| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true | style | none |
|---|
| exclude | .*ndice |
|---|
| style |
|---|
|
Objective
The objective of this guide is to detail the configuration procedures of User experience Experience widgets on on Fluig.
Quick Query
 Image Removed
Image Removed Image Added
Image Added
Requirements
- To have the user experiences configured.
- Provision of permission on fluig Identity.
...
Benefits
- Quick access to system contents in typical queries;
- Agility for decision making;
- Single access screen for the user.
...
...
'Quick Query'
...
widget
...
settings on fluig
By Follow, by navigating through the tabs below, follow the step-by-step guide for to set up the configuration of ‘Quick Query’ widget on Fluigfluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history |
|---|
| false | effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
| |
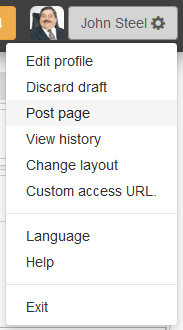
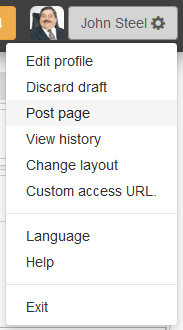
 Image Removed Image Removed
 Image Added Image Added
Figure 1 - Configuration of the Quick Query widget. Quick Query widget settings.
|
| Card |
|---|
|
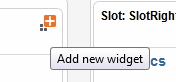
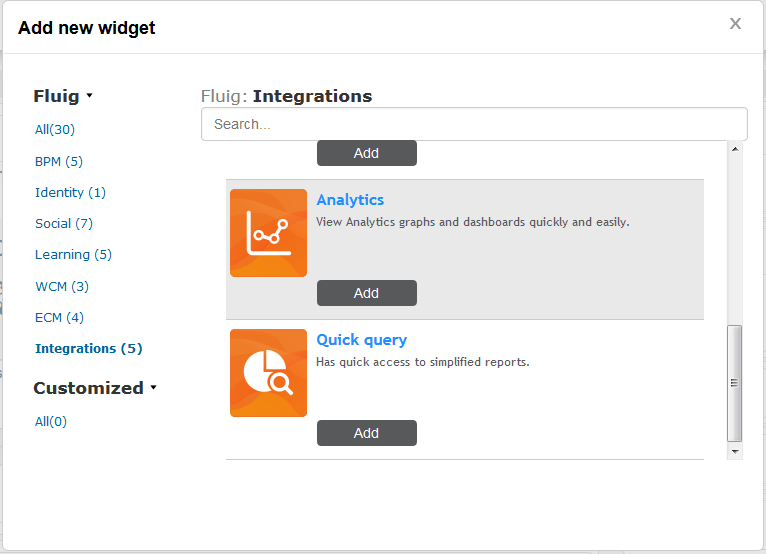
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add a Quick Query widget that allows rapid access to simplified reports. Image Removed Image Removed
 Image Added Image Added
Quick Query widget settings.Figure 2 - Configuration of the Quick Query widget
|
| Card |
|---|
| |
When adding the the widget Fluig , fluig detects the related ERP companies related through Fluig fluig Identity. We will configure the setup the widget to to return a simplified report of orders per item from a company called 'Head Office'the ‘Matriz’. - Title: Orders per Pedidos por item - Quick query: ORDERS PER PEDIDOS POR ITEM - Company: Head Office Matriz

Figure 3 - Configuration of the Quick Query widgetQuick Query widget settings.
|
| Card |
|---|
|
- Next, click Save and post the widget editing on the page.
 Image Removed Image Removed
 Image Added Image Added
Quick Query widget settingsFigure 4 - Configuration of the Quick Query widget.
|
| Card |
|---|
|
- When viewing the page, the quick query report will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.

Figure 5 - Configuration of the Quick Query widget. |
|
Quick Query widget settings.
|
|
Analytics

