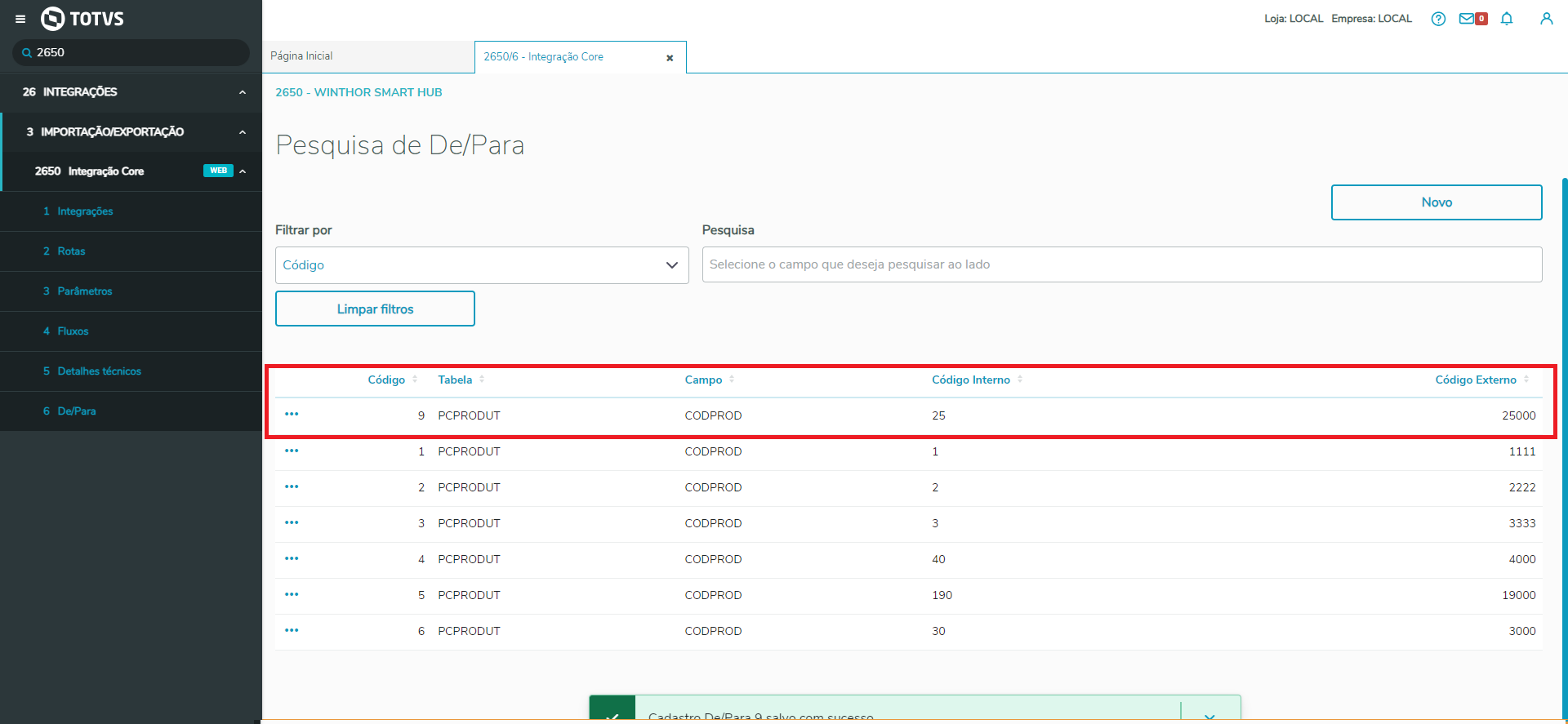
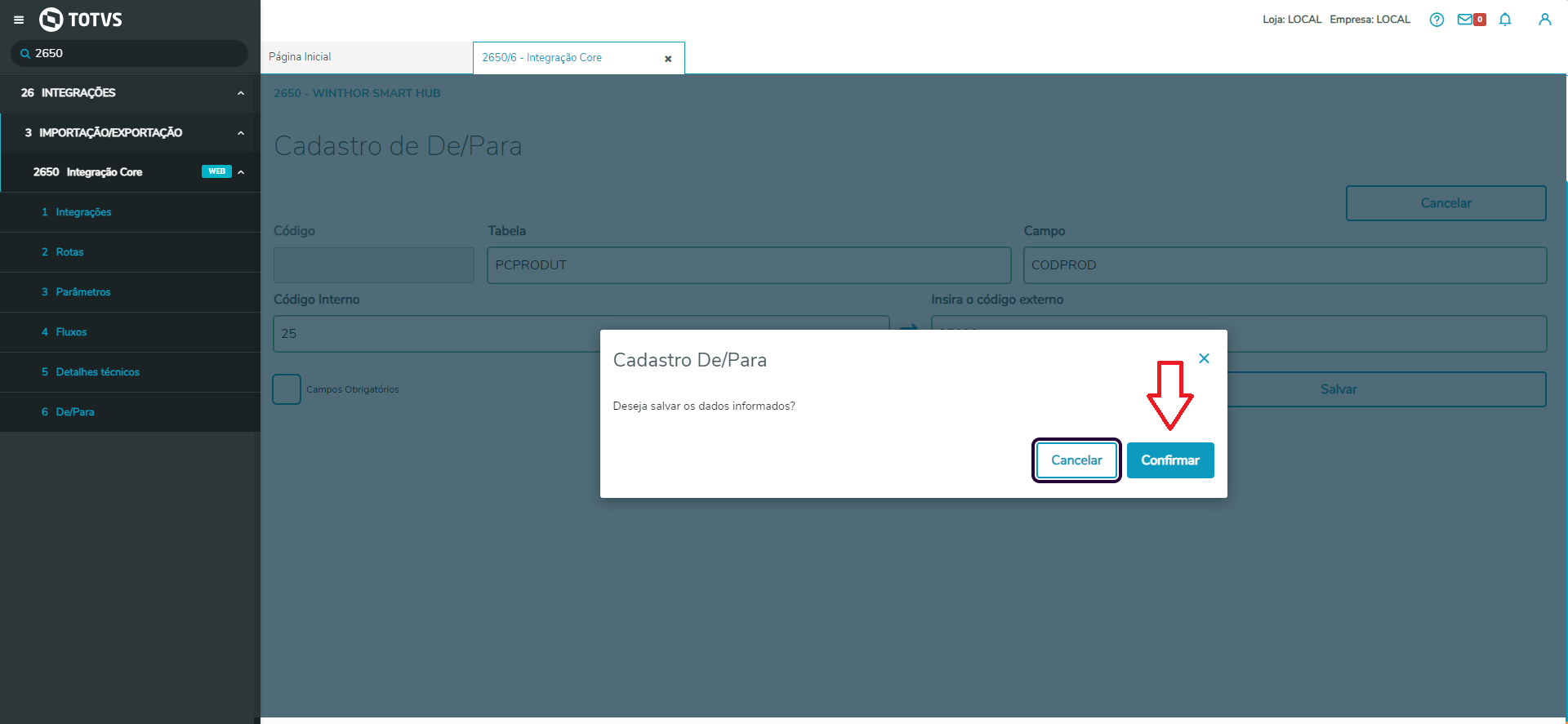
Após preencher todos os dados, basta salvar e depois em confirmar:
 Image Added Image Added
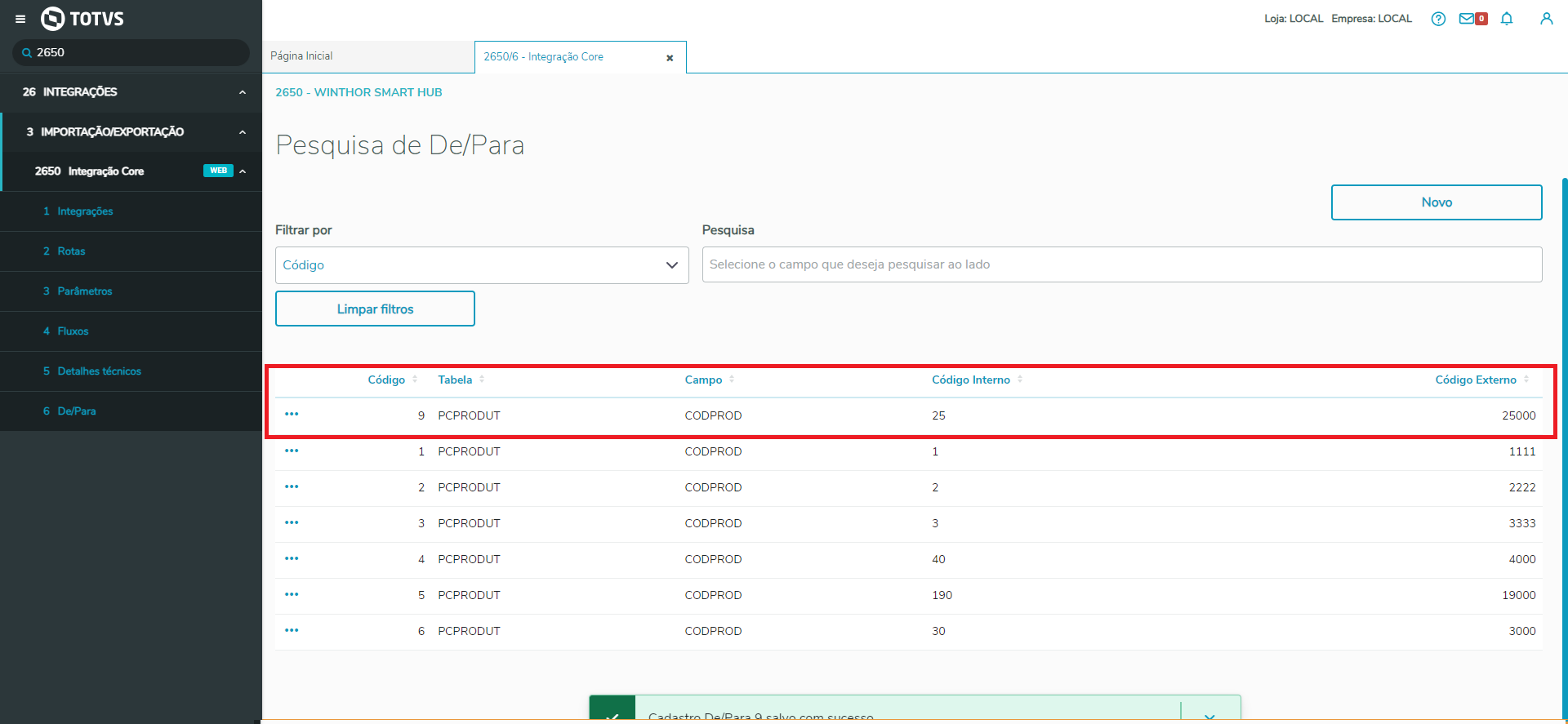
