| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true | style | none |
|---|
| exclude | .*ndice |
|---|
| style |
|---|
|
Objetivo
El objetivo de esta guía es detallar los procedimientos de configuración de las widgets de Experiencia de Uso en el Fluig.
Consulta Rápida
 Image Removed
Image Removed
Requisitos
- Poseer las experiencias de uso configuradas.
- Provisión del acceso autorizado en el Identity.
Beneficios
- Acceso rápido al contenido de los sistemas en consultas típicas
- Agilidad para la toma de acciones
- Una única pantalla de acceso para el usuario
Configuración del widget 'Consulta Rápida' en el Fluig
Siga, moviéndose en las pestañas a continuación, el paso a paso para configuración del widget de 'Consulta Rápida' en el Fluig.
Objective
The objective of this guide is to detail the configuration procedures of User Experience widgets on Fluig.
Quick Query
 Image Added
Image Added
Requirements
- To have the user experiences configured.
- Provision of permission on fluig Identity.
Benefits
- Quick access to system contents in typical queries;
- Agility for decision making;
- Single access screen for the user.
'Quick Query' widget settings on fluig
By navigating through the tabs below, follow the step-by-step guide to set up the ‘Quick Query’ widget on fluig.
...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 | Step 1 |
|---|
|
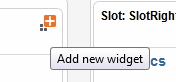
 Image Added Image Added
 Image Removed Image Removed
Figura 1 - Configuración Widget de consulta rápida. Quick Query widget settings.
|
| Card |
|---|
|
Quick Query widget settings En la pantalla de adición de widgets, el filtro integración filtra las widgets relacionadas con la experiencias de uso. En este ejemplo adicionaremos a widget de Consulta Rápida que permite tener acceso rápido a los informes simplificados.  Image RemovedFigura 2 - Configuración Widget de consulta rápida Image RemovedFigura 2 - Configuración Widget de consulta rápida.
|
| Card |
|---|
|
When adding the widget, fluig detects the related ERP companies through fluig Identity. We will setup the widget to return a simplified report of orders per item from the ‘Matriz’. - Title: Pedidos por item - Quick query: PEDIDOS POR ITEM - Company: Matriz
 Image Added Image Added
Quick Query widget settings Configuraremos el widget para devolver un informe simplificado de pedidos por ítem de la empresa 'Matriz'. - Título: Pedidos por Ítem - Consulta Rápida: PEDIDOS POR ÍTEM - Empresa: Matriz
 Image Removed Image Removed
Figura 3 - Configuración Widget de consulta rápida.
|
| Card |
|---|
|
- Next, click Save and post the widget editing on the page.
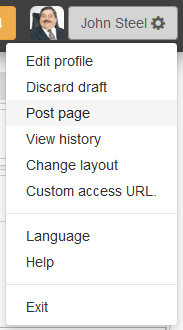
 Image Added Image Added
Quick Query widget settings - En la secuencia, haga clic en guardar y publique la edición de widget hecha en la página.
 Image Removed Image Removed
Figura 4 - Configuración Widget de consulta rápida.
|
| Card |
|---|
| - Al visualizar la página el informe de la consulta rápida se exhibirá.
 Image Removed Image Removed
Figura 5 - Configuración Widget de consulta rápida.
|
- When viewing the page, the quick query report will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.
 Image Added Image Added
Quick Query widget settings. |
|
Analytics

Requisitos
- Fluig integrado con el identity
App de Analytics configurado
Beneficios
- Dashboards dinámicos
- Datos de análisis utilizados donde son necesarios
- Acceso compartido con perfiles de usuarios
- Nuevas visiones en minutos
Configuración del widget 'Analytics' en el Fluig
Siga, moviéndose en las pestañas a seguir, el paso a paso para la configuración del widget de 'Analytics' en el Fluig.
Requirements
- fluig integrated with Identity
Analytics app configured
Benefits
- Dynamic dashboards;
- Analysis data used where necessary;
- Shared access with user profiles;
- New views within minutes.
