| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
...
- Dynamic dashboards;
- Analysis data used where necessary;
- Shared access with user profiles;
- New views within minutes.
'Analytics' widget settings on
...
Fluig
By navigating through the tabs below, follow the step-by-step guide for the setup of the ‘Analytics’ widget on fluigFluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
|

Analytics Widget Settings.
|
| Card |
|---|
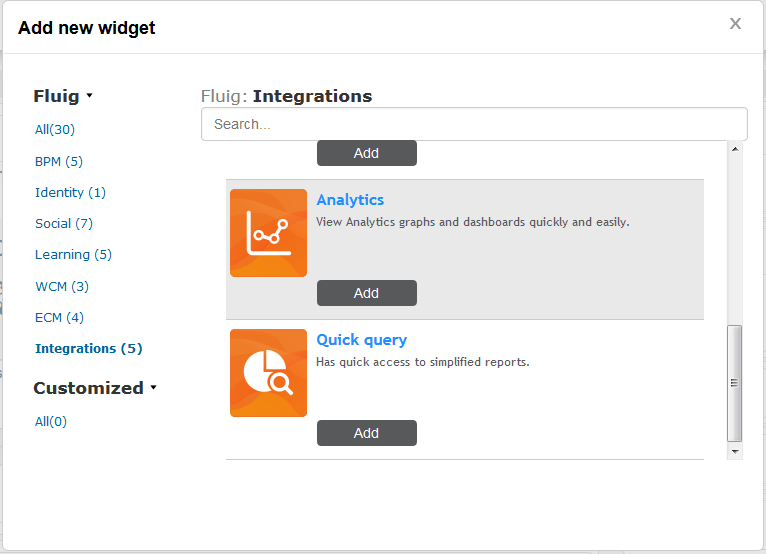