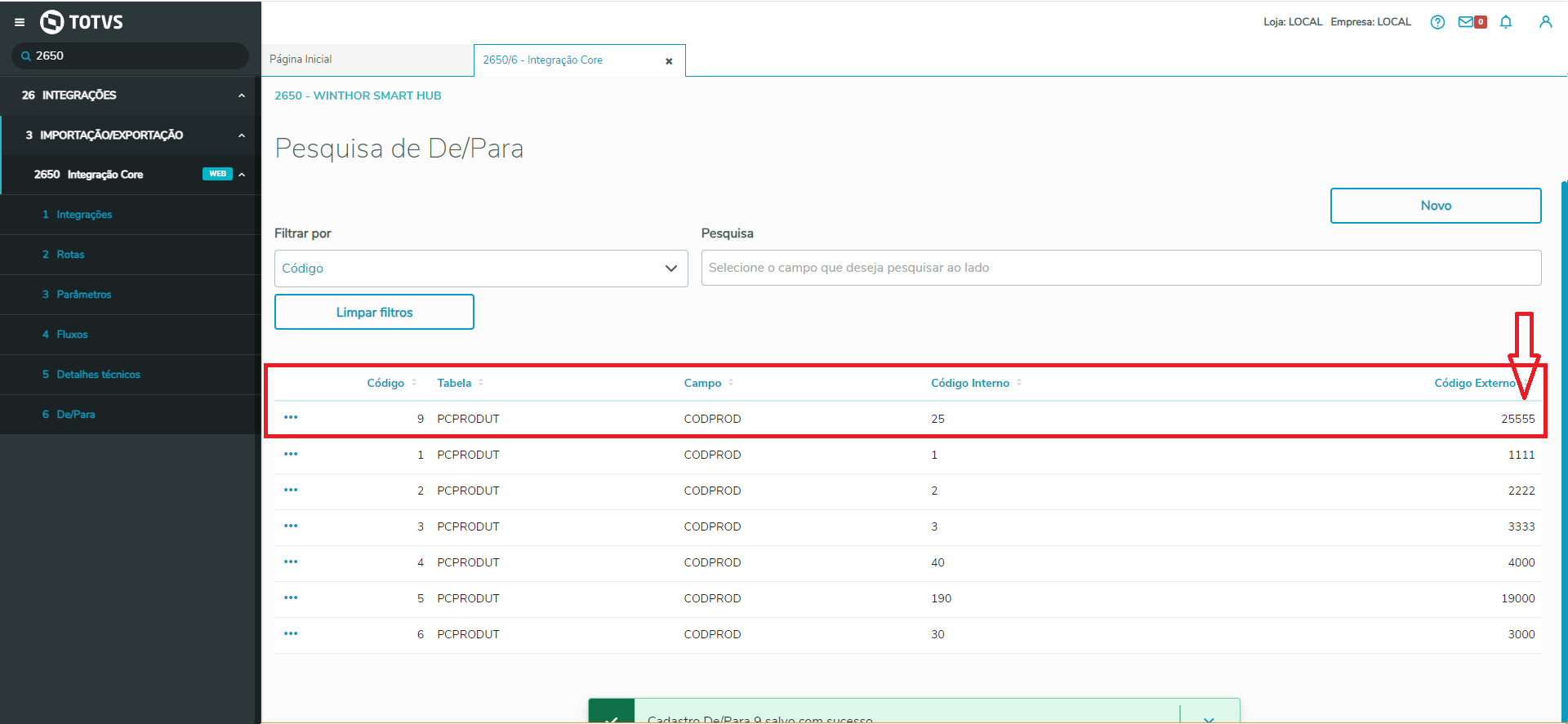
Então o novo item já deve aparecer salvo na coluna de exibição:
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-depara4 |
|---|
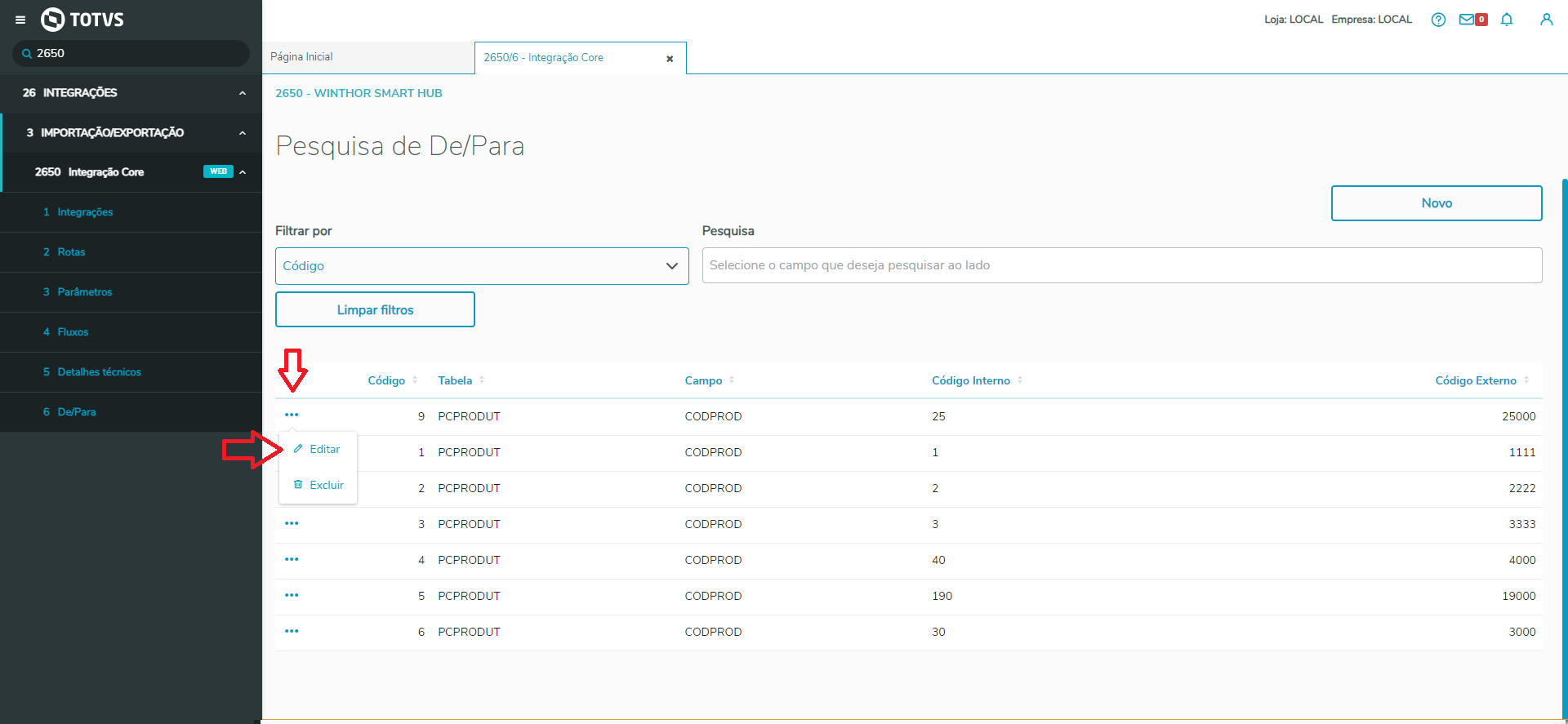
