Histórico da Página
| Âncora | ||||
|---|---|---|---|---|
|
| Composition Setup |
|---|
import.css=/download/attachments/6062824/tecnologia.css |
| Pagetitle | ||||
|---|---|---|---|---|
|
| Nota | ||
|---|---|---|
| ||
📢 A liberação do WebAgent e da nova versão do SmartClient WebApp (9.0.0), que irão trabalhar em conjunto, está prevista para o final do 1o Trimestre de 2022. |
WebApp - WebAgent
A evolução do WebApp
Segurança
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent
Instalação (Camada Server e Client)
Registro do Certificado (SSL) para uso do WebAgent
Habilitar Web-Agent na Tela de Parâmetros
Sistemas Operacionais homologados
Exemplos de uso
...
O WebAgent é um serviço que permite ao Smartclient WebApp os mesmos acessos à estação de trabalho do SmartClient Desktop, dentre eles:
- Leitura e gravação de arquivos;
- Integração com o pacote Microsoft Office;
- Consumo de DLLs (Windows), SOs (Linux) e Dylibs (MacOS), mais informações consulte ExecInDllOpen.
Consulte a lista dos navegadores homologados para o SmartClient WebApp.
...
O WebAgent irá trabalhar em conjunto com o SmartClient WebApp versão 9.0.0 ou superior.
O Front-end do WebApp 9.0.0 foi reescrito utilizando o conceito de Web Components, trazendo melhorias significativas de performance, e uma experiência mais fluida no uso do nosso ERP a partir dos navegadores.
...
Os navegadores atuais possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso ao dispositivo.
O WebAgent permite esses acessos de forma muito segura, utilizando os seguintes mecanismos:
- Conexão entre o navegador e o WebAgent exclusivamente via Websocket Secure (wss);
- Conexão entre o navegador e o WebAgent exclusivamente através do endereço localhost, bloqueando ataques de IPs externos;
- Uso do mesmo protocolo de comunicação utilizado entre SmartClient Desktop e o Appserver, um motor utilizado a mais de 20 anos, e conhecidamente seguro.
...
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)
O WebAgent para Linux e macOS será distribuido apenas na versão 64 bits.
No caso do Windows ele será distribuido também na versão 32 bits.
Mesmo utilizando o Windows 64 bits, pode ser necessária a instalação do WebAgent 32 bits para integração com ferramentas ainda nessa arquitetura, como:
...
| ||
📢 Assista esse episódio do Explica aí pra Gente! para conhecer mais sobre a configuração e utilização do WebAgent. |
O que é o WebAgent
Pensado pra ser seguro
Vantagens no uso do WebAgent em conjunto com o WebApp
Instalação
Registrando o certificado SSL para uso do WebAgent
Habilitando o WebAgent na Tela de Parâmetros
Executando o WebAgent em linha de comando
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent
Sistemas Operacionais homologados
Exemplos de uso
Âncora WebAgent WebAgent
O que é o WebAgent (topo)
| WebAgent | |
| WebAgent |
...
O WebAgent é um serviço opcional necessário "apenas" nas estações de trabalho que precisem utilizar:
- Leitura e gravação de arquivos locais;
- Integração com o pacote Microsoft Office;
- Consumo de DLLs (Windows), SOs (Linux) e Dylibs (MacOS), mais informações consulte ExecInDllOpen.
| Informações |
|---|
Para uso das rotinas padrão, como cadastros e relatórios, não existe impedimento no uso do ERP sem a utilização do WebAgent. |
Âncora Seguranca Seguranca
Pensado pra ser seguro (topo)
| Seguranca | |
| Seguranca |
...
Os navegadores atuais possuem um ambiente de execução segura, chamado Sandbox, que impede o acesso ao dispositivo.
O WebAgent permite esses acessos de forma segura, utilizando os seguintes mecanismos:
- Conexão entre o navegador e o WebAgent exclusivamente via Websocket Secure (wss);
- Conexão entre o navegador e o WebAgent exclusivamente através do endereço localhost, bloqueando ataques a partir de IPs externos;
- Uso do mesmo protocolo de comunicação utilizado entre SmartClient Desktop e o Appserver, um motor utilizado a mais de 20 anos, e conhecidamente seguro.
