| Composition Setup |
|---|
import.css=/download/attachments/6062824/tecnologia.css
|
| Pagetitle |
|---|
| TOTVS | WebAgent |
|---|
| TOTVS | WebAgent |
|---|
|
| Nota |
|---|
|
📢 O desenvolvimento do WebAgent já foi concluído, e tem liberação prevista para inicio dos testes por nossos Clientes até o final do 1o Trimestre de 2022.
Data que pode ser revista de acordo com os testes já em execução para sua liberação definitiva. |
|
📢 Assista esse episódio do Explica aí pra Gente! para conhecer mais sobre a configuração e utilização do WebAgent. |
O que é o WebAgent (topo)
...
O WebAgent é um serviço opcional necessário "apenas" nas estações de trabalho que precisem utilizar:
- Leitura e gravação de arquivos locais;
- Integração com o pacote Microsoft Office;
- Consumo de DLLs (Windows), SOs (Linux) e Dylibs (macOS), mais informações consulte ExecInDllOpen.
| Informações |
|---|
Para uso das rotinas padrão, como cadastros e relatórios, não existe impedimento no uso do ERP sem a utilização do WebAgent. |
 Image Added
Image Added
Pensado pra ser seguro (topo)
...
Os navegadores atuais possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso à sua estação de trabalho.
O WebAgent permite esses acessos de forma segura, utilizando os seguintes mecanismos:
- Conexão entre o navegador e o WebAgent exclusivamente via Websocket Secure (wss);
- Conexão entre o navegador e o WebAgent exclusivamente através do endereço localhost, bloqueando ataques a partir de IPs externos;
- Uso do mesmo protocolo de comunicação utilizado entre SmartClient Desktop e o Appserver, um motor utilizado a mais de 20 anos, e conhecidamente seguro.
Vantagens no uso do WebAgent em conjunto com o WebApp (topo)
...
- Simplificação na montagem de ambientes;
- Instalação e atualização mais rápida, devido ao menor numero de arquivos do WebAgent;
- Ambiente HTML (navegador) sempre atualizado, preparado para os mais novos Frameworks de mercado.
Instalação (topo)
...
Para o administrador do sistema (topo)
Baixe os instaladores do WebAgent a partir da Central de Downloads.
| Nota |
|---|
|
📢 Existem dois modelos de configuração para download do WebAgent: - Configurando a partir do AppServer.INI
- Está liberado a partir do WebApp 9.0.3 ou superior
- Segue o padrão já conhecido pelos Administradores do Protheus
- A configuração precisa ser replicada para cada AppSever.INI do balanceamento de ambientes
- Configurando a partir do arquivo JSON
- Esta liberado à partir do WebApp 9.0.0
- O arquivo JSON pode ser configurado uma única vez e compartilhado entre vários AppServers
🚨 Após ajustar as configurações abaixo, é necessário reiniciar o/s AppServer/s. |
1. Configurando o download do WebAgent a partir do arquivo AppServer.INI(topo)
Para consultar todas as opções de configuração acesse esse link.
| Parâmetro | Descrição | Observações |
|---|
| VERSION | Define a versão dos instaladores do WebAgent disponíveis pra download | - Sempre que atualizar os instaladores na pasta de download é necessário atualizar também sua versão no arquivo AppServer.INI;
- O versão pode ser alterada tanto para update quanto para downgrade do WebAgent.
|
| PORT(opcional) | Habilita uma porta específica para o WebAgent de todos os usuários | - Essa configuração impede que os usuários alterem a porta do WebAgent.
- 🚨 Importante: Essa configuração impede que os usuários utilizem o ERP sem o WebAgent instalado/registrado em suas estações.
|
Os parâmetros abaixo representam o Sistema Operacional e a Arquitetura(32/64 bits) do WebAgent:
| Parâmetro | Descrição |
|---|
| Windows_x86 | Windows 10/11 32 bits |
| Windows_x64 | Windows 10/11 64 bits |
| Darwin_universal | masOS 64 bits Universal Apps(mais informações aqui) |
| Linux_x64_deb | Linux 64 bits pacote DEB (Ubuntu) |
| Linux_x64_rpm | Linux 64 bits pacote RPM (Red Hat) |
| Bloco de código |
|---|
| language | c# |
|---|
| theme | RDark |
|---|
| title | Exemplo de Configuração do WebAgent via AppServer.INI - Linux - Usando path relativo (diretório atual do AppServer) |
|---|
|
[WEBAGENT]
VERSION=1.x.x "<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
Windows_x86=webagent/web-agent-1.x.x-windows-x86.setup.exe
Windows_x64=webagent/web-agent-1.x.x-windows-x64.setup.exe
Darwin_universal=webagent/web-agent-1.x.x-darwin-universal.dmg
Linux_x64_deb=webagent/web-agent-1.x.x-linux-x64.deb
Linux_x64_rpm=webagent/web-agent-1.x.x-linux-x64.rpm |
| Bloco de código |
|---|
| language | c# |
|---|
| theme | RDark |
|---|
| title | Exemplo de Configuração do WebAgent via AppServer.INI - Windows |
|---|
|
[WEBAGENT]
VERSION=1.x.x "<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
Windows_x86=C:\totvs\files\web-agent-1.x.x-windows-x86.setup.exe
Windows_x64=C:\totvs\files\web-agent-1.x.x-windows-x64.setup.exe
Darwin_universal=C:\totvs\files\web-agent-1.x.x-darwin-universal.dmg
Linux_x64_deb=C:\totvs\files\web-agent-1.x.x-linux-x64.deb
Linux_x64_rpm=C:\totvs\files\web-agent-1.x.x-linux-x64.rpm |
2. Configurando o download do WebAgent a partir do arquivo WebAgent.json (topo)
Neste exemplo utilizaremos o arquivo de configuração com o nome webagent.json, na mesma pasta do AppServer, mas tanto o nome do arquivo quanto o diretório são de sua escolha, ajuste a configuração de acordo com sua necessidade, por exemplo:
agentJsonUpdate=/home/admin/file_config/installers.json
Para definir o caminho dos instaladores inclua o parâmetro agentJsonUpdatena seção [WebApp] em seu arquivo AppServer.INI.
| Bloco de código |
|---|
| language | c# |
|---|
| theme | RDark |
|---|
| title | Trecho do arquivo AppServer.ini |
|---|
|
[WEBAPP]
Port=5002
ENABLE=1
agentJsonUpdate=webagent.json |
Criando o arquivo WebAgent.json
Seguindo nosso exemplo, crie agora o arquivo webagent.json na mesma pasta do AppServer.