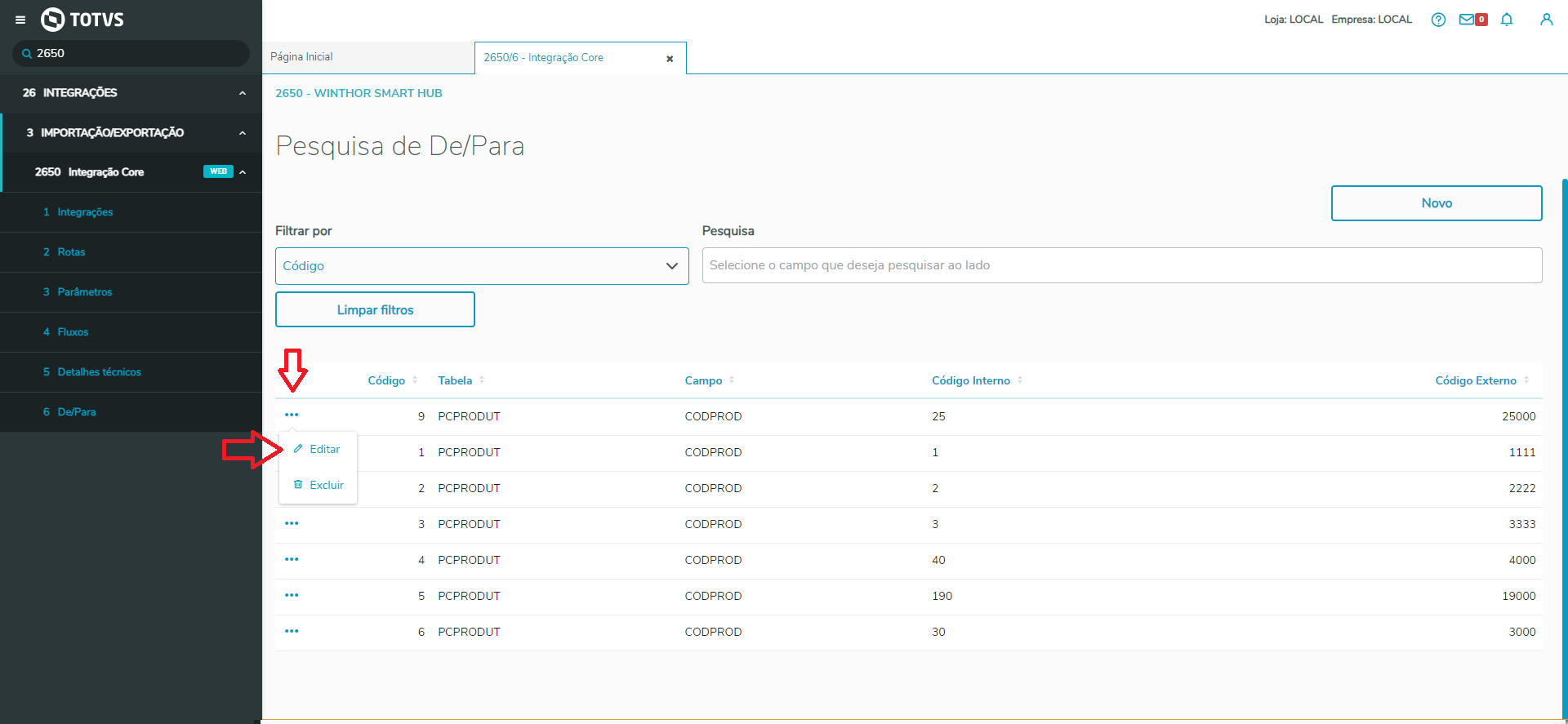
| Edição de itens
Para editar um item de de/para, basta clicar no botão de contexto (...) e editar o item que desejar:
 Image Added Image Added
