Histórico da Página
| Âncora | ||||
|---|---|---|---|---|
|
| Composition Setup |
|---|
import.css=/download/attachments/6062824/tecnologia.css |
| Pagetitle | ||||
|---|---|---|---|---|
|
| Nota | ||
|---|---|---|
| ||
📢 A liberação do WebAgent e da nova versão do SmartClient WebApp (9.0.0), que irão trabalhar em conjunto, está prevista para o final do 1o Semestre de 2022. | ||
| ||
📢 Assista esse episódio do Explica aí pra Gente! para conhecer mais sobre a configuração e utilização do WebAgent. |
O que é o WebAgent
Pensado pra ser seguro
Vantagens no uso
WebApp - WebAgent
- As vantagens
do WebAgent em conjunto com o WebApp
A evolução do WebApp
Segurança
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent
Instalação (Camada Server e Client)
Registro do Certificado (SSL) para uso do WebAgent
Habilitar WebAgent na Tela de Parâmetros
Sistemas Operacionais homologados
Exemplos de uso
...
O WebAgent é um serviço que permite ao Smartclient WebApp os mesmos acessos à estação de trabalho do SmartClient Desktop, dentre eles:
- Leitura e gravação de arquivos locais;
- Integração com o pacote Microsoft Office;
- Consumo de DLLs (Windows), SOs (Linux) e Dylibs (MacOS), mais informações consulte ExecInDllOpen.
Consulte a lista dos navegadores homologados para o SmartClient WebApp.
...
- Simplificação na montagem de ambientes:
- O navegador é o SmarClient!
- Instalação e Atualização mais rápida, devido ao menor numero de arquivos do WebAgent;
- Ambiente HTML sempre atualizado, preparado para os mais novos Frameworks de mercado.
...
O WebAgent irá trabalhar em conjunto com o SmartClient WebApp versão 9.0.0 ou superior.
O Front-end do WebApp 9.0.0 foi reescrito utilizando o conceito de Web Components, trazendo melhorias significativas de performance, e uma experiência mais fluida no uso do nosso ERP a partir dos navegadores.
...
Os navegadores atuais possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso ao dispositivo.
O WebAgent permite esses acessos de forma muito segura, utilizando os seguintes mecanismos:
- Conexão entre o navegador e o WebAgent exclusivamente via Websocket Secure (wss);
- Conexão entre o navegador e o WebAgent exclusivamente através do endereço localhost, bloqueando ataques de IPs externos;
- Uso do mesmo protocolo de comunicação utilizado entre SmartClient Desktop e o Appserver, um motor utilizado a mais de 20 anos, e conhecidamente seguro.
...
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)
O WebAgent para Linux e macOS será distribuido apenas na versão 64 bits.
No caso do Windows ele será distribuido também na versão 32 bits, devido a dois cenários possiveis:
Cenário 1
Utilizar o Windows 64 bits, porém ferramentas 32 bits (exemplos abaixo), nesse caso será necessária a instalação do WebAgent 32 bits para integração.
- Pacote Microsoft Office 32bits;
- DLLs 32 bits, para por exemplo, integração de equipamentos, como impressoras, balanças, caixas registradoras, etc.
Cenário 2
Utilizar o Windows 64 bits, o Office 32 bits e uma integração com DLLs 64 bits (o inverso pode ocorrer).
Nesta caso, é possível instalar as duas versões do WebAgent, 32 e 64 bits, e executá-las em portas separadas, a partir da configuração da Tela de Parâmetros, usando, por exemplo, o WebAgent 32 bits na porta 21021 e o 64 bits na porta 21022:
🚨Para que este segundo cenário funcione será necessário abrir duas sessões distintas do WebApp no navegador, mesmo procedimento adotado caso precisasse utilizar simultaneamente as versões do SmartClient Desktop 32 e 64 bits.
Mais alguns detalhes sobre arquitetura clique aqui.
| Nota | ||
|---|---|---|
| ||
🚨Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft. 🚨Para verificar a arquitetura da/s DLL/s de alguma ferramenta que utilize, acione o suporte do equipamento ou ferramenta em questão. |
...
Instalação (topo)
Para o Administrador do Sistema
Para disponibilizar a opção de download do WebAgent na Tela de Parâmetros do SmartClient WebApp é necessário configurar a origem dos instaladores.
1. Definindo no appserver.ini o arquivo que conterá os instaladores para download
🚨 No nosso exemplo utilizaremos o arquivo de configuração com o nome webagent.json, na mesma pasta do AppServer, mas tanto o nome do arquivo quanto o diretório são de sua escolha, ajuste então a configuração de acordo com sua necessidade, por exemplo:
agentJsonUpdate=/home/admin/file_config/installers.json...
