Histórico da Página
...
| Portuguese | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Âncora |
O WebAgent é um serviço que permite ao Smartclient WebApp os mesmos acessos à estação de trabalho do SmartClient Desktop, dentre eles:
Consulte a lista dos navegadores homologados para o SmartClient WebApp.
Âncora |
O WebAgent irá trabalhar em conjunto com o SmartClient WebApp versão 9.0.0 ou superior. O Front-end do WebApp 9.0.0 foi reescrito utilizando o conceito de Web Components, trazendo melhorias significativas de performance, e uma experiência mais fluida no uso do nosso ERP a partir dos navegadores.
Âncora |
Os navegadores atuais possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso ao dispositivo. O WebAgent permite esses acessos de forma muito segura, utilizando os seguintes mecanismos:
Âncora |
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)Duas integrações dependem do uso da correta arquitetura do WebAgent:
O WebAgent para Linux e macOS será distribuido apenas na versão 64 bits. No caso do Windows ele será distribuido também na versão 32 bits. Mesmo utilizando o Windows 64 bits, pode ser necessária a instalação do WebAgent 32 bits para integração com ferramentas ainda nessa arquitetura, como:
Âncora |
Instalação (topo)Para o Administrador do SistemaPara disponibilizar a opção de download do WebAgent na tela de parâmetros do SmartClient WebApp é necessário configurar a origem dos instaladores. 1. Definindo o arquivo que conterá os instaladores para downloadO Administrador do Sistema deve alterar o arquivo AppServer.ini de seu ambiente, utilizando a tag [WebApp] e o parâmetro agentJsonUpdate, mais detalhes em sobre a configuração do WebApp, clique aqui. Neste exemplo utilizaremos o arquivo webagent.json para a configuração, porém o nome deste arquivo é de sua escolha.
2. Criando o arquivo webagent.jsonNo nosso exemplo, o Administrador do Sistema deve criar agora o arquivo webagent.json na mesma pasta do AppServer, este arquivo conterá os caminhos para download dos instaladores. Caso o arquivo .json esteja em outra pasta, inclusive com outro nome, crie esse arquivo na pasta correspondente, exemplo: agentJsonUpdate=/home/admin/file_config/installers.json Seguindo nosso exemplo, os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/ 🚨 Importante: No caso do Windows devem ser utilizadas barras duplas \\ para configuração do arquivo, pois a primeira barra é considerada um caracter de escape pelo formato .json, e não permitirá o download do instalador.
As Tags do arquivo webagent.json representam o Sistema Operacional e a Arquitetura do WebAgent a ser baixado, as opções são:
🚨 Após a configuração do arquivo webagent.json, deve-se reiniciar o/s AppServer/s de seu ambiente para que as configurações sejam iniciadas. Para o usuário do ERPApós a configuração acima, ao acessar a Tela de Parâmetros do WebApp, será exibida a tela para download, conforme exemplo abaixo: O instalador vai sugerir o Sistema Operacional, porém, caso use o Windows 64 bits, mas possua o Microsoft Office 32 bits, poderá instalar a versão 32 para garantir sua integração, veja mais informações aqui. Após o download basta clicar no arquivo de instalação, que irá prosseguir sem qualquer outra intervenção do usuário. Após a instalação o programa estará disponível no menu, como neste exemplo, utilizando o Windows 11. Iniciando a aplicação será exibido o ícone na bandeja em destaque abaixo, informando a porta para conexão com o WebAgent, no exemplo, a 21021.
Âncora |
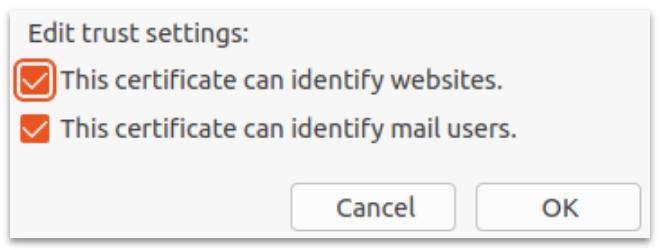
Registro do Certificado (SSL) para uso do WebAgent (topo)Como explicado no tópico Segurança, a conexão com o WebAgent é feita através de um protocolo seguro, o Websocket Secure (wss), para tanto é necessário registrar o TOTVS Certificate em seu sistema operacional. Para usuários WindowsEsse registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira abertura do WebAgent. 🚨 Importante: Na primeira execução do WebAgent, caso seja apresentada uma tela de confirmação para o registro do certificado, selecione a opção Sim. Para usuários Linux
Para usuários macOSPara detalhes acesse a documentação oficial da Apple aqui:
Âncora |
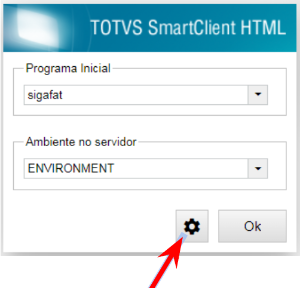
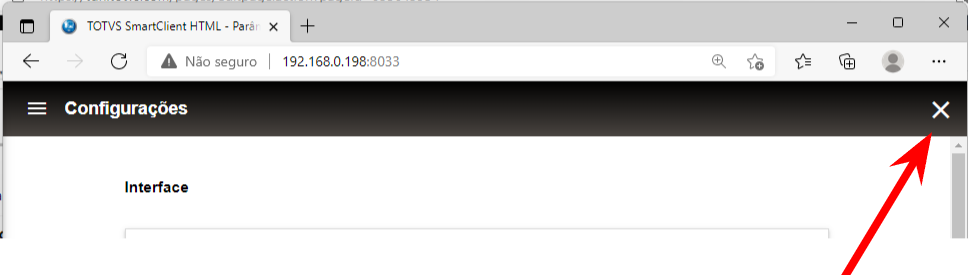
Para habilitar o uso do WebAgent pelo SmartClient WebApp, na Tela de Parâmetros, selecione o botão de configuração. Escolha a porta de inicialização do WebAgent (por padrão é a 21021). Na sequencia feche essa janela clicando no X na parte superior da janela de configuração. 🚨 Importante: A inicialização do WebAgent pode ser feita de duas formas: 1a - Conforme explicado na seção Instalação, ao iniciar o WebAgent via menu, ele ficará disponível nos ícones da bandeja. 2a - Caso o WebAgent não tenha sido iniciado, ao clicar no botão OK da Tela de Parâmetros, será solicitada autorização para abertura da aplicação, basta clicar no botão Abrir.
Âncora |
Em sua primeira liberação o WebAgent estará disponível para os Sistemas Operacionais:
Âncora |
Exemplos de uso (topo)Integração com o Microsoft Excel, mais informações clique aqui. (clique nas imagens para visualização full) Consumindo uma DLL via função ExeDllRun3: Executando uma aplicação nativa via função ShellExecute: Retornando as pastas e arquivos de um diretório através da função Directory: Recuperando a configuração da estação de trabalho através do Shift+F6. |