svFiscalDocument
| Produto: | |
|---|---|
| Linha de Produto: | |
| Segmento: | |
| Módulo: | |
| Função: | svFiscalDocument |
| País: | Brasil |
| Ticket: | |
| Requisito/Story/Issue (informe o requisito relacionado) : | DBACKFISINOV-403 |
O objetivo é disponibilizar um novo relatório SmartView que liste os documentos fiscais, seus itens e impostos.
Utilizando o Smart View, foi desenvolvido o leiaute de um novo relatório onde lista os documentos fiscais e seus itens, de acordo com os parâmetros informados. Agora será possível a impressão do novo relatório pelo SmartView e a customização deste utilizando a nova ferramenta.
Esse relatório tem como origem de suas informações o programa html.FiscalDocument:

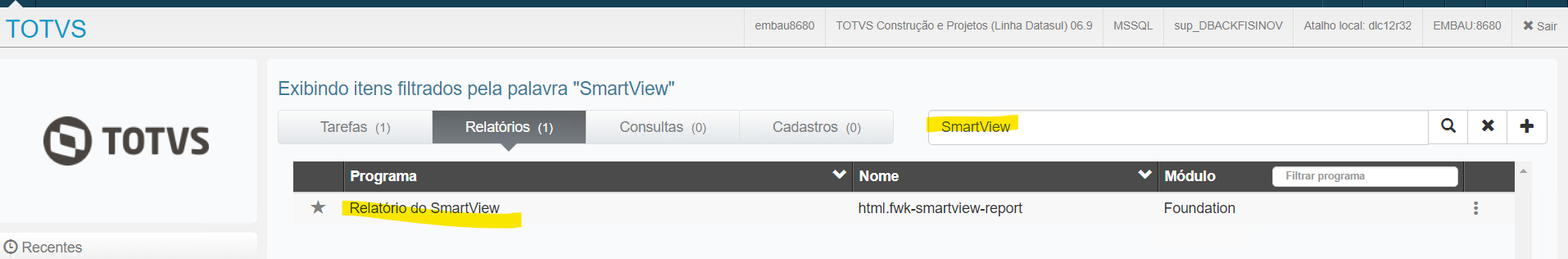
Para acessar este relatório, no menu do sistema pesquise por SmartView, na aba Relatórios, clique 2 vezes com o botão o mouse em Relatório do SmartView.

Com isso, uma nova janela será aberta listando os relatórios do usuário:

O relatório busca as informações de um determinado período, com base nos parâmetros informados antes da geração.
Exemplo de relatório exportado em PDF:

É possível exportar o formulário em diversos outros formatos como XLS, XLSX, TXT, CSV e outros.
Caso os filtros não sejam totalmente preenchidos, o relatório irá filtrar todos os dados, automaticamente . Caso queira preencher os filtros manualmente, atentar-se aos seguintes tamanhos para cada campo:
Estabelecimento: campo alfanumérico com até 5 dígitos. Exemplo: ZZZZZ
Série: campo alfanumérico com até 5 dígitos. Exemplo: zzzzz
Documento: campo alfanumérico com até 16 dígitos. Exemplo: zzzzzzzzzzzzzzzz
Emitente: campo numérico com até 9 dígitos. Exemplo: 999999999
Natureza de operação: campo alfanumérico com até 6 dígitos. Exemplo: 999zzz
Data do Documento: campo data no formato dd/mm/aaaa. Exemplo: 29/04/2024
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|