Instalação
Registrando o certificado SSL para uso do WebAgent
Habilitando o WebAgent na Tela de Parâmetros
Executando o WebAgent em linha de comando
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent
Exemplos de integração utilizando o WebAgent
Sistemas Operacionais homologados
Sistemas Operacionais em homologação
Âncora WebAgent WebAgent
O que é o WebAgent (topo)
| WebAgent | |
| WebAgent |
...
O WebAgent é um serviço opcional necessário "apenas" nas estações de trabalho que precisem utilizar:
- Leitura e gravação de arquivos locais;
- Integração com o pacote Microsoft Office;
- Consumo de DLLs (Windows), SOs (Linux) e Dylibs (macOS), mais informações consulte ExecInDllOpen.
| Informações |
|---|
Para uso das rotinas padrão, como cadastros e relatórios, não existe impedimento no uso do ERP sem a utilização do WebAgent. |
Âncora Seguranca Seguranca
Pensado pra ser seguro (topo)
| Seguranca | |
| Seguranca |
...
Os navegadores atuais possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso à sua estação de trabalho.
O WebAgent permite esses acessos de forma segura, utilizando os seguintes mecanismos:
- Conexão entre o navegador e o WebAgent exclusivamente via Websocket Secure (wss);
- Conexão entre o navegador e o WebAgent exclusivamente através do endereço localhost, bloqueando ataques a partir de IPs externos;
- Uso do mesmo protocolo de comunicação utilizado entre SmartClient Desktop e o Appserver, um motor utilizado a mais de 20 anos, e conhecidamente seguro.
Âncora Vantagens Vantagens
Vantagens no uso do WebAgent em conjunto com o WebApp (topo)
| Vantagens | |
| Vantagens |
...
- Simplificação na montagem de ambientes;
- Instalação e atualização mais rápida, devido ao menor numero de arquivos do WebAgent;
- Ambiente HTML (navegador) sempre atualizado, preparado para os mais novos Frameworks de mercado.
Âncora Instalacao Instalacao
Instalação (topo)
| Instalacao | |
| Instalacao |
...
Âncora InstAdmin InstAdmin
| InstAdmin | |
| InstAdmin |
Para o administrador do sistema (topo)
Baixe os instaladores do WebAgent a partir da Central de Downloads.
| Nota | ||
|---|---|---|
| ||
📢 Existem dois modelos de configuração para download do WebAgent:
🚨 Após ajustar as configurações abaixo, é necessário reiniciar o/s AppServer/s. |
Âncora InstAdmin1 InstAdmin1
| InstAdmin1 | |
| InstAdmin1 |
1. Configurando o download do WebAgent a partir do arquivo AppServer.INI(topo)
Para consultar todas as opções de configuração acesse esse link.
| Parâmetro | Descrição | Observações |
|---|---|---|
| VERSION | Define a versão dos instaladores do WebAgent disponíveis pra download |
|
| PORT(opcional) | Habilita uma porta específica para o WebAgent de todos os usuários |
|
Os parâmetros abaixo representam o Sistema Operacional e a Arquitetura(32/64 bits) do WebAgent:
| Parâmetro | Descrição |
|---|---|
| Windows_x86 | Windows 10/11 32 bits |
| Windows_x64 | Windows 10/11 64 bits |
| Darwin_universal | |
| Linux_x64_deb | Linux 64 bits pacote DEB (Ubuntu) |
| Linux_x64_rpm | Linux 64 bits pacote RPM (Red Hat) |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WEBAGENT]
VERSION=1.x.x "<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
Windows_x86=webagent/web-agent-1.x.x-windows-x86.setup.exe
Windows_x64=webagent/web-agent-1.x.x-windows-x64.setup.exe
Darwin_universal=webagent/web-agent-1.x.x-darwin-universal.dmg
Linux_x64_deb=webagent/web-agent-1.x.x-linux-x64.deb
Linux_x64_rpm=webagent/web-agent-1.x.x-linux-x64.rpm |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WebAppWEBAGENT] Port=5002 ENABLE=1 agentJsonUpdate=webagent.json |
2. Criando o arquivo webagent.json
Seguindo nosso exemplo, crie agora o arquivo webagent.json na mesma pasta do AppServer.
Aqui os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/
🚨 Importante:
No caso do Windows devem ser utilizadas barras duplas \\ para configuração do arquivo, pois a primeira barra é considerada um caracter de escape pelo formato .json, e não permitirá o download do instalador.