| On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add the Analytics widget that allows viewing charts and dashboards from Analytics more easily and quickly.

Analytics Widget Settings.
|
| Card |
|---|
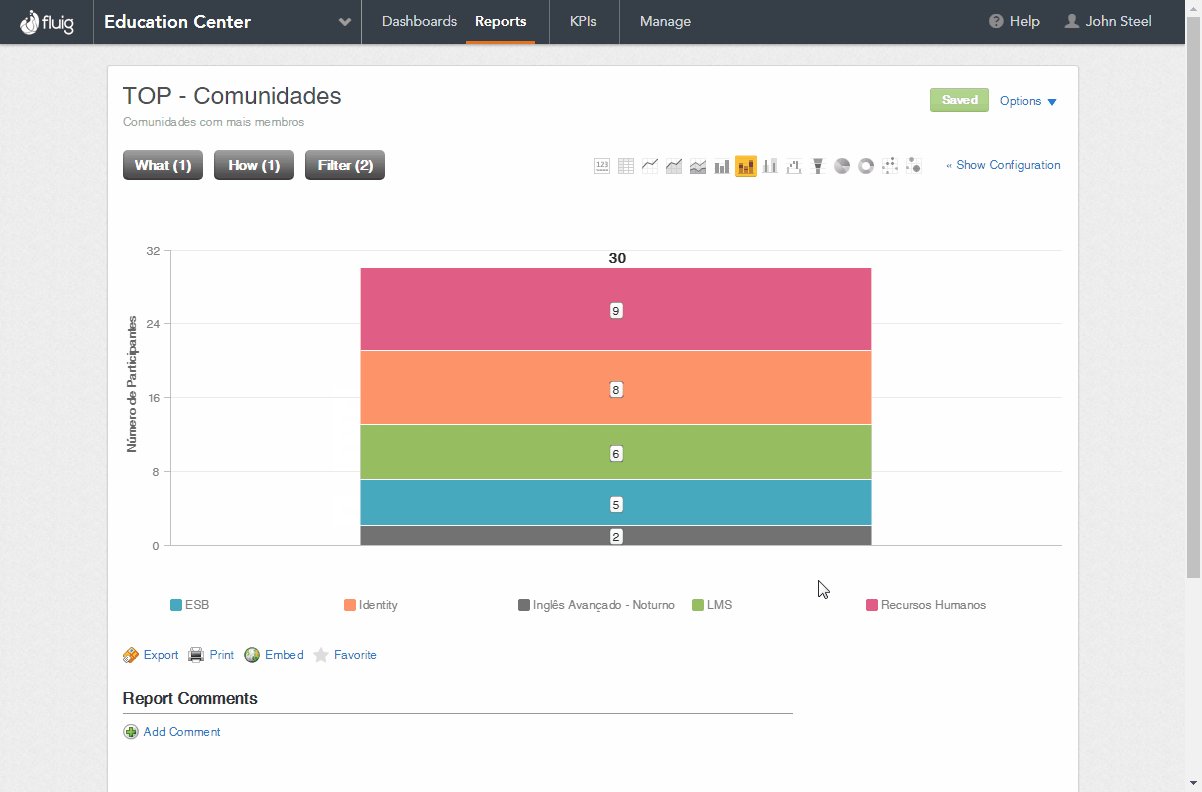
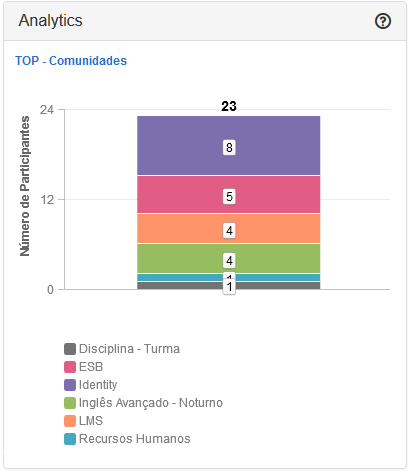
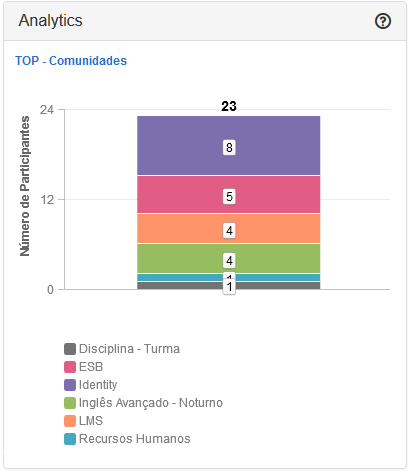
| After adding the widget to the page, setup data must be entered in order for the widget to display the graphics of the fluig Analytics or TOTVS Analytics project. Enter the desired name of the Analytics widget in the Title. In the example below, the