Âncora Vantagens Vantagens
Vantagens no uso do WebAgent em conjunto com o WebApp (topo)
| Vantagens | |
| Vantagens |
...
- Simplificação na montagem de ambientes;
- Instalação e atualização mais rápida, devido ao menor numero de arquivos do WebAgent;
- Ambiente HTML (navegador) sempre atualizado, preparado para os mais novos Frameworks de mercado
...
| title | Importante |
|---|
🚨Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft.
...
- .
Âncora Instalacao Instalacao
Instalação (topo)
| Instalacao | |
| Instalacao |
...
Âncora InstAdmin InstAdmin
| InstAdmin | |
| InstAdmin |
Para o
...
administrador do sistema (topo)
Para disponibilizar a opção de download do WebAgent na
...
Tela de
...
Parâmetros do
...
WebApp é necessário configurar a origem dos instaladores.
| Nota | ||
|---|---|---|
| ||
📢 Em builds do WebApp iguais ou superiores à 9.0.3 é recomendável configurar o download do WebAgent à partir do arquivo AppServer.INI. |
🚨 Após alterar as configurações abaixo é necessário reiniciar o/s AppServer/s.
Âncora InstAdmin1 InstAdmin1
| InstAdmin1 | |
| InstAdmin1 |
1. Configurando o download do WebAgent a partir do arquivo AppServer.INI (recomendável)(topo)
Para consultar todas as opções de configuração acesse esse link .
| Nota | ||
|---|---|---|
| ||
🚨 VERSION: Define a versão dos instaladores do WebAgent disponíveis pra download, dois pontos importantes:
🚨 PORT(opcional): Habilita uma porta específica para o WebAgent de todos os usuários, impedindo que eles alterem esta configuração. |
| Bloco de código | ||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| Bloco de código | language |
|
| Trecho do arquivo
| ini
| |||||||||||||
[WebAppWEBAGENT]Port VERSION=5002 ENABLE=1 agentJsonUpdate=webagent.json 2. Criando o arquivo webagent.jsonSeguindo nosso exemplo, crie agora o arquivo webagent.json na mesma pasta do AppServer. Aqui os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/ 🚨 Importante: As Tags abaixo representam o Sistema Operacional e a Arquitetura do WebAgent, as opções são: windows_x86: Windows 10/11 32 bitswindows_x64: Windows 10/11 64 bitsdarwin_x64: macOS 64 bits Inteldarwin_arm64: macOS 64 bits ARMdarwin_universal: masOS 64 bits Universal Apps (mais informações aqui) linux_x64_deb: Linux 64 bits pacote DEB (Debian, Ubuntu, etc)
🚨 Após a configuração deve-se reiniciar o/s AppServer/s. Para o usuário do ERPAcessando a Tela de Parâmetros do WebApp, agora será exibida a tela para download dos instaladores: O instalador vai sugerir o Sistema Operacional, caso utilize o Windows 64 bits, mas possua o Microsoft Office 32 bits, poderá instalar o WebAgent 32 bits para garantir essa integração, mais detalhes aqui. Após o download do arquivo, basta iniciar sua instalação, que irá seguir sem intervenção do usuário. O programa ficará disponível no menu, como neste exemplo utilizando o Windows 11. O SmartClient WebApp irá iniciar o WegAgent sempre que necessário a partir deste momento. Apenas para testes, você pode iniciar a aplicação, será exibido o ícone na bandeja em destaque abaixo, informando a porta para conexão com o WebAgent, no exemplo, a 21021. Âncora | | Certificado | Certificado | |||||||||||||||
| Âncora | Configuracao | Configuracao | Habilitar Web-Agent na Tela de Parâmetros (topo)||||||||||||||||
| Âncora | Sistemas | Sistemas | Sistemas Operacionais homologados (topo)
Âncora InstAdmin2 InstAdmin2
| InstAdmin2 | |
| InstAdmin2 |
2. Configurando o download do WebAgent a partir do arquivo WebAgent.json (deprecado)(topo)
🚨 Neste exemplo utilizaremos o arquivo de configuração com o nome webagent.json, na mesma pasta do AppServer, mas tanto o nome do arquivo quanto o diretório são de sua escolha, ajuste a configuração de acordo com sua necessidade, por exemplo:
agentJsonUpdate=/home/admin/file_config/installers.jsonPara definir o caminho dos instaladores inclua o parâmetro agentJsonUpdatena seção [WebApp] em seu arquivo AppServer.INI.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WebApp]
Port=5002
ENABLE=1
agentJsonUpdate=webagent.json |
Criando o arquivo WebAgent.json
Seguindo nosso exemplo, crie agora o arquivo webagent.json na mesma pasta do AppServer.