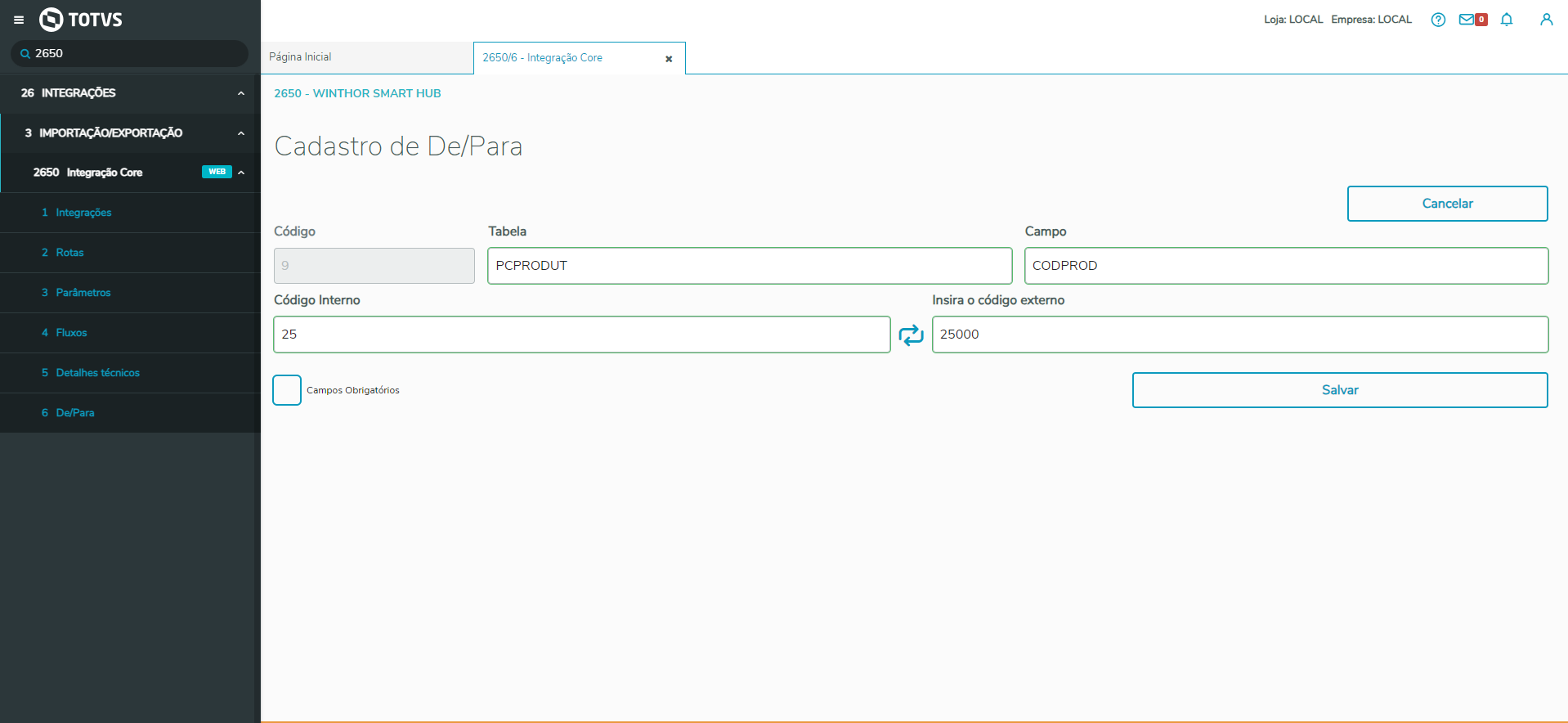
Os dados devem vir carregados com as informações já existentes:
 Image Added Image Added
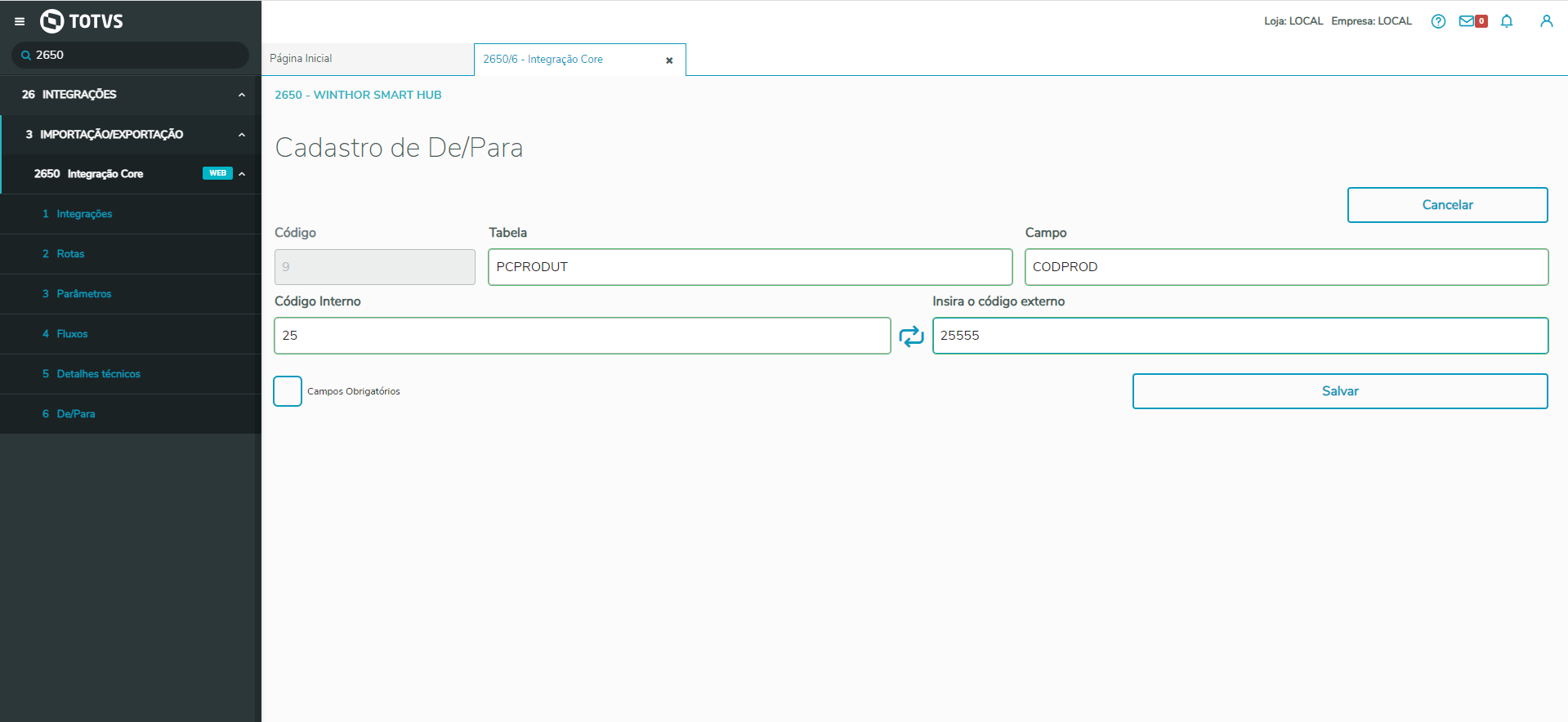
Basta editar o item que desejar e salvar.