Os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/
| Parâmetro | Descrição | Observações |
|---|
| VERSION | Define a versão dos instaladores do WebAgent disponíveis pra download | - Sempre que atualizar os instaladores na pasta de download é necessário atualizar também sua versão no arquivo AppServer.INI;
- O versão pode ser alterada tanto para update quanto para downgrade do WebAgent.
- 🚨 Caso esteja utilizando um AppServer Windows é necessário utilizar barras duplas "\\" para configuração do arquivo, pois a primeira barra é considerada um caracter de escape pelo formato .json, e não permitirá o download do instalador.
|
| Bloco de código |
|---|
| language | c# |
|---|
| theme | RDark |
|---|
| title | Exemplo de Configuração do WebAgent via webagent.json - Windows |
|---|
|
{
"version": "1.x.x","<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
"windows_x86": "webagent\\web-agent-1.x.x-windows-x86-release.setup.exe",
"windows_x64": "webagent\\web-agent-1.x.x-windows-x64-release.setup.exe",
"darwin_universal": "20-10-10-p12_smartclient_web-agent_1.x.x_mac-universal.dmg",
"linux_x64_deb": "webagent\\web-agent.deb",
"linux_x64_rpm": "webagent\\web-agent.rpm"
} |
| Bloco de código |
|---|
| language | c# |
|---|
| theme | RDark |
|---|
| title | Exemplo de Configuração do WebAgent via webagent.json - Linux |
|---|
|
{
"version": "1.x.x", "<ajuste esta opção com a versão correta do WebAgent que será disponibilizado>"
"windows_x86": "webagent/web-agent-1.x.x-windows-x86-release.setup.exe",
"windows_x64": "webagent/web-agent-1.x.x-windows-x64-release.setup.exe",
"darwin_universal": "20-10-10-p12_smartclient_web-agent_1.x.x_mac-universal.dmg",
"linux_x64_deb": "webagent/web-agent.deb",
"linux_x64_rpm": "webagent/web-agent.rpm"
} |
3. Configurando uma porta específica para o WebAgent de todos os usuários(topo)
| Parâmetro | Descrição | Observações |
|---|
| PORT(opcional) | Habilita uma porta específica para o WebAgent de todos os usuários | - Essa configuração impede que os usuários alterem a porta do WebAgent.
- 🚨 Importante: Essa configuração impede que os usuários utilizem o ERP sem o WebAgent instalado/registrado em suas estações.
|
| Bloco de código |
|---|
| language | c# |
|---|
| theme | RDark |
|---|
| title | Trecho do arquivo AppServer.ini |
|---|
|
[WEBAGENT]
Port=21021
... |
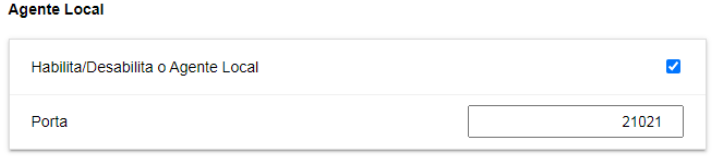
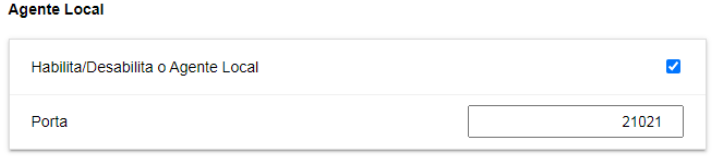
Ao habilitar essa chave, a opção "Habilita/Desabilita o Agente Local" não será mais exibida na tela de configuração para o usuário.
 Image Added
Image Added
Para o usuário do ERP (topo)
Acessando a Tela de Parâmetros do WebApp, agora será exibida a tela para download dos instaladores:
| Nota |
|---|
|
O popup para instalação deixará de ser exibido assim que a primeira conexão entre o WebAgent e o Navegador for bem sucedida, para que não induza o usuário a instalar mais de uma vez a ferramenta. O checkbox "Não mostrar novamente" pode ser usado caso o usuário não precise instalar o WebAgent, e também não queira que esta opção continue sendo exibida. 🚨 A atualização do WebAgent será automática após sua intalação, e acontecerá sempre que o Administrador do ERP atualizar a versão. |
 Image Added
Image Added
O instalador vai sugerir o Sistema Operacional e a Arquitetura(32/64 bits).
Caso utilize o Windows 64 bits, mas precise integrar o ERP com o Microsoft Office 32 bits, poderá baixar o WebAgent 32 bits, mais detalhes aqui.
 Image Added
Image Added
 Image Added Instalando no Windows (topo)
Image Added Instalando no Windows (topo)
Após o download do instalador, basta iniciar sua instalação, que irá seguir sem intervenção do usuário.
 Image Added
Image Added
O programa ficará disponível no menu, como neste exemplo utilizando o Windows 11.
 Image Added
Image Added
O WebApp irá iniciar o WebAgent sempre que necessário, mais detalhes consulte a seção Habilitar WebAgent na Tela de Parâmetros.
Apenas para testes, você pode iniciar o WebAgent manualmente, ele será exibido na bandeja de ícones:
 Image Added
Image Added
 Image Added Instalando no Linux (topo)
Image Added Instalando no Linux (topo)
Após baixar o arquivo para o seu respectivo Linux, sendo o arquivo .deb para Ubuntu e .rpm para o Red Hat.
