| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
The objective of this guide is to detail the configuration procedures of User Experience widgets on Fluig.
Quick Query

Requirements
- To have the user experiences configured.
- Provision of permission on fluig Identity.
- Quick access to system contents in typical queries;
- Agility for decision making;
- Single access screen for the user.
By navigating through the tabs below, follow the step-by-step guide to set up the ‘Quick Query’ widget on fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
|

Quick Query widget settings.
|
| Card |
|---|
|
Quick Query widget settings.
|
| Card |
|---|
|
When adding the widget, fluig detects the related ERP companies through fluig Identity. We will setup the widget to return a simplified report of orders per item from the ‘Matriz’. - Title: Pedidos por item - Quick query: PEDIDOS POR ITEM - Company: Matriz

Quick Query widget settings.
|
| Card |
|---|
|
- Next, click Save and post the widget editing on the page.

Quick Query widget settings.
|
| Card |
|---|
|
- When viewing the page, the quick query report will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.

Quick Query widget settings.
|
|
Analytics

Requirements
- fluig integrated with Identity
Analytics app configured
- Dynamic dashboards;
- Analysis data used where necessary;
- Shared access with user profiles;
- New views within minutes.
By navigating through the tabs below, follow the step-by-step guide for the setup of the ‘Analytics’ widget on Fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
|

Analytics Widget Settings.
|
| Card |
|---|
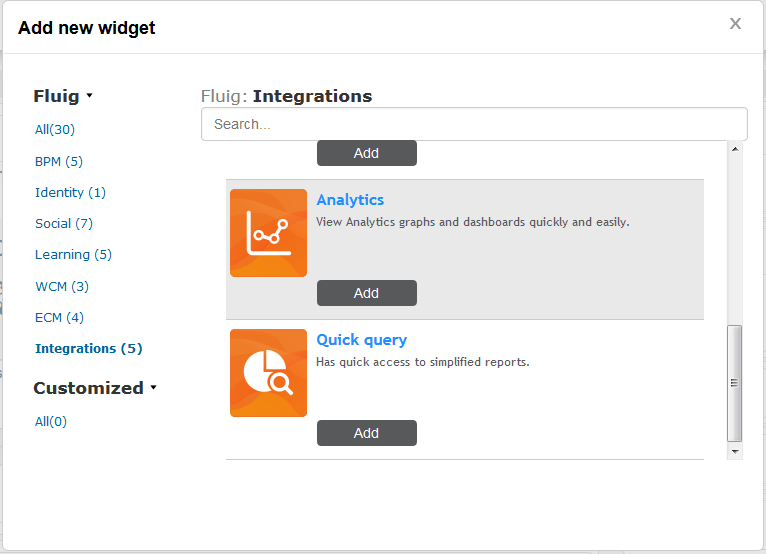
| On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add the Analytics widget that allows viewing charts and dashboards from Analytics more easily and quickly.

Analytics Widget Settings.
|
| Card |
|---|
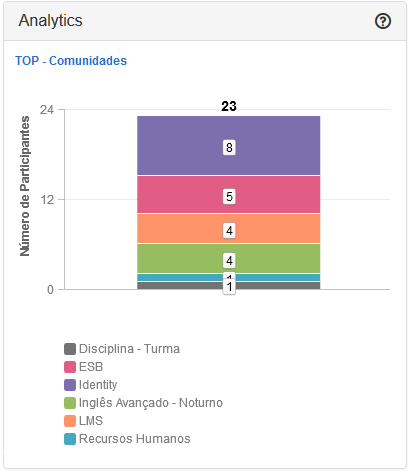
| After adding the widget to the page, setup data must be entered in order for the widget to display the graphics of the fluig Analytics or TOTVS Analytics project. Enter the desired name of the Analytics widget in the Title. In the example below, the report relates to the most accessed communities, which is why the widget title is “TOP - Communities”.

Analytics Widget Settings.
- The URL field refers to the report URI in Analytics. To obtain this information, access Analytics and browse to the graphic to be added to the platform. Click “Embed”, copy the URI field content and paste it on the URL field of the widget settings.
 Step-by-step instructions Step-by-step instructions - To do so, go to the Applications menu and filter by the GoodData apps. Go to the GoodData app properties configured in Identity with the Fluig/TOTVS Analytics project and click the More information option. A window will be shown with the application code. This code must be copied and pasted into the Application Code field in the widget settings.
 Step-by-step instructions Step-by-step instructions
|
| Card |
|---|
| - Next, click Save and post the widget editing on the page.

Analytics Widget Settings.
|
| Card |
|---|
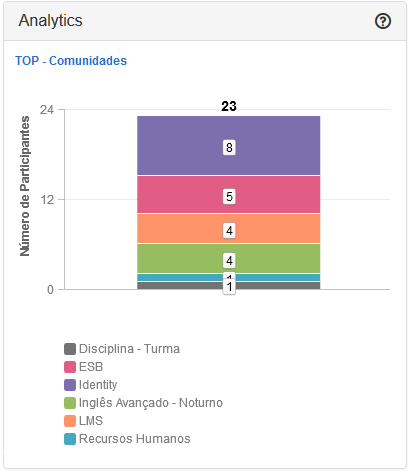
| - When viewing the page, the fluig Analytics chart will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.

|
|
Centralized access

Requirements
- To have the user experiences configured.
- Provision of permission on Identity.
- Enabled view of routines
- Access in local environments and in the cloud
- Creation of list of routines related to a context
By navigating through the tabs below, follow the step-by-step guide for the setup of the ‘Centralized Access’ widget on fluig.
...