Cria um objeto para manipular uma página HTML, trocando informações em tempo real entre o SmartClient e o Navegador através do protocolo WebSocket.
Hierarquia
- TControl
- TWebEngine
Construtores
Propriedades
Métodos
Observações
- Disponivel em build superior à 131227A.
- A partir da versão 20.3.2.0 do SmartClient, o componente tem uma deficiência em sistemas operacionais Linux que ao exibir um PDF não é possível realizar o download e impressão dele pelos botões na barra superior. Esta deficiência é ocasionada por uma biblioteca de terceiros que estamos procurando solucionar.
Nota sobre o uso de SessionStorage
Cada instância do componente TWebEngine no SmartClient Desktop se comporta como uma aba diferente de um web browser, possuindo cada uma sua própria SessionStorage.
Por outro lado, no SmartClient Webapp por naturalmente já ser executado em um web browser, suas instâncias de TWebEngine se comportam como Iframes e compartilham a mesma SessionStorage.
Depurar a camada HTML/JS do WebEngine
É possível depurar a camada HTML/JS do componente TWebEngine invocando o SmartClient via linha de comando, como no exemplo abaixo:
smartclient --remote-debugging-port=8888
Onde a porta, no exemplo 8888, deverá ser chamada no navegador Chrome, permitindo então a depuração.
Mais detalhes acesse o link abaixo:
Qt WebEngine Debugging and Profiling
A partir da build 20.3.0.0 é possível habilitar um parâmetro no arquivo smartclient.ini que exibe um console JavaScript.
JavaScriptConsole
Veja também
Exemplo
Abaixo esta disponível um exemplo documentado de uso do componente e o codigo JavaScript de apoio (twebchannel.js):
https://github.com/totvs/twebengine-sample
https://github.com/totvs/twebchannel-js
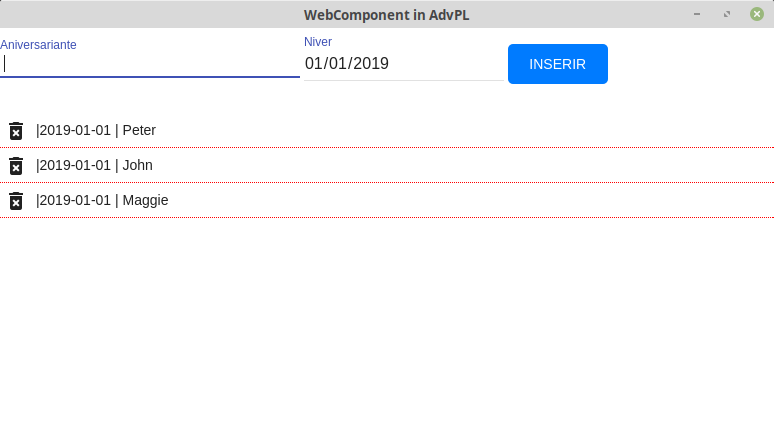
Visualização do exemplo
O TWebEngine no Youtube
Abrangência
Protheus 11 , TOTVS Application Server