report relates to the most accessed communities, which is why the widget title is “TOP - Communities”.
 Image Modified Image Modified
Analytics Widget Settings.
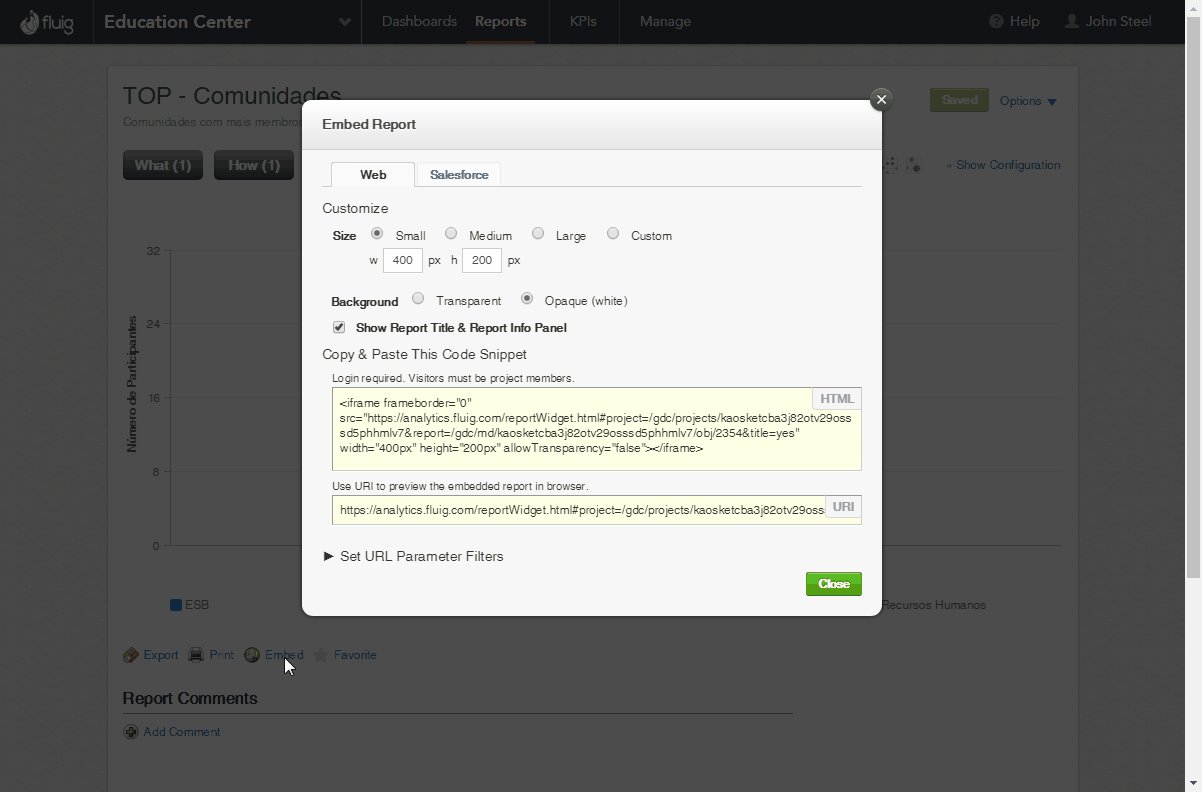
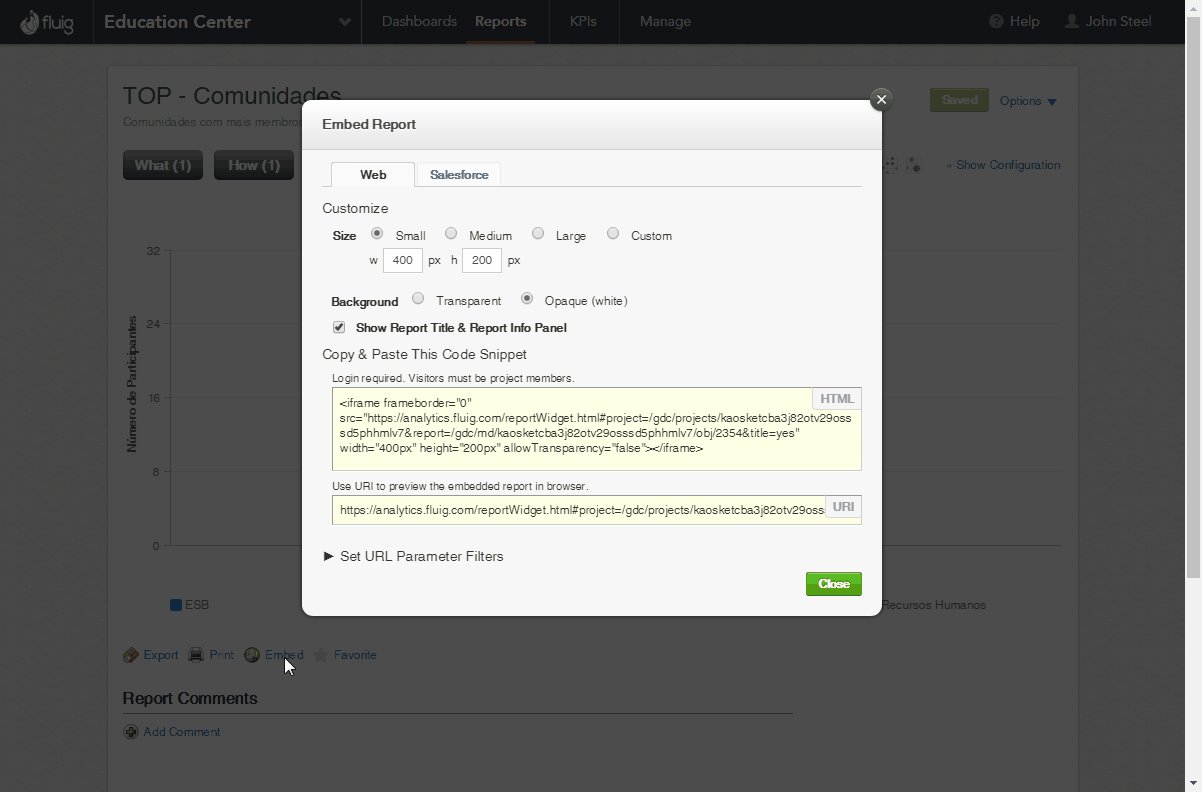
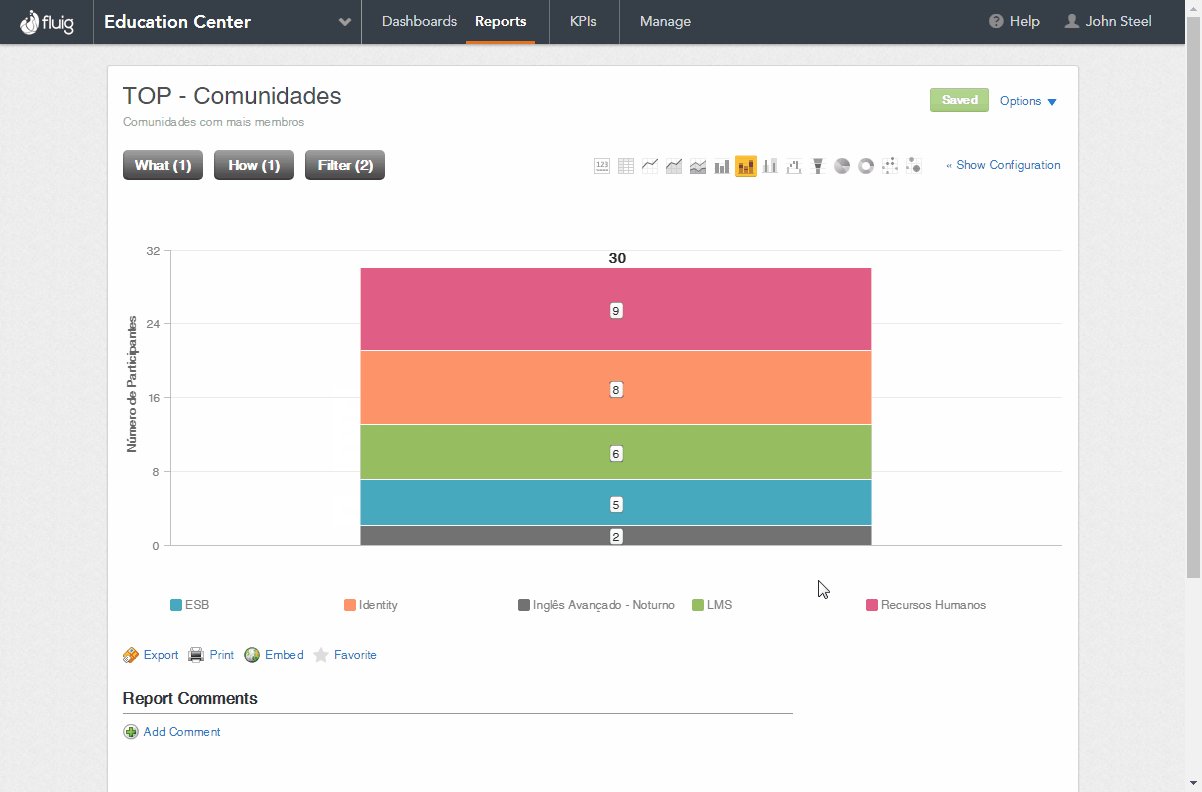
- The URL field refers to the report URI in Analytics. To obtain this information, access Analytics and browse to the graphic to be added to fluig. Click “Embed”, copy the URI field content and paste it on the URL field of the widget settings.