Neste caso vamos apenas mudar o código externo para exemplificar:
 Image Added Image Added
Após salvar, o item deve estar atualizado na listagem:
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-depara5 |
|---|
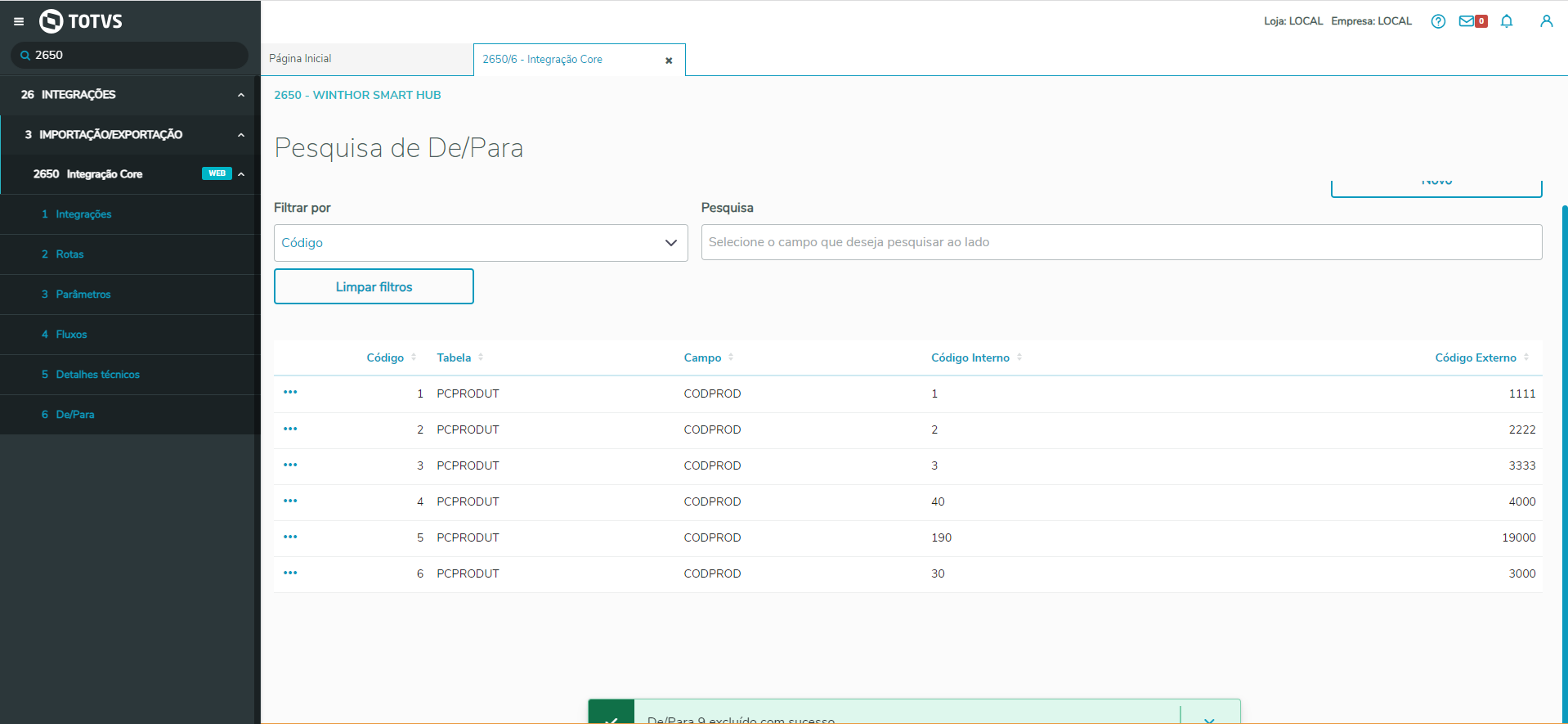
| Exclusão de itens
Para excluir um item de de/para, basta clicar no botão de contexto (...) e excluir o item que desejar (esta alteração é Irreversível):
 Image Added Image Added
Após clicar em excluir, é necessário confirmar a exclusão:
 Image Added Image Added
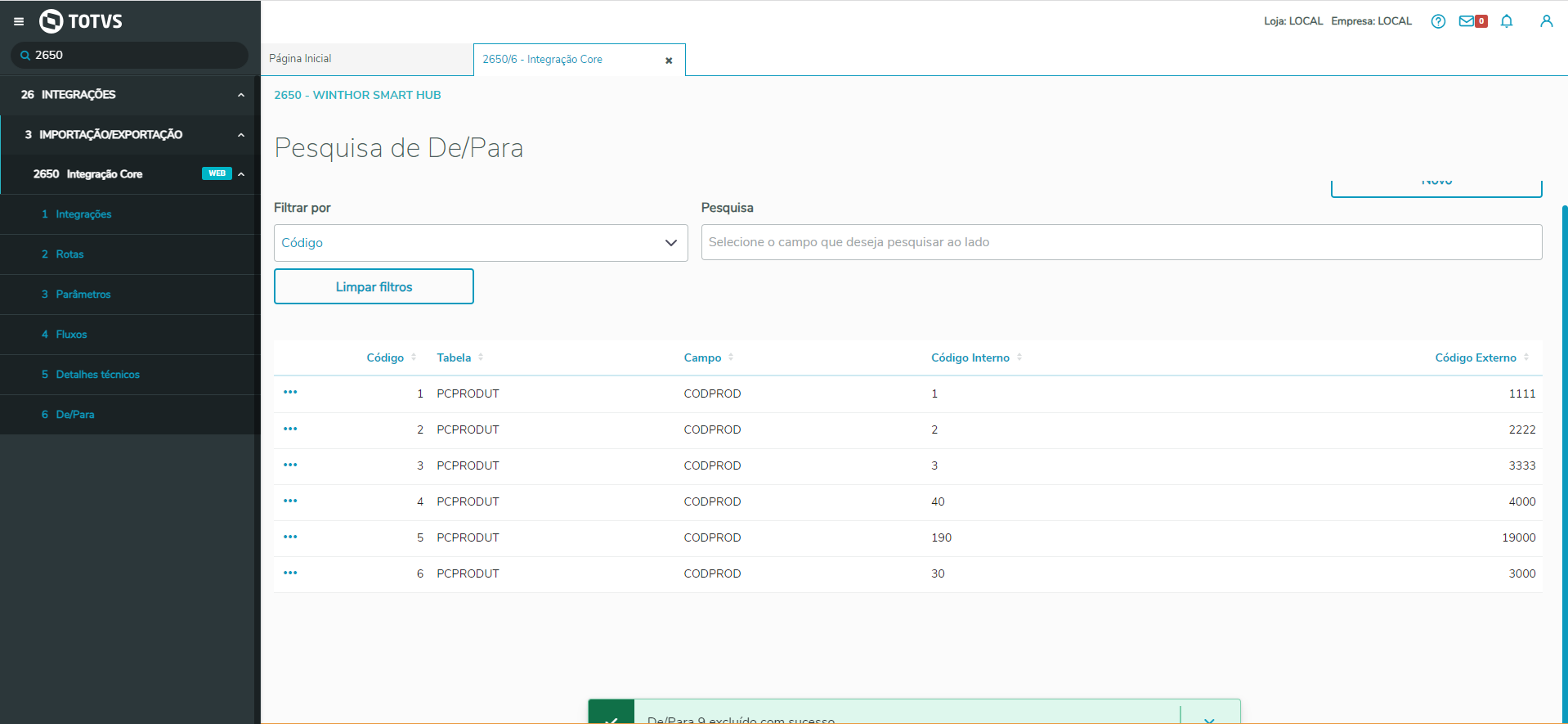
Após confirmar, um toast de confirmação será exibido informando que o item foi excluído, e o mesmo não irá mais aparecer na listagem:
 Image Added Image Added
|
|
|
|
| Expandir |
|---|
| title | Transformação de layouts |
|---|
| | Expandir |
|---|
| title | Transformação de layouts |
|---|
| O objetivo é possibilitar a validação de layouts de transformação do Winthor Smart Hub. Para consultar a validação dos layouts, devemos acessar a rotina 2650 do WSH.