Requirements
- Fluig fluig integrated with Identity
Analytics app configured
...
Benefits
- Dynamic dashboards;
- Analysis data used where necessary;
- Shared access with user profiles;
- New views within minutes.
...
...
'Analytics'
...
widget
...
settings on Fluig
Follow, by By navigating through the tabs below, follow the step-by-step guide for the configuration setup of the Analytics ‘Analytics’ widget on Fluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
| |  Image Removed Image Removed
Figure 6 - Configuration of the Analytics widget.
 Image Added Image Added
Analytics Widget Settings.
|
| Card |
|---|
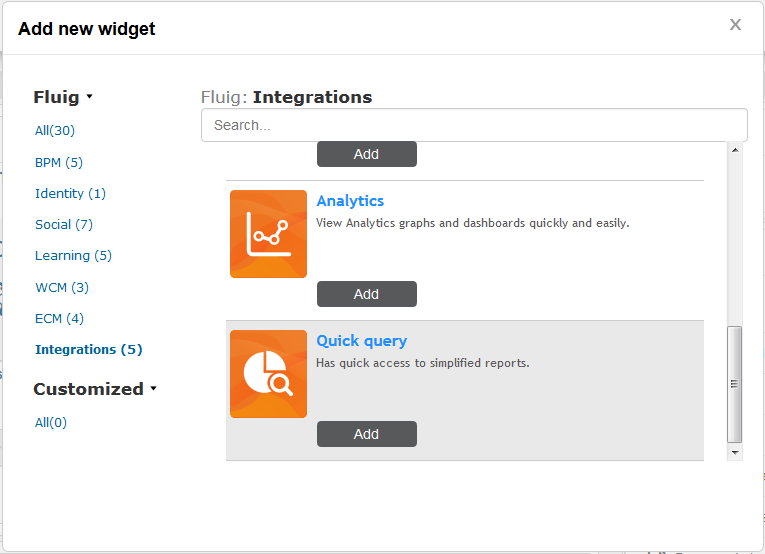
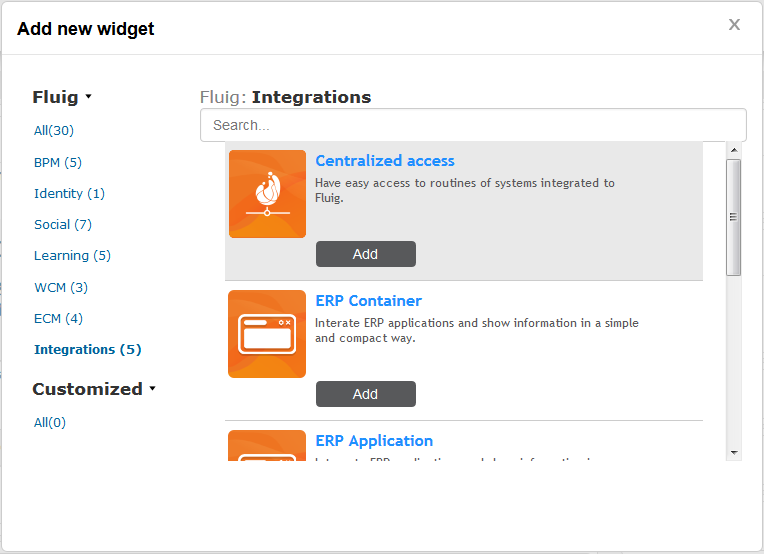
| On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add the the Analytics widget that allows to view graphics and dashboards from Analytics more viewing charts and dashboards from Analytics more easily and quickly. Image Removed Image Removed
 Image Added Image Added
Analytics Widget SettingsFigure 7 - Configuration of the Analytics widget.
|
| Card |
|---|
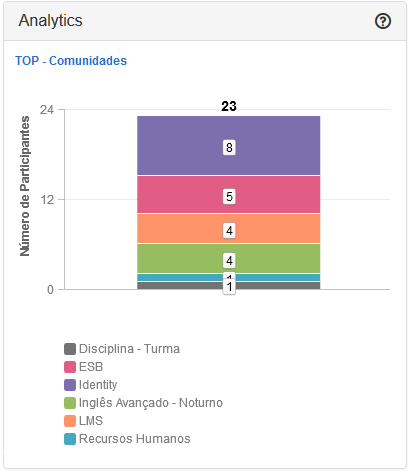
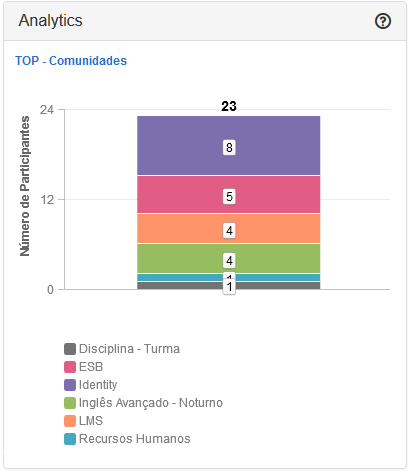
| After adding the widget to the page, setup data must be entered in order for the widget to display the graphics of the fluig Analytics or TOTVS Analytics project. Enter the desired name of the Analytics widget in the Title. In the example below, the report relates to the most accessed communities, which is why the widget title is “TOP - Communities”.
 Image Added Image Added
Analytics Widget Settings.
- The URL field refers to the report URI in Analytics. To obtain this information, access Analytics and browse to the graphic to be added to the platform. Click “Embed”, copy the URI field content and paste it on the URL field of the widget settings.
 Image AddedStep-by-step instructions Image AddedStep-by-step instructions - To do so, go to the Applications menu and filter by the GoodData apps. Go to the GoodData app properties configured in Identity with the Fluig/TOTVS Analytics project and click the More information option. A window will be shown with the application code. This code must be copied and pasted into the Application Code field in the widget settings.
 Image AddedStep-by-step instructions Image AddedStep-by-step instructions
When adding the widget Fluig detects the ERP companies related through Fluig Identity. We will inform the title of the widget as 'TOP - Communities' and, after configuration, the analysis graph of the most accessed communities by the company on Fluig will be displayed. For this widget, it is necessary to configure the fields, title, URL, application, height and width.
 Image Removed Image Removed
Figure 8 - Configuration of the Analytics widget. - The URL refers to the Embedded URL of the graph on the Analytics to be viewed on Fluig. This URL is obtained when accessing Analytics. In the graph to be viewed, click on "Embed" at the bottom of the graph:
 Image Removed Image Removed
Figure 9 - Configuration of the Analytics widget. - Next, copy the URL segment for the Analytics graph to enter it on the URL field of the widget on Fluig.
 Image Removed Image Removed
Figure 10 - Configuration of the Analytics widget. |
| Card |
|---|
| - Next, click Save and post the widget editing on the page.
 Image Removed Image Removed
 Image Added Image Added
Analytics Widget SettingsFigure 11 - Configuration of the Analytics widget.
|
| Card |
|---|
| | - When viewing the page, the Fluig fluig Analytics graph chart will be displayed.
|
|
...
- If necessary, access the widget help feature through the question mark icon in the upper right corner.
 Image Added Image Added
|
|
Centralized access

