Objective
The objective of this guide is to detail the configuration procedures of User Experience widgets on Fluig.
Quick Query
Requirements
- To have the user experiences configured.
- Provision of permission on fluig Identity.
Benefits
- Quick access to system contents in typical queries;
- Agility for decision making;
- Single access screen for the user.
'Quick Query' widget settings on fluig
By navigating through the tabs below, follow the step-by-step guide to set up the ‘Quick Query’ widget on fluig.
At the editing of the page where you wish to add the widget, click Add new widget to add the widget to the slot.
Quick Query widget settings.
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add a Quick Query widget that allows rapid access to simplified reports.
Quick Query widget settings.
When adding the widget, fluig detects the related ERP companies through fluig Identity.
We will setup the widget to return a simplified report of orders per item from the ‘Matriz’.
- Title: Pedidos por item
- Quick query: PEDIDOS POR ITEM
- Company: Matriz
Quick Query widget settings.
- Next, click Save and post the widget editing on the page.
Quick Query widget settings.
- When viewing the page, the quick query report will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.
Quick Query widget settings.
Analytics
Requirements
- fluig integrated with Identity
Analytics app configured
Benefits
- Dynamic dashboards;
- Analysis data used where necessary;
- Shared access with user profiles;
- New views within minutes.
'Analytics' widget settings on Fluig
By navigating through the tabs below, follow the step-by-step guide for the setup of the ‘Analytics’ widget on Fluig.
At the editing of the page where you wish to add the widget, click Add new widget to add the widget to the slot.
Analytics Widget Settings.
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add the Analytics widget that allows viewing charts and dashboards from Analytics more easily and quickly.
Analytics Widget Settings.
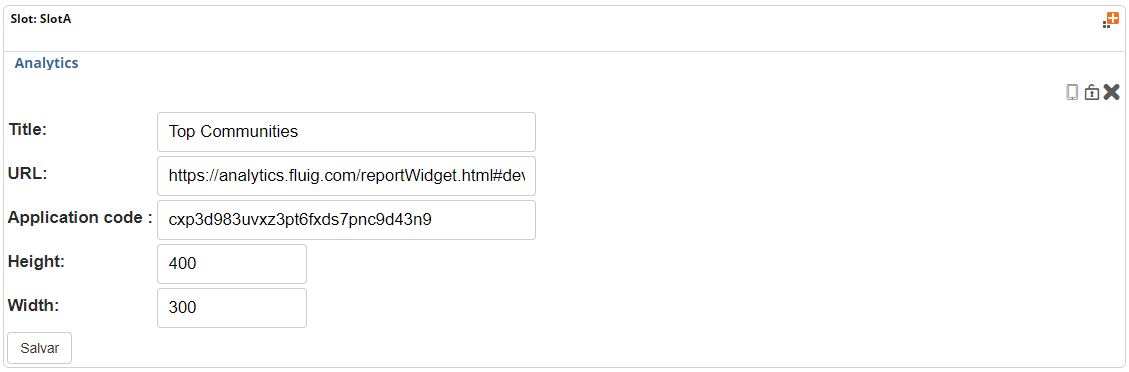
After adding the widget to the page, setup data must be entered in order for the widget to display the graphics of the fluig Analytics or TOTVS Analytics project.
Enter the desired name of the Analytics widget in the Title. In the example below, the report relates to the most accessed communities, which is why the widget title is “TOP - Communities”.
Analytics Widget Settings.
- The URL field refers to the report URI in Analytics. To obtain this information, access Analytics and browse to the graphic to be added to the platform. Click “Embed”, copy the URI field content and paste it on the URL field of the widget settings. Step-by-step instructions
- To do so, go to the Applications menu and filter by the GoodData apps. Go to the GoodData app properties configured in Identity with the Fluig/TOTVS Analytics project and click the More information option. A window will be shown with the application code. This code must be copied and pasted into the Application Code field in the widget settings. Step-by-step instructions
- Next, click Save and post the widget editing on the page.
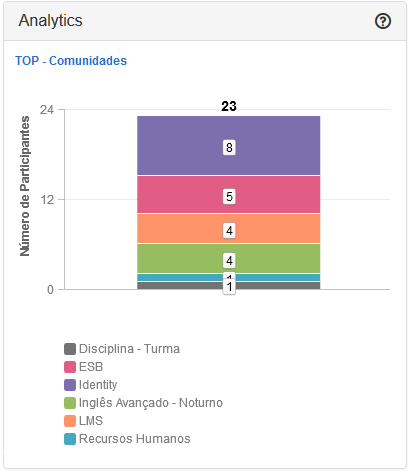
Analytics Widget Settings.
- When viewing the page, the fluig Analytics chart will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.
Centralized access
Requirements
- To have the user experiences configured.
- Provision of permission on Identity.
Benefits
- Enabled view of routines
- Access in local environments and in the cloud
- Creation of list of routines related to a context
‘Centralized access' widget settings on TOTVS Fluig
By navigating through the tabs below, follow the step-by-step guide for the setup of the ‘Centralized Access’ widget on fluig.
At the editing of the page where you wish to add the widget, click Add new widget to add the widget to the slot.
Centralized Access Widget Settings
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add a Centralized access widget that allows easy access to fluig-integrated system routines.
Centralized Access Widget Settings.
When adding the widget, fluig detects the related ERP companies through fluig Identity.
We will configure the title of the widget as 'Routines' and we will display the 'complete' menu configured in ERP.
- The following types of menu can be configured for centralized access:
Complete, Favorites, Most accessed and Custom List.
Centralized Access Widget settings.
The following behaviors are created for each type:
- Full: displays all user Menu routines in the selected company.
- Favorites: displays all user Menu routines in the company selected that were marked as favorites.
- Most accessed: displays the routines sorted from most accessed to least accessed.
- Custom list: allows the page administrator to select from a list the routines that will be displayed to users
- Next, click Save and post the widget editing on the page.
Centralized Access Widget settings.
- When viewing the page, the menu will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.
Centralized Access Widget settings.