Aqui os arquivos para download serão disponibilizados em uma subpasta do AppServer, exemplo: /home/admin/totvs/appserver/webagent/
🚨 Importante:
Caso esteja utilizando um AppServer Windows é necessário utilizar barras duplas \\ para configuração do arquivo, pois a primeira barra é considerada um caracter de escape pelo formato .json, e não permitirá o download do instalador.
| Nota | ||
|---|---|---|
| ||
🚨 VERSION: define a versão dos instaladores do WebAgent disponíveis pra download, dois pontos importantes:
|
As Tags abaixo representam o Sistema Operacional e a Arquitetura do WebAgent, as opções são:
windows_x86: Windows 10/11 32 bitswindows_x64: Windows 10/11 64 bitsdarwin_x64: macOS 64 bits Inteldarwin_universal: masOS 64 bits Universal Apps (mais informações aqui)
linux_x64_deb: Linux 64 bits pacote DEB (Ubuntu)linux_x64_rpm: linux 64 bits pacote RPM (Red Hat)
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"version": "1.0.0",
"windows_x86": "webagent\\web-agent-1.0.0-windows-x86-release.setup.exe",
"windows_x64": "webagent\\web-agent-1.0.0-windows-x64-release.setup.exe",
"darwin_universal": "20-10-10-p12_smartclient_web-agent_1.0.0_mac-universal.dmg",
"linux_x64_deb": "webagent\\web-agent.deb",
"linux_x64_rpm": "webagent\\web-agent.rpm"
} |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
{
"version": "1.0.0",
"windows_x86": "webagent/web-agent-1.0.0-windows-x86-release.setup.exe",
"windows_x64": "webagent/web-agent-1.0.0-windows-x64-release.setup.exe",
"darwin_universal": "20-10-10-p12_smartclient_web-agent_1.0.0_mac-universal.dmg",
"linux_x64_deb": "webagent/web-agent.deb",
"linux_x64_rpm": "webagent/web-agent.rpm"
} |
Âncora InstAdmin3 InstAdmin3
| InstAdmin3 | |
| InstAdmin3 |
3. Configurando uma porta específica para o WebAgent de todos os usuários(topo)
O parâmetro PORT(opcional) habilita uma porta específica para o WebAgent de todos os usuários, impedindo que eles alterem esta configuração.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
[WebAgent]
Port=21021
... |
Ao habilitar essa chave, a opção "Habilita/Desabilita o Agente Local" não será mais exibida na tela de configuração para o usuário.
Âncora InstUser InstUser
| InstUser | |
| InstUser |
Para o usuário do ERP (topo)
Acessando a Tela de Parâmetros do WebApp, agora será exibida a tela para download dos instaladores:
| Nota | ||
|---|---|---|
| ||
🚨O Popup para instalação do WebAgent deixará de ser exibido assim que a primeira conexão entre ele e o Navegador for bem sucedida, para que não induza o usuário a instalar mais de uma vez a ferramenta. 🚨O checkbox "Não mostrar novamente" deve ser usado caso o usuário não precise instalar o WebAgent e também não queira que esta opção continue sendo exibida. |
O instalador vai sugerir o Sistema Operacional e a Arquitetura, caso utilize o Windows 64 bits, mas precise integrar o ERP com o Microsoft Office 32 bits, poderá instalar o WebAgent 32 bits, para permitir essa integração, mais detalhes aqui.