 Image Removed Image Removed
Analytics Widget Settings.-
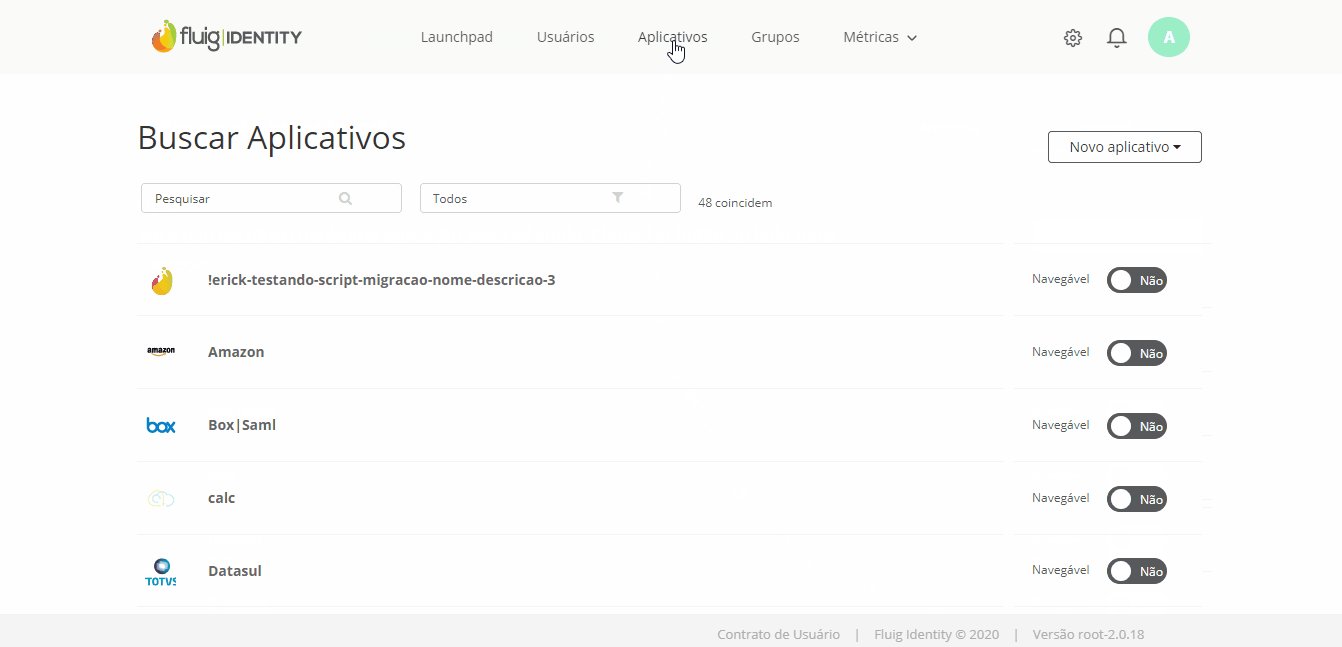
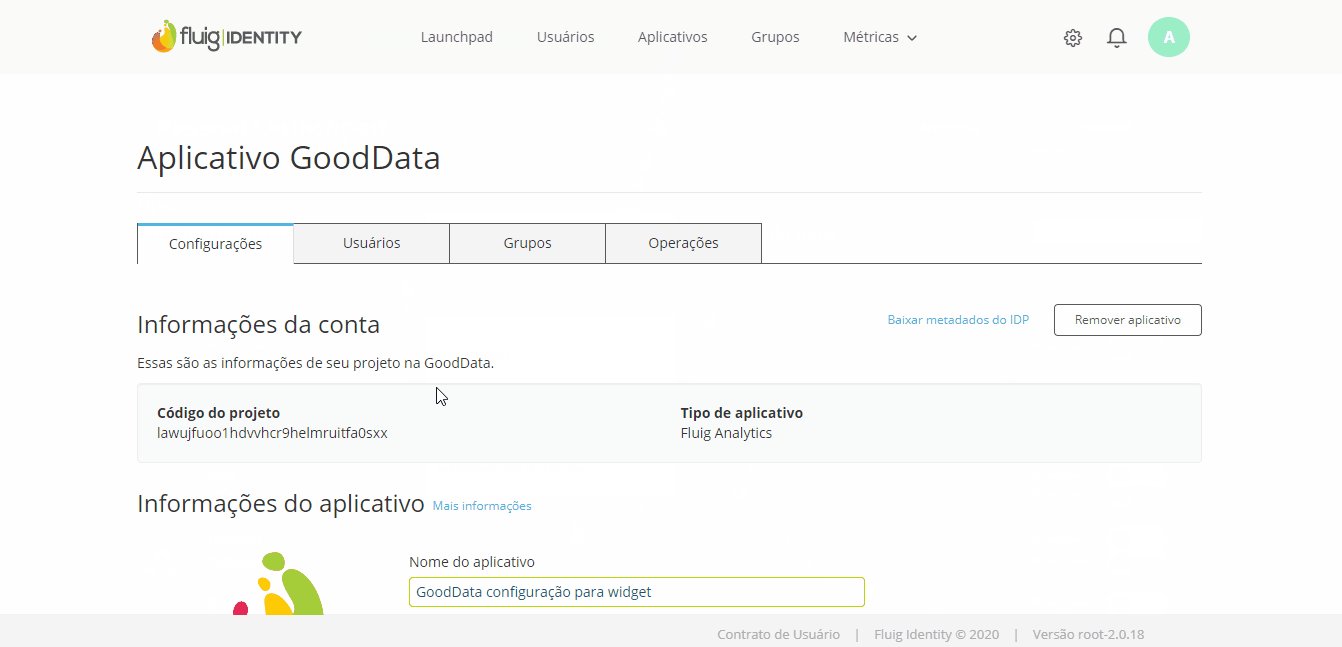
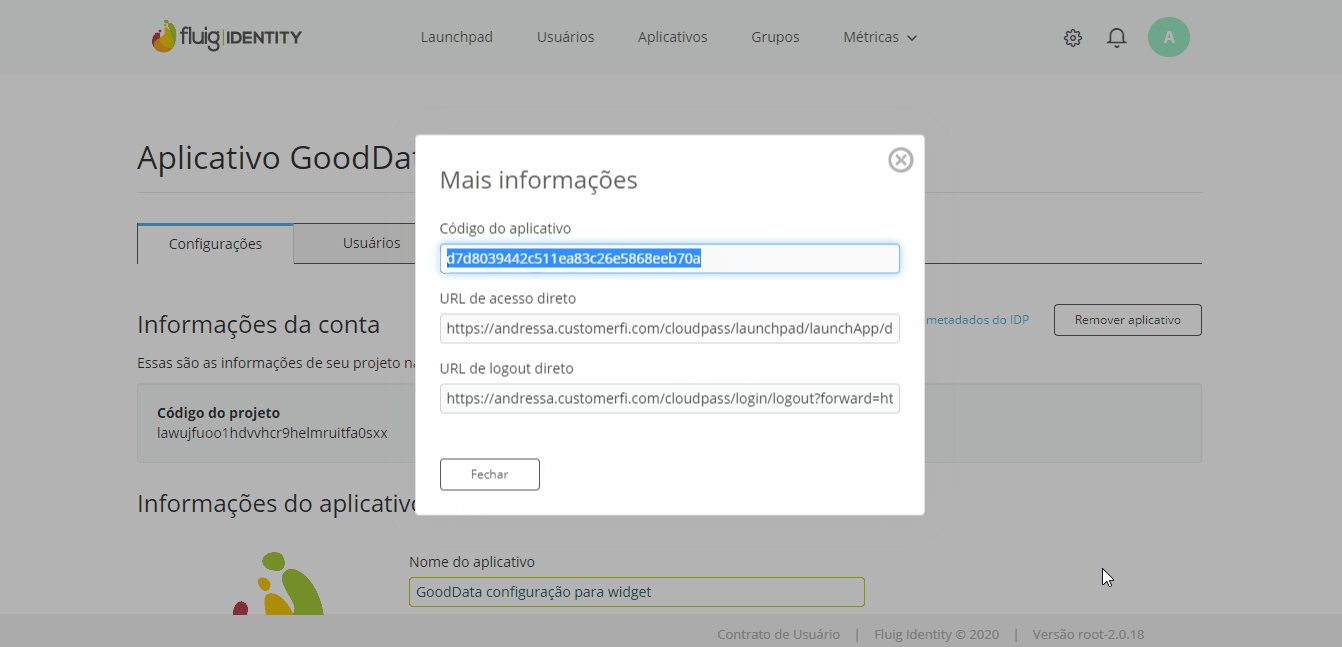
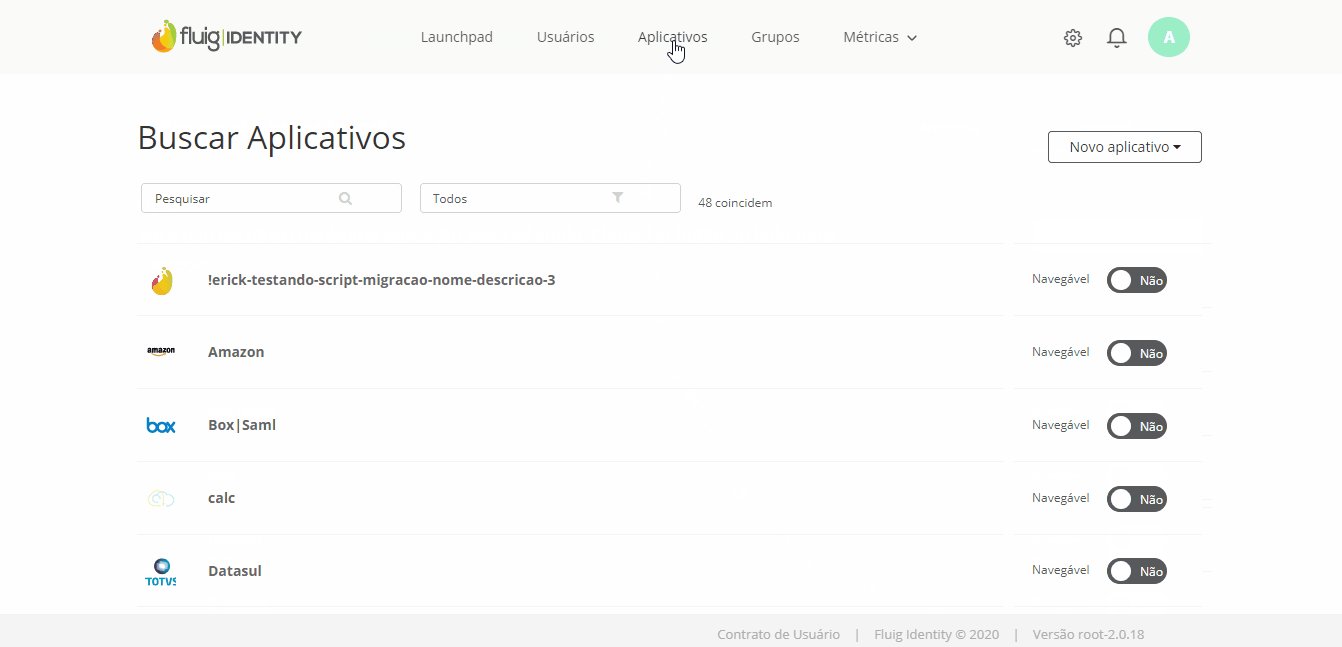