 Image Added Ubuntu
Image Added Ubuntu
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | No diretório onde o arquivo .deb foi copiado |
|---|
|
sudo apt install ./web-agent<versao>.deb |
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | Caso tenha problema durante a instalação, o comando abaixo define o arquivo como um instalador, execute e na sequencia repita o comando acima |
|---|
|
sudo chmod +x ./web-agent<versao>.deb |
| Aviso |
|---|
| icon | false |
|---|
| title | 🚨 Importante |
|---|
|
Caso esteja instalando pela primeira vez o WebAgent, será necessário proceder com o registro do Certificado SSL, mais detalhes acesse aqui. |
 Image Added Red hat 8.x
Image Added Red hat 8.x
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | Pré requisito: Necessário instalar a biblioteca libappindicator |
|---|
|
sudo dnf install libappindicator-gtk3 |
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | No diretório onde o arquivo .rpm foi copiado |
|---|
|
sudo dnf install ./web-agent<versao>.rpm |
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | Caso tenha problema durante a instalação, o comando abaixo define o arquivo como um instalador, execute e na sequencia repita o comando acima |
|---|
|
sudo chmod +x ./web-agent<versao>.rpm |
| Informações |
|---|
|
🚨 Na sequencia, será necessário habilitar o system tray para o WebAgent, mais informações acesse aqui. |
| Aviso |
|---|
| icon | false |
|---|
| title | 🚨 Importante |
|---|
|
Caso esteja instalando pela primeira vez o WebAgent, será necessário proceder com o registro do Certificado SSL, mais detalhes acesse aqui. |
 Image Added Instalando no macOS (topo)
Image Added Instalando no macOS (topo)
| Aviso |
|---|
| icon | false |
|---|
| title | 🚨 Importante |
|---|
|
O WebAgent, como qualquer aplicação que não seja disponibilizada via Apple Store, precisa ser autorizado manualmente para execução. Este é o link para documentação oficial para o macOS Sequoia 15: https://support.apple.com/pt-br/guide/mac-help/mh40616/mac Para consultar outra versão do sistema operacional, selecione a versão correta:  Image Added Image Added
|
Este exemplo de instalação/autorização se baseia no macOS Sequoia. (💡 Dica: Clique nas imagens para melhor visualização )
Após baixar o arquivo de instalação para macOS (Universal), com a extenção .dmg, execute o instalador e na sequencia arraste o web-agent para pasta Aplicações (Applications)
 Image Added
Image Added
Caso esteja atualizando o web-agent, pressione o botão Atualizar (Replace)
 Image Added
Image Added
Abra o web-agent na pasta Aplicações e pressione o botão Done
 Image Added
Image Added
Acesse as configurações do seu Mac e na sequencia Privacidade e Segurança (Privacy & Security)
Role até localizar a seção Segurança (Security) e na sequencia clique em Abrir Mesmo Assim (Open Anyway)
 Image Added
Image Added
Confirme, cliquando em Abrir Mesmo Assim (Open Anyway)
 Image Added
Image Added
Clique em Use sua Senha (Use Password)
 Image Added
Image Added
Digite o usuário e senha de um usuário com autorização de Administrador do equipamento
Clique no botão OK para autorizar a execução do WebAgent
 Image Added
Image Added
| Aviso |
|---|
| icon | false |
|---|
| title | 🚨 Importante |
|---|
|
Caso esteja instalando pela primeira vez o WebAgent, será necessário proceder com o registro do Certificado SSL, mais detalhes acesse aqui. |
Registrando o certificado SSL para uso do WebAgent (topo)
...
Para utilizar o Websocket Secure (wss) é necessário registrar o TOTVS Certificate em seu sistema operacional.
| Aviso |
|---|
| icon | false |
|---|
| title | 🚨 Importante |
|---|
|
Utilize os certificados disponibilizados na pasta de instalação do WebAgent, não utilize os certificados da pasta de instalação do AppServer. |
 Image Added Para usuários Windows (automático) (topo)
Image Added Para usuários Windows (automático) (topo)
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent.
| Informações |
|---|
| icon | false |
|---|
| title | 🚨 Importante |
|---|
|
Durante a primeira execução do WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção "SIM", "OK" ou "CONFIRMAR", essa opção que pode variar dependendo da versão do Windows em uso.  Image Added Image Added
|
 Image Added Para usuários Linux(topo)
Image Added Para usuários Linux(topo)
 Image Added Ubuntu
Image Added Ubuntu
- Após a instalação o WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /opt/web-agent
Acesse seu navegador e efetue o registro:
| Informações |
|---|
| icon | false |
|---|
| title | Para o Google Chrome |
|---|
|
- Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
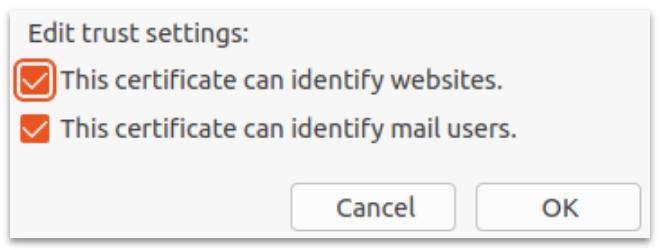
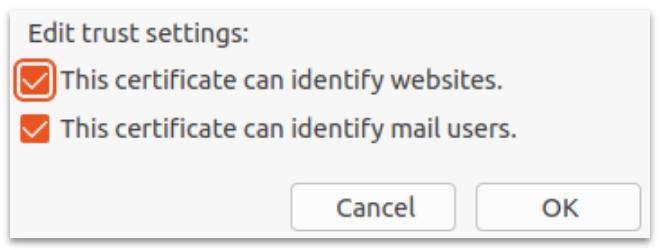
- Selecione todos os Trusts, e por fim, o botão OK
 Image Added Image Added
|
| Informações |
|---|
| icon | false |
|---|
| title | Para o Microsoft Edge |
|---|
|
Na barra de navegação digite: edge://settings/privacy/manageCertificates Acesse: Authorities (autoridades) Na sequência: Import (importar) - Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
 Image Added Image Added
|
| Informações |
|---|
| icon | false |
|---|
| title | Para o Firefox |
|---|
|
Na barra de navegação digite: about:preferences#privacy Acesse: View Certificates… (verificar certificados) Acesse: Authorities (autoridades) Na sequência: Import (importar) - Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
 Image Added Image Added
|
 Image Added Red Hat 8.x
Image Added Red Hat 8.x
Para Google Chrome e Firefox o registro do certificado segue os mesmos passos do Ubuntu.