As Tags abaixo representam o Sistema Operacional e a Arquitetura do WebAgent, as opções são:
...
windows_x86: Windows 10/11 32 bits...
windows_x64: Windows 10/11 64 bits...
darwin_x64: macOS 64 bits Intel...
darwin_arm64: macOS 64 bits ARM...
darwin_universal: masOS 64 bits Universal Apps (mais informações aqui)
...
linux_x64_deb: Linux 64 bits pacote DEB (Debian, Ubuntu, etc)VERSION=1.x.x "<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
Windows_x86=C:\totvs\files\web-agent-1.x.x-windows-x86.setup.exe
Windows_x64=C:\totvs\files\web-agent-1.x.x-windows-x64.setup.exe
Darwin_universal=C:\totvs\files\web-agent-1.x.x-darwin-universal.dmg
Linux_x64_deb=C:\totvs\files\web-agent-1.x.x-linux-x64.deb
Linux_x64_rpm=C:\totvs\files\web-agent-1.x.x-linux-x64.rpm |
Âncora InstAdmin2 InstAdmin2
| InstAdmin2 | |
| InstAdmin2 |
2. Configurando o download do WebAgent a partir do arquivo WebAgent.json (topo)
Neste exemplo utilizaremos o arquivo de configuração com o nome webagent.json, na mesma pasta do AppServer, mas tanto o nome do arquivo quanto o diretório são de sua escolha, ajuste a configuração de acordo com sua necessidade, por exemplo:
agentJsonUpdate=/home/admin/file_config/installers.jsonPara definir o caminho dos instaladores inclua o parâmetro agentJsonUpdatena seção [WebApp] em seu arquivo AppServer.INI.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WEBAPP]
Port=5002
ENABLE=1
agentJsonUpdate=webagent.json |
Criando o arquivo WebAgent.json
Seguindo nosso exemplo, crie agora o arquivo webagent.json na mesma pasta do AppServer.
Os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/
| Parâmetro | Descrição | Observações |
|---|---|---|
| VERSION | Define a versão dos instaladores do WebAgent disponíveis pra download |
|
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"version": "1.x.x","<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
"windows_x86": "webagent\\web-agent-1.x.x-windows-x86-release.setup.exe",
"windows_x64": "webagent\\web-agent-1.x.x-windows-x64-release.setup.exe",
"darwin_universal": "20-10-10-p12_smartclient_web-agent_1.x.x_mac-universal.dmg",
"linux_x64_deb": "webagent\\web-agent.deb",
"linux_x64_rpm": "webagent\\web-agent.rpm"
} |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"version": "1.x.x", "<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
"windows_x86": "webagent/web-agent-1.x.x-windows-x86-release.setup.exe",
"windows_x64": "webagent/web-agent-1.x.x-windows-x64-release.setup.exe",
"darwin_universal": "20-10-10-p12_smartclient_web-agent_1.x.x_mac-universal.dmg",
"linux_x64_deb": "webagent/web-agent.deb",
"linux_x64_rpm": "webagent/web-agent.rpm"
} |
Âncora InstAdmin3 InstAdmin3
| InstAdmin3 | |
| InstAdmin3 |
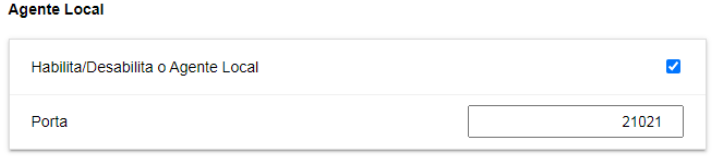
3. Configurando uma porta específica para o WebAgent de todos os usuários(topo)
| Parâmetro | Descrição | Observações |
|---|---|---|
| PORT(opcional) | Habilita uma porta específica para o WebAgent de todos os usuários |
|
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WEBAGENT]
Port=21021
... |
Ao habilitar essa chave, a opção "Habilita/Desabilita o Agente Local" não será mais exibida na tela de configuração para o usuário.
Âncora InstUser InstUser
| InstUser | |
| InstUser |
Para o usuário do ERP (topo)
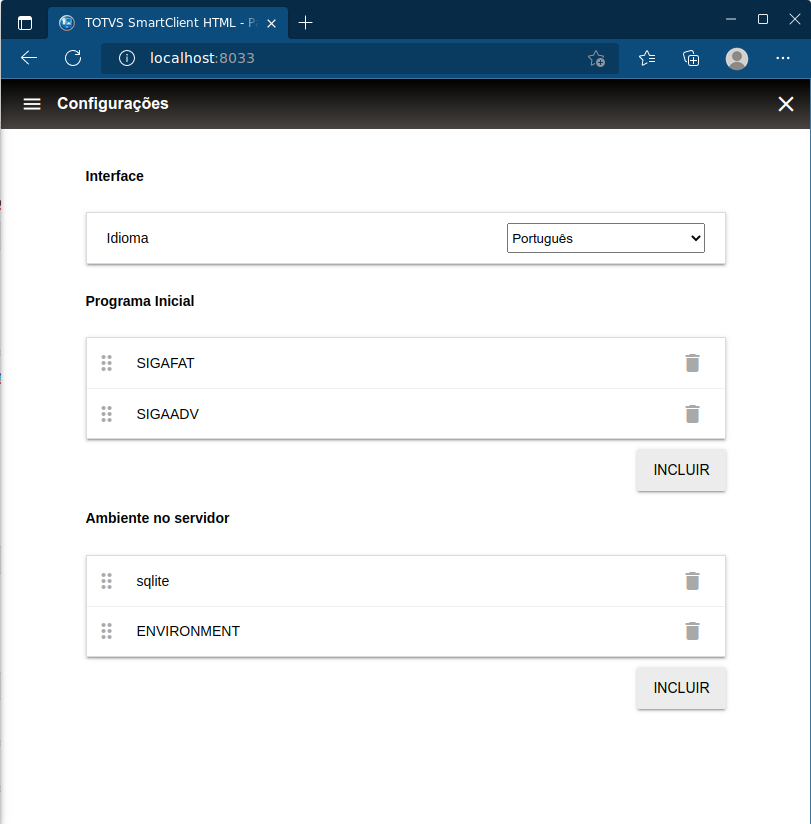
Acessando a Tela de Parâmetros do WebApp, agora será exibida a tela para download dos instaladores:
| Nota | ||
|---|---|---|
| ||
O popup para instalação deixará de ser exibido assim que a primeira conexão entre o WebAgent e o Navegador for bem sucedida, para que não induza o usuário a instalar mais de uma vez a ferramenta. O checkbox "Não mostrar novamente" pode ser usado caso o usuário não precise instalar o WebAgent, e também não queira que esta opção continue sendo exibida. 🚨 A atualização do WebAgent será automática após sua intalação, e acontecerá sempre que o Administrador do ERP atualizar a versão. |