| Totvs custom tabs box |
|---|
| tabs | Passo 1, Passo 2, Passo 3, Passo 4, ´Passo 5 |
|---|
| ids | item-layouts1,item-layouts2,item-layouts3,item-layouts4,item-layouts5 |
|---|
| | Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | item-layouts1 |
|---|
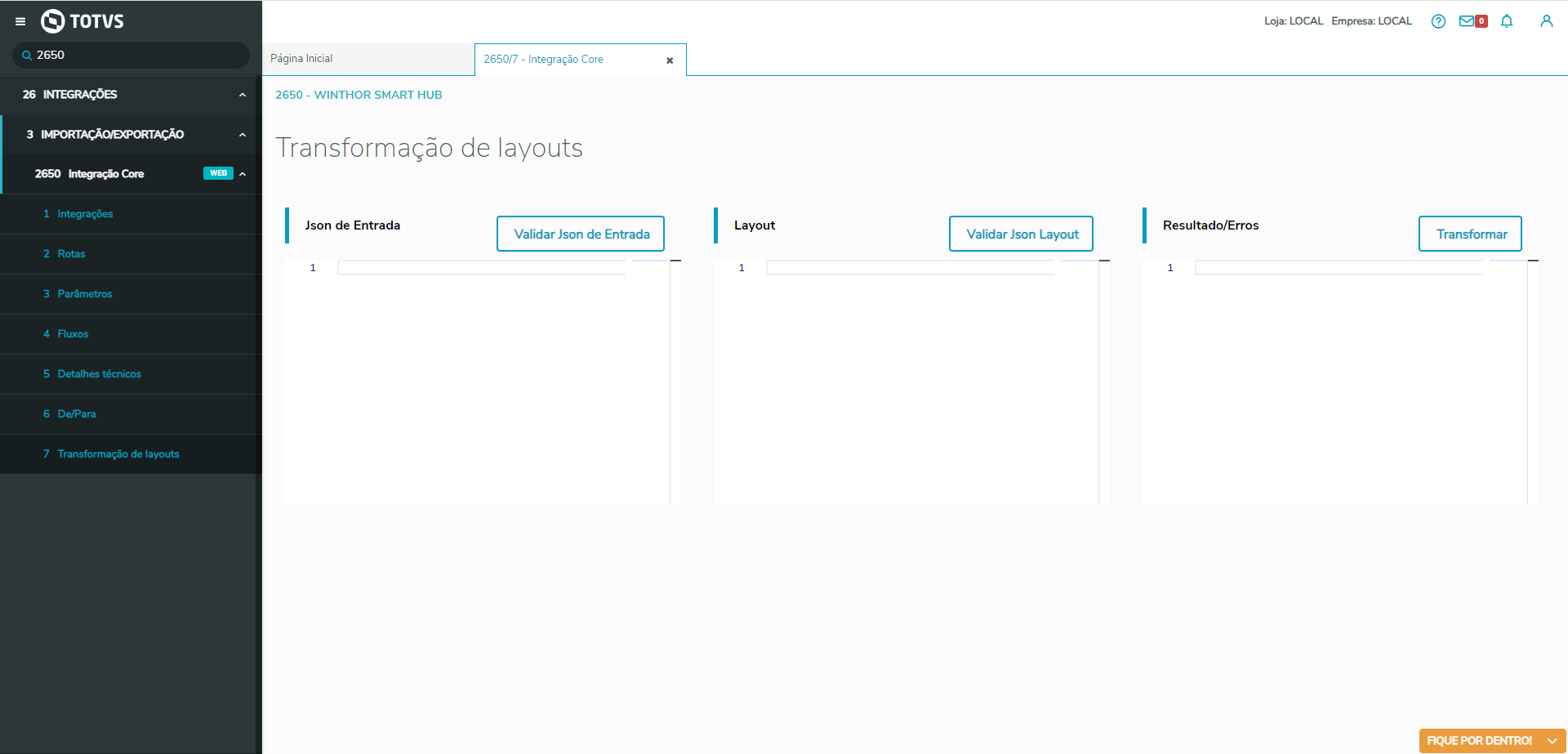
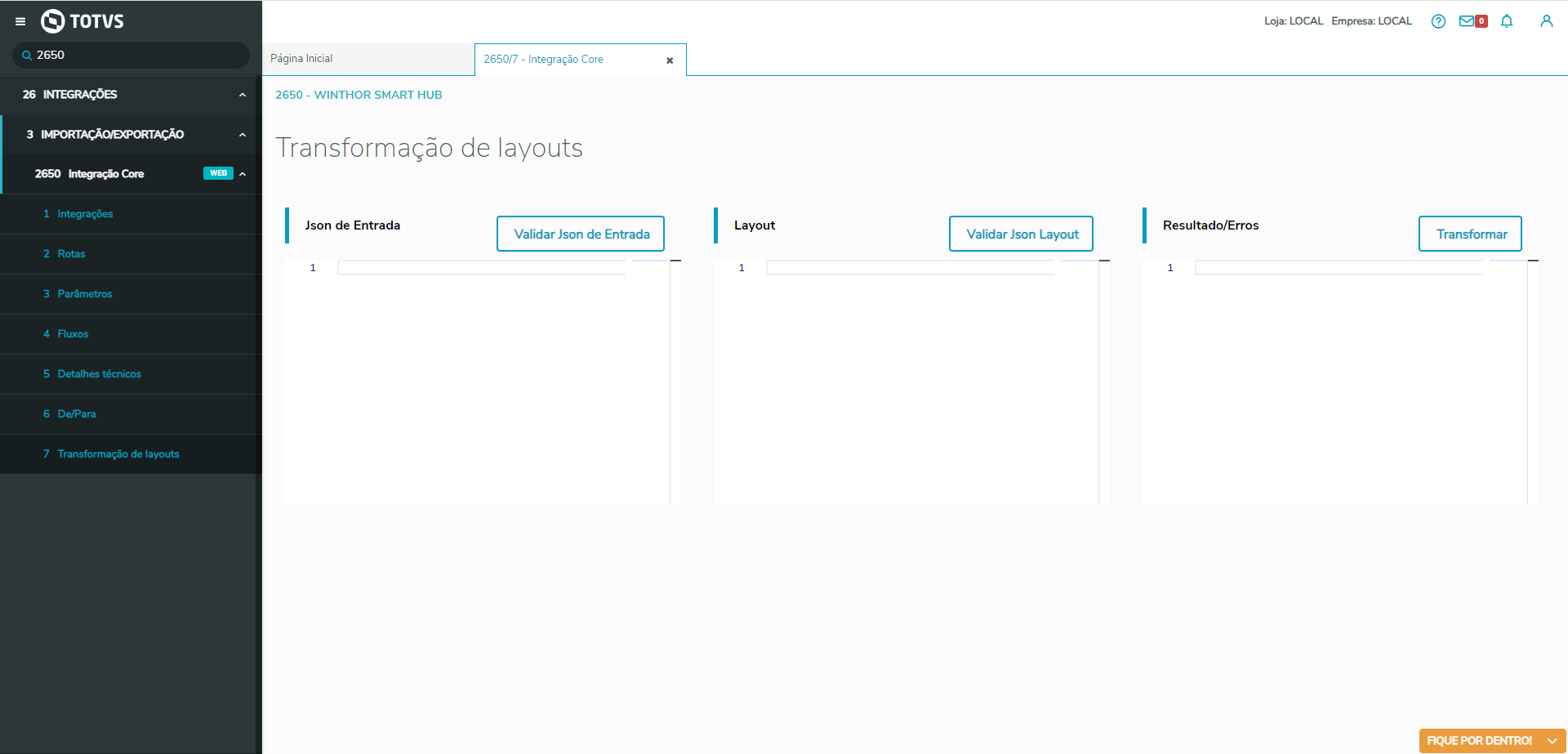
| Já no WSH, acessar o item 7 da rotina 2650, que é a configuração de Transformação de Layouts
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-layouts2 |
|---|
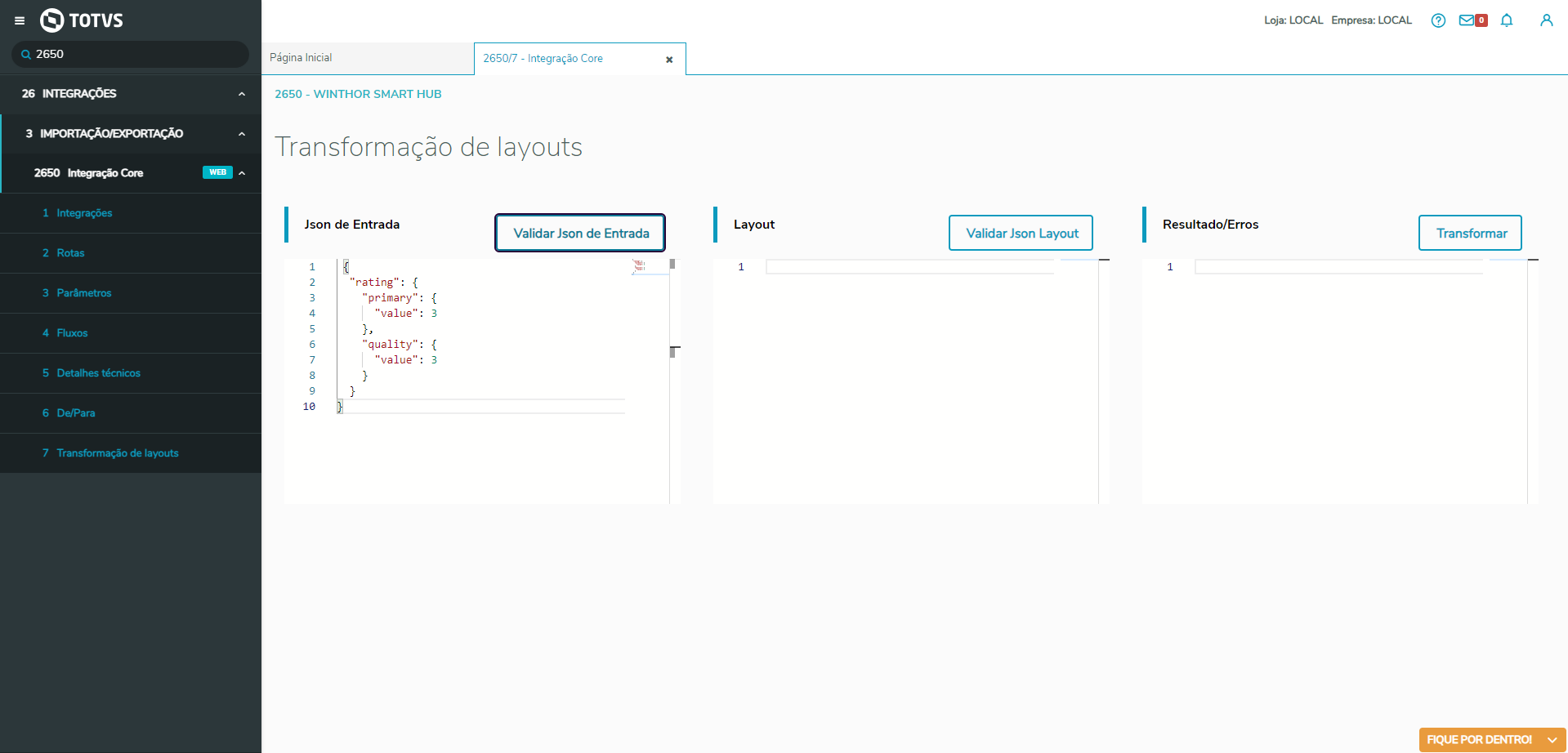
| Na tela inicial da seção de Transformação de Layouts temos já os campos destinados a realizar a validação de nossos layouts.