| Informações |
|---|
| icon | false |
|---|
| title | Para o Microsoft Edge |
|---|
|
|
- Acesse os links abaixo para mais informações:
 Image Added Para usuários macOS(topo)
Image Added Para usuários macOS(topo)
| Aviso |
|---|
| icon | false |
|---|
| title | 🚨 Importante |
|---|
|
O WebAgent, como qualquer aplicação que não seja disponibilizada via Apple Store, precisa ter seus certificados instalados manualmente para execução. Este é o link para documentação oficial para o macOS Sequoia 15: https://support.apple.com/pt-br/guide/keychain-access/kyca2431/mac Para consultar outra versão do sistema operacional, selecione a versão correta:  Image Added Image Added
|
| Informações |
|---|
| icon | false |
|---|
| title | 🚨 Importante |
|---|
|
Este processo deve ser executado para dois arquivos, o totvs_certificate_CA.crt e o arquivo totvs_certificate.crt. |
Este exemplo de registro do certificado se baseia no macOS Sequoia. (💡 Dica: Clique nas imagens para melhor visualização )
Após instalar o WebAgent, localize o arquivo totvs_certificate_CA.crt na pasta /Applications/web-agent.app/Contents/MacOS
 Image Added
Image Added
No App Acesso às Chaves (Keychain Access)  Image Added, selecione Sistema (System), e nasequência Certificados (Certificates).
Image Added, selecione Sistema (System), e nasequência Certificados (Certificates).
 Image Added
Image Added
Arraste o arquivo do certificado para o App Acesso às Chaves (Keychain Access).
 Image Added
Image Added
Configure a confiança do certificado, clicando com o botão direito do mouse sobre o arquivo, e escolhendo a opção Obter Informações (Get Info).
 Image Added
Image Added
Expanda a opção Confiança (Trust), e coloque Confiar Sempre (Always Trust)para todas as opções disponíveis.
 Image Added
Image Added
Ao confirmar as informações, se for solicitado usuário e senha, utilize um usuário com acesso de administrador.
Habilitando o icone da bandeja (topo)
...
| Informações |
|---|
|
Este processo é necessário em distros Linux como Red Hat, Fedora e Oracle Linux, que utilizam o GNOME como desktop padrão, mas não possuem suporte nativo ao system tray. *Este processo não é necessário no Ubuntu. |
💡 Dica: Clique nas imagens para melhor visualização
Abra o Firefox, digite about:addons na barra de endereços, e na sequencia procure por GNOME.
 Image Added
Image Added
Selecione GNOME Shell integration
 Image Added
Image Added
Pressione Adicionar ao Firefox (Add to Firefox)
 Image Added
Image Added
Pressione Adicionar (Add)
 Image Added
Image Added
Selecione a opção Permitir esta extensão em janelas privativas, e na sequência, pressione Okay
 Image Added
Image Added
Na barra de endereços do Firefox digite https://extensions.gnome.org/ , busque por appindicator e selecione a opção AppIndicator and KStatusNotifierItem Support.
 Image Added
Image Added
Selecione a opção OFF para instalar a extensão.
 Image Added
Image Added
Pressione Instalar (Install).
 Image Added
Image Added
Na sequência, a opção mudará automáticamente para ON.
 Image Added
Image Added
Apenas para teste, já que o proprio navegador irá instanciar o WebAgent, siga os passos a seguir:
| Bloco de código |
|---|
|
cd /opt/web-agent
./web-agent |
 Image Added
Image Added
Para visualizar as opções do WebAgent, basta clicar em seu ícone.
 Image Added
Image Added
A partir deste ponto, seu Linux estará pronto para testes.
 Image Added
Image Added
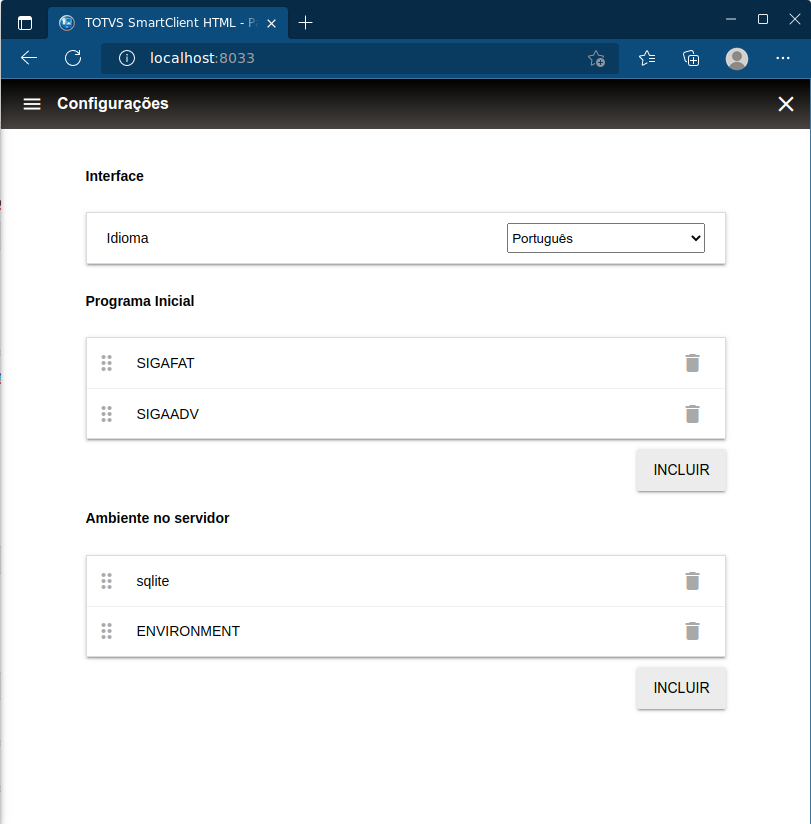
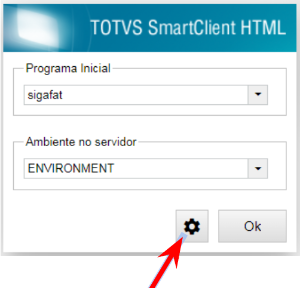
Habilitando o WebAgent na Tela de Parâmetros (topo)
...