'Analytics' widget settings on Fluig
By navigating through the tabs below, follow the step-by-step guide for the setup of the ‘Analytics’ widget on Fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history |
|---|
| false | effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
|  Image Removed Image Removed
Figura 6 - Configuración Widget Analytics. | |
 Image Added Image Added
Analytics Widget Settings.
|
| Card |
|---|
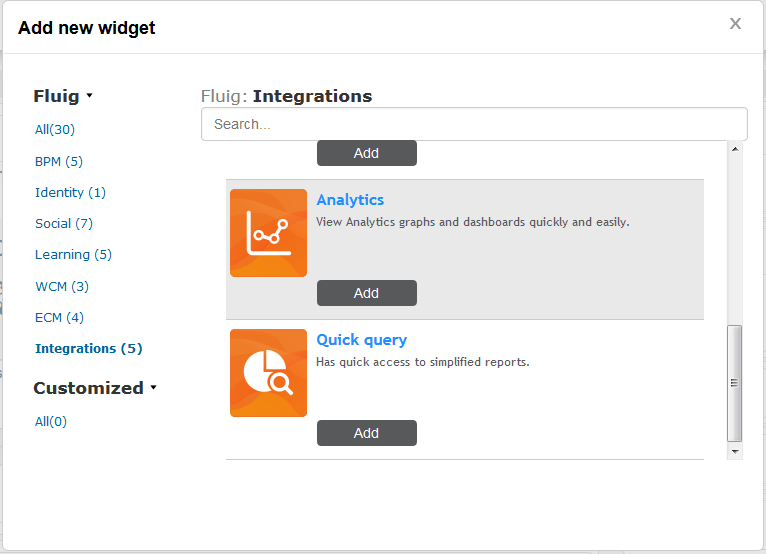
| On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add the Analytics widget that allows viewing charts and dashboards from Analytics more easily and quickly.
 Image Added Image Added
Analytics Widget Settings En la pantalla de adición de widgets, el filtro integración filtra las widgets relacionadas con la experiencias de uso. En este ejemplo adicionaremos a widget Analytics que permite visualizar gráficos y dashboards del Analytics de forma fácil y rápida.  Image Removed Image RemovedFigura 7 - Configuración Widget Analytics.
|
| Card |
|---|
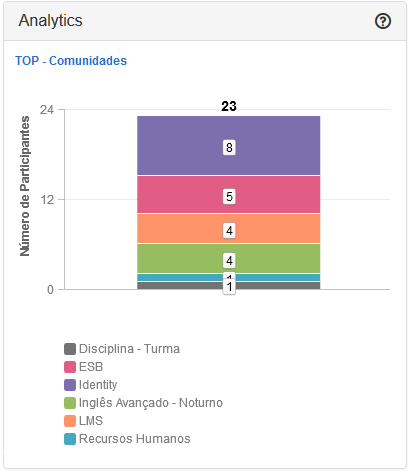
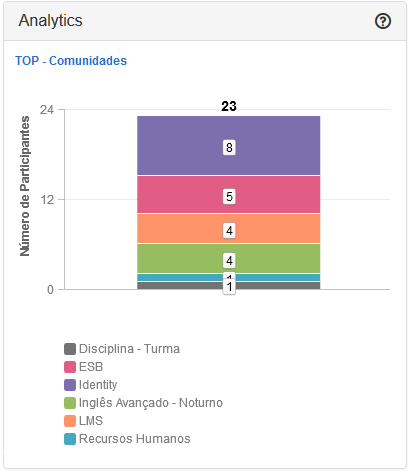
| After adding the widget to the page, setup data must be entered in order for the widget to display the graphics of the fluig Analytics or TOTVS Analytics project. Enter the desired name of the Analytics widget in the Title. In the example below, the report relates to the most accessed communities, which is why the widget title is “TOP - Communities”.
 Image Added Image Added
Analytics Widget Settings.
- The URL field refers to the report URI in Analytics. To obtain this information, access Analytics and browse to the graphic to be added to the platform. Click “Embed”, copy the URI field content and paste it on the URL field of the widget settings.