Âncora InstWindows InstWindows
| InstWindows | |
| InstWindows |
Instalando no Windows (topo)
Após o download do instalador, basta iniciar sua instalação, que irá seguir sem intervenção do usuário.
O programa ficará disponível no menu, como neste exemplo utilizando o Windows 11.
O WebApp irá iniciar o WebAgent sempre que necessário, mais detalhes consulte a seção Habilitar WebAgent na Tela de Parâmetros.
Apenas para testes, você pode iniciar o WebAgent manualmente, será exibido o ícone na bandeja, como no exemplo abaixo.
Âncora InstLinux InstLinux
| InstLinux | |
| InstLinux |
Instalando no Linux (topo)
Após baixar o arquivo para o seu respectivo Linux, sendo o arquivo .deb para Ubuntu e .rpm para o Red Hat.
Para Ubuntu
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo apt install ./web-agent<versao>.deb |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo chmod +x ./web-agent<versao>.deb |
Para Red hat 8.x
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo dnf install libappindicator-gtk3 |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo dnf install ./web-agent<versao>.rpm |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
sudo chmod +x ./web-agent<versao>.rpm |
Âncora Certificado Certificado
Registrando o certificado SSL para uso do WebAgent (topo)
| Certificado | |
| Certificado |
...
Para utilizar o Websocket Secure (wss) é necessário registrar o TOTVS Certificate em seu sistema operacional.
Para usuários Windows
O registro é automático para Windows 10/11, 32 ou 64 bits, e será efetivado na primeira execução do WebAgent.
🚨 Importante: Na primeira execução do WebAgent, caso seja apresentada a tela de confirmação para o registro do certificado, selecione a opção "SIM".
| Informações | ||
|---|---|---|
| ||
Na configuração do Firefox pode estar desabilitada a utilização de certificados do sistema, causando falha na conexão com o WebAgent, é necessário habilitar os certificados da seguinte maneira:
|
Para usuários Linux
Ubuntu
- Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /opt/web-agent
Acesse seu navegador e efetue o registro:
Informações icon false title Para o Google Chrome - Na barra de navegação digite: chrome://settings/certificates
- Acesse: Authorities (autoridades)
- Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
- Selecione todos os Trusts, e por fim, o botão OK
Informações icon false title Para o Microsoft Edge Na barra de navegação digite: edge://settings/privacy/manageCertificates
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e Okay
Informações icon false title Para o Firefox Na barra de navegação digite: about:preferences#privacy
Acesse: View Certificates… (verificar certificados)
Acesse: Authorities (autoridades)
Na sequência: Import (importar)
- Selecione o totvs_certificate_CA.crt na pasta /opt/web-agent
Selecione todos os Trusts e OK
Red Hat 8.x
Para Google Chrome e Firefox o registro do certificado segue os mesmos passos do Ubuntu.
Informações icon false title Para o Microsoft Edge O Edge utiliza o certificado do Sistema Operacional, proceda da seguinte forma para o registro:
Copie o certificado da pasta do web-agent para a pasta de certificados
sudo cp /opt/web-agent/totvs_certificate_CA.crt /etc/pki/ca-trust/source/anchors/
Registre o certificado
sudo update-ca-trust
- Verifique se o certificado foi instalado
trust list | grep TOlabel: TOTVS certificate CA
- Acesse os links abaixo para mais informações:
Para usuários macOS
Para mais detalhes acesse a documentação oficial da Apple aqui:
- Após a instalação do WebAgent
- Localize o arquivo totvs_certificate_CA.crt na pasta /Applications/web-agent.app/Contents/MacOS
- No app Acesso às Chaves (keychain access) , selecione as chaves de início de sessão ou de Sistema.
- Arraste o arquivo do certificado para o app Acesso às Chaves.
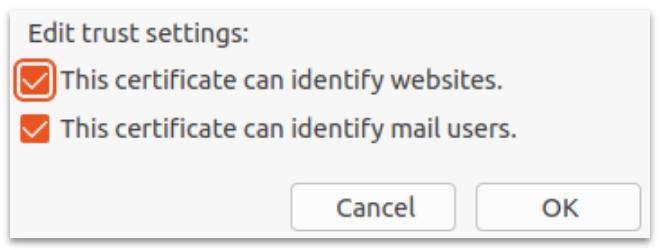
- Configure a confiança do certificado clicando com o botão direito sobre o mesmo e escolhendo a opção Get Info.