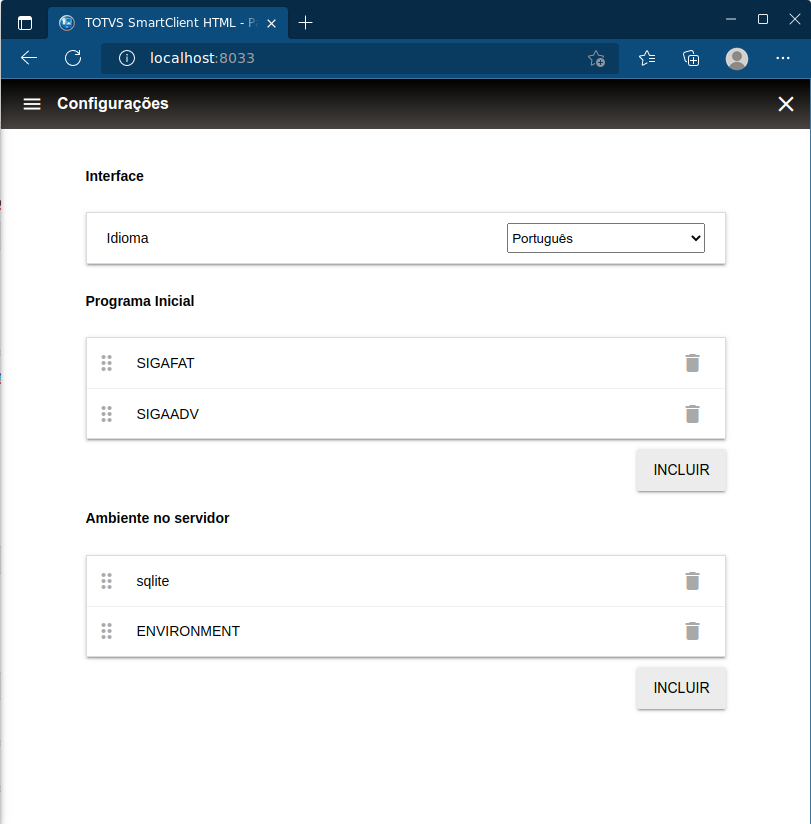
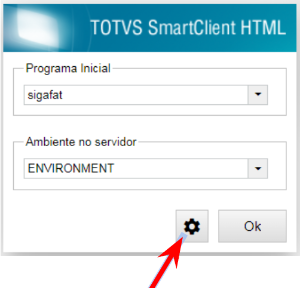
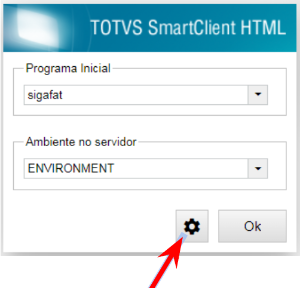
Para habilitar o uso do WebAgent pelo WebApp, na Tela de Parâmetros, selecione o botão de configuração.
 Image Added
Image Added
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
 Image Added
Image Added
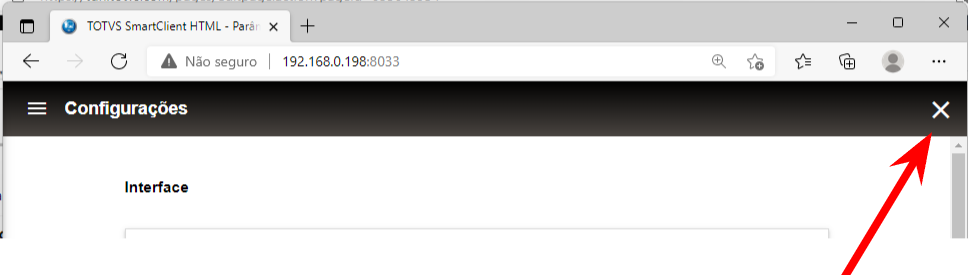
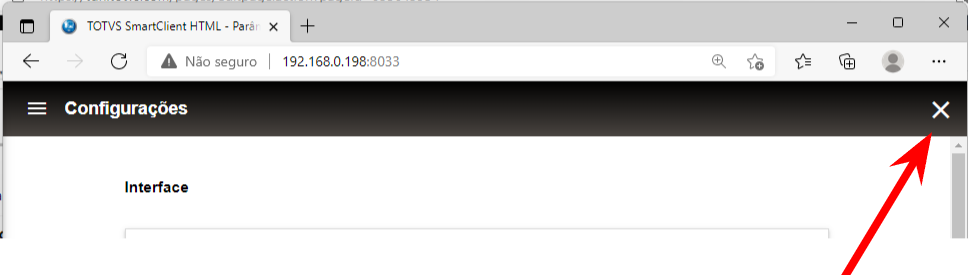
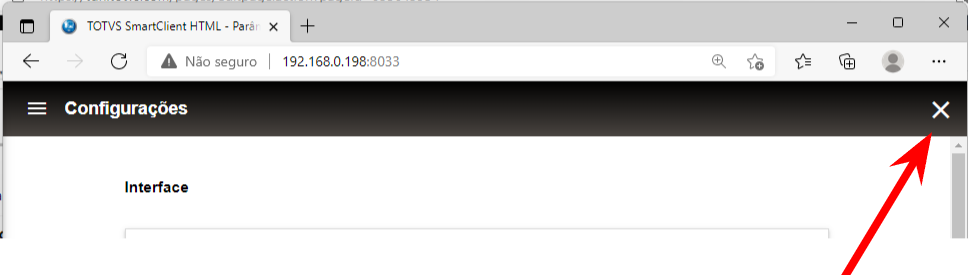
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
 Image Added
Image Added
Ao confirmar os dados na Tela de Parâmetros será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.
