Histórico da Página
...
| Portuguese | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Âncora |
O WebAgent é um serviço que permite ao Smartclient WebApp os mesmos acessos à estação de trabalho do SmartClient Desktop, dentre eles:
Consulte a lista dos navegadores homologados para o SmartClient WebApp.
Âncora |
O WebAgent irá trabalhar em conjunto com o SmartClient WebApp versão 9.0.0 ou superior. O Front-end do WebApp 9.0.0 foi reescrito utilizando o conceito de Web Components, trazendo melhorias significativas de performance, e uma experiência mais fluida no uso do nosso ERP a partir dos navegadores.
Âncora |
Os navegadores atuais possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso ao dispositivo. O WebAgent permite esses acessos de forma muito segura, utilizando os seguintes mecanismos:
Âncora |
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)O WebAgent para Linux e macOS será distribuido apenas na versão 64 bits. No caso do Windows ele será distribuido também na versão 32 bits. Mesmo utilizando o Windows 64 bits, pode ser necessária a instalação do WebAgent 32 bits para integração com ferramentas ainda nessa arquitetura, como:
Âncora |
Instalação (topo)Para o Administrador do SistemaPara disponibilizar a opção de download do WebAgent na tela de parâmetros do SmartClient WebApp é necessário configurar a origem dos instaladores. 1. Definindo no appserver.ini o arquivo que conterá os instaladores para download🚨 No nosso exemplo utilizaremos o arquivo de configuração com o nome webagent.json, na mesma pasta do AppServer, mas tanto o nome do arquivo quanto o diretório são de sua escolha, ajuste então a configuração de acordo com sua necessidade, por exemplo: agentJsonUpdate=/home/admin/file_config/installers.json Para definir o caminho dos instaladores inclua o parâmetro agentJsonUpdatena seção [WebApp] em seu arquivo appserver.ini.
2. Criando o arquivo webagent.jsonSeguindo nosso exemplo, crie agora o arquivo webagent.json na mesma pasta do AppServer. Aqui os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/ 🚨 Importante: As Tags abaixo representam o Sistema Operacional e a Arquitetura do WebAgent, as opções são:
🚨 Após a configuração deve-se reiniciar o/s AppServer/s. Para o usuário do ERPAcessando a Tela de Parâmetros do WebApp, agora será exibida a tela para download dos instaladores: O instalador vai sugerir o Sistema Operacional, caso utilize o Windows 64 bits, mas possua o Microsoft Office 32 bits, poderá instalar o WebAgent 32 bits para garantir essa integração, mais detalhes aqui. Após o download basta clicar no arquivo de do arquivo, basta iniciar sua instalação, que irá prosseguir seguir sem qualquer outra intervenção do usuário. Após a instalação o programa estará O programa ficará disponível no menu, como neste exemplo , utilizando o o Windows 11. O SmartClient WebApp irá iniciar o WegAgent sempre que necessário a partir deste momento. Apenas para testes, você pode iniciar Iniciando a aplicação, será exibido o ícone na bandeja em destaque abaixo, informando a porta para conexão com o WebAgent, no exemplo, a 21021.
Âncora |
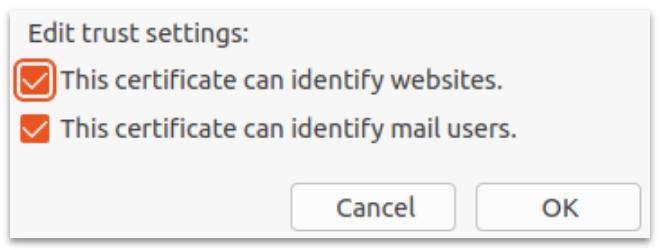
Registro do Certificado (SSL) para uso do WebAgent (topo)Como explicado no tópico Segurança, a conexão com o WebAgent é feita através de um protocolo seguro, o Para utilizar o Websocket Secure (wss) , para tanto é necessário registrar o TOTVS Certificate em seu sistema operacional. Para usuários WindowsEsse O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira abertura do WebAgent. 🚨 Importante: Para usuários Linux
Para usuários macOSPara mais detalhes acesse a documentação oficial da Apple aqui:
Âncora |
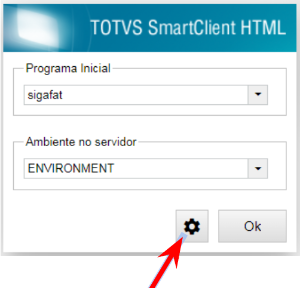
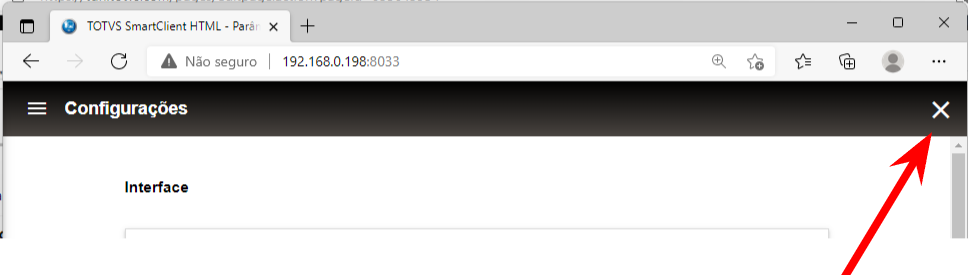
Para habilitar o uso do WebAgent pelo SmartClient WebApp, na Tela de Parâmetros, selecione o botão de configuração. Escolha a porta de inicialização do WebAgent (por padrão é a 21021). Na sequencia feche essa janela clicando no X na parte superior da janela de configuração. 🚨 Importante: A inicialização do WebAgent pode ser feita de duas formas: 1a - Conforme explicado na seção Instalação, ao iniciar o WebAgent via menu, ele ficará disponível nos ícones da bandeja. 2a - Caso o WebAgent não tenha sido iniciado, ao clicar no botão OK da Tela de Parâmetros, será solicitada autorização para abertura da aplicação, basta clicar no botão Abrir.
Âncora |
Em sua primeira liberação o WebAgent estará disponível para os Sistemas Operacionais:
Âncora |
Exemplos de uso (topo)Integração com o Microsoft Excel, mais informações clique aqui. (clique nas imagens para visualização full) Consumindo uma DLL via função ExeDllRun3: Executando uma aplicação nativa via função ShellExecute: Retornando as pastas e arquivos de um diretório através da função Directory: Recuperando a configuração da estação de trabalho através do Shift+F6. |