 Image AddedStep-by-step instructions Image AddedStep-by-step instructions - To do so, go to the Applications menu and filter by the GoodData apps. Go to the GoodData app properties configured in Identity with the Fluig/TOTVS Analytics project and click the More information option. A window will be shown with the application code. This code must be copied and pasted into the Application Code field in the widget settings.
 Image AddedStep-by-step instructions Image AddedStep-by-step instructions
Al adicionar el widget el Fluig detecta las empresas del ERP vinculadas a través del Fluig Identity. Informaremos el título de la widget como ‘TOP - Comunidades’ y después configuración se exhibirá el gráfico de análisis de las comunidades más accedidas por la empresa en el Fluig. En esta widget es necesario configurar los campos, Título, URL, Aplicación, Altura y Ancho.
 Image Removed Image Removed
Figura 8 - Configuración Widget Analytics. - La URL se refiere a URL Embeded del gráfico en el Analytics que se desea visualizar en el Fluig. Está URL se obtiene al acceder el Analytics. En el gráfico que se desea visualizar, haga clic en "Embed" en la parte inferior del gráfico:
 Image Removed Image Removed
Figura 9 - Configuración Widget Analytics. - Enseguida copie el fragmento de la URL del gráfico Analytics para informar en el campo URL de la widget en el Fluig.
 Image Removed Image Removed
Figura 10 - Configuración Widget Analytics. |
| Card |
|---|
| - Next, click Save and post the widget editing on the page.
 Image Added Image Added
Analytics Widget Settings - En la secuencia, haga clic en guardar y publique la edición de widget hecha en la página.
 Image Removed Image Removed
Figura 11 - Configuración Widget Analytics.
|
| Card |
|---|
| - Al visualizar la página el gráfico del Fluig analytics se exhibirá.
|
Acceso Centralizado
 Image Removed
Image Removed
Requisitos
- Poseer las experiencias de uso configuradas.
- Provisión del acceso autorizado en el Identity.
Beneficios
- Visión de rutinas puestas a disposición
- Acceso en ambientes locales y en la nube
- Creación de listas de rutinas conectadas a un contexto
Configuración del widget 'Acceso Centralizado' en el Fluig
Siga, moviéndose en las pestañas a continuación, el paso a paso para configuración del widget de 'Consulta Rápida' en el Fluig.
- When viewing the page, the fluig Analytics chart will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.
 Image Added Image Added
|
|
Centralized access
 Image Added
Image Added
Requirements
- To have the user experiences configured.
- Provision of permission on Identity.
Benefits
- Enabled view of routines
- Access in local environments and in the cloud
- Creation of list of routines related to a context
‘Centralized access' widget settings on TOTVS Fluig
By navigating through the tabs below, follow the step-by-step guide for the setup of the ‘Centralized Access’ widget on fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 | Step 1 |
|---|
|
 Image Added Image Added
 Image Removed Image Removed
Figura 13 - Configuración Widget de acceso centralizado. Centralized Access Widget Settings
|
| Card |
|---|
|
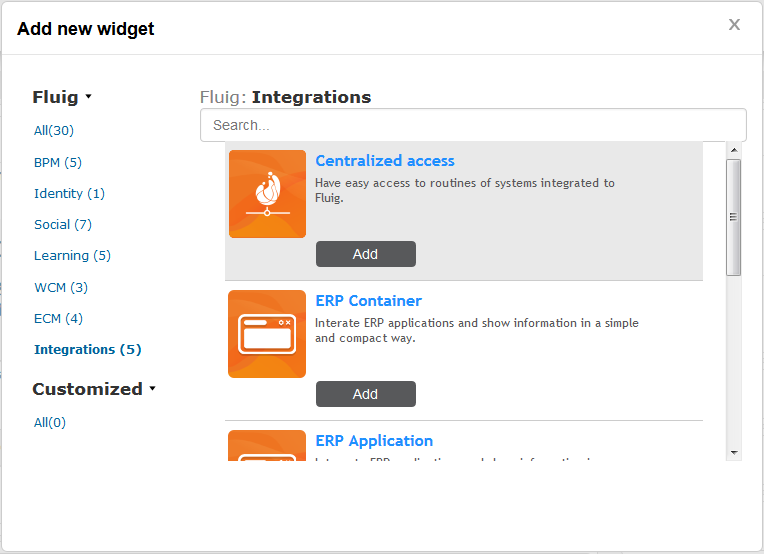
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add a Centralized access widget that allows easy access to fluig-integrated system routines.