 Image Added
Image Added
Caso a conexão com o WebAgent falhe ou a solicitação de autorização seja ignorada, será exibida a mensagem de erro a seguir:
 Image Added
Image Added
Executando o WebAgent em linha de comando (topo)
...
O WebAgent pode ser iniciado via linha de comando, os parâmetros podem ser usados em conjunto, as opções são:
| Parâmetro | Descrição |
|---|
| web-agent -h ou --help | Exibe help com essas opções |
| web-agent -c ou --console | Inicia o WebAgent em console(linha de comando) omitindo o systray(icone na bandeja), nesse exemplo iniciamos o WebAgent em console na porta 21023: web-agent -c --port 21023 |
| web-agent -v ou --version | Exibe a versão do WebAgent, exemplo: web-agent -v
v1.0.9-RC3 - x64 |
| web-agent -t ou --tray | Abre o WebAgent via systray (default) |
| web-agent --port | Define uma porta específica para o WebAgent (a porta padrão é a 21021) |
| web-agent --locallog <n> | 0 (default): Desabilita o log de execução;
1: Habilita a geração de log de execução (necessário apenas quando solicitado por nosso Suporte). |
Permite abrir uma janela destacada do navegador a partir do WebAgent.
 Image Added
Image Added
| Aviso |
|---|
| icon | false |
|---|
| title | 🚨 Importante |
|---|
|
O Firefox não respeita a instrução para ser instanciado sem as Abas e endereço de URL, seja em Windows ou Linux, mas sua operação ocorre normalmente utilizando o launch. |
| Informações |
|---|
|
Durante a primeira execução com comando launch, a janela pode não ser exibida de forma maximizada, impedindo uma melhor experiência, maximize a janela, e nas próximas execuções o navegador irá respeitar o estado em que foi encerrado. Importante: O comando launch deve obrigatóriamente ser o primeiro da linha de comando, exemplo: web-agent launch... Quando utilizado o comando launch, o WebAgent iniciará em uma porta aleatória, permitindo multiplas execuções, cada uma em sua porta específica. *Para execução de aplicações que não utilizam interface, como processamentos e execução de jobs, utilize a opção --headless, mais informações acesse aqui. |
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | Sintaxe |
|---|
|
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" |
Exemplos:
Nos exemplos abaixo será aberto o SIGAFAT e preenchidos os parâmetros de abertura (&A=), artificio utilizado em produtos como SIGALOJA, e útil em algumas customizações.
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | Exemplo de abertura do WebAgent em linha de comando em Windows |
|---|
|
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" |
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | Exemplo de abertura do WebAgent em linha de comando em Linux |
|---|
|
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="/usr/bin/microsoft-edge" |
Lista de parâmetros disponíveis:
| Parâmetro de linha para a URL | Descrição | Observações |
|---|
| &E= | Indica o nome do ambiente que será utilizado para definições gerais. |
|
| &P= | Identifica o programa inicial que será executado. |
|
| &A= | Identifica um parâmetro que será passado para o programa inicial. |  O parâmetro de linha &A pode ser utilizado multiplas vezes. O parâmetro de linha &A pode ser utilizado multiplas vezes.
 O valor recebido pelo programa através do parâmetro é do tipo caractere, mesmo que seja preenchido um valor numérico. O valor recebido pelo programa através do parâmetro é do tipo caractere, mesmo que seja preenchido um valor numérico.
|
A partir da versão 1.0.9 do WebAgent será possível executar programas sem interface gráfica, com o objetivo de dinamizar automações, testes e etc.
Nesse modo é recomendado o uso dos navegadores Google Chrome, Microsoft Edge ou Mozilla Firefox.
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | Sintaxe |
|---|
|
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" --headless |
Exemplos:
O exemplo abaixo executa a função de usuário u_headless em um navegador sem interface gráfica.
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | Exemplo de execução headless do WebAgent em Windows |
|---|
|
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" --headless |
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | Exemplo de execução headless do WebAgent em Linux |
|---|
|
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/usr/bin/microsoft-edge" --headless |
| Bloco de código |
|---|
| language | bash |
|---|
| theme | RDark |
|---|
| title | Exemplo de execução headless do WebAgent em MacOS |
|---|
|
/Applications/web-agent.app/Contents/MacOS/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" --headless |
| Aviso |
|---|
| icon | false |
|---|
| title | 🚨 Importante |
|---|
|
O navegador Safari, no MacOS, não suporta o modo headless. |
| Informações |
|---|
|
O Mozilla Firefox, em Linux e modo headless, pode recusar os certificados de autoridade CA já registrados, impossibilitando o uso. É possível utilizar policies.json do navegador para contornar esse problema: - Na pasta de instalação do Firefox (que depende do Linux utilizado, por exemplo /opt/firefox/ ou /usr/lib/firefox/)
- Localize a pasta distribution
- Crie nessa pasta um arquivo com o nome de policies.json com o conteúdo abaixo, apontando para o arquivo totvs_certificate_CA.crt da pasta de instalação do WebAgent:
| Bloco de código |
|---|
| language | xml |
|---|
| theme | RDark |
|---|
| title | Conteúdo do arquivo distribution\policies.json |
|---|
| {
"policies": {
"Certificates": {
"ImportEnterpriseRoots": true,
"Install" [
"/opt/web-agent/totvs_certificate_CA.crt"
]
}
}
} |
|
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)
...