O instalador vai sugerir o Sistema Operacional e a Arquitetura(32/64 bits).
Caso utilize o Windows 64 bits, mas precise integrar o ERP com o Microsoft Office 32 bits, poderá baixar o WebAgent 32 bits, mais detalhes aqui.
Âncora InstWindows InstWindows
| InstWindows | |
| InstWindows |
Instalando no Windows (topo)
Após o download do instalador, basta iniciar sua instalação, que irá seguir sem intervenção do usuário.
O programa ficará disponível no menu, como neste exemplo utilizando o Windows 11.
O WebApp irá iniciar o WebAgent sempre que necessário, mais detalhes consulte a seção Habilitar WebAgent na Tela de Parâmetros.
Apenas para testes, você pode iniciar o WebAgent manualmente, ele será exibido na bandeja de ícones:
Âncora InstLinux InstLinux
| InstLinux | |
| InstLinux |
Instalando no Linux (topo)
Após baixar o arquivo para o seu respectivo Linux, sendo o arquivo .deb para Ubuntu e .rpm para o Red Hat.
Ubuntu
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo apt install ./web-agent<versao>.deb |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo chmod +x ./web-agent<versao>.deb |
| Aviso | ||||
|---|---|---|---|---|
| ||||
Caso esteja instalando pela primeira vez o WebAgent, será necessário proceder com o registro do Certificado SSL, mais detalhes acesse aqui. |
Red hat 8.x
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo dnf install libappindicator-gtk3 |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo dnf install ./web-agent<versao>.rpm |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo chmod +x ./web-agent<versao>.rpm |
| Informações | ||
|---|---|---|
| ||
🚨 Na sequencia, será necessário habilitar o system tray para o WebAgent, mais informações acesse aqui. |
| Aviso | ||||
|---|---|---|---|---|
| ||||
Caso esteja instalando pela primeira vez o WebAgent, será necessário proceder com o registro do Certificado SSL, mais detalhes acesse aqui. |
Âncora InstMacOS InstMacOS
| InstMacOS | |
| InstMacOS |
Instalando no macOS (topo)
| Aviso | ||||
|---|---|---|---|---|
| ||||
O WebAgent, como qualquer aplicação que não seja disponibilizada via Apple Store, precisa ser autorizado manualmente para execução. Este é o link para documentação oficial para o macOS Sequoia 15: https://support.apple.com/pt-br/guide/mac-help/mh40616/mac Para consultar outra versão do sistema operacional, selecione a versão correta: |
Este exemplo de instalação/autorização se baseia no macOS Sequoia. (💡 Dica: Clique nas imagens para melhor visualização )
Após baixar o arquivo de instalação para macOS (Universal), com a extenção .dmg, execute o instalador e na sequencia arraste o web-agent para pasta Aplicações (Applications)
Caso esteja atualizando o web-agent, pressione o botão Atualizar (Replace)
Abra o web-agent na pasta Aplicações e pressione o botão Done
Acesse as configurações do seu Mac e na sequencia Privacidade e Segurança (Privacy & Security)
Role até localizar a seção Segurança (Security) e na sequencia clique em Abrir Mesmo Assim (Open Anyway)
Confirme, cliquando em Abrir Mesmo Assim (Open Anyway)
Clique em Use sua Senha (Use Password)
Digite o usuário e senha de um usuário com autorização de Administrador do equipamento
Clique no botão OK para autorizar a execução do WebAgent
| Aviso | ||||
|---|---|---|---|---|
| ||||
Caso esteja instalando pela primeira vez o WebAgent, será necessário proceder com o registro do Certificado SSL, mais detalhes acesse aqui. |
Âncora Certificado Certificado
Registrando o certificado SSL para uso do WebAgent (topo)
| Certificado | |
| Certificado |
...