Nesta tela temos 3 campos, sendo eles;
Json de entrada: Neste campo, devemos inserir o json que queremos transformar; Layout: Neste campo, devemos inserir o Json, que será responsável pela transformação, ou seja, o próprio layout de transformação; Resultado/erros: Neste campo, será apresentado o resultado da transformação, no caso de sucesso, será informado um Json com o resultado da transformação, e em caso de erro, será exibido o erro que ocorreu brevemente.
Também é possível clicar nos botões de Validar Json de Entrada e Validar Json Layout, para que seja realizado uma validação do Json antes de transformar.
 Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | item-layouts3 |
|---|
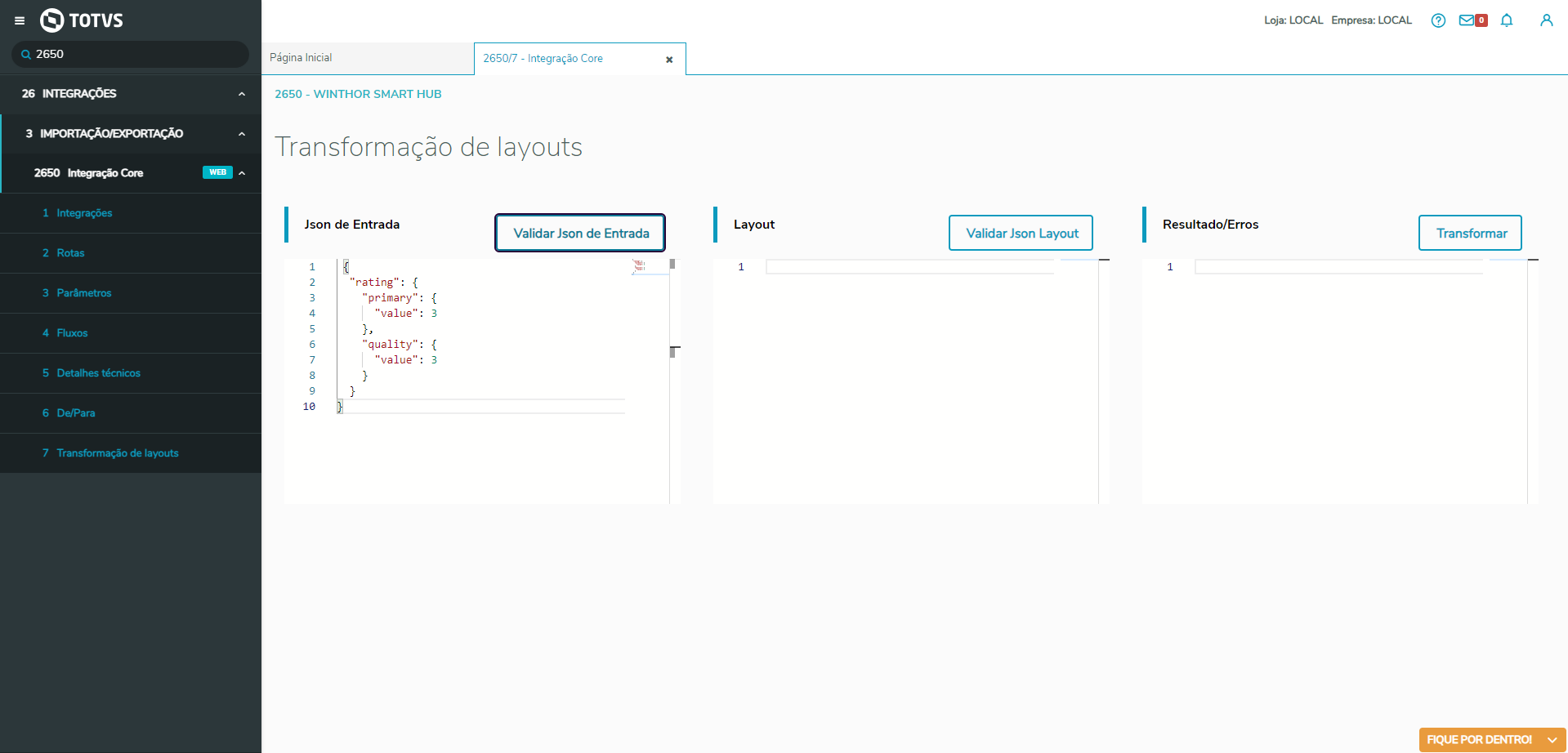
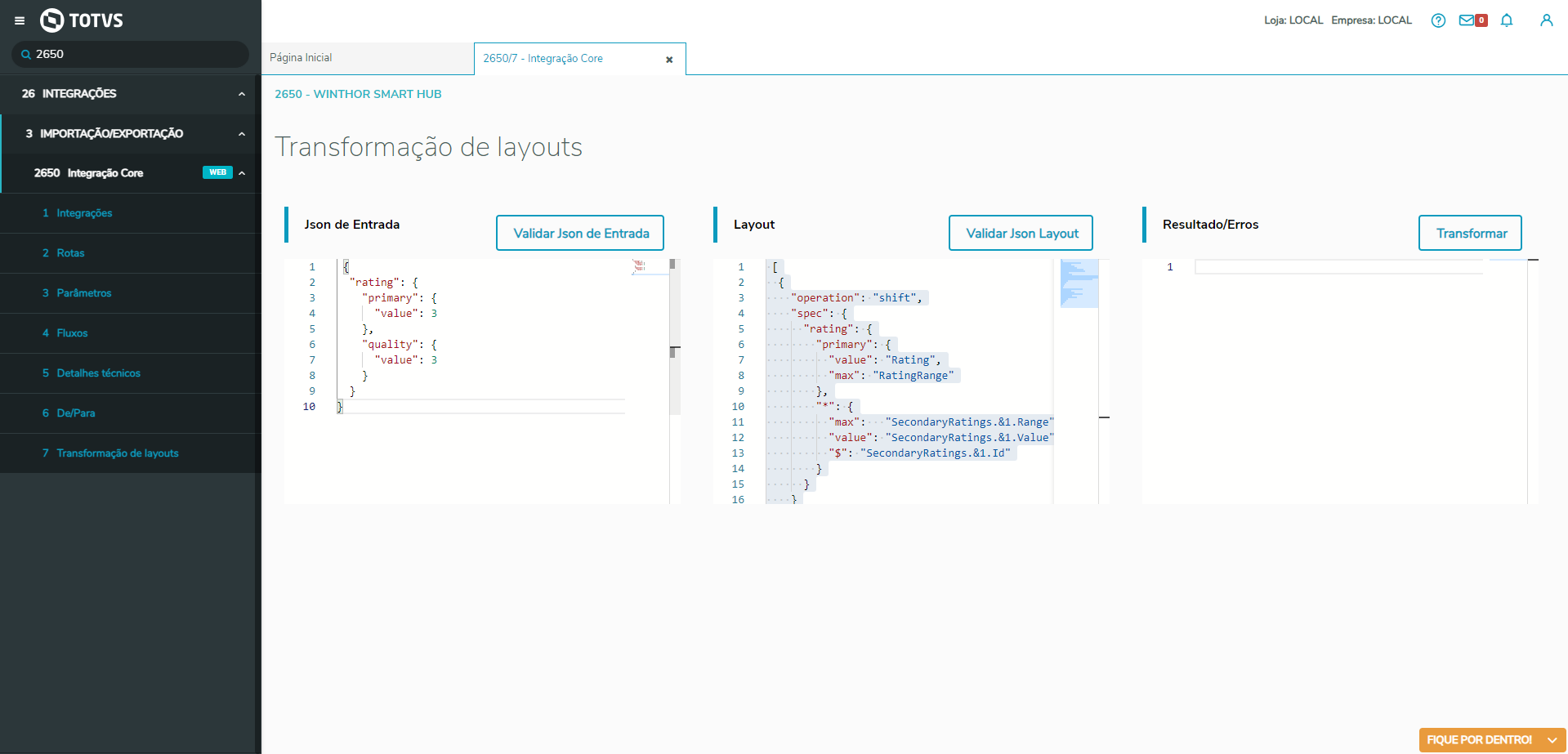
| Exemplificando o uso, abaixo, a demonstração de uma transformação de exemplo;
Json de Entrada:
 Image Added Image Added
Json de entrada:
| Bloco de código |
|---|
| title | Json usado para Json de Entrada |
|---|
| {
"rating": {
"primary": {
"value": 3
},
"quality": {
"value": 3
}
}
} |
|
|
|