O WebAgent para Linux e macOS será distribuido somente na versão 64 bits.
Para Windows ele será distribuido também na versão 32 bits, devido a dois cenários:
| Informações |
|---|
|
Utilizar o Windows 64 bits, porém ferramentas 32 bits, nesse caso será necessária a instalação do WebAgent 32 bits para integração com: - Pacote Microsoft Office 32bits;
- DLLs 32 bits, para por exemplo, integração de equipamentos, como impressoras, balanças, caixas registradoras, etc.
|
| Informações |
|---|
|
Utilizar o Windows 64 bits, o Office 32 bits e uma integração com DLLs 64 bits (o inverso pode ocorrer). Neste caso é possível instalar as duas versões do WebAgent, 32 e 64 bits, e executá-las em portas diferentes, a partir da configuração da Tela de Parâmetros, usando, por exemplo, o WebAgent 32 bits na porta 21021 e o 64 bits na porta 21022:  Image Added Image Added
🚨 Para que este segundo cenário funcione será necessário abrir duas sessões distintas do WebApp no navegador.
Mesmo procedimento adotado caso fosse necessário utilizar simultaneamente as versões do SmartClient Desktop 32 e 64 bits. |
Mais alguns detalhes sobre arquitetura clique aqui.
| Nota |
|---|
|
Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft. Para verificar a arquitetura das DLLs de alguma ferramenta que utilize, acione o suporte do equipamento ou ferramenta em questão. |
Exemplos de integração utilizando o WebAgent (topo)
...
Integração com o Microsoft Excel, mais informações aqui. (💡 Dica: Clique nas imagens para melhor visualização )
 Image Added
Image Added
Consumindo uma DLL através da função ExeDllRun3:
 Image Added
Image Added
Executando uma aplicação nativa através da função ShellExecute:
 Image Added
Image Added
Retornando as pastas e arquivos de um diretório através da função Directory:
 Image Added
Image Added
Recuperando a configuração da estação de trabalho através do Shift+F6.
 Image Added
Image Added
Sistemas Operacionais homologados (topo)
...
| Aviso |
|---|
O WebAgent não é homologado para navegadores utilizados a partir de Metaframes, RDPs ou Web enablers, como: - Citrix;
- Windows Remote Desktop;
- Go Global.
Devido à simplificação na montagem do ambiente com o WebApp, nossa arquitetura não depende das ferramentas acima para operação dos ERPs Protheus/Logix. |
| Aviso |
|---|
O WebAgent não é homologado para sistemas operacionais : - ChromeOS/ChromeOS Flex
- iOS
- iPadOs
- Android
|
O WebAgent está disponível e homologado para os seguintes Sistemas Operacionais:
| Informações |
|---|
|
 Image Added Window 32 e 64 bits Image Added Window 32 e 64 bits
- Windows 10 Pro/Enterprise ou superior
- Windows 11 Pro/Enterprise ou superior
|
| Informações |
|---|
|
 Image Added Linux 64 bits Image Added Linux 64 bits
|
| Informações |
|---|
|
 Image Added macOS x86_64 e Universal(ARM64) Image Added macOS x86_64 e Universal(ARM64)
- macOS 12.0 Monterey ou superior
🚨 A tentativa de utilizar a versão Universal em macOS anterior resultará no erro abaixo:
 Image Added Image Added |
Sistemas Operacionais em homologação (topo)
...
| Aviso |
|---|
Esta seção manterá informações sobre os Sistemas Operacionais em processo de homologação para o WebAgent. As datas de inicio e finalização da homologação poderão sofrer alterações dependendo do processo. |
 Image AddedProcesso de homologação do Fedora 41
Image AddedProcesso de homologação do Fedora 41
Previsão de inicio em 04/11/2024 previsão de finalização em 02/12/2024.
Após instalar o WebAgent (mais informações acesse aqui), siga os passos abaixo.
| Bloco de código |
|---|
|
// Instale as dependencias do WebAgent para o Fedora 41
sudo dnf install libappindicator-gtk3
// Registre o certificado do WebAgent
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
sudo update-ca-trust |
| Informações |
|---|
|
🚨 Na sequencia, será necessário habilitar o system tray para o WebAgent, mais informações acesse aqui. |
 Image AddedProcesso de homologação do Oracle Linux 9.x
Image AddedProcesso de homologação do Oracle Linux 9.x
Previsão de inicio em 04/11/2024 previsão de finalização em 02/12/2024.
Após instalar o WebAgent (mais informações acesse aqui), siga os passos abaixo.
| Bloco de código |
|---|
|
// Instale as dependencias do WebAgent para Oracle Linux 9.x
sudo dnf install oracle-epel-release-el9
sudo dnf update
sudo dnf install libappindicator-gtk3
// Registre o certificado do WebAgent
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
sudo update-ca-trust |
| Informações |
|---|
|
🚨 Na sequencia, será necessário habilitar o system tray para o WebAgent, mais informações acesse aqui. |
| Portuguese |
|---|
| Âncora |
|---|
| WebAgent | WebAgent | WebAgent (topo)O WebAgent permitirá utilizar o Smartclient HTML, através dos Navegadores homologados, disponibilizando os mesmos acessos à estação de trabalho hoje só possiveis através do SmartClient Desktop, dentre eles:
- Acesso nativo ao dispositivo, para:
- Leitura e gravação de arquivos
- Leitura de diretórios
- Integração com o pacote Microsoft Office
- Consumo de DLLs (Windows), SOs (Linux) e Dylibs (MacOS), para por exemplo, integrações com dispositivos, veja mais em ExecInDllOpen.
| Âncora |
|---|
Seguranca | Seguranca | Segurança (topo)Os Navegadores modernos (ex: Edge, Chrome e Firefox) possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso ao dispositivo onde está sendo executado.
O WebAgent é um aplicativo seguro, que permitirá ao Smartclient HTML acesso às operações bloqueadas, citadas acima.