Requirements
- To have the user experiences configured.
- Provision of permission on Identity.
Benefits
- Enabled view of routines
- Access in local environments and in the cloud
- Creation of list of routine lists routines related to a context
...
‘Centralized access'
...
widget settings on TOTVS Fluig
Follow, by By navigating through the tabs below, follow the step-by-step guide for the configuration of ‘Quick Query’ setup of the ‘Centralized Access’ widget on Fluigfluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Step 1 |
|---|
| |
 Image Removed Image Removed
Figure 13 - Configuration of the Centralized access widget.
 Image Added Image Added
Centralized Access Widget Settings
|
| Card |
|---|
|
On the screen to add widgets, the integration filter sorts out widgets related to user experiences. In this example, we will add a Centralized access widget that allows easy access to fluig-integrated system routines integrated to Fluig. Image Removed Image Removed
 Image Added Image Added
Centralized Access Widget SettingsFigure 14 - Configuration of the Centralized access widget.
|
| Card |
|---|
|
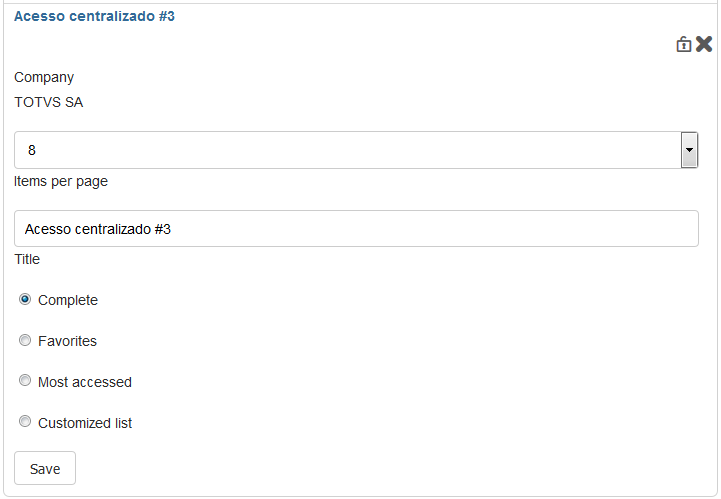
When adding the the widget, Fluig fluig detects the related ERP companies related through Fluig fluig Identity. We will configure the title of the widget as 'Routines' and we will display the 'complete' menu configured in ERP. - The following types of menu can be configured for centralized access: Complete, Favorites, Most accessed and Custom List.
 Image Removed Image Removed
Figure 15 - Configuration of the Centralized access widget.
 Image Added Image Added
Centralized Access Widget settings.
The following behaviors are created for each type: - Full: displays all user Menu routines in the selected company.
- Favorites: displays all user Menu routines in the company selected that were marked as favorites.
- Most accessed: displays the routines sorted from most accessed to least accessed.
- Custom list: allows the page administrator to select from a list the routines that will be displayed to users
|
| Card |
|---|
| |
- Next, click Save and post the widget editing on the page.
 Image Removed Image Removed
 Image Added Image Added
Centralized Access Widget settingsFigure 16 - Configuration of the Centralized access widget.
|
| Card |
|---|
| |
- When viewing the page, the menu will be displayed.
- If necessary, access the widget help feature through the question mark icon in the upper right corner.

Figure 17 - Configuration of the Centralized access widget. |
|
...
Centralized Access Widget settings.
|
|