- Expanda a opção Trust e coloque Always Trust para todas as opções disponíveis, conforme as imagens abaixo.
- Se for solicitado que você forneça um usuário, utilize um usuário com acesso de administrador.
↪ ↪
🚨 Repita o mesmo processo de registro do certificado acima para o arquivo totvs_certificate.crt, também na pasta /Applications/web-agent.app/Contents/MacOS
Informações title Importante Atente-se à utilização dos certificados disponibilizados na pasta de instalação do WebAgent, não utilize os certificados da pasta de instalação do AppServer
Âncora Configuracao Configuracao
Habilitando o WebAgent na Tela de Parâmetros (topo)
| Configuracao | |
| Configuracao |
...
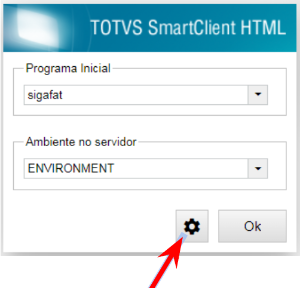
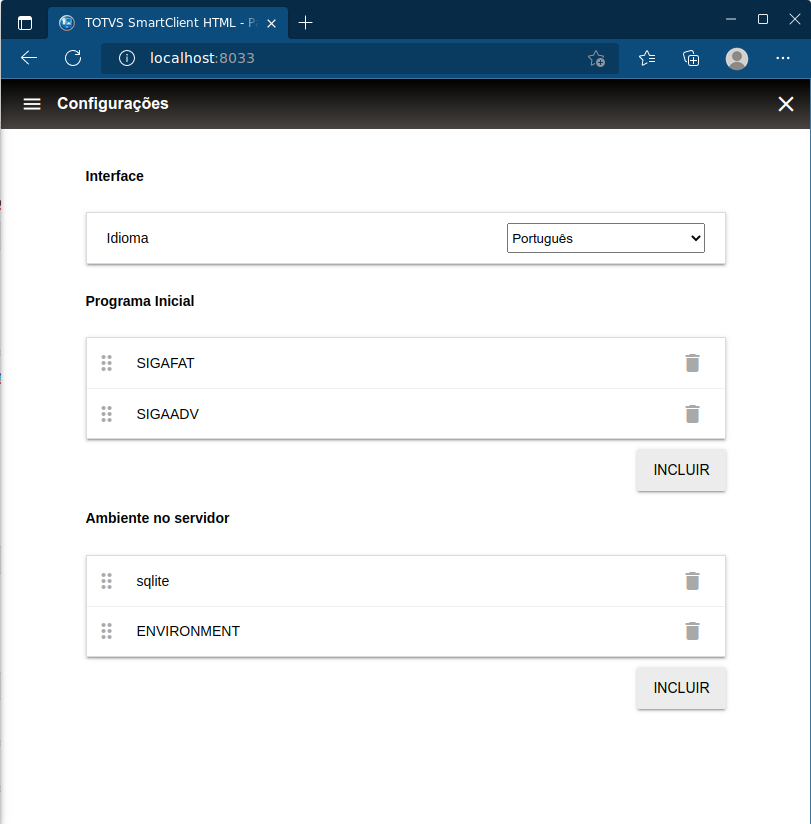
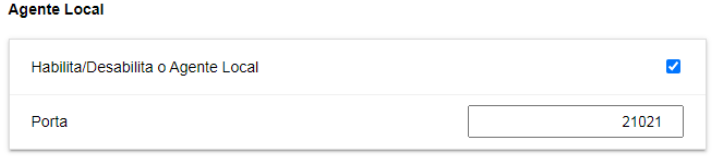
Para habilitar o uso do WebAgent pelo WebApp, na Tela de Parâmetros, selecione o botão de configuração.
Escolha a porta de inicialização do WebAgent (por padrão é a 21021).