Os mecanismos de segurança para execução do WebAgent são:
- Conexão entre o Navegador e o WebAgent exclusivamente via Websocket Secure (wss);
- Conexão entre o Navegador e o WebAgent exclusivamente através do endereço localhost, impedindo acesso ao dispositivo, via Navegador, a partir de ataques externos;
- O protocolo de comunicação entre o Navegador e o WebAgent é o mesmo utilizado entre SmartClient Desktop e o Appserver, um motor utilizado a mais de 20 anos, e conhecidamente seguro.
| Âncora |
|---|
Instalacao | Instalacao | Instalação (topo)
Para disponibilizar a opção de download do WebAgent na tela de parâmetros do SmartClient HTML é necessário configurar a origem dos arquivos.
Para tanto, o Administrador do Sistema deve criar ou editar o arquivo webagent.json na mesma pasta do AppServer.
No exemplo abaixo os arquivos para download serão disponibilizados em uma sub-pasta do AppServer, por exemplo: /home/admin/totvs/appserver/webagent/
| Nota |
|---|
|
🚨 Os arquivos de instalação do WebAgent serão disponibilizados no Portal de Clientes assim que os testes estiverem concluidos. |
| Bloco de código |
|---|
| language | c# |
|---|
| theme | RDark |
|---|
| title | Exemplo de Configuração do WebAgent |
|---|
|
{
"version": "0.0.4",
"windows_x86": "webagent/web-agent-9.0.0-SNAPSHOT-windows-x86-release.setup.exe",
"windows_x64": "webagent/web-agent-9.0.0-SNAPSHOT-windows-x64-release.setup.exe",
"darwin_x64": "webagent/web-agent-9.0.0-SNAPSHOT-darwin-x64-release.dmg",
"darwin_arm64": "webagent/web-agent-9.0.0-SNAPSHOT-darwin-x64-release.dmg",
"linux_x64_deb": "webagent/web-agent-9.0.0-SNAPSHOT-linux-x64-release.deb",
"linux_x64_rpm": "webagent/web-agent-9.0.0-SNAPSHOT-linux-x64-release.rpm",
"windows_arm64": "webagent/web-agent-9.0.0-SNAPSHOT-windows-x64-release.setup.exe",
"darwin_universal": "webagent/web-agent-9.0.0-SNAPSHOT-darwin-x64-release.dmg",
"linux_arm_deb": "webagent/web-agent-9.0.0-SNAPSHOT-linux-x64-release.rpm",
"linux_arm64_deb": "webagent/web-agent-9.0.0-SNAPSHOT-linux-x64-release.rpm",
"linux_arm_rpm": "webagent/web-agent-9.0.0-SNAPSHOT-linux-x64-release.rpm",
"linux_arm64_rpm": "webagent/web-agent-9.0.0-SNAPSHOT-linux-x64-release.rpm"
} |
Após a configuração, deve-se reiniciar o AppServer, e na sequência será exibida a tela para download, conforme exemplo abaixo:
 Image Removed
Image Removed
O instalador vai sugerir o Sistema Operacional, porém, caso use o Windows 64 bits, mas possua o Microsoft Office 32 bits, poderá instalar a versão 32 para garantir sua integração, veja mais informações aqui.
 Image Removed
Image Removed
Após o download basta clicar no arquivo de instalação, que irá proceguir sem qualquer outra intervensão do usuário.
 Image Removed
Image Removed
Após a instalação o programa estará disponível no menu, como neste exemplo, utilizando o Windows 11.
 Image Removed
Image Removed
Iniciando a aplicação será exibido o ícone na bandeja em destaque abaixo, informando a porta para conexão com o WebAgent, no exemplo, a 21021.
 Image Removed
Image Removed
| Âncora |
|---|
Configuracao | Configuracao | Configuração (topo)Para habilitar o uso do WebAgent pelo SmartClient HTML, na Tela de Parâmetros, selecione o botão de configuração.
 Image Removed
Image Removed
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
 Image Removed
Image Removed
Na sequencia feche essa janela clicando no X na parte superior desta Dialog.
 Image Removed
Image Removed
🚨Importante: A inicialização do WebAgent pode ser feita de duas formas:
1a - Conforme explicado na seção Instalação, ao iniciar o WebAgent via menu, ele ficará disponível nos ícones da bandeja.
2a - Caso o WebAgent não tenha sido iniciado, ao clicar no botão OK da Tela de Parâmetros, será solicitada autorização para abertura da aplicação, basta clicar no botão Abrir.
 Image Removed
Image Removed
| Âncora |
|---|
Sistemas | Sistemas | Sistemas Operacionais (topo)Em sua primeira liberação o WebAgent estará disponível para os Sistemas Operacionais:
- Window 32 e 64 bits:
 Image RemovedWindows 10 Pro/Enterprise ou superior
Image RemovedWindows 10 Pro/Enterprise ou superior Image RemovedWindows 11 Pro/Enterprise ou superior
Image RemovedWindows 11 Pro/Enterprise ou superior
- Linux 64 bits:
 Image RemovedUbuntu 20.04 LTS ou superior
Image RemovedUbuntu 20.04 LTS ou superior Image RemovedRed Hat Enterprise Linux Desktop 8.0 ou superior
Image RemovedRed Hat Enterprise Linux Desktop 8.0 ou superior
 Image RemovedmacOS 11.0 Big Sur ou superior.
Image RemovedmacOS 11.0 Big Sur ou superior.
| Âncora |
|---|
Exemplos | Exemplos | Exemplos de uso (topo)
Integração com o Microsoft Excel: (clique nas imagens para visualização)
 Image Removed
Image Removed
Consumindo uma DLL via função ExeDllRun3():
 Image Removed
Image Removed
Executando uma aplicação nativa via função ShellExecute():
 Image Removed
Image Removed
Retornando as pastas de um diretório através da função Directory():
 Image Removed
Image Removed
Recuperando a configuração da estação de trabalho através do Shift+F6.
 Image Removed
Image Removed