Para utilizar o Websocket Secure (wss) é necessário registrar o TOTVS Certificate em seu sistema operacional.
| Aviso | ||||
|---|---|---|---|---|
| ||||
Utilize os certificados disponibilizados na pasta de instalação do WebAgent, não utilize os certificados da pasta de instalação do AppServer. |
Âncora CertWin CertWin
| CertWin | |
| CertWin |
Para usuários Windows (automático) (topo)
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent.
| Informações | ||||
|---|---|---|---|---|
| ||||
Durante a primeira execução do WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção "SIM", "OK" ou "CONFIRMAR", essa opção que pode variar dependendo da versão do Windows em uso. |
| Informações | ||
|---|---|---|
| ||
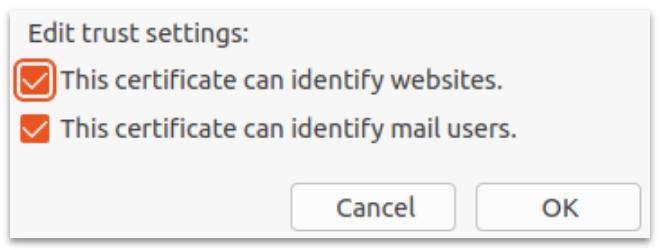
Na configuração do Firefox pode estar desabilitada a utilização de certificados do sistema, causando falha na conexão com o WebAgent, é necessário habilitar os certificados da seguinte maneira:
|
Âncora CertLinux CertLinux
| CertLinux | |
| CertLinux |
Para usuários Linux(topo)
Ubuntu
- Após a instalação o WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /opt/web-agent
Acesse seu navegador e efetue o registro:
Informações icon false title Para o Google Chrome - Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
- Selecione todos os Trusts, e por fim, o botão OK
Informações icon false title Para o Microsoft Edge Na barra de navegação digite: edge://settings/privacy/manageCertificates
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
Informações icon false title Para o Firefox Na barra de navegação digite: about:preferences#privacy
Acesse: View Certificates… (verificar certificados)
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
Red Hat 8.x
Para Google Chrome e Firefox o registro do certificado segue os mesmos passos do Ubuntu.
Informações icon false title Para o Microsoft Edge O Edge utiliza o certificado do Sistema Operacional, proceda da seguinte forma para o registro:
Copie o certificado da pasta do web-agent para a pasta de certificados
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
Registre o certificado
sudo update-ca-trust
- Verifique se o certificado foi instalado
trust list | grep TO
label: TOTVS certificate CA
- Acesse os links abaixo para mais informações:
Âncora CertMacOS CertMacOS
| CertMacOS | |
| CertMacOS |
Para usuários macOS(topo)
| Aviso | ||||
|---|---|---|---|---|
| ||||
O WebAgent, como qualquer aplicação que não seja disponibilizada via Apple Store, precisa ter seus certificados instalados manualmente para execução. Este é o link para documentação oficial para o macOS Sequoia 15: https://support.apple.com/pt-br/guide/keychain-access/kyca2431/mac Para consultar outra versão do sistema operacional, selecione a versão correta: |
| Informações | ||||
|---|---|---|---|---|
| ||||
Este processo deve ser executado para dois arquivos, o totvs_certificate_CA.crt e o arquivo totvs_certificate.crt. |
Este exemplo de registro do certificado se baseia no macOS Sequoia. (💡 Dica: Clique nas imagens para melhor visualização )
Após instalar o WebAgent, localize o arquivo totvs_certificate_CA.crt na pasta /Applications/web-agent.app/Contents/MacOS
No App Acesso às Chaves (Keychain Access) , selecione Sistema (System), e nasequência Certificados (Certificates).
Arraste o arquivo do certificado para o App Acesso às Chaves (Keychain Access).
Configure a confiança do certificado, clicando com o botão direito do mouse sobre o arquivo, e escolhendo a opção Obter Informações (Get Info).
Expanda a opção Confiança (Trust), e coloque Confiar Sempre (Always Trust)para todas as opções disponíveis.
Ao confirmar as informações, se for solicitado usuário e senha, utilize um usuário com acesso de administrador.
Âncora AbleSystray AbleSystray
| AbleSystray | |
| AbleSystray |
Habilitando o icone da bandeja (topo)
...
| Informações | ||
|---|---|---|
| ||
Este processo é necessário em distros Linux como Red Hat, Fedora e Oracle Linux, que utilizam o GNOME como desktop padrão, mas não possuem suporte nativo ao system tray. *Este processo não é necessário no Ubuntu. |
💡 Dica: Clique nas imagens para melhor visualização
Abra o Firefox, digite about:addons na barra de endereços, e na sequencia procure por GNOME.