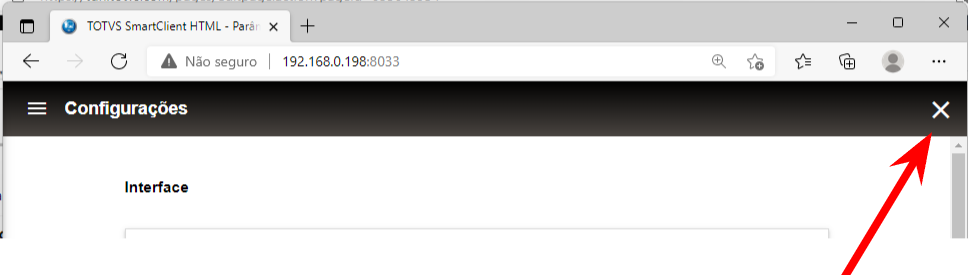
Na sequencia feche essa janela clicando no X na parte superior da janela de configuração.
Assim que confirmar os dados na Tela de Parâmetros, será exibida a mensagem abaixo, solicitando autorização para abertura do WebAgent, basta clicar no botão Abrir.
Após dez tentativas de conexão mal sucedidas, ou caso a solicitação de autorização seja ignorada, será exibida a seguinte mensagem:
Âncora command_line command_line
Executando o WebAgent em linha de comando (topo)
| command_line | |
| command_line |
...
O WebAgent pode ser iniciado via linha de comando, os parâmetros podem ser usados em conjunto, as opções são:
- web-agent -h ou --help
- Exibe help com essas opções
- web-agent -c ou --console
- Abre o Agente em console e não no systray, nesse exemplo abrimos em console e subimos o WebAgent na porta 21023:
- web-agent -c --port 21023
- Abre o Agente em console e não no systray, nesse exemplo abrimos em console e subimos o WebAgent na porta 21023:
- web-agent -v ou --version
- Exibe a versão do Agente
- web-agent -t ou --tray
- Abre o agent via systray
- web-agent --locallog 1
- Habilita a geração de log de execução do Agente
- web-agent --locallog 0
- Desabilitar o log de execução
| Âncora | ||||
|---|---|---|---|---|
|
Permite abrir uma janela destacada do navegador a partir do WebAgent.
| Informações | ||
|---|---|---|
| ||
Durante a primeira execução com comando launch, a janela pode não ser exibida de forma maximizada, impedindo uma melhor experiência, maximize a janela, e nas próximas execuções o navegador irá respeitar o estado em que foi encerrado. Importante: O comando launch deve obrigatóriamente ser o primeiro da linha de comando, exemplo: web-agent launch...Quando utilizado o comando launch, o webagent iniciará em uma porta aleatória, permitindo multiplas execuções, cada uma em sua porta específica. Para execução de aplicações que não utilizam interface, como processamentos e execução de jobs, utilize a opção --headless, mais informações acesse aqui. |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" |
Exemplos:
Nos exemplos abaixo será aberto o SIGAFAT e preenchidos os parâmetros de abertura (&A=), artificio utilizado em produtos como SIGALOJA, e útil em algumas customizações.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=SIGAFAT&A=param1&A=param2&A=param3" --browser="/usr/bin/microsoft-edge" |
Lista de parâmetros disponíveis:
| Parâmetro de linha para a URL | Descrição | Observações |
|---|---|---|
| &E= | Indica o nome do ambiente que será utilizado para definições gerais. | |
| &P= | Identifica o programa inicial que será executado. | |
| &A= | Identifica um parâmetro que será passado para o programa inicial. |
|
| Âncora | ||||
|---|---|---|---|---|
|
Comando --headless: Executando aplicações sem interface através do WebAgent (topo)
A partir da versão 1.0.9 do WebAgent será possível executar programas sem interface gráfica, com o objetivo de dinamizar automações, testes e etc.