 Image Added Image Added
Centralized Access Widget Settings En la pantalla de adición de widgets, el filtro integración filtra las widgets relacionadas con la experiencias de uso. En este ejemplo adicionaremos la widget de Acceso Centralizado que permite tener acceso fácil a las rutinas de sistemas integrados al Fluig.  Image Removed Image RemovedFigura 14 - Configuración Widget de acceso centralizado.
|
| Card |
|---|
|
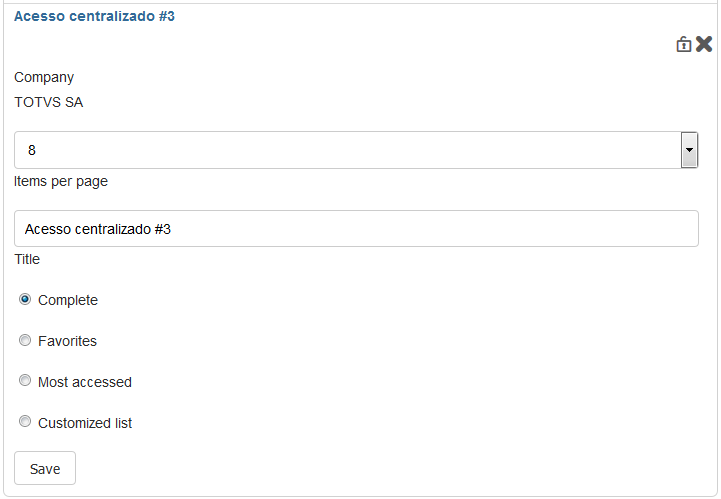
When adding the widget, fluig detects the related ERP companies through fluig Identity. We will configure the title of the widget as 'Routines' and we will display the 'complete' menu configured in ERP. - The following types of menu can be configured for centralized access: Complete, Favorites, Most accessed and Custom List.
 Image Added Image Added
Centralized Access Widget settings.
The following behaviors are created for each type: - Full: displays all user Menu routines in the selected company.
- Favorites: displays all user Menu routines in the company selected that were marked as favorites.
- Most accessed: displays the routines sorted from most accessed to least accessed.
- Custom list: allows the page administrator to select from a list the routines that will be displayed to users
Al adicionar el widget el Fluig detecta las empresas del ERP vinculadas a través del Fluig Identity. configuraremos el título de la widget como ‘Rutinas’ y exhibiremos el menú 'completo' configurado en el ERP. - Es posible configurar para acceso centralizado los siguientes tipos de menú: Completo, Favoritos, Más accedidos y Lista Personalizada.
 Image Removed Image Removed
Figura 15 - Configuración Widget de acceso centralizado.
|
| Card |
|---|
|
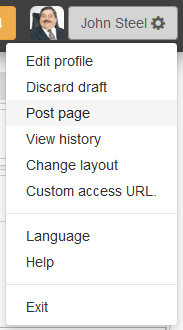
- Next, click Save and post the widget editing on the page.
 Image Added Image Added
Centralized Access Widget settings - En la secuencia, haga clic en guardar y publique la edición de widget hecha en la página.
 Image Removed Image Removed
Figura 16 - Configuración Widget de acceso centralizado.
|
| Card |
|---|
|
- When viewing the page, the menu will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner
- Al visualizar la página se exhibirá el menú.

Figura 17 - Configuración Widget de acceso centralizado. |
|
...
Centralized Access Widget settings.
|
|