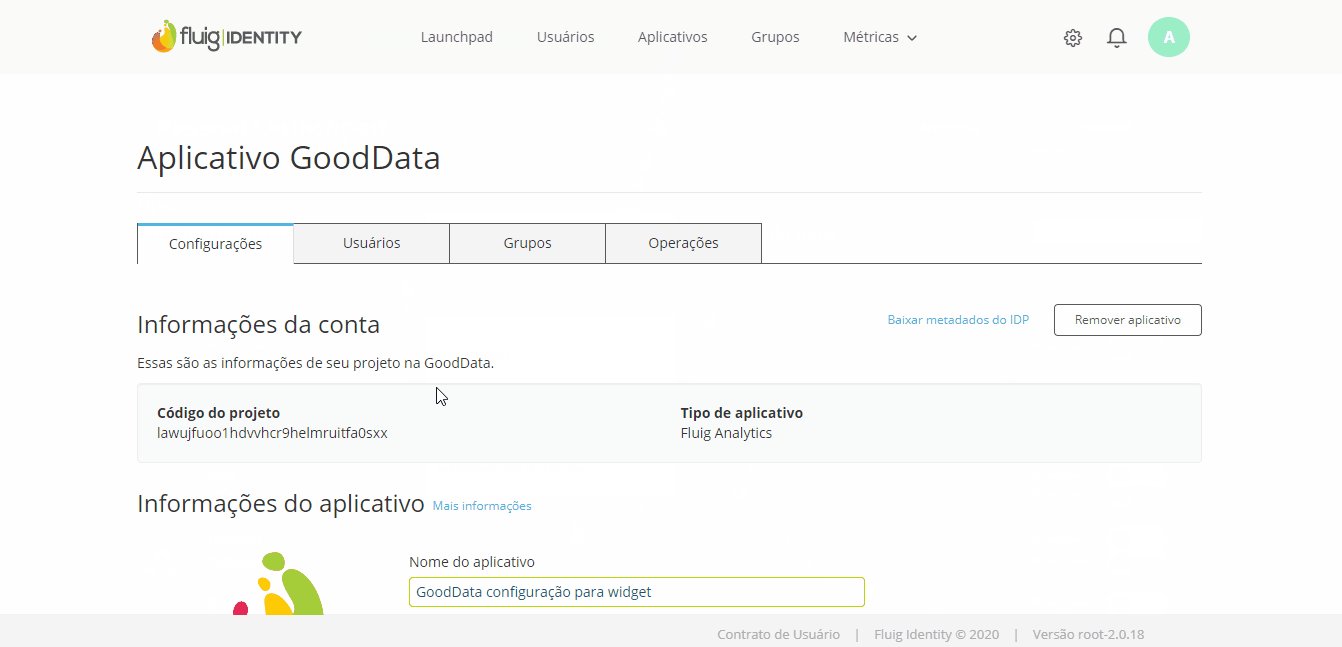
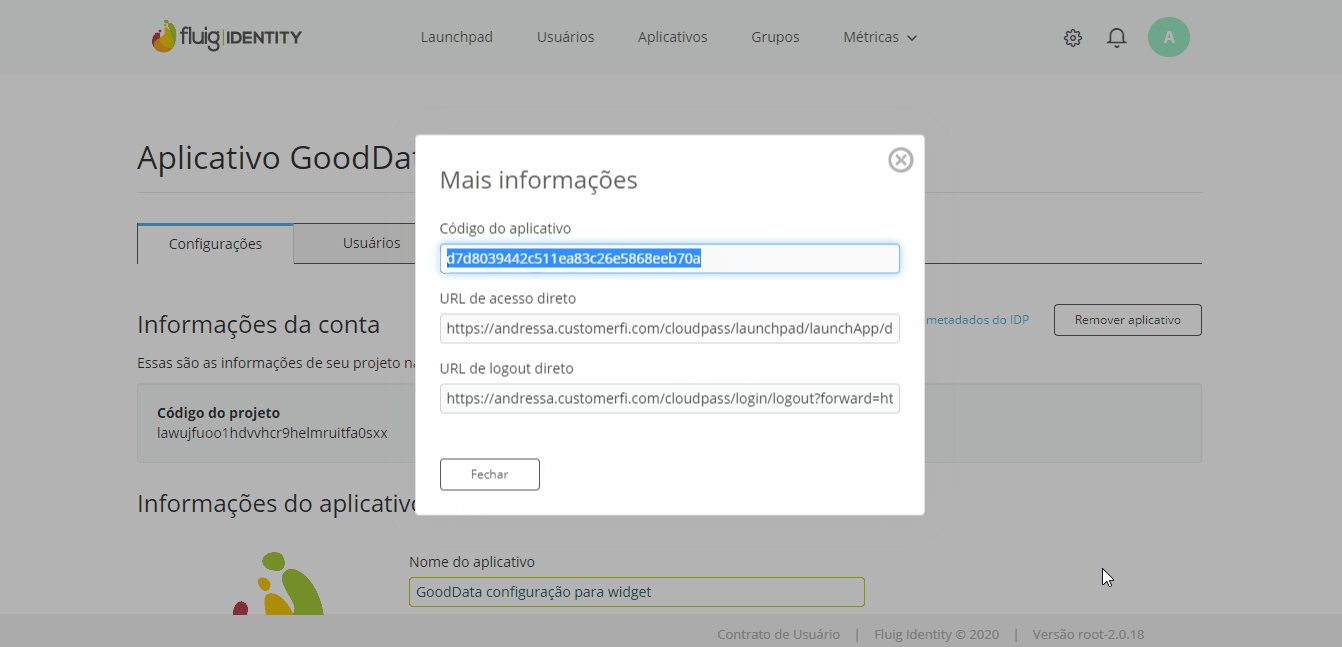
 Image AddedStep-by-step instructions Image AddedStep-by-step instructions - The application code must be obtained on fluig Identity. For such, open the properties of the GoodData application configured in Identity with the fluig/TOTVS Analytics project and click “More information”. A window will be shown with the application code. Copy and paste into the application Code field in the widget settings.
 Image Removed Image Removed
Analytics Widget Settings. |
| Card |
|---|
| - Next, click Save and post the widget editing on the page.

Analytics Widget Settings.