Nesse modo é recomendado o uso dos navegadores Google Chrome, Microsoft Edge ou Mozilla Firefox.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
webagent launch "ip+porta+[parâmetros<opcional>]" --browser="caminho para o navegador" --headless |
Exemplos:
O exemplo abaixo executa a função de usuário u_headless em um navegador sem interface gráfica.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
C:\Users\Administrator\AppData\Local\Programs\web-agent\web-agent.exe launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="C:\Program Files\Google\Chrome\Application\chrome.exe" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/opt/web-agent/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/usr/bin/microsoft-edge" --headless |
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
/Applications/web-agent.app/Contents/MacOS/web-agent launch "http://10.173.9.215:5011?E=padrao&P=u_headless" --browser="/Applications/Google Chrome.app/Contents/MacOS/Google Chrome" --headless |
| Informações | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
O navegador Safari no MacOS não suporta o modo headless. O Mozilla Firefox, em Linux e modo headless, pode recusar os certificados de autoridade CA já registrados, impossibilitando o uso. É possível utilizar policies.json do navegador para contornar o problema:
|
Âncora Arquitetura Arquitetura
| Arquitetura | |
| Arquitetura |
Entendendo as arquiteturas 32 e 64 bits para uso do WebAgent (topo)
...
O WebAgent para Linux e macOS será distribuido somente na versão 64 bits.
Para Windows ele será distribuido também na versão 32 bits, devido a dois cenários:
| Informações | ||||
|---|---|---|---|---|
| ||||
Utilizar o Windows 64 bits, porém ferramentas 32 bits, nesse caso será necessária a instalação do WebAgent 32 bits para integração com:
|
| Informações | ||||
|---|---|---|---|---|
| ||||
Utilizar o Windows 64 bits, o Office 32 bits e uma integração com DLLs 64 bits (o inverso pode ocorrer). Neste caso é possível instalar as duas versões do WebAgent, 32 e 64 bits, e executá-las em portas diferentes, a partir da configuração da Tela de Parâmetros, usando, por exemplo, o WebAgent 32 bits na porta 21021 e o 64 bits na porta 21022: 🚨 Para que este segundo cenário funcione será necessário abrir duas sessões distintas do WebApp no navegador. |
Mais alguns detalhes sobre arquitetura clique aqui.
| Nota | ||
|---|---|---|
| ||
🚨 Para verificar a arquitetura de seu pacote Microsoft Office clique aqui ou acione o suporte da Microsoft. 🚨 Para verificar a arquitetura das DLLs de alguma ferramenta que utilize, acione o suporte do equipamento ou ferramenta em questão. |
Âncora Sistemas Sistemas
Sistemas Operacionais homologados (topo)
| Sistemas | |
| Sistemas |
...
| Aviso | ||
|---|---|---|
| ||
O WebAgent não é homologado para navegadores utilizados a partir de Metaframes, RDPs ou Web enablers, como:
Devido à simplificação na montagem do ambiente com o WebApp, nossa arquitetura não depende das ferramentas acima para utilização dos ERPs Protheus/Logix. |
| Aviso |
|---|
O WebAgent não é homologado para sistemas operacionais :
|
O WebAgent está disponível para os Sistemas Operacionais:
...
Window 32 e 64 bits:
- Windows 10 Pro/Enterprise ou superior
- Windows 11 Pro/Enterprise ou superior
- Linux 64 bits:
- Ubuntu 20.04 LTS
...
- ou superior
Red Hat Enterprise Linux Desktop 8.x
- macOS x86_64 e Universal (ARM64 e x86_64)
- macOS 12.0 Monterey ou superior
- A tentativa de utilizar a versão Universal em macOS anterior resultará no erro abaixo:
- A tentativa de utilizar a versão Universal em macOS anterior resultará no erro abaixo:
- macOS 12.0 Monterey ou superior
Âncora Exemplos Exemplos
Exemplos de uso (topo)
| Exemplos | |
| Exemplos |
...
Nesta seção listamos alguns exemplos de integração possíveis através do WebAgent:
Integração com o Microsoft Excel, mais informações
...
aqui. (clique nas imagens para visualização full)
Consumindo uma DLL
...
através da função ExeDllRun3:
Executando uma aplicação nativa
...
através da função ShellExecute:
Retornando as pastas e arquivos de um diretório através da função Directory:
Recuperando a configuração da estação de trabalho através do Shift+F6.