Agora, é necessário criar, manualmente, p arquivo "app.properties" e configurar o mesmo de acordo com os dados da instalação conforme indicado na imagem abaixo, no diretório "C:\pcsist\produtos\winthor-integracao-core": code| Totvs custom tabs box items |
|---|
|
|
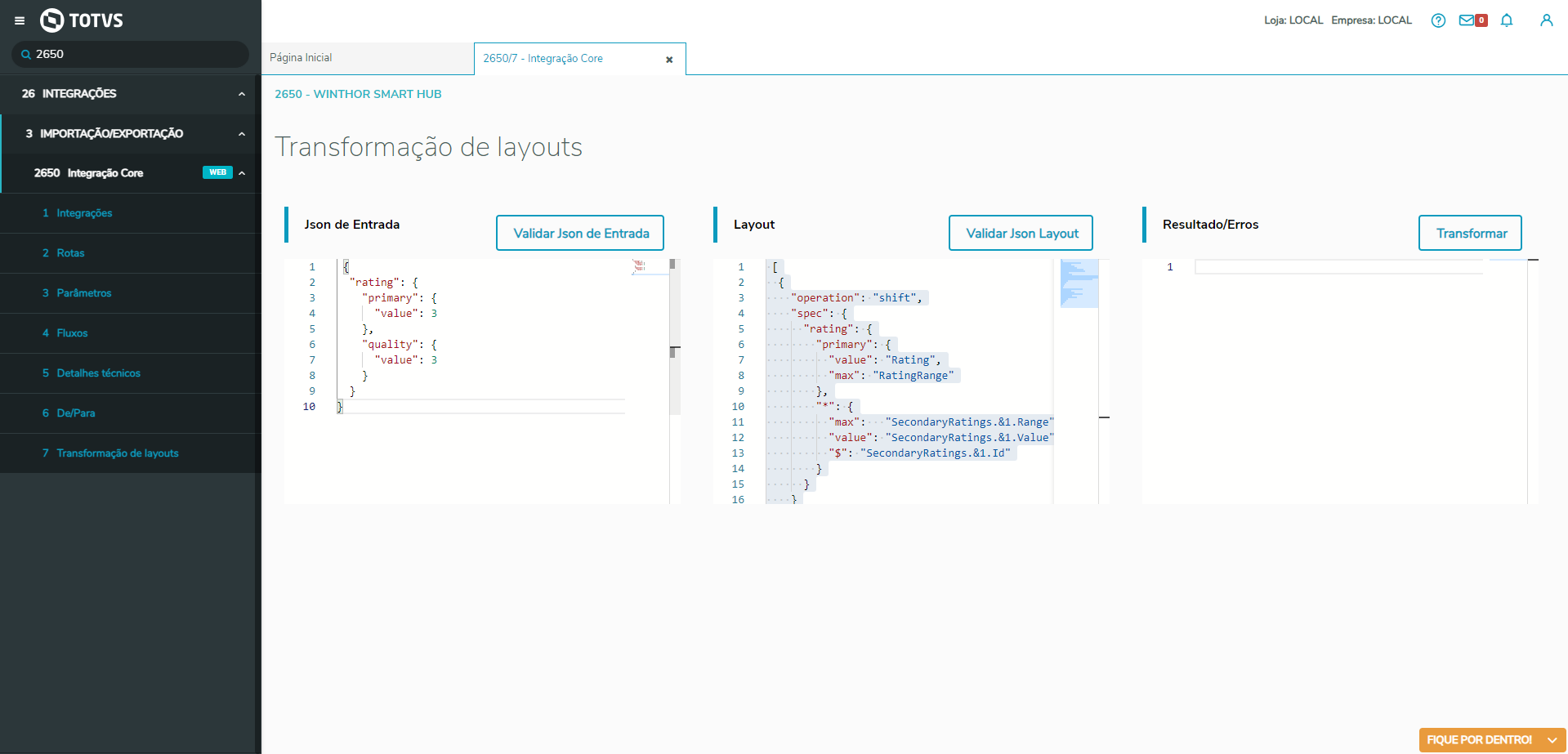
| | passo3 | Json do Layout:
 Image Added Image Added
| Bloco de código |
|---|
[
{
"operation": "shift",
"spec": {
"rating": {
"primary": {
"value": "Rating",
"max": "RatingRange"
},
"*": {
"max": "SecondaryRatings.&1.Range",
"value": "SecondaryRatings.&1.Value",
"$": "SecondaryRatings.&1.Id"
}
}
}
},
{
"operation": "default",
"spec": {
"Range": 5,
"SecondaryRatings": {
"*": {
"Range": 5
}
}
}
}
]
|
|
| Totvs custom tabs box items |
|---|
|
|
|
| passo4 | | Resultado:
Neste caso, um exemplo onde ocorreu sucesso na transformação, o resultado é um Json com os dados transformados;
 Image Added Image Added
| Bloco de código |
|---|
{
"Rating": 3,
"SecondaryRatings": {
"quality": {
"Id": "quality",
"Value": 3,
"Range": 5
}
},
"Range": 5
} |
|
|
| code |
|
|
|---|