|
| Card |
|---|
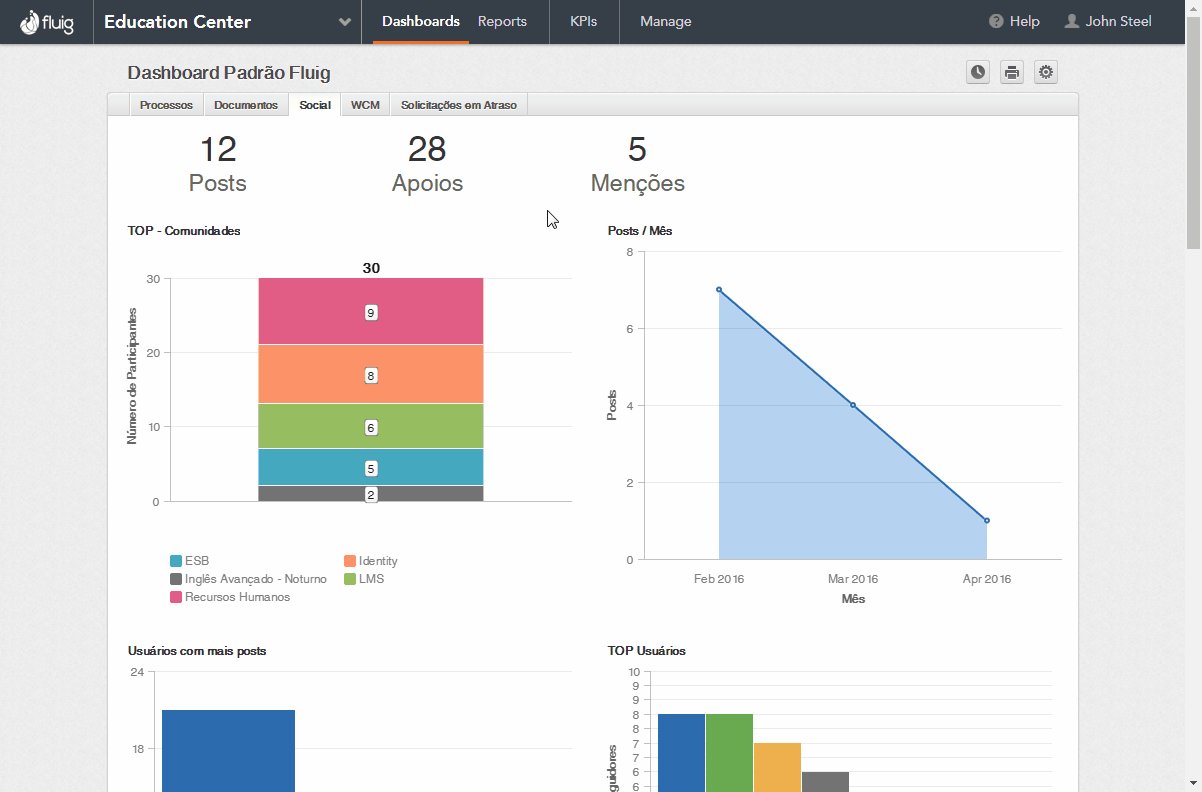
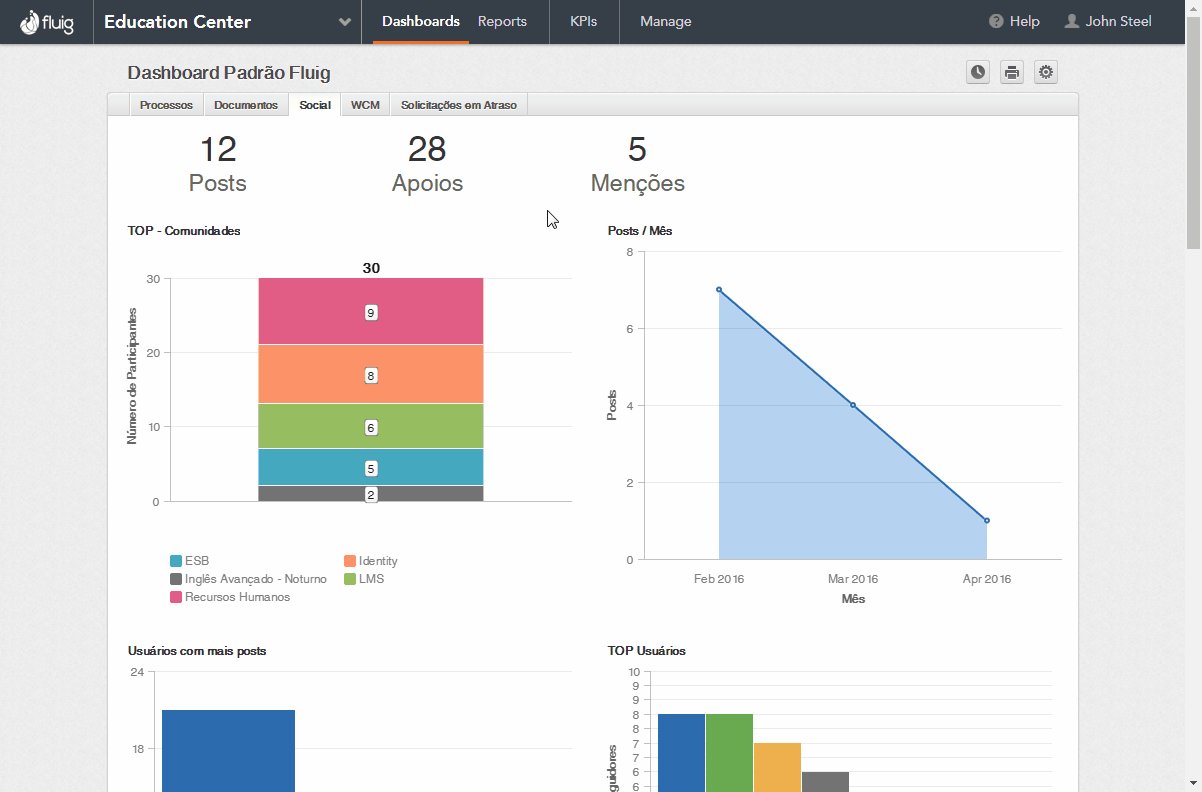
| - When viewing the page, the fluig Analytics chart will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.

|
|
...