Selecione GNOME Shell integration
Pressione Adicionar ao Firefox (Add to Firefox)
Pressione Adicionar (Add)
Selecione a opção Permitir esta extensão em janelas privativas, e na sequência, pressione Okay
Na barra de endereços do Firefox digite https://extensions.gnome.org/ , busque por appindicator e selecione a opção AppIndicator and KStatusNotifierItem Support.
Selecione a opção OFF para instalar a extensão.
Pressione Instalar (Install).
Na sequência, a opção mudará automáticamente para ON.
Apenas para teste, já que o proprio navegador irá instanciar o WebAgent, siga os passos a seguir:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
cd /opt/web-agent
./web-agent |
Para visualizar as opções do WebAgent, basta clicar em seu ícone.
A partir deste ponto, seu Linux estará pronto para testes.
Âncora Configuracao Configuracao
Habilitando o WebAgent na Tela de Parâmetros (topo)
| Configuracao | |
| Configuracao |
...
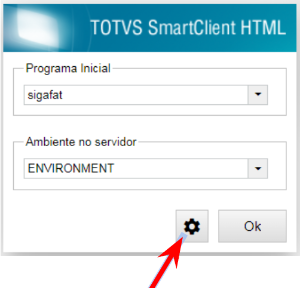
Para habilitar o uso do WebAgent pelo WebApp, na Tela de Parâmetros, selecione o botão de configuração.
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
Ao confirmar os dados na Tela de Parâmetros será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.
Caso a conexão com o WebAgent falhe ou a solicitação de autorização seja ignorada, será exibida a mensagem de erro a seguir:
Âncora command_line command_line
Executando o WebAgent em linha de comando (topo)
| command_line | |
| command_line |
...
O WebAgent pode ser iniciado via linha de comando, os parâmetros podem ser usados em conjunto, as opções são:
| Parâmetro | Descrição |
|---|---|
| web-agent -h ou --help | Exibe help com essas opções |
| web-agent -c ou --console | Inicia o WebAgent em console(linha de comando) omitindo o systray(icone na bandeja), nesse exemplo iniciamos o WebAgent em console na porta 21023: web-agent -c --port 21023 |
| web-agent -v ou --version | Exibe a versão do WebAgent, exemplo: web-agent -v |
| web-agent -t ou --tray | Abre o WebAgent via systray (default) |
| web-agent --port | Define uma porta específica para o WebAgent (a porta padrão é a 21021) |
| web-agent --locallog <n> | 0 (default): Desabilita o log de execução; |
| Âncora | ||||
|---|---|---|---|---|
|
Permite abrir uma janela destacada do navegador a partir do WebAgent.
| Aviso | ||||
|---|---|---|---|---|
| ||||
O Firefox não respeita a instrução para ser instanciado sem as Abas e endereço de URL, seja em Windows ou Linux, mas sua operação ocorre normalmente utilizando o launch. |
| Informações | ||
|---|---|---|
| ||
Durante a primeira execução com comando launch, a janela pode não ser exibida de forma maximizada, impedindo uma melhor experiência, maximize a janela, e nas próximas execuções o navegador irá respeitar o estado em que foi encerrado. Importante: O comando launch deve obrigatóriamente ser o primeiro da linha de comando, exemplo: web-agent launch...Quando utilizado o comando launch, o WebAgent iniciará em uma porta aleatória, permitindo multiplas execuções, cada uma em sua porta específica. *Para execução de aplicações que não utilizam interface, como processamentos e execução de jobs, utilize a opção --headless, mais informações acesse aqui. |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" |
Exemplos:
Nos exemplos abaixo será aberto o SIGAFAT e preenchidos os parâmetros de abertura (&A=), artificio utilizado em produtos como SIGALOJA, e útil em algumas customizações.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="/usr/bin/microsoft-edge" |
Lista de parâmetros disponíveis:
| Parâmetro de linha para a URL | Descrição | Observações |
|---|---|---|
| &E= | Indica o nome do ambiente que será utilizado para definições gerais. | |
| &P= | Identifica o programa inicial que será executado. | |
| &A= | Identifica um parâmetro que será passado para o programa inicial. |
|
| Âncora | ||||
|---|---|---|---|---|
|
Comando --headless: Executando aplicações sem interface através do WebAgent (topo)
A partir da versão 1.0.9 do WebAgent será possível executar programas sem interface gráfica, com o objetivo de dinamizar automações, testes e etc.
Nesse modo é recomendado o uso dos navegadores Google Chrome, Microsoft Edge ou Mozilla Firefox.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" --headless |
Exemplos:
O exemplo abaixo executa a função de usuário u_headless em um navegador sem interface gráfica.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/usr/bin/microsoft-edge" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/Applications/web-agent.app/Contents/MacOS/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" --headless |
| Aviso | ||||
|---|---|---|---|---|
| ||||
O navegador Safari, no MacOS, não suporta o modo headless. |
| Informações | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
O Mozilla Firefox, em Linux e modo headless, pode recusar os certificados de autoridade CA já registrados, impossibilitando o uso. É possível utilizar policies.json do navegador para contornar esse problema:
|
Âncora Arquitetura Arquitetura
| Arquitetura | |
| Arquitetura |
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)
...
O WebAgent para Linux e macOS será distribuido somente na versão 64 bits.
Para Windows ele será distribuido também na versão 32 bits, devido a dois cenários:
| Informações | ||||
|---|---|---|---|---|
| ||||
Utilizar o Windows 64 bits, porém ferramentas 32 bits, nesse caso será necessária a instalação do WebAgent 32 bits para integração com:
|
| Informações | ||||
|---|---|---|---|---|
| ||||
Utilizar o Windows 64 bits, o Office 32 bits e uma integração com DLLs 64 bits (o inverso pode ocorrer). Neste caso é possível instalar as duas versões do WebAgent, 32 e 64 bits, e executá-las em portas diferentes, a partir da configuração da Tela de Parâmetros, usando, por exemplo, o WebAgent 32 bits na porta 21021 e o 64 bits na porta 21022: 🚨 Para que este segundo cenário funcione será necessário abrir duas sessões distintas do WebApp no navegador. |
Mais alguns detalhes sobre arquitetura clique aqui.
| Nota | ||
|---|---|---|
| ||
Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft. Para verificar a arquitetura das DLLs de alguma ferramenta que utilize, acione o suporte do equipamento ou ferramenta em questão. |
Âncora Exemplos Exemplos
| Exemplos | |
| Exemplos |
Exemplos de integração utilizando o WebAgent (topo)
...
Integração com o Microsoft Excel, mais informações aqui. (💡 Dica: Clique nas imagens para melhor visualização )
Consumindo uma DLL através da função ExeDllRun3:
Executando uma aplicação nativa através da função ShellExecute:
Retornando as pastas e arquivos de um diretório através da função Directory:
Recuperando a configuração da estação de trabalho através do Shift+F6.
Âncora Sistemas Sistemas
Sistemas Operacionais homologados (topo)
| Sistemas | |
| Sistemas |
...
| Aviso |
|---|
O WebAgent não é homologado para navegadores utilizados a partir de Metaframes, RDPs ou Web enablers, como:
Devido à simplificação na montagem do ambiente com o WebApp, nossa arquitetura não depende das ferramentas acima para operação dos ERPs Protheus/Logix. |
| Aviso |
|---|
O WebAgent não é homologado para sistemas operacionais :
|
O WebAgent está disponível e homologado para os seguintes Sistemas Operacionais:
| Informações | ||
|---|---|---|
| ||
Window 32 e 64 bits
|
| Informações | ||
|---|---|---|
| ||
Linux 64 bits
|
| Informações | ||
|---|---|---|
| ||
macOS x86_64 e Universal(ARM64)
🚨 A tentativa de utilizar a versão Universal em macOS anterior resultará no erro abaixo: |
Âncora EmHomolog EmHomolog
Sistemas Operacionais em homologação (topo)
| EmHomolog | |
| EmHomolog |
...
| Aviso |
|---|
Esta seção manterá informações sobre os Sistemas Operacionais em processo de homologação para o WebAgent. As datas de inicio e finalização da homologação poderão sofrer alterações dependendo do processo. |
Processo de homologação do Fedora 41
Previsão de inicio em 04/11/2024 previsão de finalização em 02/12/2024.
Após instalar o WebAgent (mais informações acesse aqui), siga os passos abaixo.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
// Instale as dependencias do WebAgent para o Fedora 41
sudo dnf install libappindicator-gtk3
// Registre o certificado do WebAgent
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
sudo update-ca-trust |
| Informações | ||
|---|---|---|
| ||
🚨 Na sequencia, será necessário habilitar o system tray para o WebAgent, mais informações acesse aqui. |
Processo de homologação do Oracle Linux 9.x
Previsão de inicio em 04/11/2024 previsão de finalização em 02/12/2024.
Após instalar o WebAgent (mais informações acesse aqui), siga os passos abaixo.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
// Instale as dependencias do WebAgent para Oracle Linux 9.x
sudo dnf install oracle-epel-release-el9
sudo dnf update
sudo dnf install libappindicator-gtk3
// Registre o certificado do WebAgent
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
sudo update-ca-trust |
| Informações | ||
|---|---|---|
| ||
🚨 Na sequencia, será necessário habilitar o system tray para o WebAgent, mais informações acesse aqui. |
...
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"version": "0.0.4",
"windows_x86": "webagent\\web-agent-1.0.0-RC1-windows-x86-release.setup.exe",
"windows_x64": "webagent\\web-agent-1.0.0-RC1-windows-x64-release.setup.exe"
"darwin_x64": "webagent/web-agent-1.0.0-SNAPSHOT-darwin-x64-release.dmg",
"darwin_arm64": "webagent/web-agent-1.0.0-SNAPSHOT-darwin-x64-release.dmg",
"darwin_universal": "webagent/web-agent-1.0.0-SNAPSHOT-darwin-x64-release.dmg",
"linux_x64_deb": "webagent/web-agent-1.0.0-SNAPSHOT-linux-x64-release.deb",
"linux_x64_rpm": "webagent/web-agent-1.0.0-SNAPSHOT-linux-x64-release.rpm",
} |
🚨 Após a configuração deve-se reiniciar o/s AppServer/s.
Para o usuário do ERP
...
| title | Pré-Requisitos |
|---|
...
É necessário instalar a biblioteca libappindicator, para tanto utilize o comando abaixo:
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo dnf install libappindicator-gtk3 |
Acessando a Tela de Parâmetros do WebApp, agora será exibida a tela para download dos instaladores:
O instalador vai sugerir o Sistema Operacional, caso utilize o Windows 64 bits, mas possua o Microsoft Office 32 bits, poderá instalar o WebAgent 32 bits para garantir essa integração, mais detalhes aqui.
Após o download do arquivo, basta iniciar sua instalação, que irá seguir sem intervenção do usuário.
O programa ficará disponível no menu, como neste exemplo utilizando o Windows 11.
O SmartClient WebApp irá iniciar o WebAgent sempre que necessário a partir deste momento, mais detalhes consulte a seção Habilitar WebAgent na Tela de Parâmetros.
Apenas para testes, você pode iniciar a aplicação, será exibido o ícone na bandeja, como no exemplo abaixo.
...
Registro do Certificado (SSL) para uso do WebAgent (topo)
Para utilizar o Websocket Secure (wss) é necessário registrar o TOTVS Certificate em seu sistema operacional.
Para usuários Windows
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent.
🚨 Importante:
Na primeira execução do WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção Sim.
Para usuários Linux
Ubuntu
...
Para o Microsoft Edge
...
Na barra de navegação digite: edge://settings/privacy/manageCertificates
...
Acesse: Authorities (autoridades)
...
Na sequência: Import (importar)
...
Para o Firefox
Na barra de navegação digite: about:preferences#privacy
Acesse: View Certificates… (verificar certificados)
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
Red Hat
...
Para Google Chrome e o Firefox o registro do certificado segue os mesmos passos do Ubuntu.
...
O Edge utiliza o certificado do Sistema Operacional, utilize os comandos abaixo para resgistrar:
...
Copie o certificado da pasta do web-agent para a pasta de certificados
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
...
Registre o certificado
sudo update-ca-trust
...
- https://docs.fedoraproject.org/en-US/quick-docs/using-shared-system-certificates/
- https://www.redhat.com/sysadmin/ca-certificates-cli
Para usuários macOS
Para mais detalhes acesse a documentação oficial da Apple aqui:
- Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /Applications/web-agent.app/Contents/MacOS
- No app Acesso às Chaves (keychain access) , selecione as chaves de início de sessão ou de Sistema.
- Arraste o arquivo do certificado para o app Acesso às Chaves.
- Se for solicitado que você forneça um usuário, utilize um usuário com acesso de administrador.
...
Para habilitar o uso do WebAgent pelo SmartClient WebApp, na Tela de Parâmetros, selecione o botão de configuração.
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
Assim que confirmar os dados na Tela de Parâmetros, será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.
...
O WebAgent estará disponível para os Sistemas Operacionais:
- Window 32 e 64 bits:
- Windows 10 Pro/Enterprise ou superior
- Windows 11 Pro/Enterprise ou superior
- Linux 64 bits:
- Ubuntu 20.04 LTS ou superior
- Red Hat Enterprise Linux Desktop 8.0 ou superior
- macOS 11.0 Big Sur ou superior.
| Aviso | ||
|---|---|---|
| ||
O uso do WebAgent não é homologado em navegadores utilizados a partir de Metaframes, RDPs ou Web enablers, como:
Devido à simplificação na montagem do SmartClient WebApp, nossa arquitetura não depende das ferramentas acima para utilização dos ERPs Protheus/Logix. |
...
Exemplos de uso (topo)
Nesta seção listamos alguns exemplos de integração possíveis através do WebAgent:
Integração com o Microsoft Excel, mais informações aqui. (clique nas imagens para visualização full)
Consumindo uma DLL através da função ExeDllRun3:
Executando uma aplicação nativa através da função ShellExecute:
Retornando as pastas e arquivos de um diretório através da função Directory:
Recuperando a configuração da estação de trabalho através do Shift+F6.
...